目录
uni-app 项目目录结构
生命周期
路由
路由跳转
页面栈
条件编译
文本渲染
样式渲染
条件渲染
遍历渲染
事件处理
事件修饰符
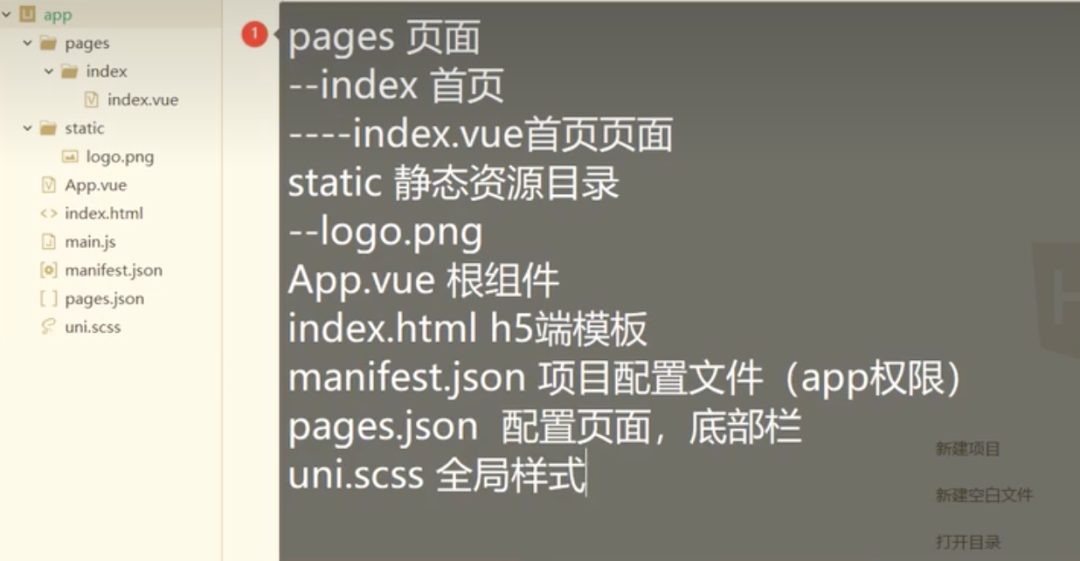
uni-app 项目目录结构
-
组件/标签 使用(类似)小程序
-
语法/结构 使用vue
具体项目目录如下:

生命周期
uni-app 支持如下应用生命周期函数:
| 函数名 | 说明 |
| onLaunch | 当 |
| onShow | 当 |
| onHide | 当 |
| onError | 当 |
| onUniNViewMessage | 对 |
注意:
- 应用生命周期仅可在App.vue中监听,在其它页面监听无效。
- onlaunch里进行页面跳转。
uni-app 支持如下页面生命周期函数:
| 函数名 | 说明 | 平台差异说明 | 最低版本 |
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参) | ||
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 | ||
| onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 | ||
| onHide | 监听页面隐藏 | ||
| onUnload | 监听页面卸载 | ||
| onResize | 监听窗口尺寸变化 | App、微信小程序 | |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新 | ||
| onReachBottom | 页面上拉触底事件的处理函数 | ||
| onTabItemTap | 点击 tab 时触发,参数为Object,具体见下方注意事项 | 微信小程序、百度小程序、H5、App(自定义组件模式) | |
| onShareAppMessage | 用户点击右上角分享 | 微信小程序、百度小程序、字节跳动小程序、支付宝小程序 | |
| onPageScroll | 监听页面滚动,参数为Object | ||
| onNavigationBarButtonTap | 监听原生标题栏按钮点击事件,参数为Object | 5+ App、H5 | |
| onBackPress | 监听页面返回,返回 event = {from:backbutton、 navigateBack} ,backbutton 表示来源是左上角返回按钮或 android 返回键;navigateBack表示来源是 uni.navigateBack | App、H5 | |
| onNavigationBarSearchInputChanged | 监听原生标题栏搜索输入框输入内容变化事件 | App、H5 | 1.6.0 |
| onNavigationBarSearchInputConfirmed | 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。 | App、H5 | 1.6.0 |
| onNavigationBarSearchInputClicked | 监听原生标题栏搜索输入框点击事件 | App、H5 | 1.6.0 |
onPageScroll 参数说明:
| 属性 | 类型 | 说明 |
| scrollTop | Number | 页面在垂直方向已滚动的距离(单位px) |
onTabItemTap 参数说明:
| 属性 | 类型 | 说明 |
| index | String | 被点击tabItem的序号,从0开始 |
| pagePath | String | 被点击tabItem的页面路径 |
| text | String | 被点击tabItem的按钮文字 |
注意:
- onTabItemTap常用于点击当前tabitem,滚动或刷新当前页面。如果是点击不同的tabitem,一定会触发页面切换。
- 如果想在App端实现点击某个tabitem不跳转页面,不能使用onTabItemTap,可以使用plus.nativeObj.view放一个区块盖住原先的tabitem,并拦截点击事件。
- onTabItemTap在App端,从HBuilderX 1.9 的自定义组件编译模式开始支持。
onNavigationBarButtonTap 参数说明:
| 属性 | 类型 | 说明 |
| index | Number | 原生标题栏按钮数组的下标 |
export default {
data() {
return {};
},
onBackPress(options) {
console.log('from:' + options.from)
}
}路由
uni-app页面路由为框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及页面样式。类似小程序在app.json中配置页面路由一样。所以 uni-app 的路由用法与 Vue Router 不同,如仍希望采用 Vue Router 方式管理路由,可在插件市场搜索 Vue-Router。
路由跳转
uni-app 有两种页面路由跳转方式:使用navigator组件跳转、调用API跳转。
页面栈
框架以栈的形式管理当前所有页面, 当发生路由切换的时候,页面栈的表现如下:
| 路由方式 | 页面栈表现 | 触发时机 |
| 初始化 | 新页面入栈 | uni-app 打开的第一个页面 |
| 打开新页面 | 新页面入栈 | 调用 API uni.navigateTo 使用组件 <navigator open-type="navigate"/> |
| 页面重定向 | 当前页面出栈 新页面入栈 | 调用 API uni.redirectTo 使用组件 <navigator open-type="redirectTo"/> |
| 页面返回 | 页面不断出栈 直到目标返回页 | 调用 API uni.navigateBack 使用组件 <navigator open-type="navigateBack"/> 用户按左上角返回按钮、安卓用户点击物理back按键 |
| Tab 切换 | 页面全部出栈 只留下新的 Tab 页面 | 调用 API uni.switchTab 使用组件 <navigator open-type="switchTab"/> 用户切换 Tab |
| 重加载 | 页面全部出栈 只留下新的页面 | 调用 API uni.reLaunch 使用组件 <navigator open-type="reLaunch"/> |
条件编译
地址: https://uniapp.dcloud.net.cn/tutorial/platform.html#%E8%B7%A8%E7%AB%AF%E5%85%BC%E5%AE%B9
在 C 语言中,通过 #ifdef、#ifndef 的方式,为 windows、mac 等不同 os 编译不同的代码。uni-app 参考这个思路,为 uni-app 提供了条件编译手段,在一个工程里优雅的完成了平台个性化实现。
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
写法: 以 #ifdef 或 #ifndef 加 %PLATFORM%`` 开头,以 #endif` 结尾。
-
#ifdef:if defined 仅在某平台存在 -
#ifndef:if not defined 除了某平台均存在 -
%PLATFORM%:平台名称

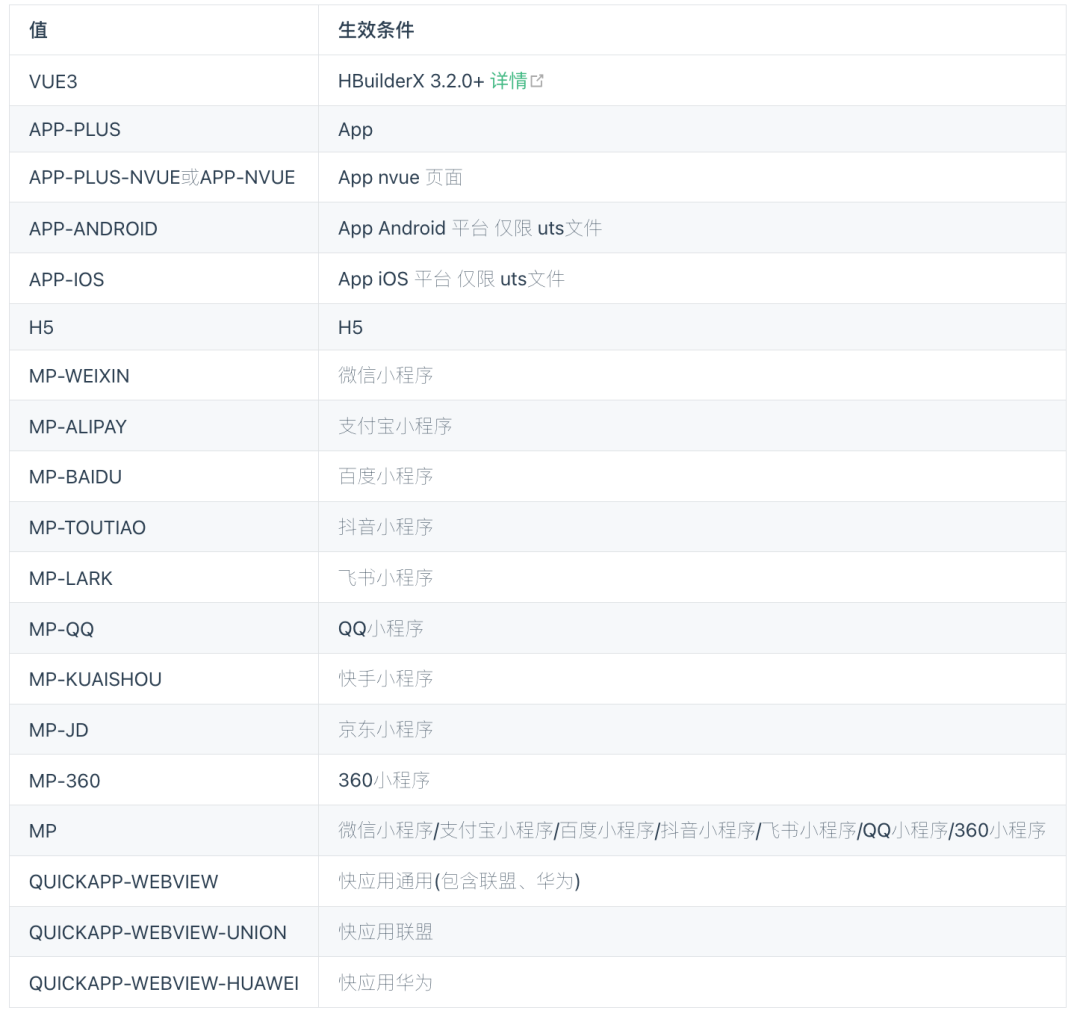
%PLATFORM% 可取值如下:

支持的文件
-
.vue
-
.js
-
.css
-
pages.json
-
各预编译语言文件,如:.scss、.less、.stylus、.ts、.pug
注意:
-
条件编译是利用注释实现的,在不同语法里注释写法不一样!!!
vue/nvue 模板里使用 <!-- 注释 -->js使用 // 注释css 使用 /* 注释 */

-
条件编译APP-PLUS包含APP-NVUE和APP-VUE,APP-PLUS-NVUE和APP-NVUE没什么区别,为了简写后面出了APP-NVUE ;
-
使用条件编译请保证编译前和编译后文件的语法正确性,即要保障无论条件编译是否生效都能通过语法校验。比如:json文件中不能有多余的逗号,js中不能重复导入;
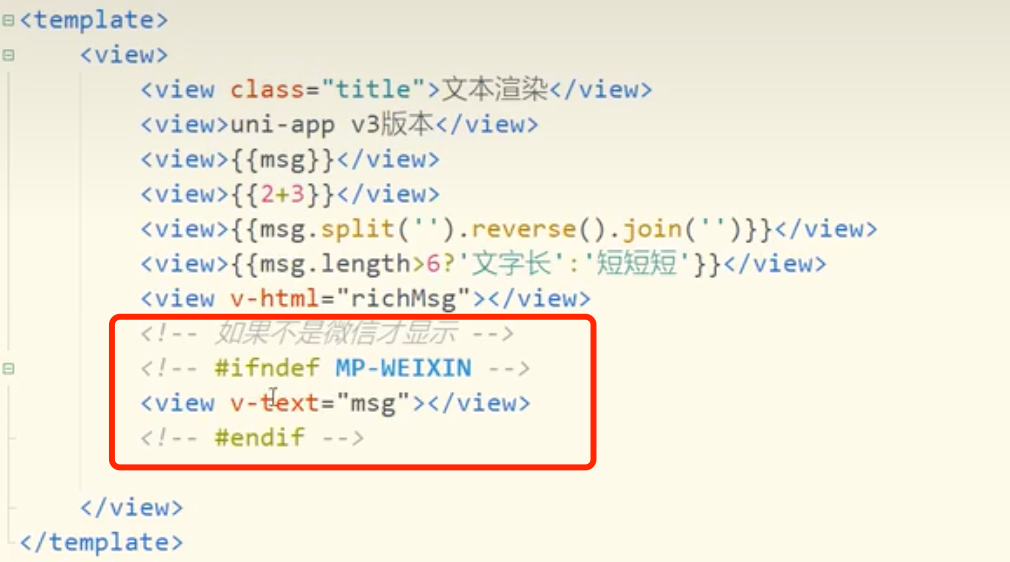
文本渲染
-
{{ }} 插值语法 [支持]
-
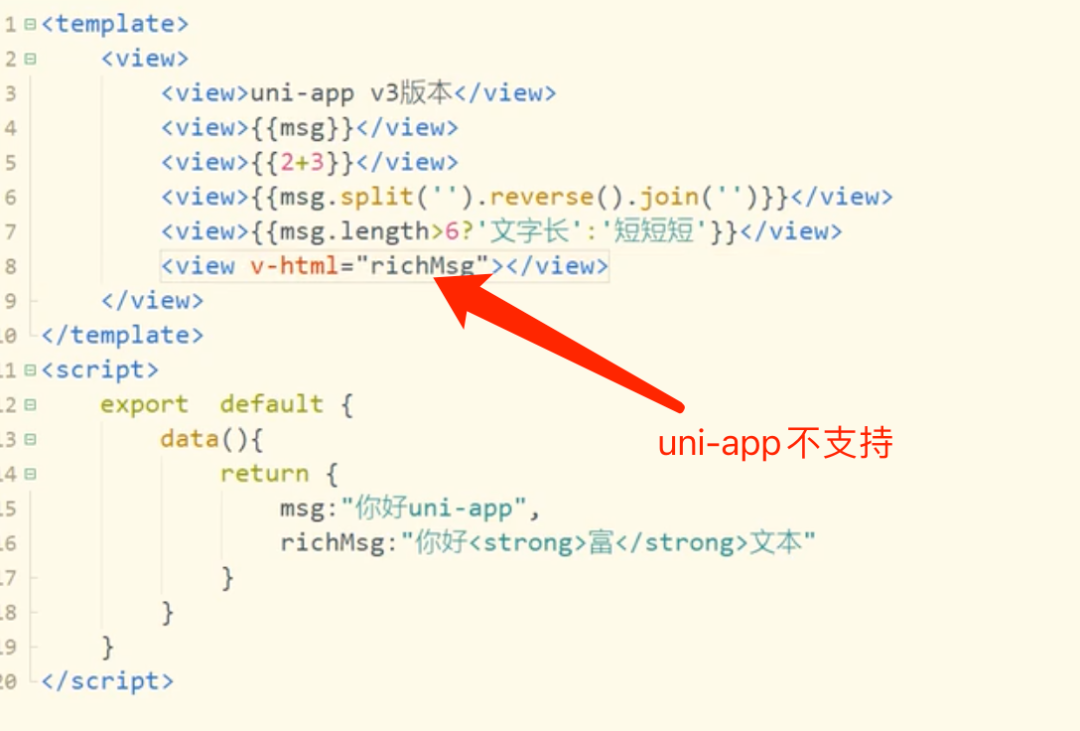
v-text [uni-app 不支持,需要进行
条件编译判断] -
v-html [uni-app 不支持,需要进行
条件编译判断]

样式渲染
less
<template>
<view class="container">
<button @click="setNum">{{num}}</button>
</view>
</template>
<script setup>
import { ref } from 'vue'
const num = ref(2)
const setNum = () => {
let temValue = num.value + 5
num.value = temValue
}
</script>
<style lang="less" scoped>
.container {
padding: 0 20px 20px;
font-size: 14px;
line-height: 24px;
}
</style>scss
<template>
<view class="container">
<button @click="setNum">{{num}}</button>
</view>
</template>
<script setup>
import { ref } from 'vue'
const num = ref(2)
const setNum = () => {
let temValue = num.value + 5
num.value = temValue
}
</script>
<style lang="scss" scoped>
.container {
padding: 0 20px 20px;
font-size: 14px;
line-height: 24px;
}
</style>条件渲染
-
v-if
-
v-show [uni-app 不支持,需要进行
条件编译判断]
<template>
<view>
<view v-if="isShow">这段内容会在 isShow 为 true 时显示</view>
</view>
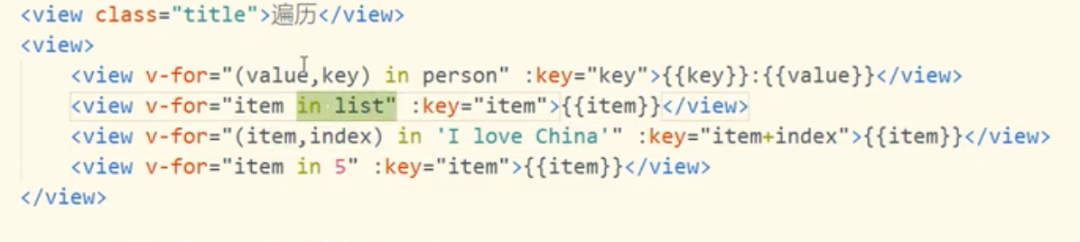
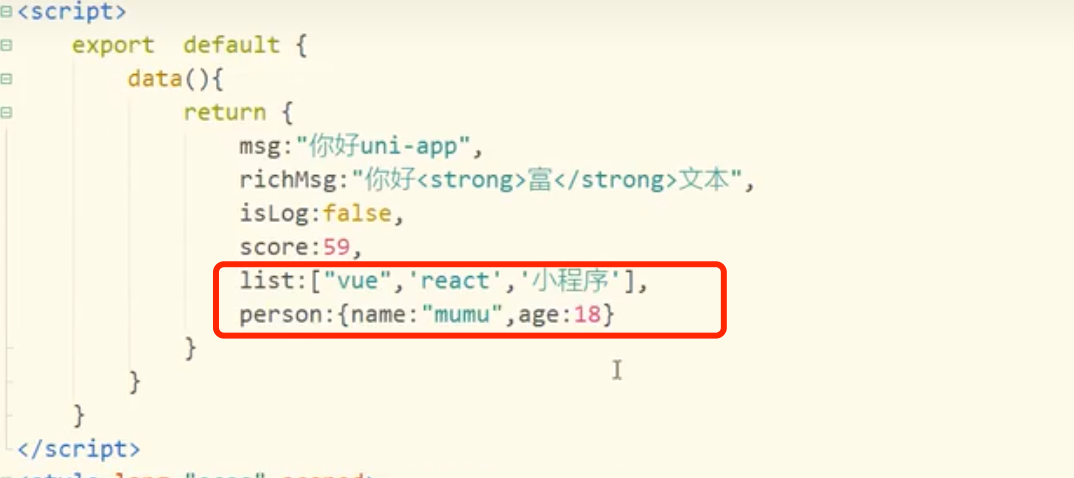
</template>遍历渲染
-
v-for和v-bind:key的组合


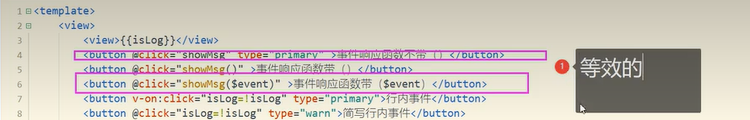
事件处理


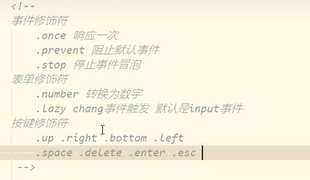
事件修饰符

在uni-app中,事件修饰符与Vue框架中使用的事件修饰符基本相同。你可以使用事件修饰符来对事件进行额外的处理或修改事件的默认行为。以下是一些常用的事件修饰符:
-
.stop:阻止事件冒泡。 -
.prevent:阻止事件的默认行为。 -
.capture:使用事件捕获模式而非冒泡模式。 -
.self:只有当事件发生在元素自身时才触发事件。 -
.once:事件只会触发一次。 -
.passive:提升滚动性能,指示事件的默认行为不会被阻止。
下面是一些示例:
<template>
<div>
<!-- 阻止事件冒泡 -->
<button @click.stop="handleClick">Stop</button>
<!-- 阻止事件的默认行为 -->
<a href="#" @click.prevent="handleClick">Prevent</a>
<!-- 使用事件捕获模式 -->
<div @click.capture="handleClick">
<button>Click</button>
</div>
<!-- 只有当事件发生在元素自身时才触发事件 -->
<div @click.self="handleClick">
<button>Click</button>
</div>
<!-- 事件只会触发一次 -->
<button @click.once="handleClick">Once</button>
<!-- 提升滚动性能,不阻止事件的默认行为 -->
<div @touchmove.passive="handleTouchMove"></div>
</div>
</template>
<script>
export default {
methods: {
handleClick() {
console.log('Button clicked');
},
handleTouchMove(e) {
console.log('Touch moved');
}
}
}
</script>通过使用这些事件修饰符,你可以更加灵活地处理和控制事件的行为。