一、需求分析
最近做的一个用H5加原生开发的html项目,现需要集成到Vue2.0项目里面来。遇到的相关问题做个记录和总结,以便能帮到大家避免踩坑。
二、问题记录
1、页面空白问题
将html页面通过iframe的方式嵌入进来之后,发现页面是空白的,不显示任何元素,
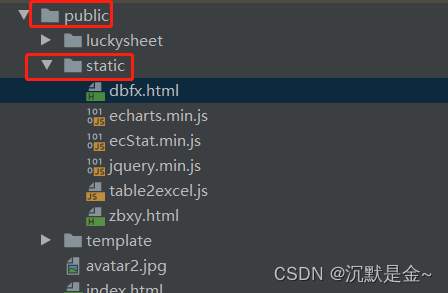
通过搜索资料发现,把html页面放到public目录下面的static目录下能够显示


不写static目录直接访问会报错
2、vue和html页面之间如何通信
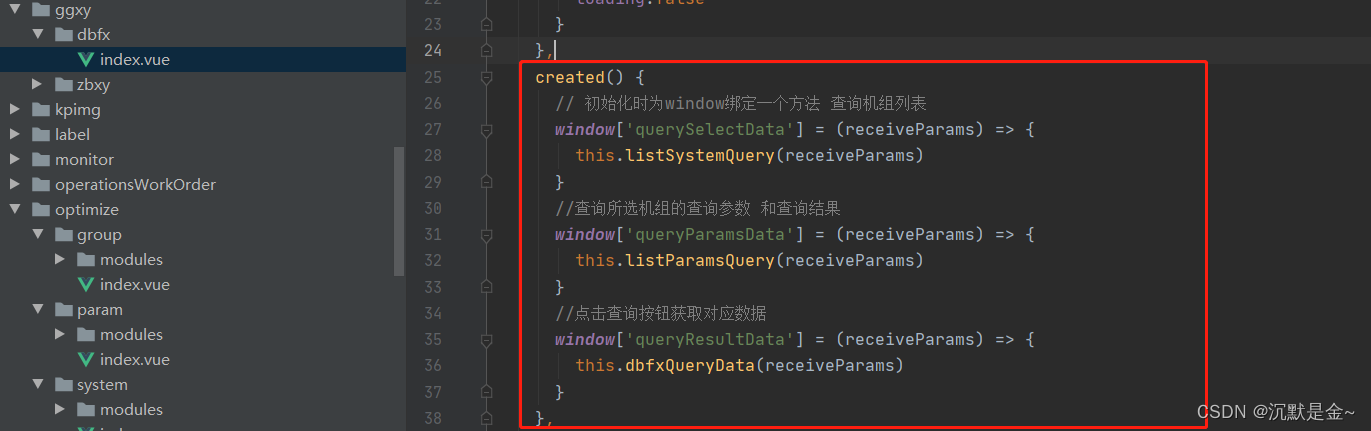
首先通过window对象 绑定一个方法 去调用vue声明的方法
格式为:window[‘方法名’] = (参数)=>{ vue里面的 你需要在html页面里调用的方法 }

下面是贴的相关代码 三个方法
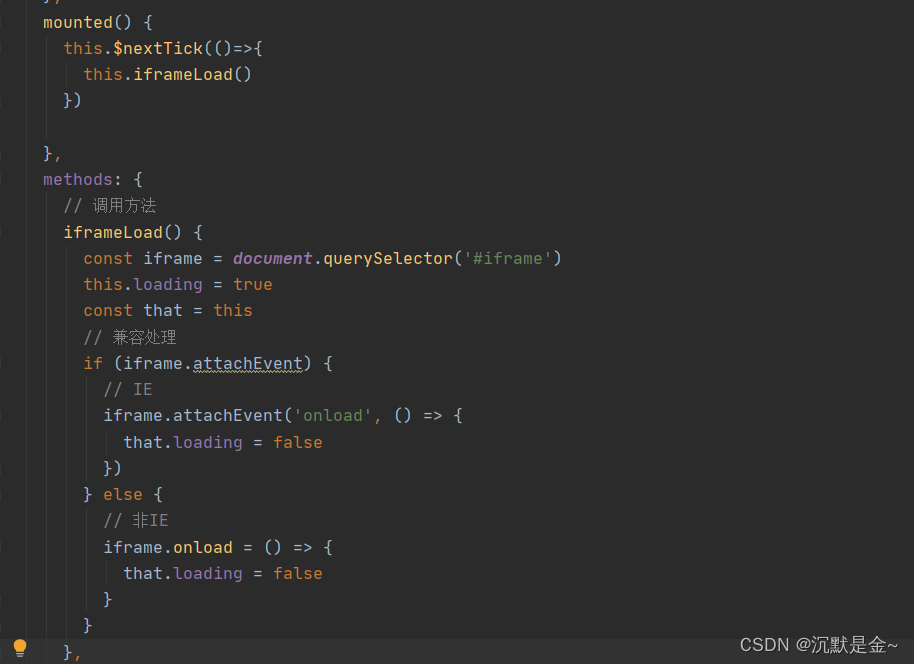
methods: {
// 调用方法
iframeLoad() {
const iframe = document.querySelector('#iframe')
this.loading = true
const that = this
// 兼容处理
if (iframe.attachEvent) {
// IE
iframe.attachEvent('onload', () => {
that.loading = false
})
} else {
// 非IE
iframe.onload = () => {
that.loading = false
}
}
},
//查询机组下拉列表
listSystemQuery(){
listSystem().then((response) => {
this.selectData = response.rows || [] //机组下拉列表
this.sendMessage(1)
}).catch((error)=>{
console.log(error)
})
},
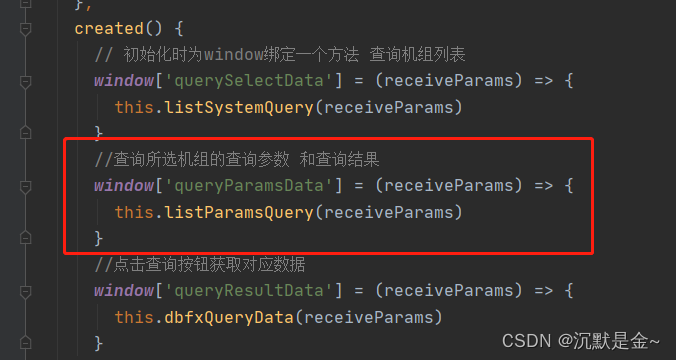
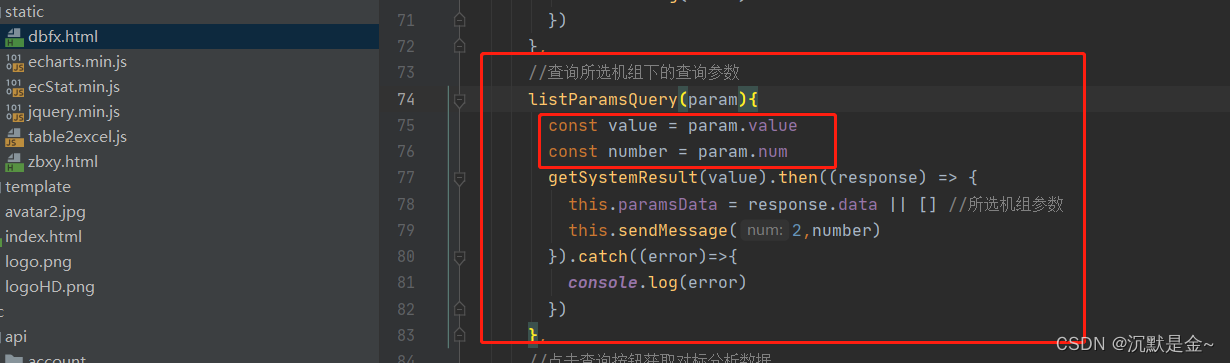
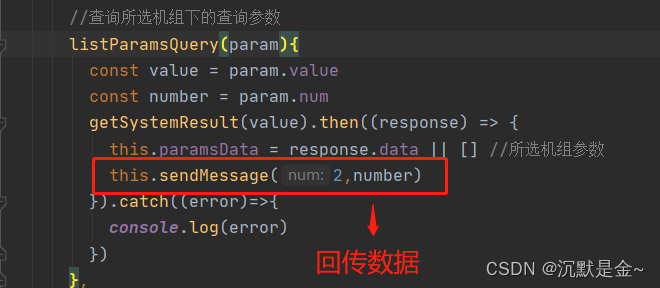
//查询所选机组下的查询参数
listParamsQuery(param){
const value = param.value
const number = param.num
getSystemResult(value).then((response) => {
this.paramsData = response.data || [] //所选机组参数
this.sendMessage(2,number)
}).catch((error)=>{
console.log(error)
})
},
//点击查询按钮获取对标分析数据
dbfxQueryData(param){
const params = {
id: param.id,
startTime: param.startTime, //开始时间
endTime: param.endTime, //结束时间
queryParams: param.queryParams,
timeParam: param.timeParam,//页面录入 持续时间秒
}
const num = param.num
getSystemData(params).then((response) => {
this.resultData = response.data || [] //所选机组参数
this.sendMessage(3,num)
}).catch((error)=>{
console.log(error)
})
},
sendMessage(num,num2){
const iframeWindow = document.querySelector('#iframe').contentWindow
if(num===1){
iframeWindow.postMessage({
cmd: 'selectData',
params: {
success: true,
data: this.selectData,
}
},'*') // 发送消息至html页面
}else if(num ===2){
iframeWindow.postMessage({
cmd: 'paramsData',
params: {
success: true,
data: this.paramsData,
num:num2
}
},'*') // 发送消息至html页面
}else if(num ===3){
iframeWindow.postMessage({
cmd: 'resultData',
params: {
success: true,
data: this.resultData,
num:num2
}
},'*') // 发送消息至html页面
}
},
}在vue绑定方法之后 那么如何在html去调用这个方法呢
通过window.parent['vue里面绑定的名称'](需要传递的参数) 可以定义一个对象来传参 这种方法就可以调用到vue里面的方法啦!

//调用vue方法
const param ={
value:selectValue,
num:num
}
window.parent['queryParamsData'](param)如下 html调用的是这个方法

param可以接收到来取值
html调用vue现在可以拿到数据啦 那么该如何回传到html页面上来使用呢 看下面!

首先拿到iframe的contentWindow对象,通过这个对象 postMessage 就可以发送消息给到html页面

html页面接收时是通过message统一接收的,针对发送多个消息的情况下, 我们这里做下区分,
通过传递不同的参数作为标识来区分是那个接口来发送的消息

html页面同样也要根据传递过来不同的参数 去调整自己的逻辑,首先知道html是如何接收到vue传来的消息的,window监听message即可接收postMessage发送来的消息
再通过传参的不同就可以区分处理逻辑啦

3、iframe延迟加载提升用户体验
如果不加加载效果,会导致dom元素渲染的很慢,体验感很差,这里通过antdesign的spin渲染组件来搞定它

那么问题来了,什么情况下知道iframe渲染完了呢,看下面

iframe对象attachEvent事件可以知道是否已加载完成,再去给他关闭loading即可