为促进数字孪生城市领域高质量发展,延续《数字孪生城市应用案例汇编(2022年)》已有研究成果,宣传推广一批创新性强、具有示范效应的优秀案例,为各部委及地方政府推动数字孪生城市建设提供有力支撑,中国信息通信研究院与中国互联网协会数字孪生技术应用工作委员会成立联合项目组,开展全国数字孪生城市典型应用案例征集活动。本文是本次征集活动的典型案例之一:由智汇云舟开发的地铁视频孪生三维可视化管控平台。
案例介绍:
北京地铁17号线、19号线视频孪生三维可视化管控平台以三维地理信息系统(3D GIS)为基础核心,利用全景视频拼接、三维场景融合及多源应用数据,按经度、纬度、海拔等地理信息进行三维一体空间布局,从而实现虚拟与现实结合的高新技术突破,在传统视频监控的基础上,实现视频等数据与空间位置的融合统一创新应用。建设360度地铁站全方位三维可视化感知应用系统,实现在地铁站真实三维立体场景中,大规模海量分散视频、感知数据与精准三维空间位置的广域实时可视化融合应用,为指挥调度、多部门协同管理提供强有力的支撑。

案例详情:
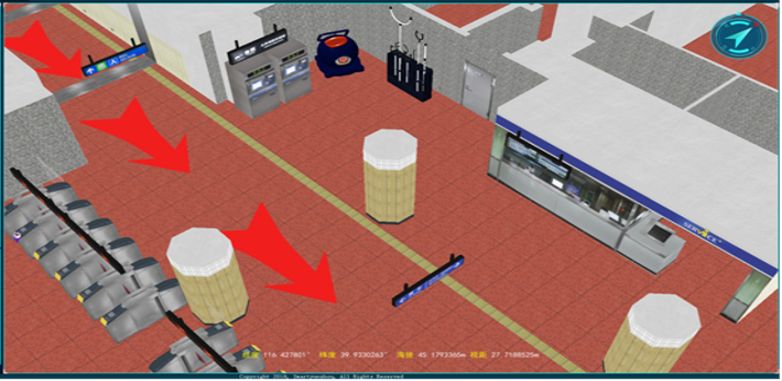
场景1:智慧地铁交通实景一张图
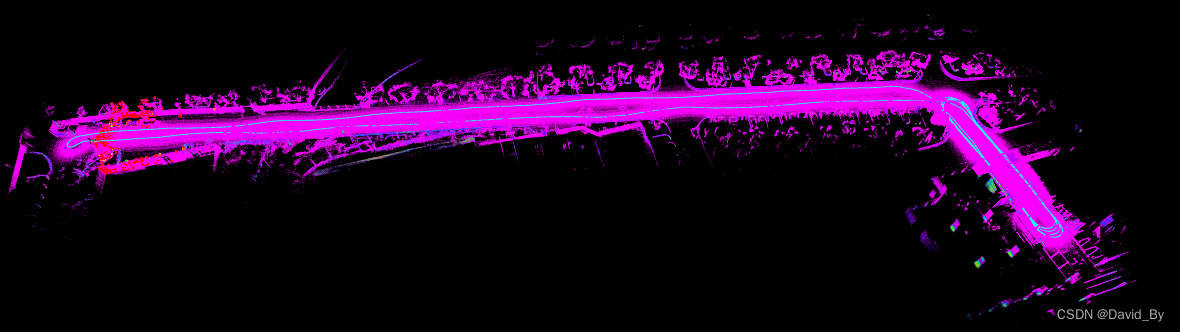
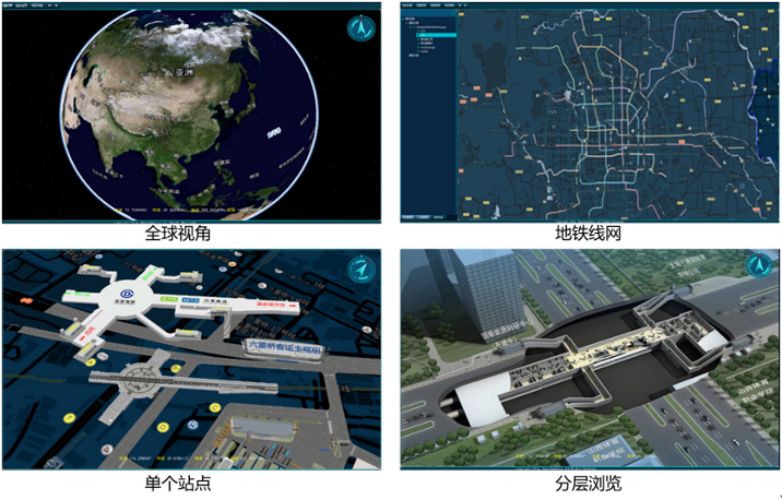
基于三维地理信息引擎,构建轨道交通视频孪生底座,对全市范围内轨道交通一网呈现,对每个站点实现三维场景掌控。站内模型,用于站内场景重现,为可视化应用做基础支撑;站外模型,是城市三维地理信息场景重现,用于站内突发事件时,为站外的应急指挥及决策环境掌控做有效支撑。
通过视频孪生轨道交通一张图,有效解决传统站线、站点数据的无法整体化直观化表达问题。系统支持从全球视角、到地铁线网、到单个站点的三维场景,在三维场景中分层方式,直接查看监控视频与地铁模型融合后的场景,视觉直观、位置明确、所见即所得。

场景2:地铁实景视频融合应用,沉浸式浏览
通过视频孪生可视化平台,有效解决轨道交通传统监控视频画面分散、割裂;基于单个摄像机的独立视频画面,无法反应映和还原真实场景信息;监控视频资源较多,无法按需迅速调阅目标浏览;监控画面相似度高,位置信息辨认困难等问题等现实痛点。
系统可实现在地铁站三维地理信息场景中,对出入口、闸机口、检票口等重点区域进行监控视频虚实融合,视频与场景同步浏览,做到实时视频接入、回放视频与地理信息时空统一,支持三维空间地理坐标体系(经度、纬度、海拔、距离)精准实时定位,支持360°多视角实时场景浏览,支持倾斜和旋转、自动路径浏览和漫游浏览,解决频繁手动操控等问题,便于决策指挥,直观通览。

通过视频孪生可视化平台,有效解决轨道交通传统监控视频分析及告警数据均是基于单个画面的独立分析和显示,不能形成宏观整体观察,以及告警位置及视频画面位置不明确、查看不直观、处置不及时等问题。
系统支持在地铁站三维地理信息场景中,对人脸、安检、客流等监测预警业务数据,在三维空间立体精准融合显示。警情分析主要是通过对警情事件的时间规律、空间规律和案件特征进行分析,获取警情高发时间、高发地点和高发案别信息,指挥人员不需要再单独到每个子系统上查看相关信息,所有重要信息都能结合当前全局场景直观展示,报警区域与空间场景统一,及时精准定位、掌控和业务应急指挥,极大提高了工作效率。

人脸识别三维场景精准定位应用
通过实景孪生可视化平台,有效解决轨道交通传统物联感知数据均是基于图、表等方式显示,不能形成场景整体观察,感知及告警位置不明确,环境感知差,处置效率低等问题,实现在地铁站三维地理信息场景中,对温度、湿度、气体等传感器数据,在三维地理信息场景立体精准融合显示,感知数据及告警区域与空间场景统一,及时精准定位、实景感知和业务可视化掌控。

场景3:可视化应用
根据轨道交通安保业务需求,在三维站点场景中实现可视化应急指挥预案及可视化调度。用第一视角方式,浏览站点三维场景。通过鼠标等方式进行场景漫游位置的选择,实景化指挥调度。可设置巡航路线,三维实景中直观浏览和自动化路径调度,高效用于地铁站三维场景中动态掌控。根据突发事件及应急预案,通过三维场景标注,紧急路线显示,真实三维场景中应急指挥,直观精准高效。通过路线标识预案及可视化调度,显示不同的疏散预案路线和安全通道路线,满足不同路线设置和标识应用。
地铁站点三维地理信息场景中,具备警用装备(如防爆罐、抓捕器、防暴盾牌、灭火器等)部署等警力分配情况三维地铁站沙盘场景直观显示,结合不同的业务,可设置和保存不同的部署预案,满足对不同业务需求的警力应用。根据不同的业务,实现资源部署及资源定位查看,构建地铁站点三维场景指挥沙盘。

警用业务三维场景可视化指挥调度
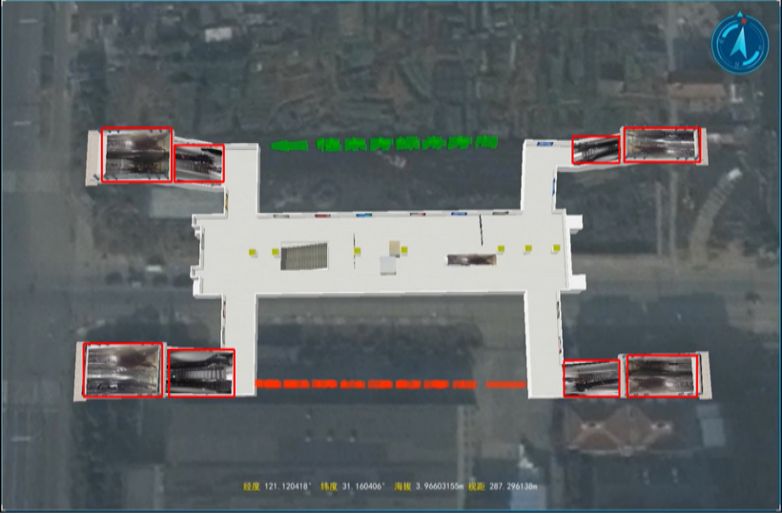
在地铁站点三维地理信息场景中,面向海量的视频监控资源,将每路视频监控探头的位置进行匹配标注,并对每路视频照射范围进行标注,视频监控探头具有分层、分区、分组等分类显示管理和检索查询定位功能,实现三维站点场景视角关联,通过多窗口视频点选方式实现视频浏览、联动控制等应用。实现真实地铁站三维场景中,从宏观到具体到局部的一体化直观精准掌控,提高日常浏览和应急调度能力。

宏观到局部到个体的视频监控画面精准定位掌控
视频孪生在地铁场景中的应用效果
北京地铁17号线、19号线视频孪生三维可视化管控平台,利用视频孪生技术,以数据驱动决策,通过三维地理信息实景孪生服务,提供轨道交通全景视角,进行场景浏览、视频联动、指挥调度、监测预警、视频融合等多维度功能,深度透视轨道交通运行规律,实现更加立体感知轨道交通态势,做到突发事件应急反应、全域协调联动、就近调度资源,最终实现轨道交通立体防控警务创新,保障城市轨道交通的安全运行。该项目满足一项国家标准要求,实现一图业务集成,360度全局掌控,日常100%线上巡检,减少人力物力,地上地下一体化多维空间业务管理,可复制到1万座地铁/高铁站。
智汇云舟作为国家级和中关村双高新技术企业、中科院科技创新发展研究院理事单位、中国互联网协会数字孪生应用工作委员会副主任委员单位,专注于创新性的“实时实景数字孪生”技术研发与应用,在行业内首次提出了“视频孪生,即视频+数字孪生,是对数字孪生的创新升级。”这一概念。

公司依托自研三维地理信息引擎(3DGIS),融合三维模型(Model)、视频监控(Video)、人工智能(AI)及物联网(IOT)等多种技术,并在此基础上推出了视频孪生低代码开发平台、视频孪生场景化一体机、视频孪生行业解决方案等多个系列的产品。
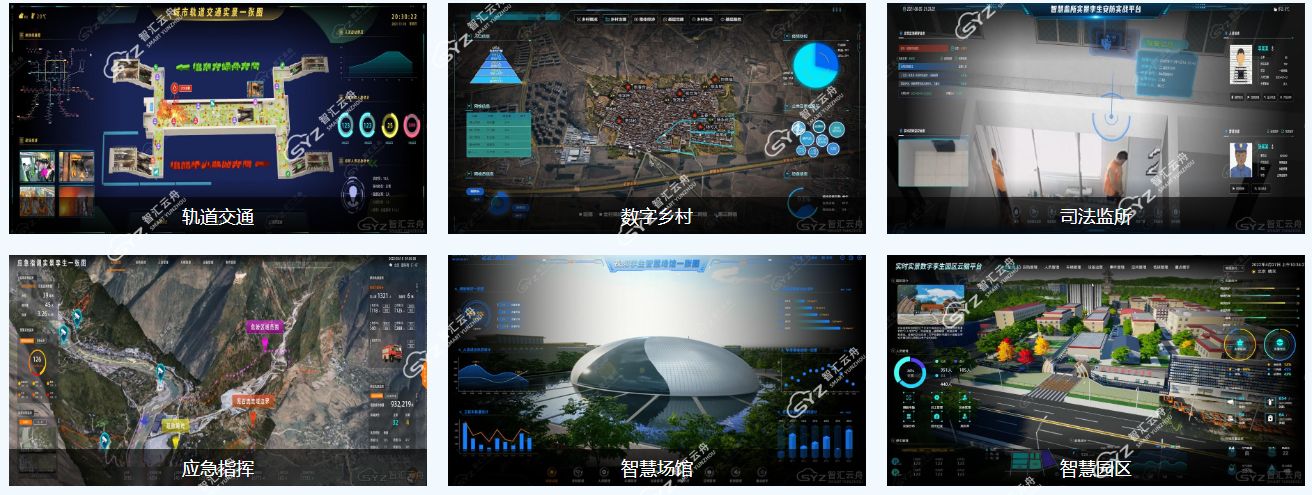
视频孪生这一技术已参与了并完成交付了多项重点项目建设,应用领域遍及智慧城市、数字乡村、智慧园区、智慧轨道交通、视频孪生工业、数字孪生水利、智慧电力、智慧军事、实时实景应急、数字孪生医院、数字孪生学校、智慧场馆等全行业场景。

原文转自:https://www.smartyunzhou.com/newsinfo/6257259.html 如有侵权,请联系删除