很多小伙伴,不知道设计模式是什么?
通常我们所说的设计模式是一种设计方案,是前人留下的经验及最佳实践。
想要学习设计模式,至少要把面向对象的基本结构全部了解。
设计模式,是建立在一定基础上的思维训练。
学习设计模式,要有面临痛苦的决心。
学会设计模式,对解决问题及对程序理解有更高层次的认识。
如果有这样的决心,那么下面我们就认识一下,它的真面目。
从基础的角度看,设计模式是研究类本身或者类与类之间的协作模式,是进行抽象归纳的一个很好的速成思路。
从技术的角度已经有很多好的总结,本文会换一种角度思考,既然设计模式研究的是类与类的关系,我们作为工作的个体,一些工作中的策略是不是也可以进行类比,可以更好地去思考这些模式?答案是肯定的。
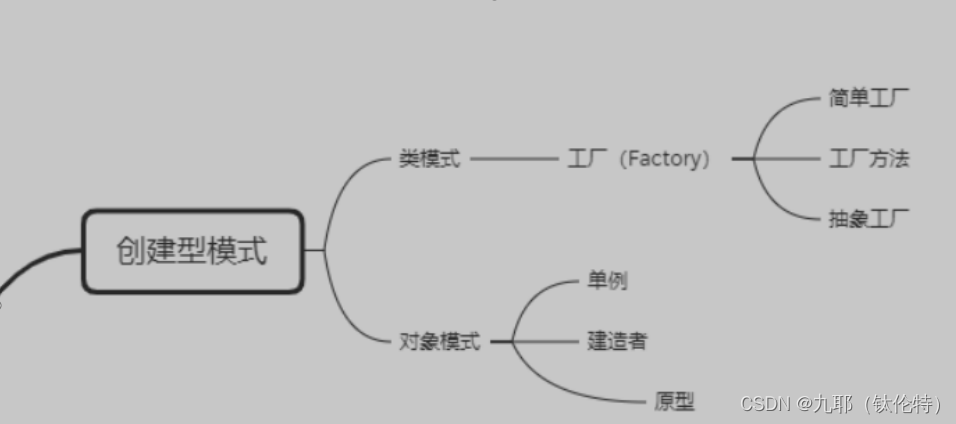
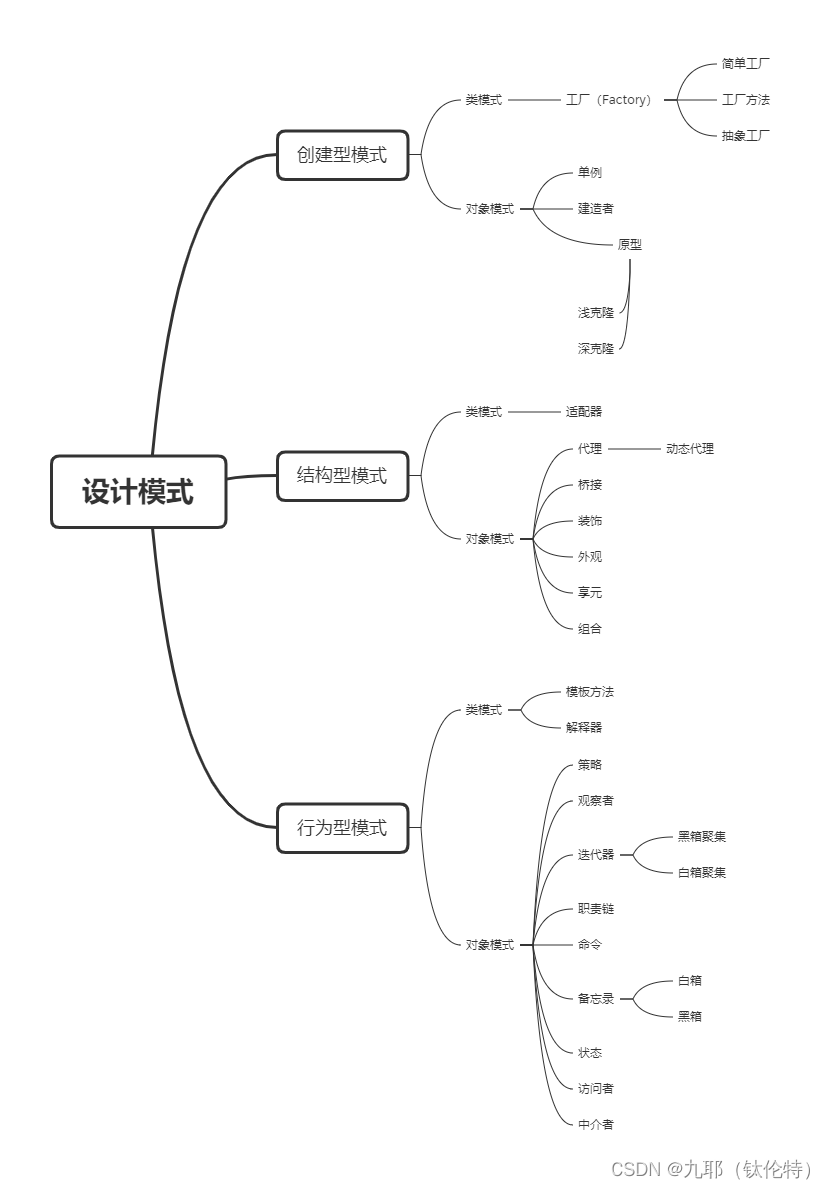
常说的设计模式是23种设计模式,分为3大类:
- 创建型模式5种:工厂方法、抽象工厂、单例、建造者、原型
- 结构型模式7种:适配器、代理、桥接、装饰者、外观、享元、组合
- 行为型模式11种:模板方法、解释器、策略、观察者、迭代器、职责链、命令、备忘录、状态、访问者、中介者。
当然有一部分模式中,还有一些小的变化,在未来的持续更新中,我们会一一列举,并以代码为主,去学习设计模式。
今天先说简单工厂模式:
基本思想是:定义一个工厂类,可以根据参数的不同返回不同类的实例,被创建的实例通常具有共同的父类。
特点是:需要什么类对象时,只需要传入一个正确的参数,就可以获得所需要的对象,而无需知道其创建细节。

简单工厂模式,不属于23种设计模式中的任何一种,但是,它是从工厂模式中简化而来的。
工厂模式中,重点需要抓住,“制造产品”这句话,就容易入门,从而进一步学习和理解。
首先,工厂要有产品,而工厂就是在创建产品,主要功能也是在创建产品,对于程序来书,是实例化对象的程序。
示例:假设“女娲造人”的神话传说中,产品是人类,分男人和女人。我们要事先准备好,人类,男人类和女人类,而这三个类将通过简单工厂方法创建出符合条件的对象。
abstract class Person{
private final String name;
private String sex;
public Person (String name){
this.name=name;
}
public String toString() {
return "我的名字是"+this.name+" i am "+sex;
}
public void setSex(String sex) {
this.sex = sex;
}
}
//男人
class Man extends Person{
{
setSex("Man");
}
public Man(String name){
super(name);
}
}
//女人
class Women extends Person{
{
setSex("Women");
}
public Women(String name){
super(name);
}
}而简单工厂模式,就是根据对产品的选择,而生产对应商品的功能程序。
//简单工厂
class SimpleFactory{
public static Person getObject(String name,String sex) throws Exception{
if(sex.equalsIgnoreCase("man")){
return new Man(name);
}else if(sex.equalsIgnoreCase("women")){
return new Women(name);
}else{
throw new Exception("请输入正确的信息");
}
}
}调用执行出效果的程序:
//创建一个男人叫迪卡
Person person= SimpleFactory.getObject("迪卡","man");System.out.println(person);
//创建一个女人叫萨瓦
person= SimpleFactory.getObject("萨瓦","women");System.out.println(person);
简单工厂的特点:
返回抽象的接口或者父类,由工厂管理子类创建过程
让创建过程变成一个黑盒
封闭创建过程,客户端只需要关注结果。
工厂模式优缺点:
优点:
使用创建工厂的方法,我们实现了获取具体对象和生产对象的解耦,由生产对象的工厂通过我们传入的参数生产对应的对象,调用方只需要传递需要生产的对象来实现具体的效果。
解耦了创建和被创建的过程。
根据不同的逻辑判断生成不同的具体对象。
缺点:
每增加一个工厂对象具体的实现类,就需要增加if/else不利于维护
大量的子类会造成工厂类的迅速膨胀和臃肿
简单工厂的方法一般处理简单的业务逻辑,如果创建逻辑复杂不建议使用。
以上就是今天的分享,如果你感兴趣记得点赞评论哦,以防找不到我。









![[附源码]Nodejs计算机毕业设计基于web的企业人事管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/e5611d62c87349a681449db63b377c61.png)