本案例的目的是理解如何用Metal实现去雾效果滤镜,类似于UV过滤器;
Demo
- HarbethDemo地址
实操代码
// 去雾效果滤镜
let filter = C7Haze.init(distance: 0.5, slope: 0.5)
// 方案1:
ImageView.image = try? BoxxIO(element: originImage, filters: [filter, filter2, filter3]).output()
// 方案2:
ImageView.image = originImage.filtering(filter, filter2, filter3)
// 方案3:
ImageView.image = originImage ->> filter ->> filter2 ->> filter3
效果对比图
- 不同参数下效果
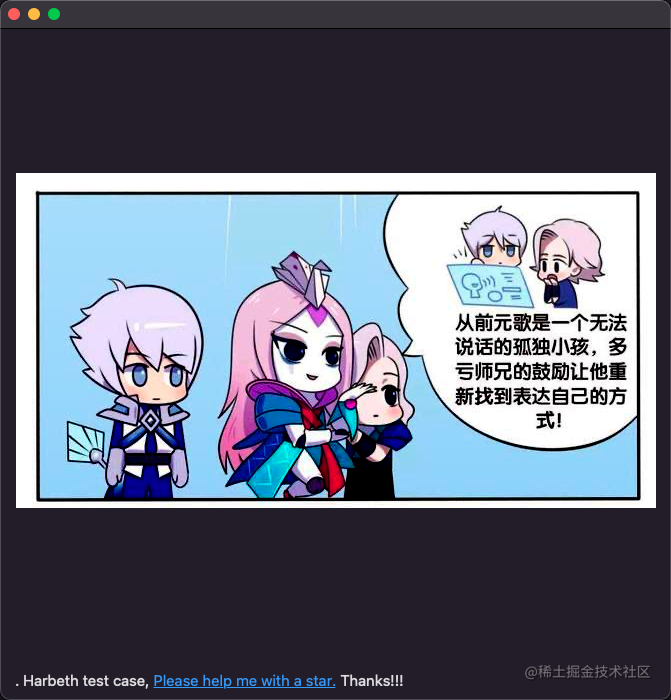
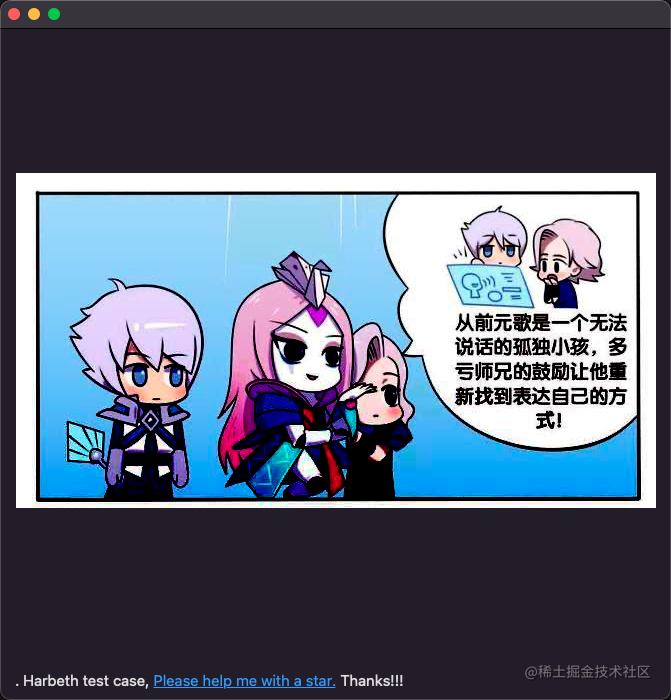
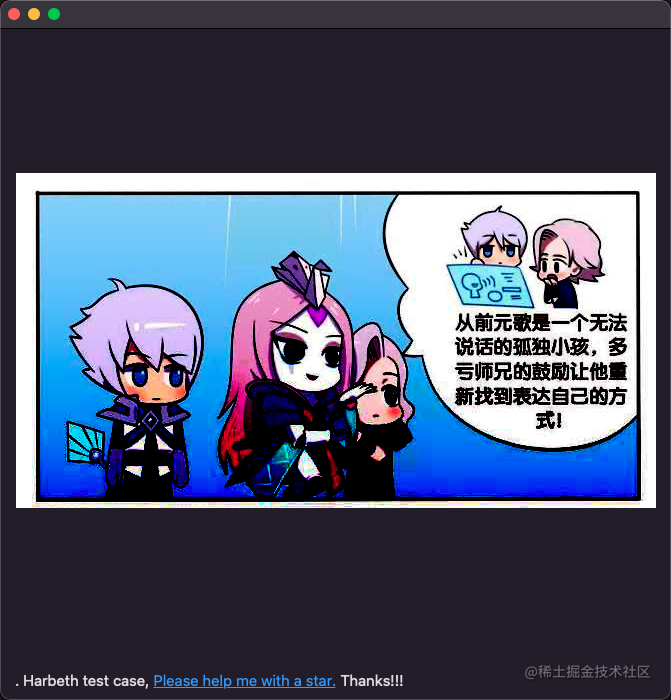
| distance: 0.25, slope: 0.25 | distance: 0.25, slope: 0.5 | distance: 0.4, slope: 0.5 |
|---|---|---|
 |  |  |
实现原理
- 过滤器
这款滤镜采用并行计算编码器设计.compute(kernel: "C7Haze"),参数因子[distance, slope];
对外开放参数
distance: 应用颜色的强度;slope: 颜色变化量;
/// 去雾,类似于UV过滤器
public struct C7Haze: C7FilterProtocol {
/// Strength of the color applied.
public var distance: Float = 0
/// Amount of color change.
public var slope: Float = 0
public var modifier: Modifier {
return .compute(kernel: "C7Haze")
}
public var factors: [Float] {
return [distance, slope]
}
public init(distance: Float = 0, slope: Float = 0) {
self.distance = distance
self.slope = slope
}
}
- 着色器
归一化y乘以颜色变化量,加上强度,得到像素颜色(inColor - dd * white) / (1.0h - dd);
kernel void C7Haze(texture2d<half, access::write> outputTexture [[texture(0)]],
texture2d<half, access::read> inputTexture [[texture(1)]],
constant float *hazeDistance [[buffer(0)]],
constant float *slope [[buffer(1)]],
uint2 grid [[thread_position_in_grid]]) {
const half4 inColor = inputTexture.read(grid);
const half4 white = half4(1.0h);
const half dd = half(grid.y) / half(inputTexture.get_height()) * half(*slope) + half(*hazeDistance);
const half4 outColor = half4((inColor - dd * white) / (1.0h - dd));
outputTexture.write(outColor, grid);
}
Harbeth功能清单
- 支持ios系统和macOS系统
- 支持运算符函数式操作
- 支持多种模式数据源 UIImage, CIImage, CGImage, CMSampleBuffer, CVPixelBuffer.
- 支持快速设计滤镜
- 支持合并多种滤镜效果
- 支持输出源的快速扩展
- 支持相机采集特效
- 支持视频添加滤镜特效
- 支持矩阵卷积
- 支持使用系统 MetalPerformanceShaders.
- 支持兼容 CoreImage.
- 滤镜部分大致分为以下几个模块:
- Blend:图像融合技术
- Blur:模糊效果
- Pixel:图像的基本像素颜色处理
- Effect:效果处理
- Lookup:查找表过滤器
- Matrix: 矩阵卷积滤波器
- Shape:图像形状大小相关
- Visual: 视觉动态特效
- MPS: 系统 MetalPerformanceShaders.
最后
- 慢慢再补充其他相关滤镜,喜欢就给我点个星🌟吧。
- 滤镜Demo地址,目前包含
100+种滤镜,同时也支持CoreImage混合使用。 - 再附上一个开发加速库KJCategoriesDemo地址
- 再附上一个网络基础库RxNetworksDemo地址
- 喜欢的老板们可以点个星🌟,谢谢各位老板!!!
✌️.







![[附源码]Nodejs计算机毕业设计基于web的企业人事管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/e5611d62c87349a681449db63b377c61.png)