该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.3 功能需求分析
系统功能需求分析是通过软件开发者在参与市场调研,与管理者及用户交流后经过详细缜密的思考,再讨论研究后得出的初步系统开发所需实现功能。这是开发系统的开始,也是相当关键的一步,如果不在这个阶段制定系统所需模块,日后会带来不必要的麻烦。因此,必须严肃认真,全身心投入去做好这个步骤。
本系统采用从上往下的步骤开发,基本功能如下:
本课题要求实现一套企业人事管理系统,系统主要包括(管理员,领导,用户和员工)四个模块等功能。
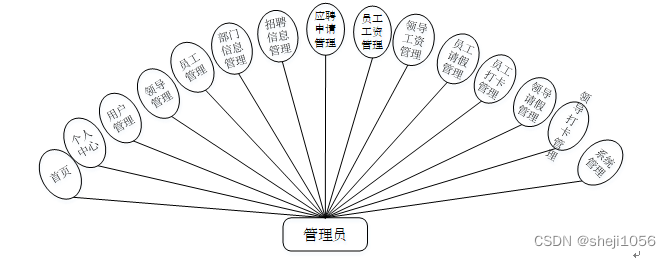
(1)管理员用例图如下所示:

图3-1管理员用例图
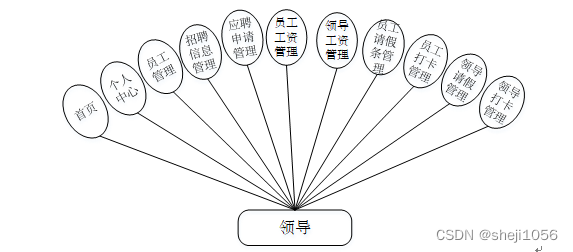
(2)领导用例图如下所示:

图3-2领导用例图
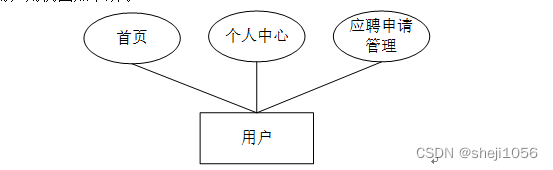
(3)用户用例图如下所示:

图3-3用户用例图
(4)员工用例图如下所示:

图3-4员工用例图
3.4 系统设计规则与运行环境
软件系统的优劣很大程度上是由系统设计的完善与否决定的。世间万物都必须遵循生老病死的法则,这是大自然的规则不能违反,软件设计也一样需要遵循系统设计规则。因此,在设计过程中必须遵循系统设计规则。
规则如下:
简单性:为了扩大系统使用者的受众面,系统设计应该本着操作越简单约好的原则,这样不仅能提高系统的使用率更能够扩大系统使用面。。
针对性:一个系统针对性越强,所能提供的功能必然越完善,用户体验肯定更好,所以应该明确指定系统针对性。
实用性:实用永远是检验一个系统是否成功的唯一标准,使用的语言再高端,使用的结构再新颖但不能满足管理员,领导,用户和员工的要求那就是失败。
运行环境:
本系统是利用B/S结构来开发的,数据库在服务器上进行部署MySQL即可,其他包括一些常规开发程序。
3.5系统流程分析
3.5.1操作流程
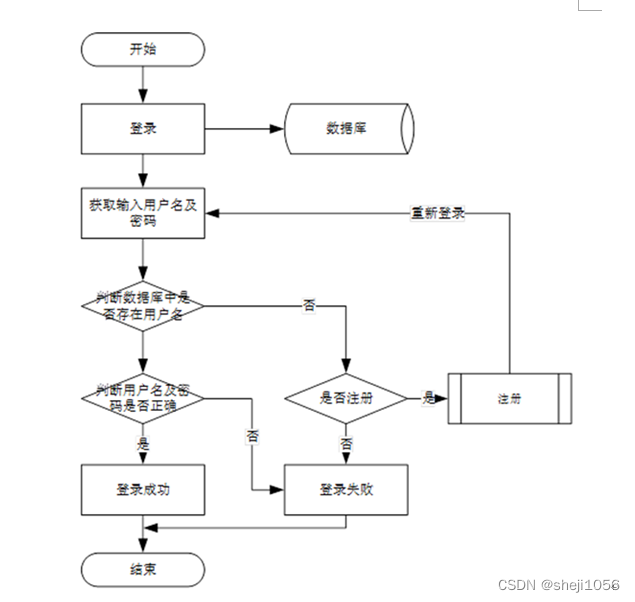
系统登录流程图,如图所示:

图3-5登录流程图
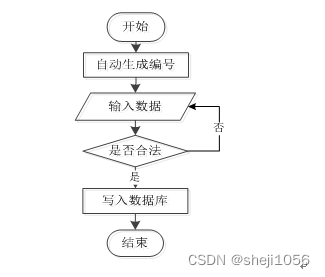
3.5.2添加信息流程
添加信息流程图,如图所示:

图3-6添加信息流程图
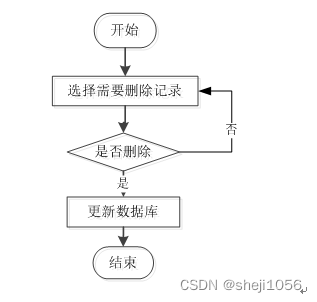
3.5.3删除信息流程
删除信息流程图,如图所示:

图3-7删除信息流程图
4.1 系统设计主要功能
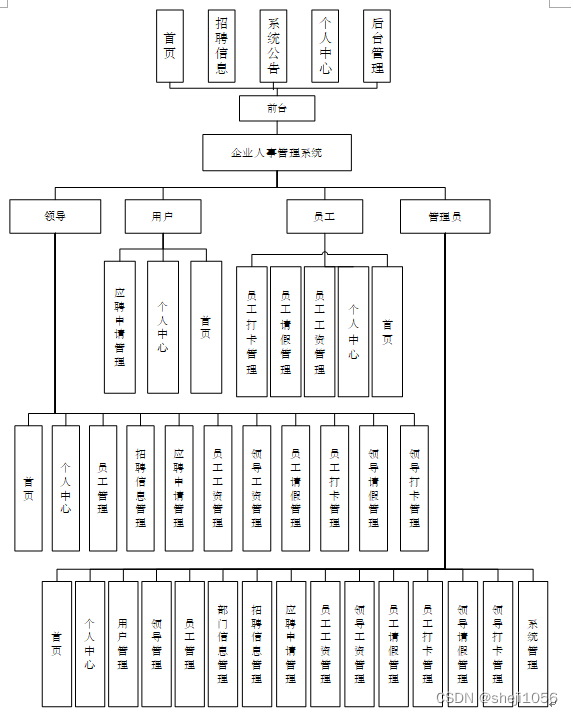
通过市场调研及咨询研究,了解了用户及管理者的使用需求,于是制定了管理员,领导,用户和员工等模块。功能结构图如下所示:

图4-1系统功能结构图
4.2 数据库设计
4.2.1 数据库设计规范
数据可设计要遵循职责分离原则,即在设计时应该要考虑系统独立性,即每个系统之间互不干预不能混乱数据表和系统关系。
数据库命名也要遵循一定规范,否则容易混淆,数据库字段名要尽量做到与表名类似,多使用小写英文字母和下划线来命名并尽量使用简单单词。
4.2.2 E/R图
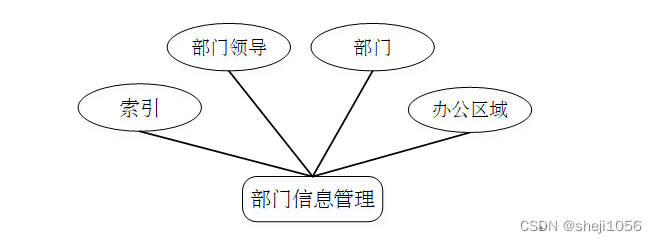
部门信息管理E/R图,如下所示:

图4-2部门信息管理E/R图
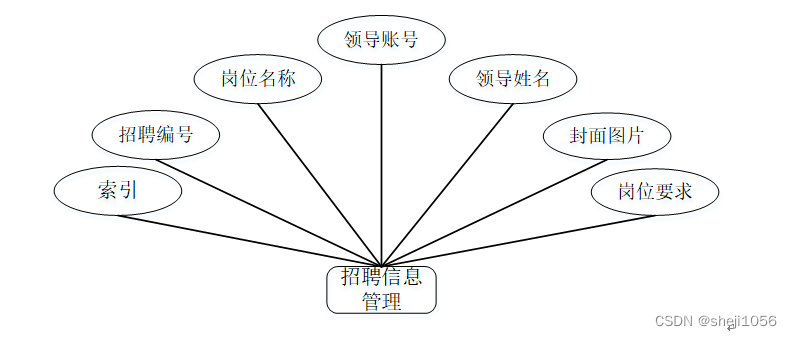
招聘信息管理E/R图,如下所示:

图4-3招聘信息管理E/R图
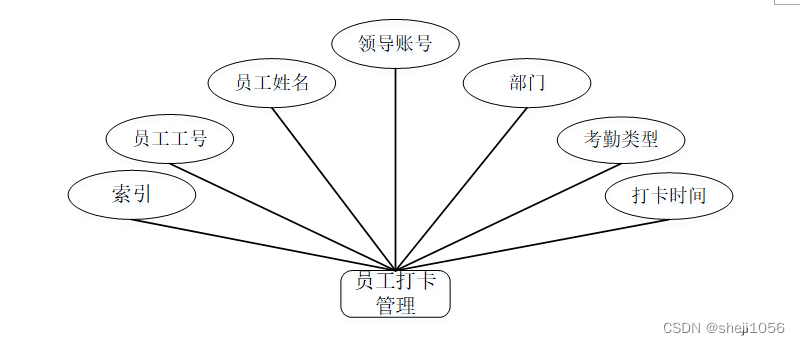
员工打卡管理E/R图,如下所示。

图4-4员工打卡管理E/R图
5.1 系统功能模块
企业人事管理系统,在系统首页可以查看首页,招聘信息,系统公告,个人中心,后台管理等内容,并进行详细操作;如图5-1所示。

图5-1系统首页界面图
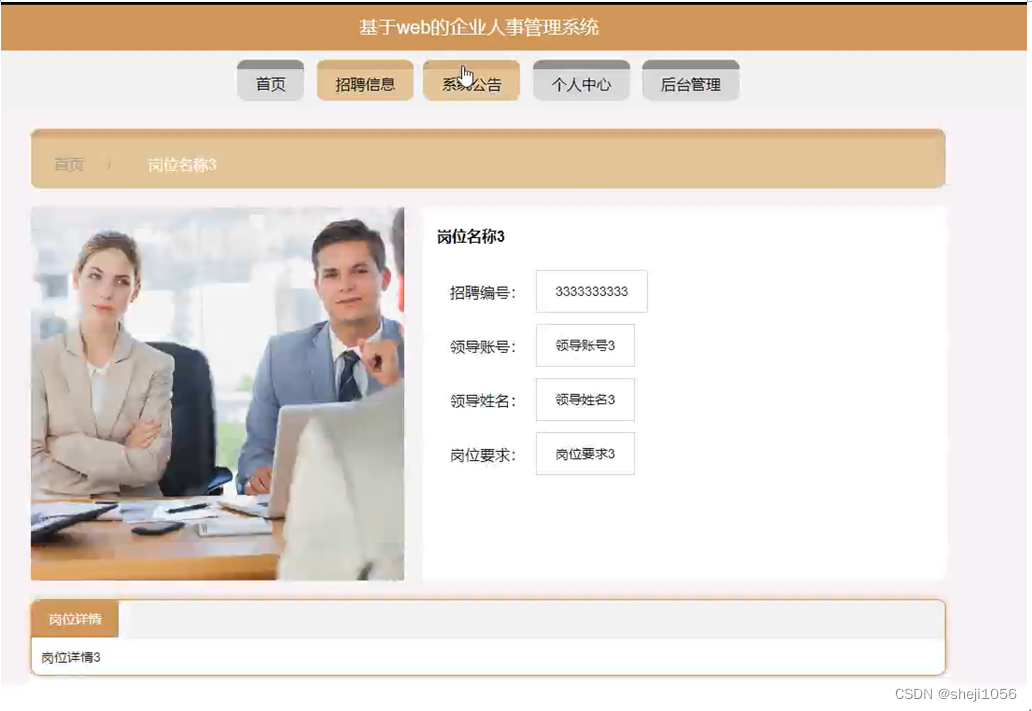
招聘信息,在招聘信息页面通过填写招聘编号,领导账号,领导姓名,岗位要求等内容进行操作,如图5-2所示。

图5-2招聘信息界面图
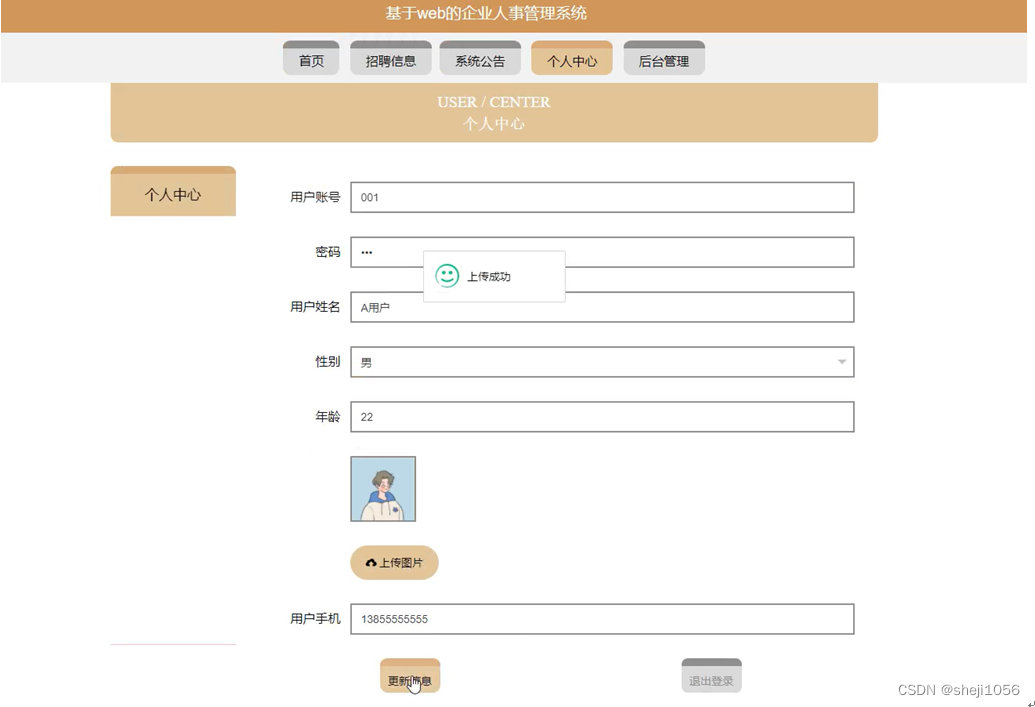
个人中心,在个人中心页面可以填写用户账号,密码,用户姓名,性别,年龄,用户手机等内容,如图5-3所示。

图5-3个人中心界面图
5.2管理员功能模块
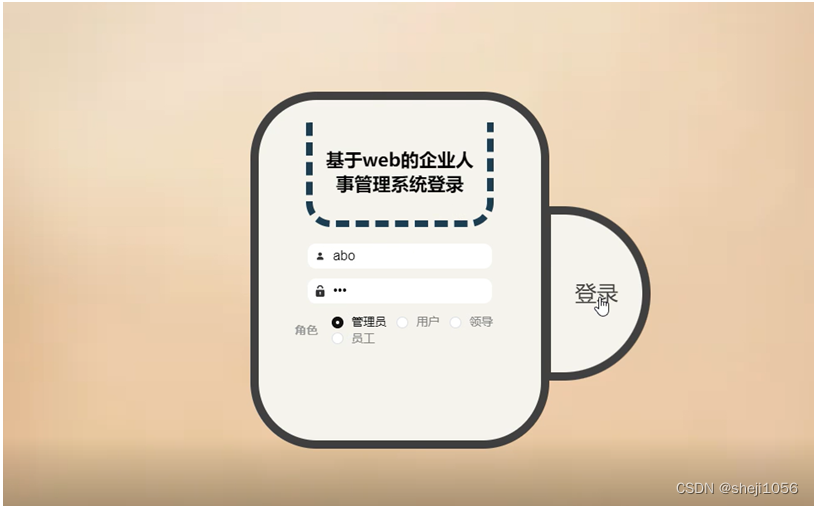
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-4所示。

图5-4管理员登录界面图
管理员登录系统后,可以对首页,个人中心,用户管理,领导管理,员工管理,部门信息管理,招聘信息管理,应聘申请管理,员工工资管理,领导工资管理,员工请假管理,员工打卡管理,领导请教管理,领导打卡管理,系统管理等功能进行相应的操作管理,如图5-5所示。

图5-5管理员功能界面图
用户管理,在用户管理页面可以对索引,用户账号,用户姓名,性别,年龄,头像,用户手机等内容进行查看,修改和删除等操作,如图5-6所示。

图5-6用户管理界面图
领导管理,在领导管理页面可以对索引,领导账号,领导姓名,性别,照片,年龄,联系方式,部门等内容进行查看详情,发放工资,修改和删除等操作,如图5-7所示。

图5-7领导管理界面图
招聘信息管理,在招聘信息管理页面可以对索引,招聘编号,岗位名称,领导账号,领导姓名,封面图片,岗位要求等信息进行修改和删除等操作,如图5-8所示。
图5-8招聘信息管理界面图
应聘申请管理,在应聘申请管理页面可以对索引,应聘账号,岗位名称,领导账号,用户账号,用户姓名,用户手机,个人简历,申请时间,审核回复,审核状态等内容进行查看,修改,和删除操作,如图5-9所示。
图5-9应聘申请管理界面图
员工工资管理,在员工工资管理页面可以对索引,发放时间,员工工号,员工姓名,领导账号,部门,底薪,绩效,岗位补贴,全勤奖,加班费,扣绩效,其他扣款,实发工资等内容进行查看详情,修改和删除等操作;如图5-10所示。

图5-10员工工资管理界面图
员工打卡管理,在员工打卡管理页面可以对索引,员工工号,员工姓名,领导账号,部门,考勤类型,打卡时间等内容进行查看详情,修改和删除等操作;如图5-11所示。
 图5-11员工打卡管理界面图
图5-11员工打卡管理界面图
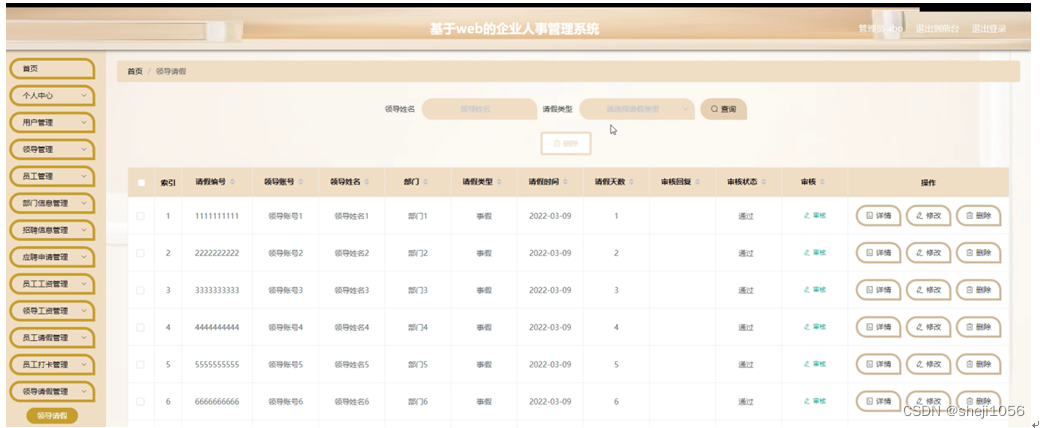
领导请假管理,在领导请假管理页面可以对索引,请假编号,领导编号,领导账号,领导姓名,部门,请假类型,请假时间,请假天数,审核回复,审核状态,审核等内容进行查看详情,修改和删除等操作;如图5-12所示。

图5-12领导请假管理界面图
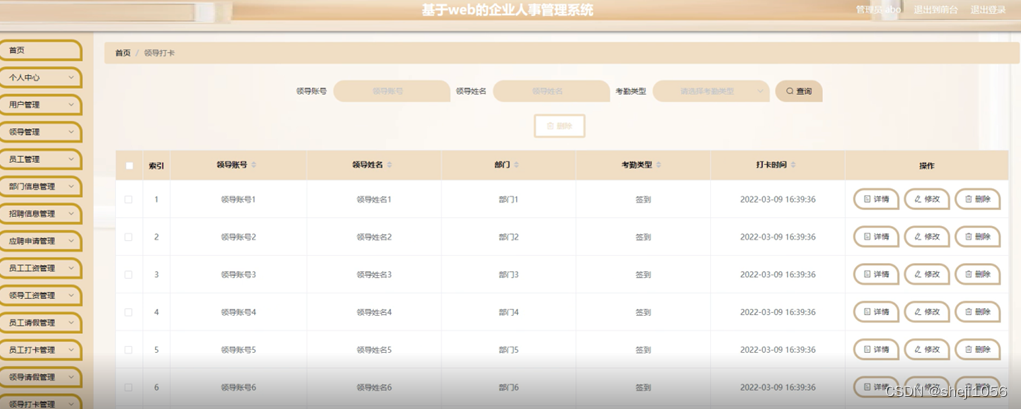
领导打卡管理,在领导打卡管理页面可以对索引,领导帐号,员工姓名,领导账号,领导姓名,部门,考勤类型,打卡时间等内容进行查看详情,修改和删除等操作;如图5-13所示。

图5-13领导打卡管理界面图
、