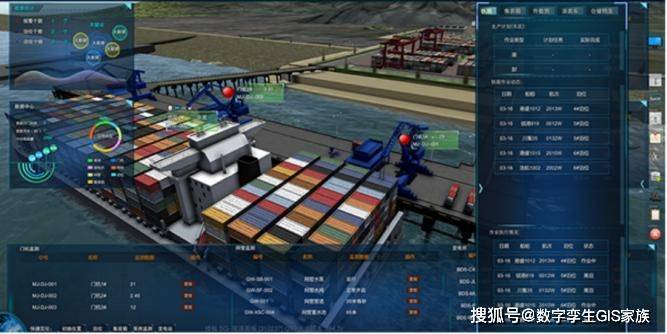
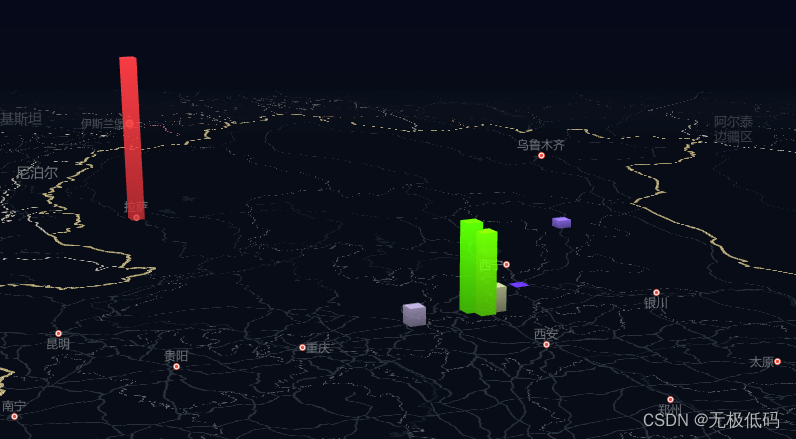
效果图

利用百度地图mapv实现地图盒子模型标准
代码
function box() {
var griddata = [];
for (var i = 0; i < arr.length; i++) {
griddata.push({
geometry: {
type: 'Point',
coordinates: arr[i]
},
properties: {
count: Math.random() * (i + 1) * 10000
}
});
}
var grid = new mapvgl.HeatGridLayer({
max: 80000, // 最大阈值
min: 10000, // 最小阈值
// color: function() {
// return 'rgb(200, 255, 0)';
// },
gridSize: 50000,
style: 'normal',
gradient: { // 对应比例渐变色
0: 'rgba(100, 50, 255,1)',
0.2:'rgba(200, 255, 0,1)',
0.4: 'rgba(85, 255, 0,1)',
0.6: 'rgba(0,36,225,1)',
0.8: 'rgb(255, 0, 0)',
1: 'rgba(224,234,255,0.9)'
},
riseTime: 1800, // 楼块初始化升起时间
maxHeight: 700000, // 最大高度
minHeight: 0 // 最小高度
});
view.addLayer(grid);
grid.setData(griddata);
}