Doris 的 FE 和 BE 节点的系统运行日志默认为 INFO 级别。通常可以满足对系统行为的分析和基本问题的定位。但是某些情况下,可能需要开启 DEBUG 级别的日志来进一步排查问题。本文档主要介绍如何开启 FE、BE节点的 DEBUG 日志级别。
不建议将日志级别调整为 WARN 或更高级别,这不利于系统行为的分析和问题的定位。
开启 DEBUG 日志可能会导致大量日志产生,生产环境请谨慎开启。
开启 FE Debug 日志
FE 的 Debug 级别日志可以通过修改配置文件开启,也可以通过界面或 API 在运行时打开。
-
通过配置文件开启
在 fe.conf 中添加配置项
sys_log_verbose_modules。举例如下:# 仅开启类 org.apache.doris.catalog.Catalog 的 Debug 日志 sys_log_verbose_modules=org.apache.doris.catalog.Catalog # 开启包 org.apache.doris.catalog 下所有类的 Debug 日志 sys_log_verbose_modules=org.apache.doris.catalog # 开启包 org 下所有类的 Debug 日志 sys_log_verbose_modules=org添加配置项并重启 FE 节点,即可生效。
-
通过 FE UI 界面
通过 UI 界面可以在运行时修改日志级别。无需重启 FE 节点。在浏览器打开 FE 节点的 http 端口(默认为 8030),并登陆 UI 界面。之后点击上方导航栏的
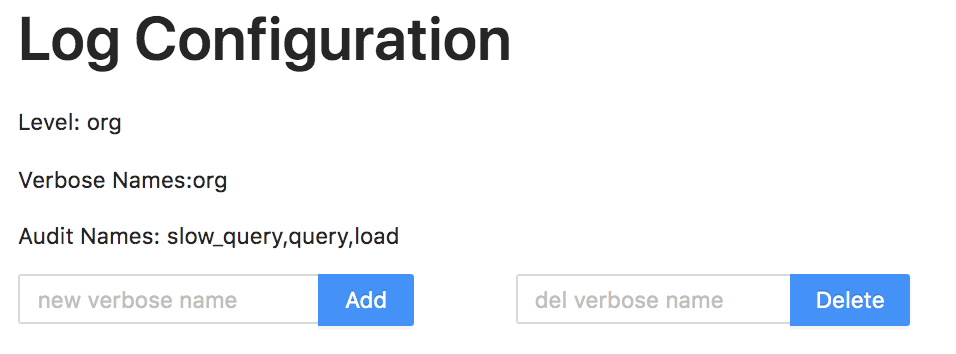
Log标签。
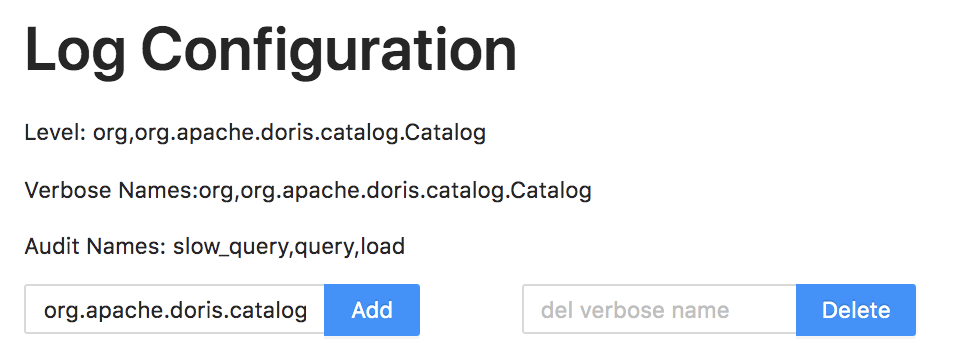
我们在 Add 输入框中可以输入包名或者具体的类名,可以打开对应的 Debug 日志。如输入
org.apache.doris.catalog.Catalog则可以打开 Catalog 类的 Debug 日志:
你也可以在 Delete 输入框中输入包名或者具体的类名,来关闭对应的 Debug 日志。
这里的修改只会影响对应的 FE 节点的日志级别。不会影响其他 FE 节点的日志级别。
-
通过 API 修改
通过以下 API 也可以在运行时修改日志级别。无需重启 FE 节点。
curl -X POST -uuser:passwd fe_host:http_port/rest/v1/log?add_verbose=org.apache.doris.catalog.Catalog其中用户名密码为登陆 Doris 的 root 或 admin 用户。
add_verbose参数指定要开启 Debug 日志的包名或类名。若成功则返回:{ "msg": "success", "code": 0, "data": { "LogConfiguration": { "VerboseNames": "org,org.apache.doris.catalog.Catalog", "AuditNames": "slow_query,query,load", "Level": "INFO" } }, "count": 0 }也可以通过以下 API 关闭 Debug 日志:
curl -X POST -uuser:passwd fe_host:http_port/rest/v1/log?del_verbose=org.apache.doris.catalog.Catalogdel_verbose参数指定要关闭 Debug 日志的包名或类名。
开启 BE Debug 日志
BE 的 Debug 日志目前仅支持通过配置文件修改并重启 BE 节点以生效。
sys_log_verbose_modules=plan_fragment_executor,olap_scan_node
sys_log_verbose_level=3
sys_log_verbose_modules 指定要开启的文件名,可以通过通配符 * 指定。比如:
sys_log_verbose_modules=*
表示开启所有 DEBUG 日志。
sys_log_verbose_level 表示 DEBUG 的级别。数字越大,则 DEBUG 日志越详细。取值范围在 1-10。