目录
1.题目
2.示例
3.思路
4.案例代码(Java)
1.题目
罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。
字符 数值 I 1 V 5 X 10 L 50 C 100 D 500 M 1000
例如, 罗马数字 2 写做 II ,即为两个并列的 1 。12 写做 XII ,即为 X + II 。 27 写做 XXVII, 即为 XX + V + II 。
通常情况下,罗马数字中小的数字在大的数字的右边。但也存在特例,例如 4 不写做 IIII,而是 IV。数字 1 在数字 5 的左边,所表示的数等于大数 5 减小数 1 得到的数值 4 。同样地,数字 9 表示为 IX。这个特殊的规则只适用于以下六种情况:
I可以放在V(5) 和X(10) 的左边,来表示 4 和 9。X可以放在L(50) 和C(100) 的左边,来表示 40 和 90。C可以放在D(500) 和M(1000) 的左边,来表示 400 和 900。
给定一个罗马数字,将其转换成整数。
2.示例
示例1:
输入: s = "III"
输出: 3
示例2:
输入: s = "IV"
输出: 4
示例3:
输入: s = "LVIII"
输出: 58
解释: L = 50, V= 5, III = 3.
示例4:
输入: s = "MCMXCIV"
输出: 1994
解释: M = 1000, CM = 900, XC = 90, IV = 4.
3.思路
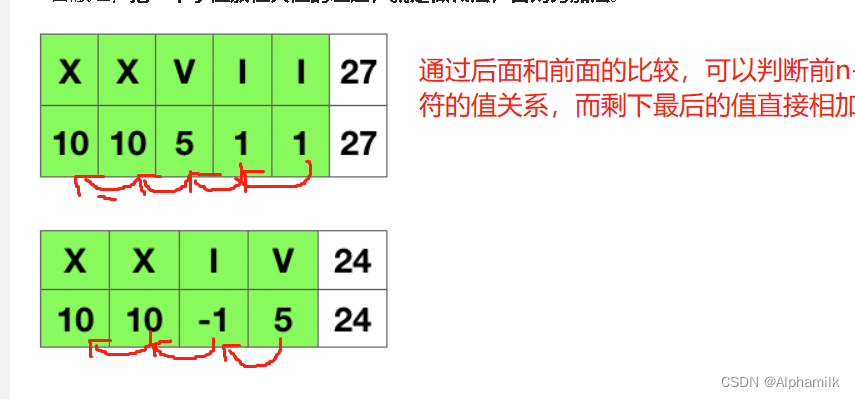
通过HashMap存储每一个字符与其相对于的值,然后观察字符串可以发现,当前一个字符小于后面字符时候就相减,其他时候就相加。并且减法只出现在左边。所以最后一个值直接相加即可

4.案例代码(Java)
LeetCode代码:
class Solution {
public int romanToInt(String s) {
char strs[] = s.toCharArray();
int sum = 0;
Map<Character, Integer> maps = new HashMap<Character, Integer>();
maps.put('I',1);
maps.put('V',5);
maps.put('X',10);
maps.put('L',50);
maps.put('C',100);
maps.put('D',500);
maps.put('M',1000);
int preNum = maps.get(strs[0]);
for (int i=1;i<strs.length;i++){
if (maps.get(strs[i])>preNum){
sum -= preNum;
}else {
sum += preNum;
}
preNum = maps.get(strs[i]);
}
sum += preNum;
return sum;
}
}时间复杂度O(n),空间复杂度O(1)