问题一:怎么都链接不了后端地址
根据以下配置,发现怎么都链接不了后端地址,proxy对了呀。 仔细看,才发现host有问题
// 本地运行配置,及反向代理配置
server: {
host: '0,0,0,0',
port: 80,
// cors: true, // 默认启用并允许任何源
// open: true, // 在服务器启动时自动在浏览器中打开应用程序
//反向代理配置,注意rewrite写法,开始没看文档在这里踩了坑
proxy: {// 本地开发环境通过代理实现跨域,生产环境使用 nginx 转发
'/api': {
target: 'http://localhost/8090', // 通过代理接口访问实际地址。这里是实际访问的地址。vue会通过代理服务器来代理请求
changeOrigin: true,
ws: true, // 允许websocket代理
rewrite: (path) => path.replace(/^\/api/, '') // 将api替换为空
}
}
}这里是本地前端访问地址配置,不设置默认http://127.0.0.1:5173/都可以访问,但是如果设置了只有设置的 http://127.0.0.1:80/或者http://localhost:80/可以访问
host: '0,0,0,0',
port: 80,问题来了:设置为port80,host:0,0,0,0或者host: '127.0.0.1',时,请求后端报404。不设置时就能正常访问。
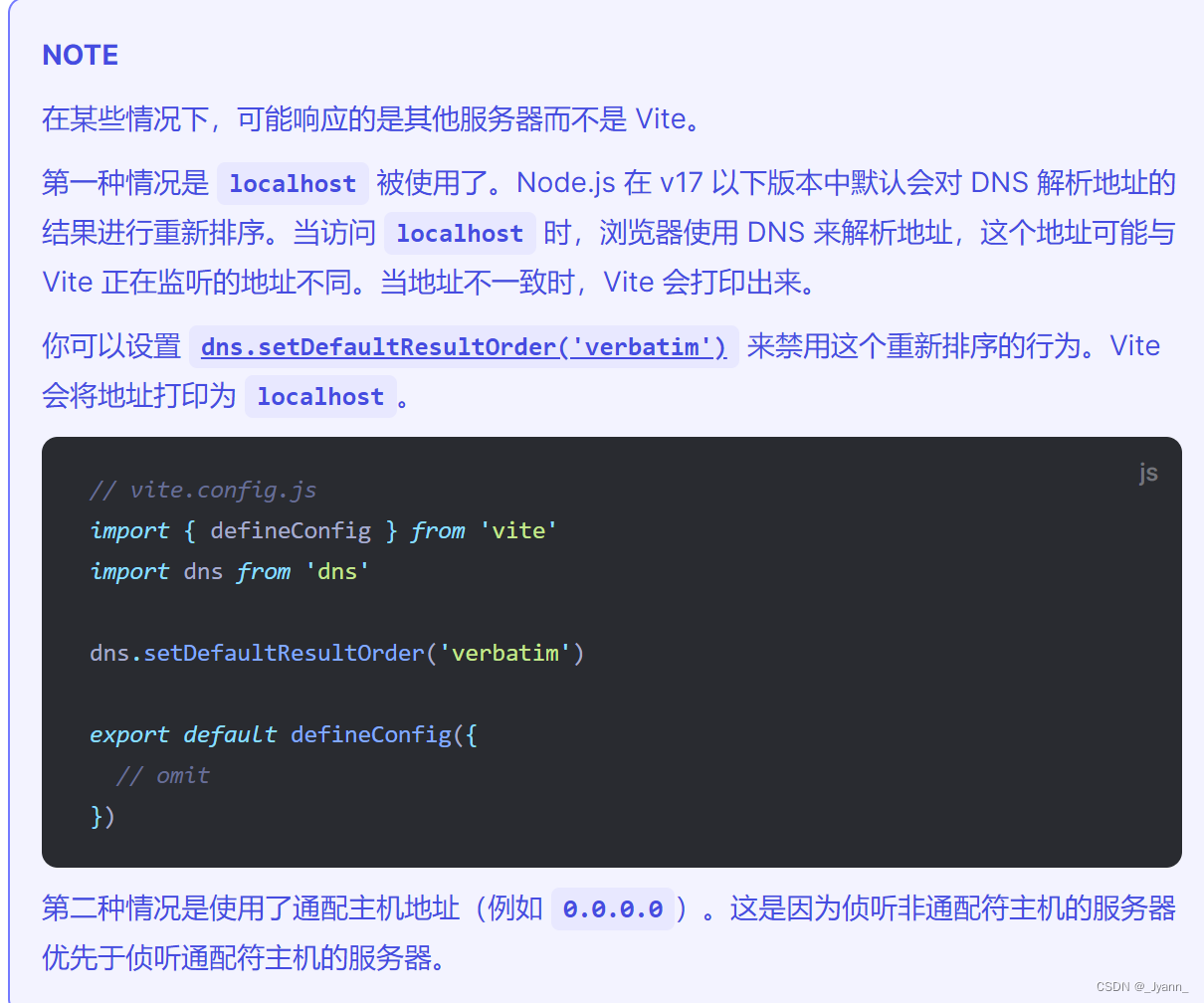
原因:开发服务器选项 | Vite 官方中文文档
简单的说就是,设置为0000或者127.0.0.1:80可能监听的是其他服务端口,导致跨域失败。
指定服务器应该监听哪个 IP 地址。 如果将此设置为 0.0.0.0 或者 true 将监听所有地址,包括局域网和公网地址。以下时vite官网内容:

问题二:[vite] ws proxy error: Error: connect ECONNREFUSED 127.0.0.1:80 at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1159:16)
本来已经能成功访问了,但是后面又报错
15:47:05 [vite] ws proxy error:
Error: connect ECONNREFUSED 127.0.0.1:80 at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1159:16)
原因:发现代理的地址有问题target: 'http://localhost:8090'写成了target: 'http://localhost/8090',服了。可能之前访问成功也是因为改了这里
测试一下改回来:发现真的不是问题一那里的问题,噗,哈哈哈哈哈哈哈哈哈
server: {
host: '127.0.0.1',//设置为0000或者127.0.0.1:80可能监听的是其他服务端口,导致跨域失败
port: 80,
// cors: true, // 默认启用并允许任何源
// open: true, // 在服务器启动时自动在浏览器中打开应用程序
//反向代理配置,注意rewrite写法,开始没看文档在这里踩了坑
proxy: {// 本地开发环境通过代理实现跨域,生产环境使用 nginx 转发
'/api': {
target: 'http://localhost:8090', // 通过代理接口访问实际地址。这里是实际访问的地址。vue会通过代理服务器来代理请求
changeOrigin: true,
ws: true, // 允许websocket代理
rewrite: (path) => path.replace(/^\/api/, '') // 将api替换为空
}
}
}