一、基本语法
1.1 标题
大标题
=====
中标题
-----
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题1.2 文本样式
*强调文本* _强调文本_
**加粗文本** __加粗文本__
==标记文本==
~~删除文本~~
> 引用文本
H~2~O is是液体。
2^10^ 运算结果是 1024。1.3 列表
- 项目
* 项目
+ 项目
1. 项目1
2. 项目2
3. 项目3
- [ ] 待完成计划任务
- [x] 已完成任务1.4 图片
#图片:

#带尺寸的图片:

#宽度确定高度等比例的图片:

#高度确定宽度等比例的图片:

#居中的图片:

#居中并且带尺寸的图片:

#居右的图片:
1.5 链接
[link](连接路径url)1.6 目录
@[TOC](目录标题)
# 一级目录
## 二级目录
### 三级目录添加目录后会自动获取各级目录进行显示。
1.7 代码片
```
// A code block
var foo = 'bar';
```
```javascript
// An highlighted block
var foo = 'bar';
```使用一对(''')标识代码短,第一个分号后可以写具体的语言。
1.8 表格
产品 | Value
-------- | -----
电脑 | $3600
手机 | $5200
平板 | $1000
| Column 1 | Column 2 |
|:--------:| -------------:|
| centered 文本居中 | right-aligned 文本居右 |1.9 注脚
一个具有注脚的文本。[^1]
[^1]: 注脚的解释对应的注脚进行说明。
1.10 注释
Markdown将文本转换为 HTML。
*[HTML]: 超文本标记语言会将[]中的文本添加下划线,然后鼠标悬停后显示注释文本。
2. 图标操作
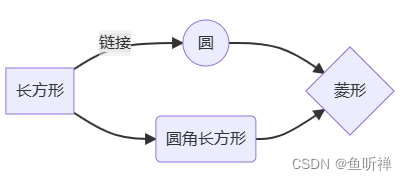
2.1 插入Mermaid流程图
```mermaid
graph LR
A[长方形] -- 链接 --> B((圆))
A --> C(圆角长方形)
B --> D{菱形}
C --> D
```说明:
- 需要添加"mermaid"和"graph LR"标签
- 使用[长方形]标识长方形
- 使用((圆形文本))标识圆形
- 使用(圆角长方形)标识圆角长方形
- 使用{菱形}标识菱形
- 使用”-->“标识流程
- 其他信息参考:Flowcharts Syntax | Mermaid
结果示意如下:

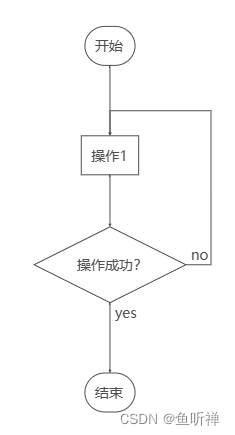
2.2 插入Flowchart流程图
```mermaid
flowchat
st=>start: 开始
e=>end: 结束
op=>operation: 操作1
cond=>condition: 操作成功?
st->op->cond
cond(yes)->e
cond(no)->op
```说明:
- 需要添加"mermaid"和"flowchat"标识
- 可以通过"=>"进行流程简写定义
- 通过"->"标识流程步骤,将各个相关联的步骤依次列出
- 其他内容参考:flowchart.js
结果如下:

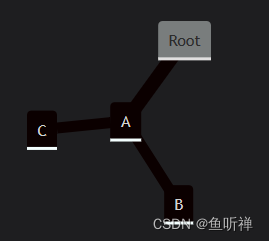
2.3 插入思维导图
```mermaid
mindmap
Root
A
B
C
```