在工作中,我们经常需要制作图表来展示数据和趋势,但普通的图表可能显得平淡无奇。然而,通过巧妙运用条件格式,我们可以为图表增添美感和可读性,让同事们对你的技巧赞叹不已。本文将为您介绍如何利用条件格式来美化图表,让您在数据展示中脱颖而出。
使用数据条和使用上下箭头是数据可视化中两种常用的方法。数据条是一种将数据可视化的方式,可以让读者更加清晰地了解数据的变化趋势。

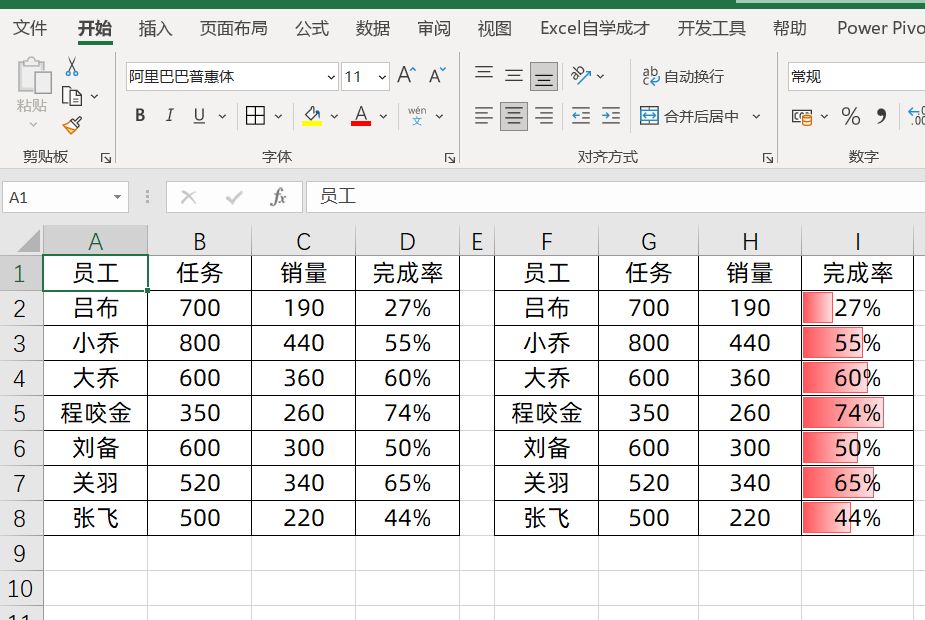
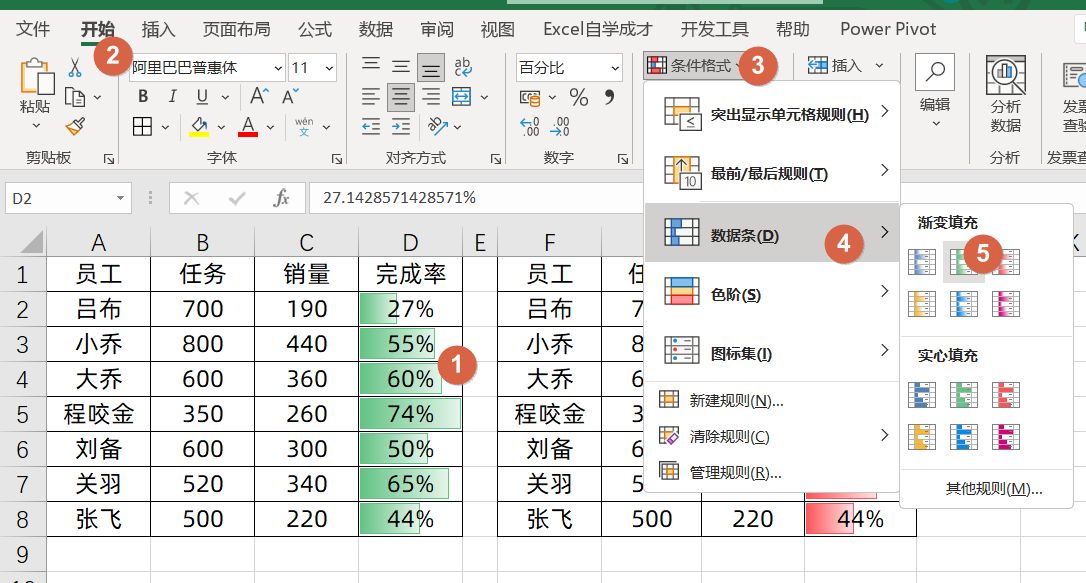
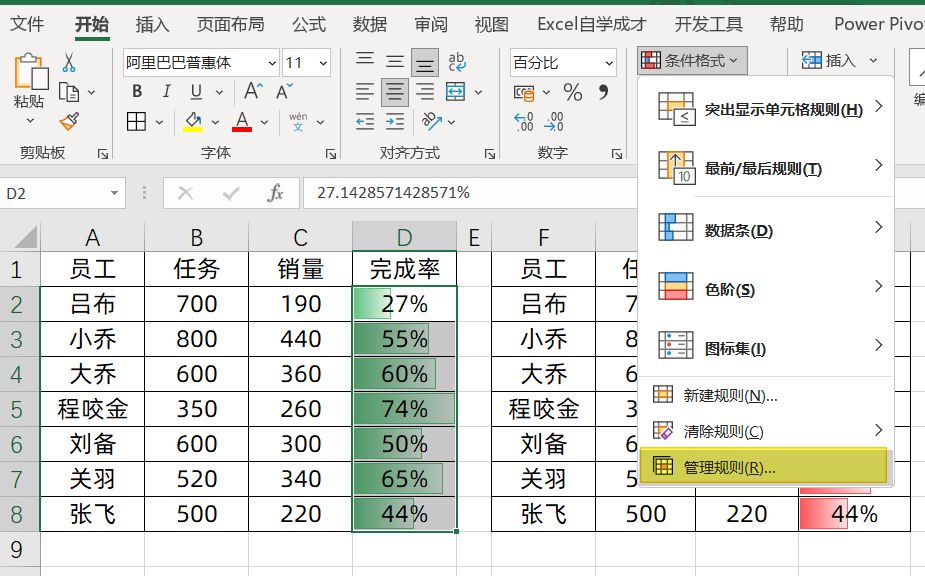
在优化图表时,数据条可以帮助我们更加直观地呈现数据,提高读者的理解能力。使用数据条的方法也很简单,只需要选中数据区域,然后在开始选项卡下,点击条件格式,选择数据条,就可以将数据条应用到图表中了。我们可以通过选择一种数据条来填充数据,这样可以使图表更加清晰明了。

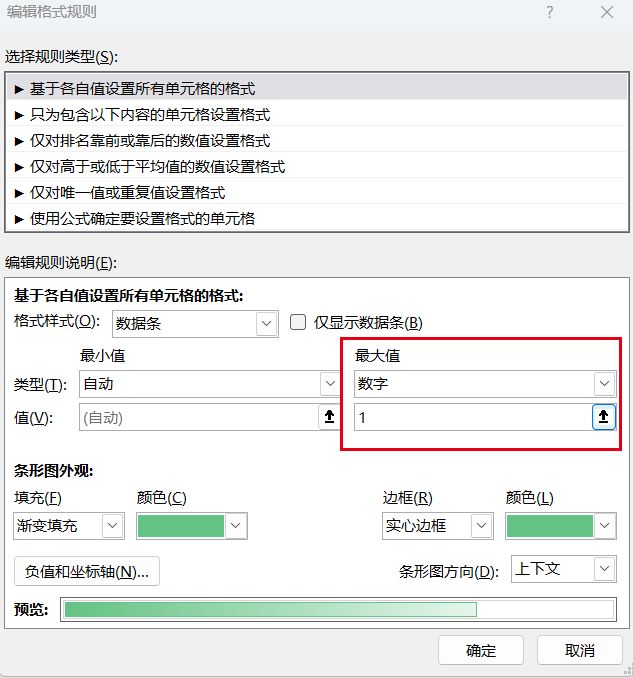
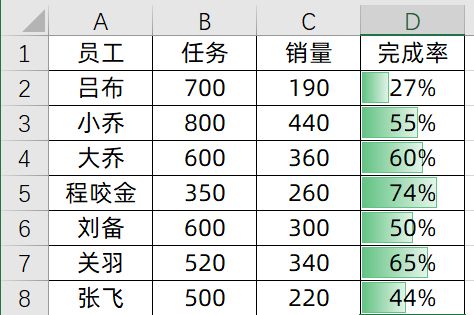
默认情况下,数据条会占满整个单元格的填充色,如果我们需要数据条只填充到一定程度,则需要进行设置。我们可以通过点击管理规则来修改数据条的最大值,将其设置为一个合适的数字,例如74%,这样数据条就不会占满整个单元格的填充色了。



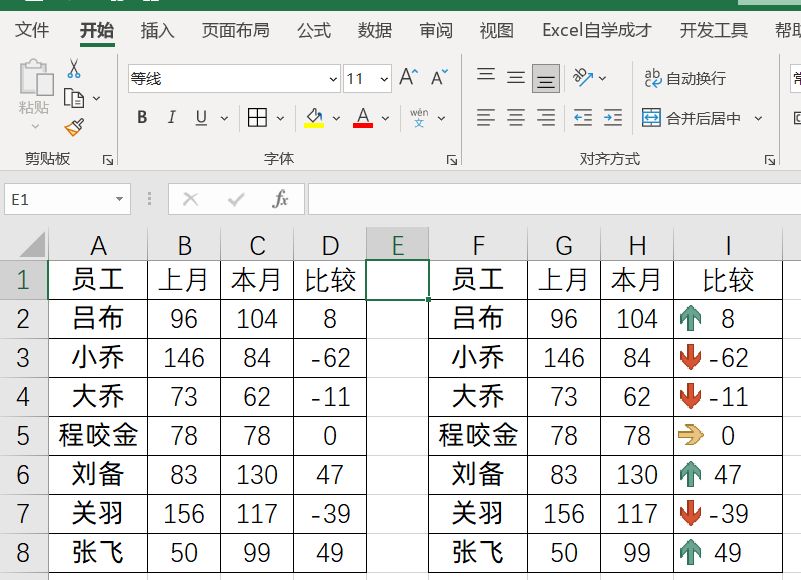
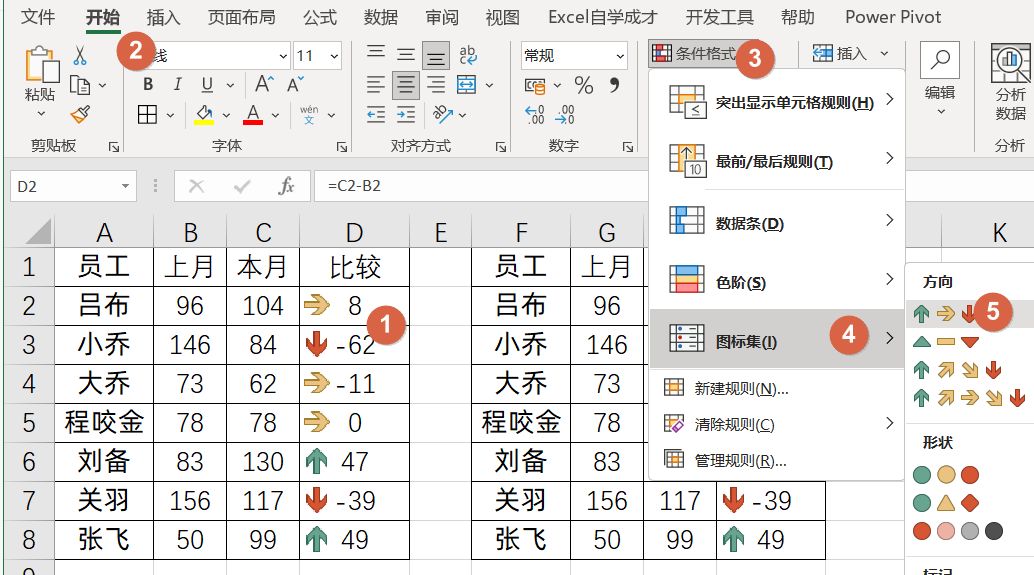
除了数据条,上下箭头也是一种将数据可视化的方式。如果我们有一份两个月的比较表,想要从左到右简单地对比两个月的数据,我们可以选中数据区域,然后在开始选项卡下选择图标集,选择箭头图标集。这样,我们的数据就会加上箭头了,但是箭头不是根据数值来的。


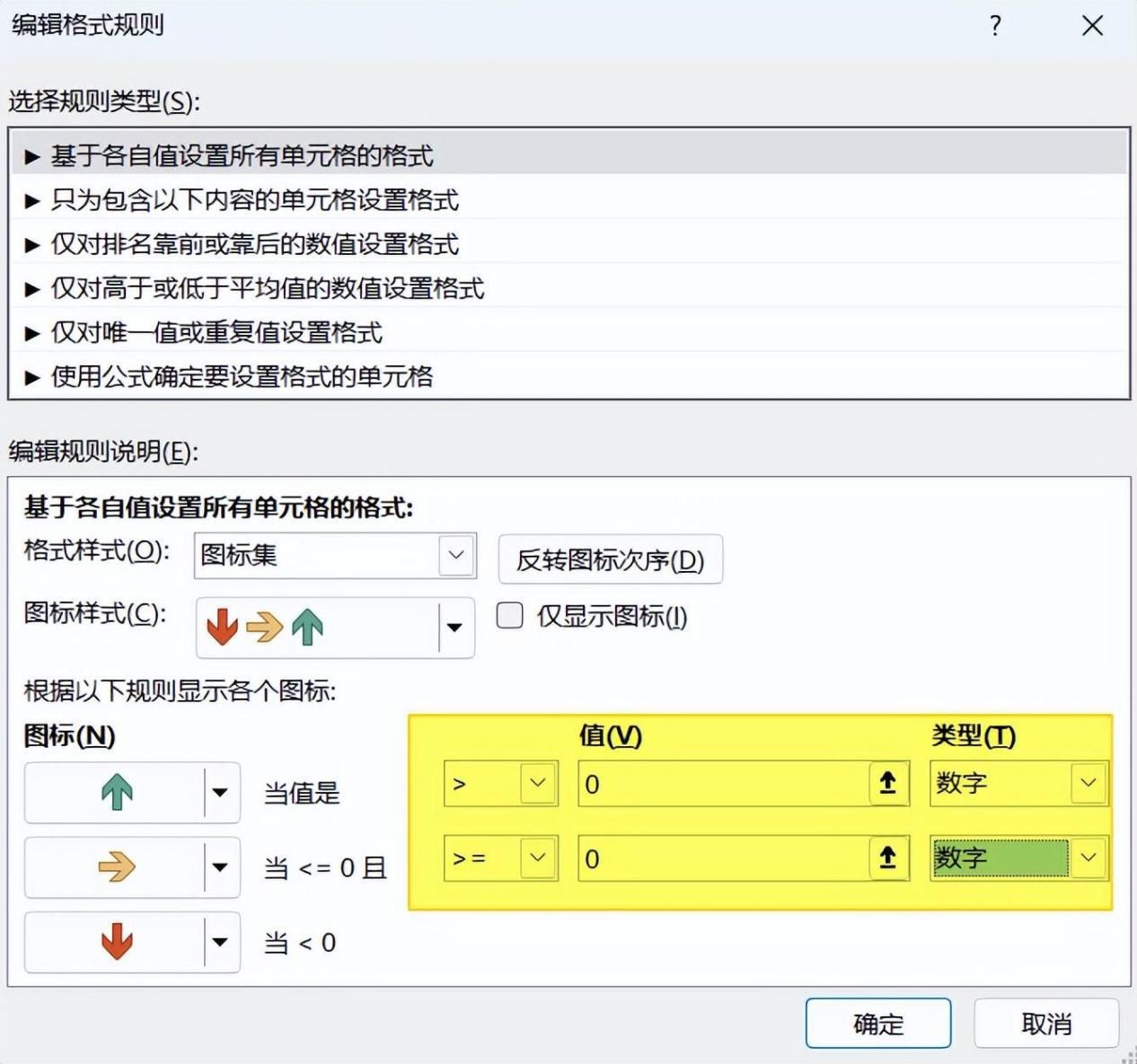
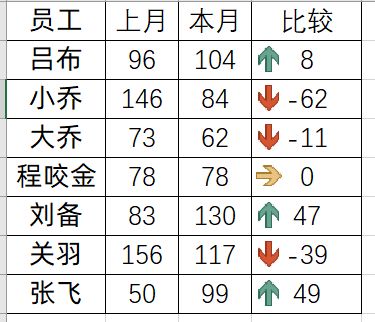
我们可以通过点击管理规则来修改箭头的样式,当数字大于0时,显示向上箭头,当数字大于等于0时,显示平行箭头,当数字小于0时,显示下降箭头。这样,我们就可以得到想要的结果了。


数据条和上下箭头的使用可以让数据更加直观地呈现,帮助读者更加清晰地了解数据的变化趋势。但是在使用这两种方法时,我们需要注意一些细节。例如,在使用数据条时,需要根据数据的变化情况来选择数据条的样式,避免过度填充导致图表难以辨认。在使用上下箭头时,需要根据数据的变化情况来选择箭头的样式,避免过度夸张导致读者无法理解数据的变化趋势。总之,使用数据条和上下箭头可以让数据更加直观地呈现,但是在使用时需要注意一些细节,以便更好地达到预期效果。
通过本文的介绍,相信您已经了解了利用条件格式美化图表的技巧和方法。不再局限于普通的图表样式,通过巧妙的条件格式设置,您可以让图表更加生动、清晰,并引起同事们的注意和赞叹。赶快运用条件格式,让您的图表在工作中脱颖而出,展示您的高超技巧吧!同事们一定会对你的图表赞不绝口!