方式一:直接引入(最简单)
1.安装Cesium(Vue搭建可以看我上一期的文章)
npm i cesium -save
2.将node_modules\cesium\Build\Cesium文件夹拷贝到项目的public文件中
3.在public\index.html引入Cesium
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
<!--在这里引入Cesium和css文件-->
<script src="Cesium/Cesium.js"></script>
<link href="Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
4.加载Cesium
当我们在index.html中引入了Cesium.js后,默认Cesium对象就挂载到了Window对象上面,在Vue文件中加载:
<template>
<div class="home">
<div id="cesiumContainer"></div>
</div>
</template>
<script>
export default {
data() {
return {
map: {}
}
},
components: {},
created() {},
mounted() {
const viewer = new window.Cesium.Viewer('cesiumContainer')
console.log(viewer)
},
computed: {},
methods: {
initMap() {}
}
}
</script>
<style scoped lang="scss">
.home {
width: 100%;
height: 100%;
}
#cesiumContainer {
height: 100%;
width: 100%;
}
</style>
5.运行后我们可能会遇到报错Failed to resolve loader: sass-loader
需要引入 sass-loader 和 node-sass 包:
cnpm install sass-loader -D
cnpm install node-sass -D
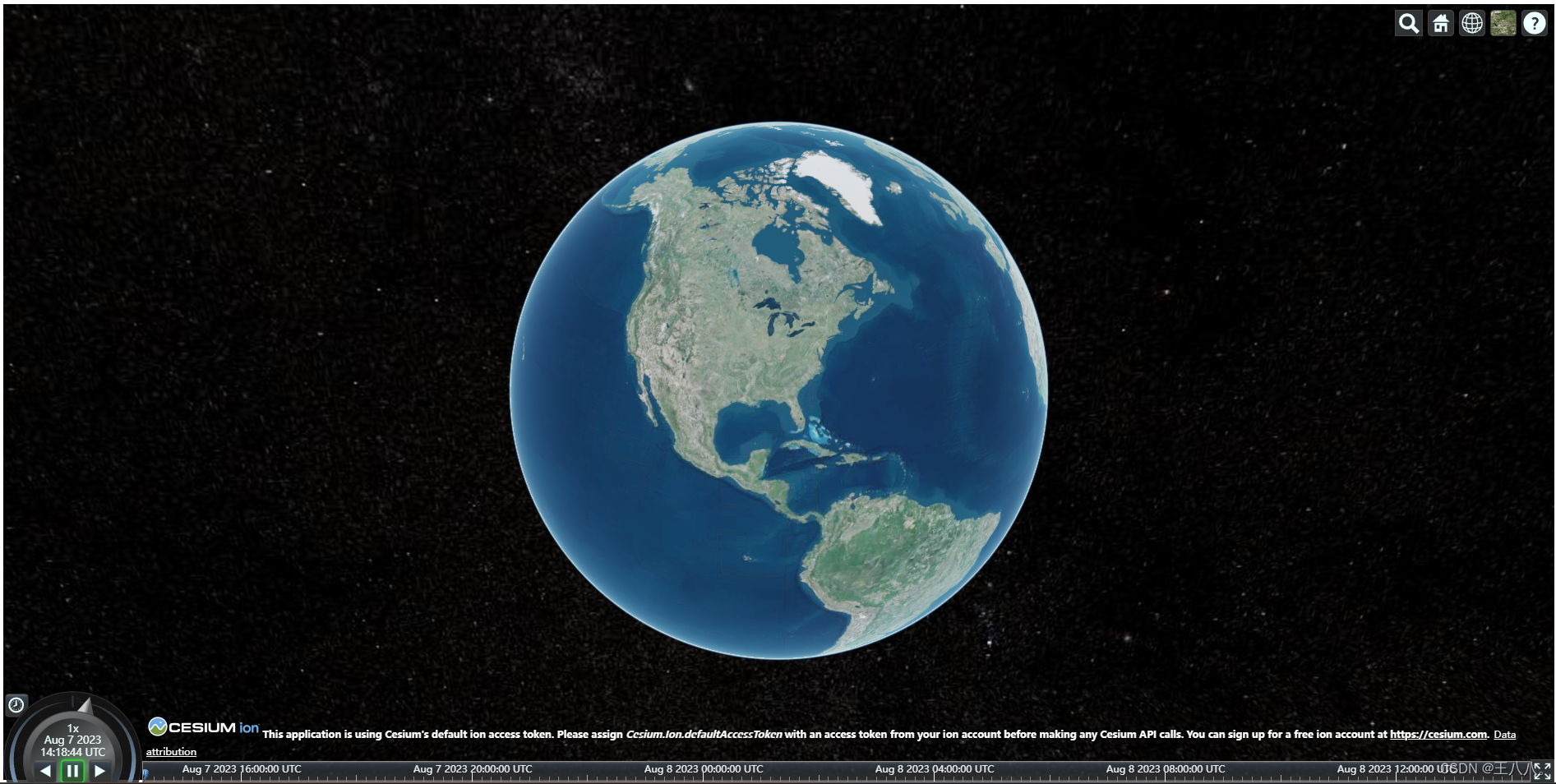
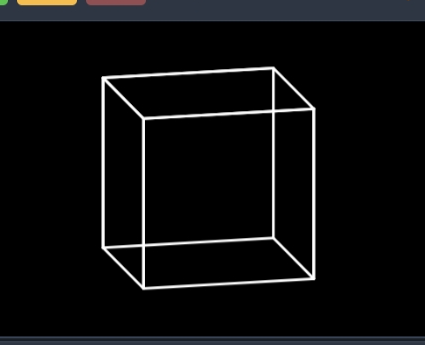
6.接下来就可以看到地球啦!

方式二:使用vue-cli-plugin-cesium 插件安装cesium(需要申请key)
(因为插件基于webpack的,当前插件只支持 VueCLI3.0+ 版本)
1.安装vue-cli-plugin-cesium
vue add vue-cli-plugin-cesium
2.但最后结果都会报错:ValidationError: Invalid options object. Copy Plugin has been initialized using an options object that does not match the API schema.
3.经多次踩坑之后发现,一切问题都是安装的vue-cli脚手架版本太高所致。
卸载vue-cli2:npm uninstall vue-cli -g
卸载vue-cli3:npm uninstall @vue/cli -g
vue安装:
npm install -g @vue/cli (安装的是最新版)
npm install vue-cli@2.9.6 (指定版本为3.0以下版本)
npm install -g @vue/cli@4.5.17(指定版本为3.0以上版本)
其他博主4.5.17版本的vue-cli安装cesium可以成功,所以我就也安装了这个版本。
4.新建项目,重新安装vue-cli-plugin-cesium
安装完成后运行可能会遇到:Error: error:0308010c:digital envelope routines::unsupported [Node Error Solved]
修改你的node版本为16.16.0
5.在vue项目中打开main.js,添加在cesium官网申请到的key值:
import { createApp } from 'vue'
import App from './App.vue'
import 'cesium/Widgets/widgets.css'
Cesium.Ion.defaultAccessToken = '申请的key值';
createApp(App).mount('#app')
6.运行项目即可:
npm run serve















![[保研/考研机试] KY129 简单计算器 浙江大学复试上机题 C++实现](https://img-blog.csdnimg.cn/2397235da5da434d96b767297e4328d8.png)