一、关于vue使用vant的van-popup,子元素设定固定定位失效问题。
position: fixed;
原因是该组件使用了transform导致,父元素使用了transform会导致子元素在使用固定定位时失效,解决方法就是把要设置固定定位的子元素放在跟组件平级的位置,变成兄弟元素。这样就能解决
二、当浏览器因为有缓存导致页面新增内容不生效的问题解决方法
直接Ctrl+F5强制刷新——不走缓存
三、代码的另类写法
<van-button type="default">默认按钮</van-button>
<component is="van-button" type="default">默认按钮</component >

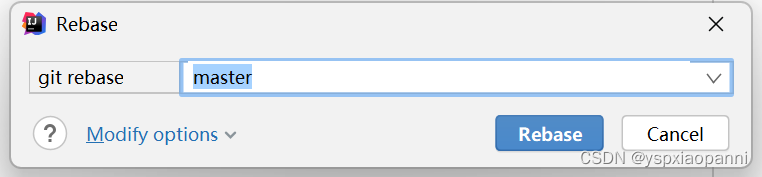
四、解决git项目中文件夹首字母改成大写后在远程出现两个文件夹的问题
最好的解决方法,直接把原文件复制一份,原文件删了,复制的文件重命名一个新名字——跟原文件名字不一样
然后更改所有引用的地方
五、chrome 源代码调试快捷键
1.ctrl+shift+f 全文查找
2.ctrl+o 查找文件名
3. ctrl+shift+o 查找 js 函数名
六、父组件获取到子组件的属性和方法
$refs
$children
子传父$emit
七、子组件获取到父组件的属性和方法
$attrs
父传子props
$parent
$root
八、Vue.observable()
九、子组件直接修改父组件的变量值
父组件
<HandleLogs :detail.sync="detail"></HandleLogs>
子组件
this.$emit('update:detail',{})
十、字符串转数字
const num = "1000" * 1;
十一、使用“:not”选择器
除了最后一个元素之外的所有元素都需要一些样式,使用 not 选择器会非常容易。
li:not(:last-child) {
border-bottom: 1px solid #ebedf0;
}
十二、使用“caret-color”修改光标颜色
caret-color: #ffd476;
十三、不允许选择文本
user-select: none;
十四、现在开始说一下事件总线bus传参
bus传参其实是新建了没有一个dom元素的vue实例,然后挂载到了vue的原型上,成为一个全局可用的传参方法,该方法使用$emit去传值编辑值,使用$on去监听获取值,使用$off去关闭监听
十五、delete和Vue.delete的区别
十六、vue3新增fragment
(跟template用法差不多)有时候我们写了一些没必要的div就是为了做判断或循环用的,这时候可以用fragment代替,fragment不会作为标签被渲染到页面上
十七、vue2和vue3的区别
vue2是借助了Object.difineProprty去做的订阅者发布者模式,通过get和set去监听并修改对象的属性
vue3则是通过es6的proxy的做的对象代理,性能上更强大,不必进行数组重写
vue3不再进行全量dom更新,它只会更新并渲染带有响应式标识的元素,此乃是diff算法优化
十八、手写冒泡排序——自认为比较简单易懂的写法
var arr = [453,23,0,9,65,51, 2, 3, 4, 5, 6, 7, 8, 9,10];for(var i =0;i<arr.length;i++){for(var k =0;k<arr.length+i;k++){if(arr[k]>arr[k+1]){[arr[k],arr[k+1]]=[arr[k+1],arr[k]]}}}console.log(arr)
十九、名词解释——脚手架
是一个可以让开发者快速构建项目的工具,通过脚手架可以配置开发所需要的依赖,可以选用各种预编译语言和组件库等快速搭建项目开发环境,可以理解为项目模版,里面存在开发所需的基本文件结构和基础配置
二十、Flexbox布局中的 gap
gap能让flex布局中的元素保持一定的间隔
gap:6px;











![[保研/考研机试] KY129 简单计算器 浙江大学复试上机题 C++实现](https://img-blog.csdnimg.cn/2397235da5da434d96b767297e4328d8.png)