SQLite 是一个进程内的库,实现了自给自足的、无服务器的、零配置的、事务性的 SQL 数据库引擎。它是一个零配置的数据库,这意味着与其他数据库不一样,我们不需要在系统中配置。
就像其他数据库,SQLite 引擎不是一个独立的进程,可以按应用程序需求进行静态或动态连接。SQLite 直接访问其存储文件。
特性:
- 不需要一个单独的服务器进程或操作的系统;
- 一个完整的
SQLite数据库是存储在一个单一的跨平台的磁盘文件中; SQLite是自给自足的,这意味着不需要任何外部的依赖;SQLite事务是完全兼容ACID的,允许从多个进程或线程安全访问。
一、SQLite是什么
SQLite是一种嵌入式关系型数据库管理系统,是一个零配置、无服务器的、自给自足的、事务性的SQL数据库引擎。SQLite是一个轻量级的数据库,可以在各种操作系统上使用,并且支持SQL语言标准。
二、SQLite可以做什么
SQLite可以用来存储和管理大量的数据,并且可以通过SQL语句来查询和操作这些数据。它可以用于移动应用程序、桌面应用程序、Web应用程序、嵌入式系统等等。
三、安装依赖

cnpm i sqlite3 --build-from-source四、创建数据库
在electron目录下新建db文件夹,存放sqlite3db.js文件。

sqlite3db.js文件内容如下:
//数据库连接
const sqlite3 = require('sqlite3')
const NODE_ENV = process.env.NODE_ENV
const path = require('path')
const { app } = require('electron')
let DB_PATH = path.join(app.getAppPath(), '/config/text.db');
console.log('连接数据库路径:',app.getAppPath());
console.log('连接数据库路径:',DB_PATH);
// 判断是否是正式环境
if (app.isPackaged) {
// 正式环境
DB_PATH = path.join(path.dirname(app.getPath('exe')), '/config/text.db');
}
//连接数据库
function connectDatabase() {
return new sqlite3.Database(DB_PATH, (err) => {
if (err) {
console.error('连接数据库错误:' + err.message);
}
console.log('连接数据库成功')
});
}
const db = connectDatabase();
//创建数据库,如果用户本地没有数据库的话就创建否则跳过
function createDataTable() {
//创建用户表
db.serialize(function () {
db.run('create table if not exists user (id INTEGER PRIMARY KEY AUTOINCREMENT, name text, email text, phone text);');
});
// db.close();
}
exports.connectDatabase = connectDatabase;
exports.createDataTable = createDataTable;
exports.db = db;/electron/main.js里面引入sqlite3db.js文件。
const { createDataTable } = require("./db/sqlite3db.js")执行
createDataTable();完整/electron/main.js
const {
app,
net,
ipcMain,
BrowserWindow
} = require('electron')
const path = require("path");
const fs = require('fs');
const { checkUpdate } = require("./updater.js")
const { createDataTable } = require("./db/sqlite3db.js")
const createWindow = () => {
const mainWindow = new BrowserWindow({
frame: false, //false表示去掉顶部导航去掉关闭按钮最大化最小化按钮
width: 1366,
height: 768,
maxWidth: 1920,
minWidth: 1280,
minHeight: 600,
backgroundColor: '#333',
transparent: false, //是否透明
webPreferences: {
// 允许使用webview
webviewTag: true,
// false关闭CORS,支持跨域请求
webSecurity: false,
// 开启渲染进程使用node,为了解决require 识别问题
nodeIntegration: true,
// 是否在独立 JavaScript 环境中运行 Electron API和指定的preload 脚本.Electron 12 版本之后它将被默认true
contextIsolation: false,
// 允许使用remote
enableRemoteModule: true,
// 子进程路径
preload: path.join(__dirname, "./preload.js"),
}
})
console.log("=====", path.join(__dirname, "./preload.js"));
// 判断是否是正式环境
if (app.isPackaged) {
// mainWindow.loadFile(`file://${path.join(__dirname, '../dist/index.html')}`); // 正式环境下加载html文件
mainWindow.loadFile('dist/index.html')
// mainWindow.webContents.openDevTools()
} else {
mainWindow.loadURL('http://127.0.0.1:3000/'); // dev环境下加载vite服务页面
mainWindow.webContents.openDevTools()
}
createDataTable();
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
mainWindow.close();
}
})
五、启动脚本,创建数据库
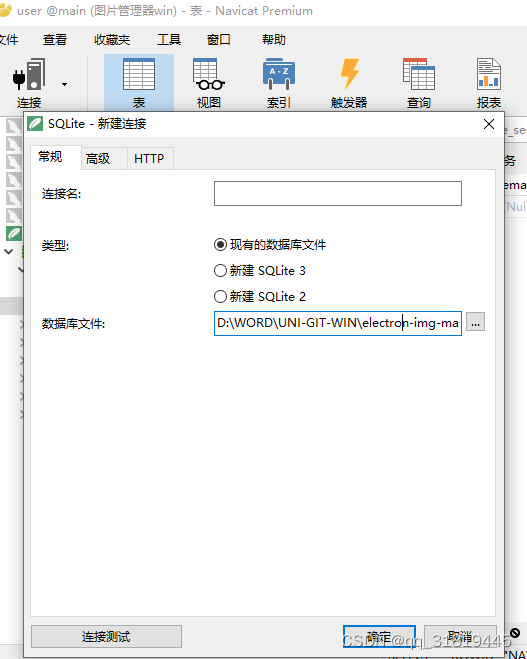
选择生成的text.db文件,连接可视化工具