【腾讯云 Cloud Studio 实战训练营】使用 Cloud Studio 快速构建 Vue + Vite 完成律师 H5 页面
- 前言
- 一、基本介绍
- 1.应用场景
- 2.产品优势
- 二、准备工作
- 1.注册 Cloud Studio
- 2.进入 Vue 预置开发环境
- 三、使用 Cloud Studio 快速构建 Vue + Vite 完成律师 H5 页面
- 1.安装相关依赖包
- 2.主文件引入相关库和包
- 3.首页增加移动端默认样式
- 4.增加主要代码
- 5.验证
- 四、将代码提交到远程仓库
- 五、开发空间
前言
腾讯云与国内领先的一站式软件研发平台 CODING 联合推出一款完全基于云端的 IDE:Cloud Studio,实现 Coding Anytime Anywhere。
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个稳定的云端工作站。
用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能使用。其功能包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
一、基本介绍
云端 IDE ( Cloud Studio )是腾讯云为编程者打造的专属开发利器,开发者无需考虑编程本身以外的限制,无缝对接部署至腾讯云,还有协作、团队管理等功能强势辅助,让开发者安心高效编程。官方网站

1.应用场景
- 快速启动项目: 使用 Cloud Studio 的预置环境,直接创建出对应类型的工作空间即可进行开发,无需进行繁琐的环境配置;
- 实时调试网页: Cloud Studio 内置预览插件,可以实时显示网页应用;当代码发生改变时,预览窗口会自动刷新;
- 远程访问云服务器: Cloud Studio 支持连接自己的云服务器,可以在编辑器中查看云服务器上的文件,进行在线编程和部署工作。
2.产品优势
- 使用场景: Cloud Studio 适用于开发微信小程序、中小型项目、在线修改代码等多种场景;
- 无需安装,跨平台: 基于 Web 端的代码编辑器,无论在哪里,都可以进行代码编写和编译运行;
- 智能的代码提示: Cloud Studio 支持 Java、JS、HTML 和 TypeScript 的代码提示,基于当前文件上下文的理解,提高开发效率;
- 错误提示: Cloud Studio 后台会不间断地对代码进行分析,并会在多处显示实时提醒,并会给予相应的修改建议。
二、准备工作
1.注册 Cloud Studio
这里注册和登录 Cloud Studio 非常方便,提供了三种注册方式:
- 使用 CODING 账号注册;
- 使用微信授权注册;
- 使用 GitHub 授权注册。

- 授权注册后即可进入首页,空间模板开箱即用,可以快速搭建环境进行代码开发;
- 同时 Cloud Studio 也对所有新老用户每月赠送 3000 分钟的工作空间免费时长。
2.进入 Vue 预置开发环境
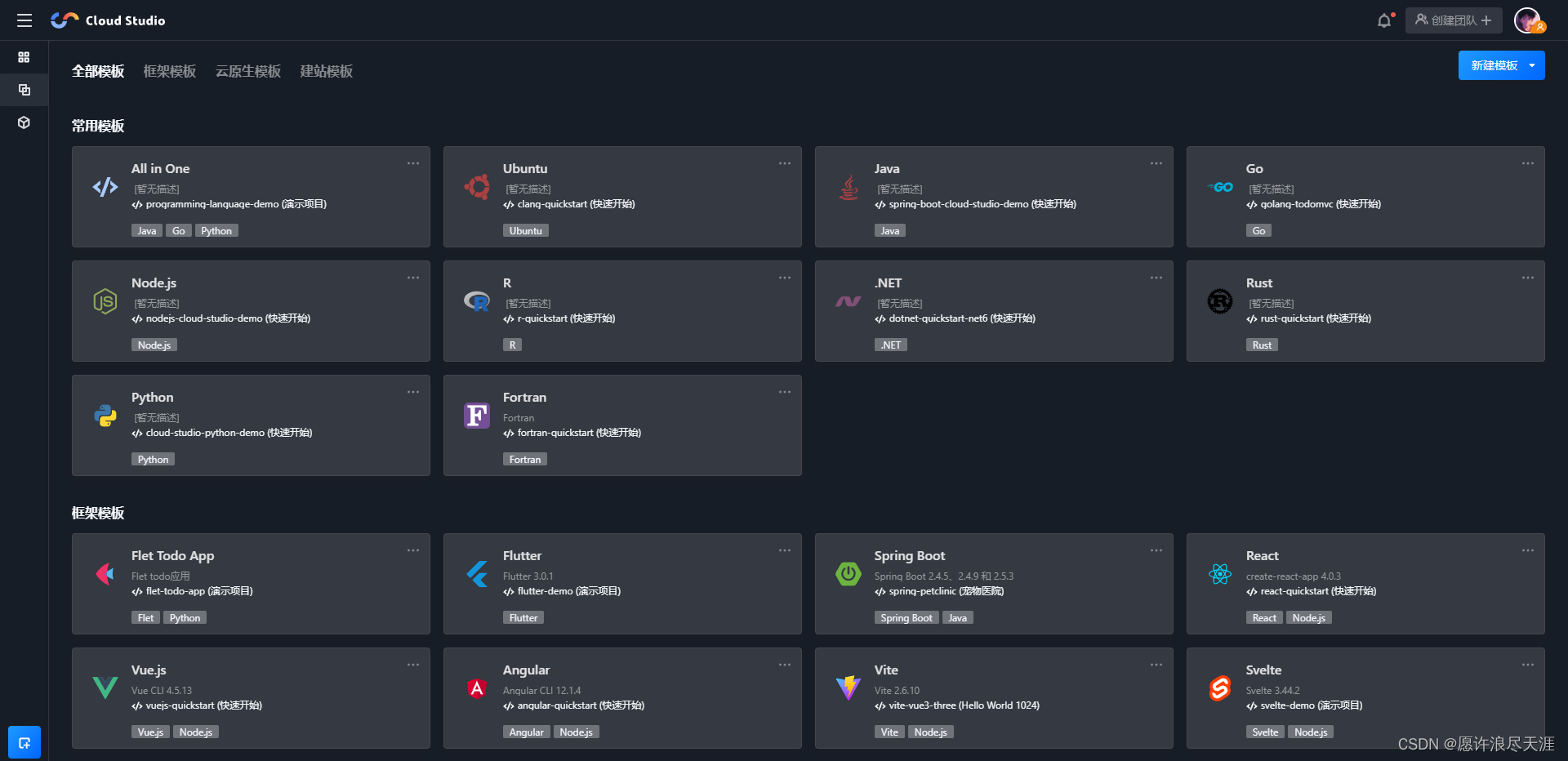
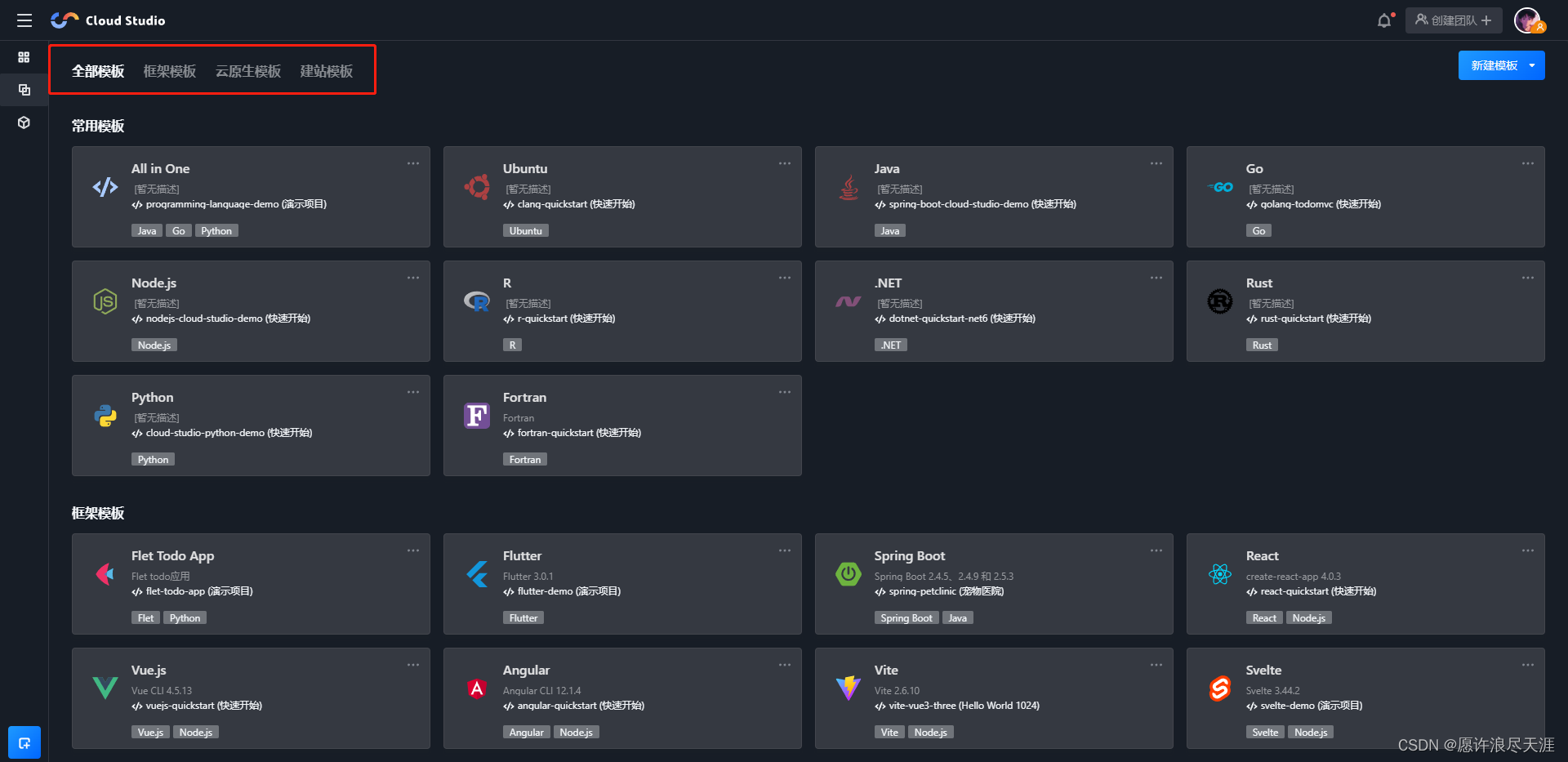
Cloud Studio 控制台中包含了常见的集成开发环境,支持 40+ 的多种模板(框架模板、云原生模板、建站模板),单击所需模板卡片即可进入对应环境中,也可以选择新建工作空间中的云服务器模式,连接云服务器进行开发环境搭建。

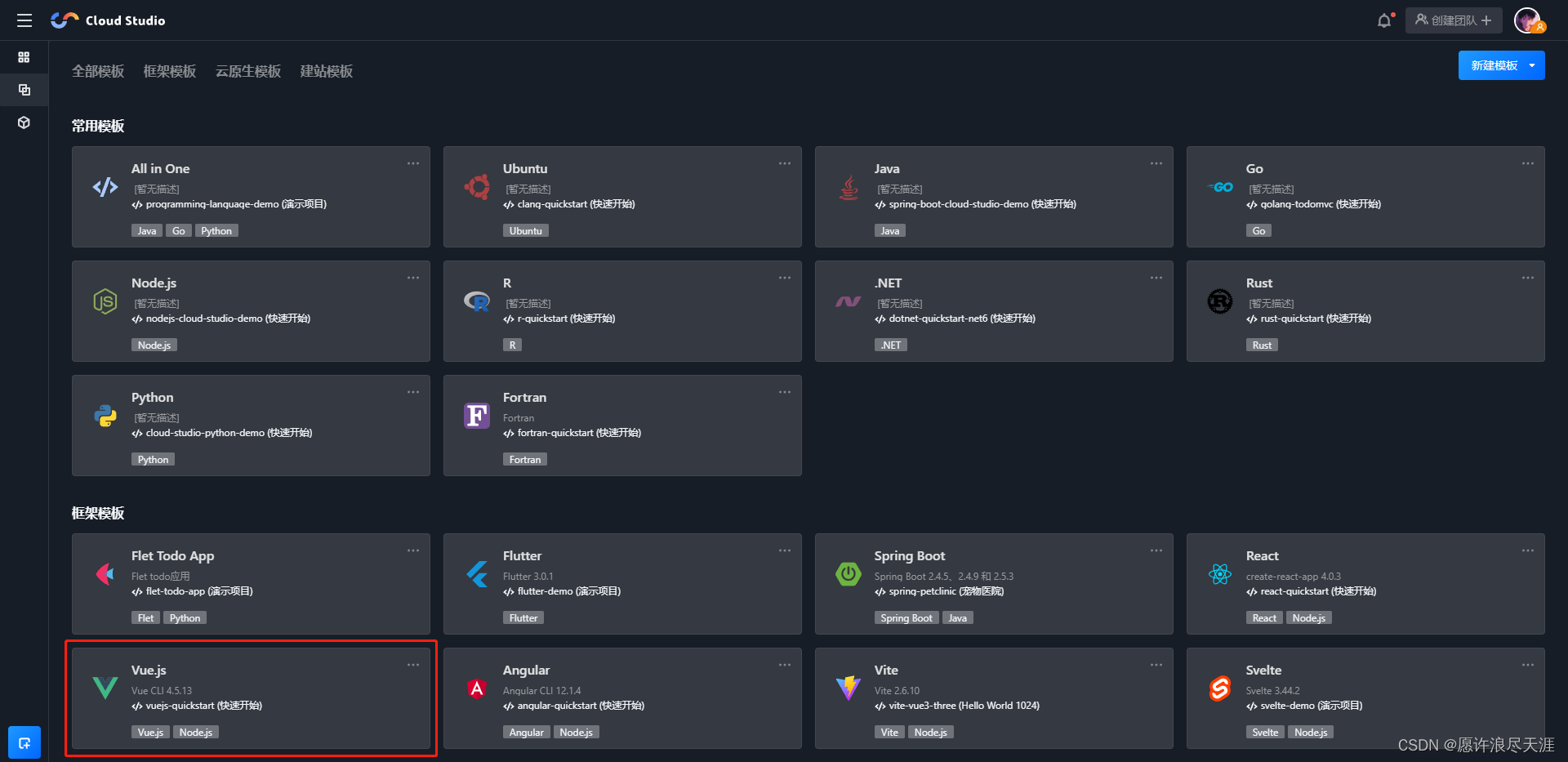
因为本文实验主旨是利用云 IDE Cloud Studio 快速搭建还原一个移动端 H5 的页面,所以,这里我们选择使用 Vue 模板来实现功能。点击 Vue.js 模板卡片,进入集成环境加载页面,加载成功后即可进入开发环境进行编程。

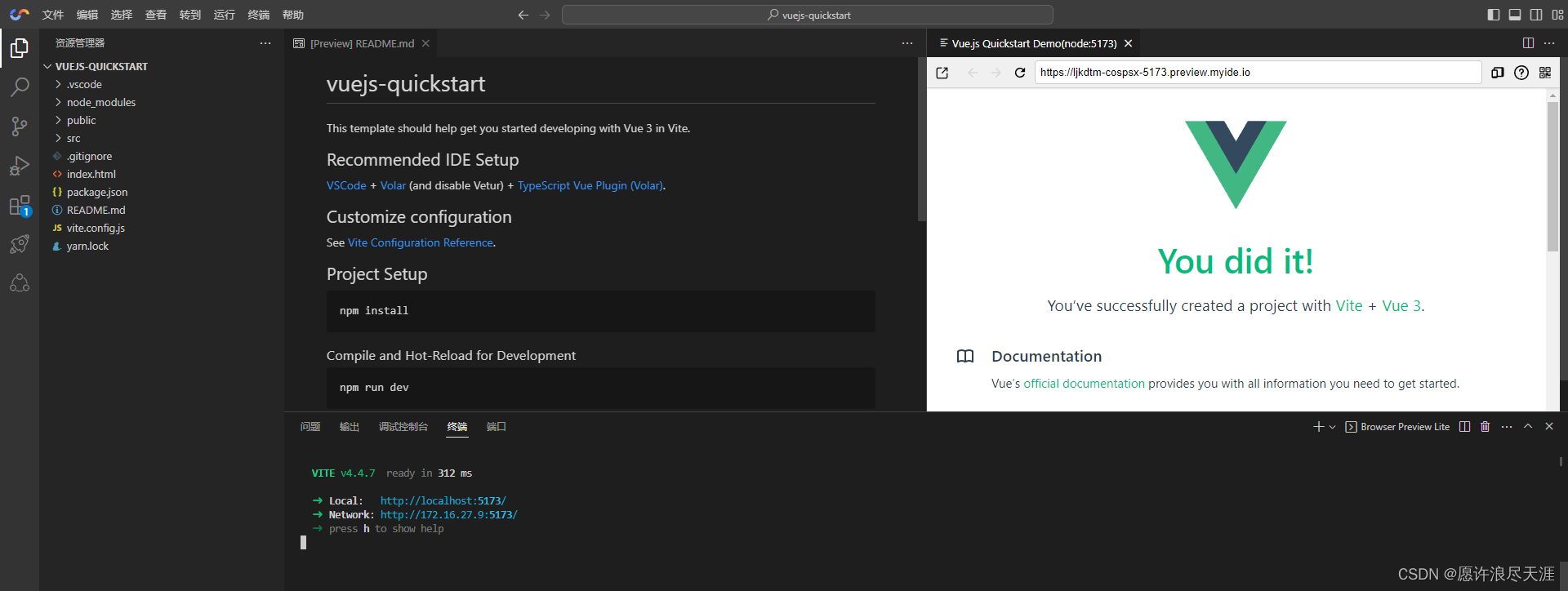
Cloud Studio 帮助我们初始化好开发 Vue 环境,并且默认有一个小 Demo,系统相关配置信息:
- 服务器配置:
2C 4G; - 当前目录为:
/workspace; - 当前 Node 版本为
v16.17.0,Npm 版本为8.18.0。

- 这里上手非常简单操作界面,基本跟我们平时使用的 VS Code 操作界面非常类似,可以快速迁移。
三、使用 Cloud Studio 快速构建 Vue + Vite 完成律师 H5 页面
1.安装相关依赖包
为了快速开发,一般我们会采用一些 UI 库,比如移动端我们经常会选择 Vant,在 CSS 这块,我们也一般会使用 SCSS 和 LESS 这些 CSS 预处理语言,本实验中我们选择 Less。
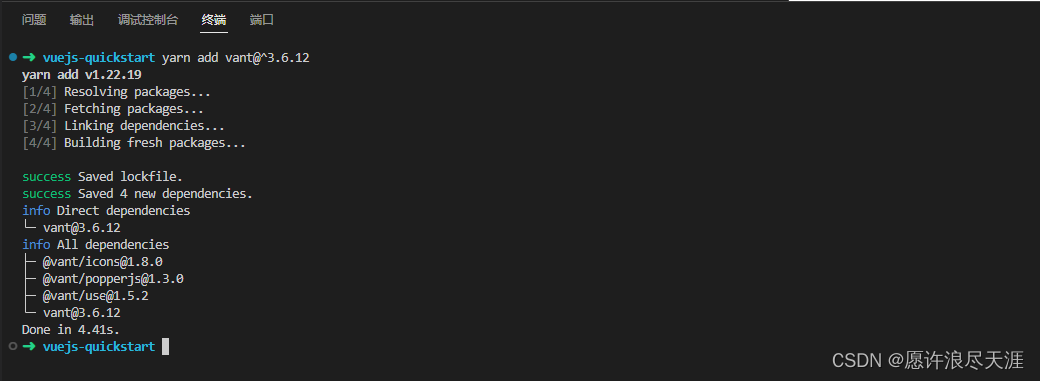
1)安装 Vant
yarn add vant@^3.6.12

2)按需引入组件样式
在基于 Vite、Webpack 或 Vue-cli 的项目中使用 Vant 时,可以使用 unplugin-vue-components 插件,它可以自动引入组件,并按需引入组件的样式。
yarn add -D unplugin-vue-components@^0.22.7
-D:表示安装到开发依赖中。
3)在 vite.config.js 文件中配置插件
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入以下2个库
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 增加以下配置
Components({
// 不生成类型声明文件自己写
dts: false,
// 样式需要单独引入
resolvers: [VantResolver({ importStyle: false })]
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})

- 完成以上安装和修改配置文件两步,即可直接在模块中使用 Vant 组件;
unplugin-vue-components会解析模板并自动注册对应的组件。
4)安装 Less
yarn add -D less@^3.12.2
5)在 vite.config.js 文件中增加 Less 配置
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 增加以下配置
Components({
// 不生成类型声明文件自己写
dts: false,
// 样式需要单独引入
resolvers: [VantResolver({ importStyle: false })]
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
// 增加以下css配置代码
css: {
preprocessorOptions: {
less: {
javascriptEnabled: true,
},
},
},
})
6)安装 Normalize
Normalize 是 CSS 重置的现代替代方案,可以为默认的 HTML 元素样式上提供了跨浏览器的高度一致性;相比于传统的 CSS Reset,Normalize 是一种现代的、为 HTML5 准备的优质替代方案。
yarn add -D normalize.css@^8.0.1
2.主文件引入相关库和包
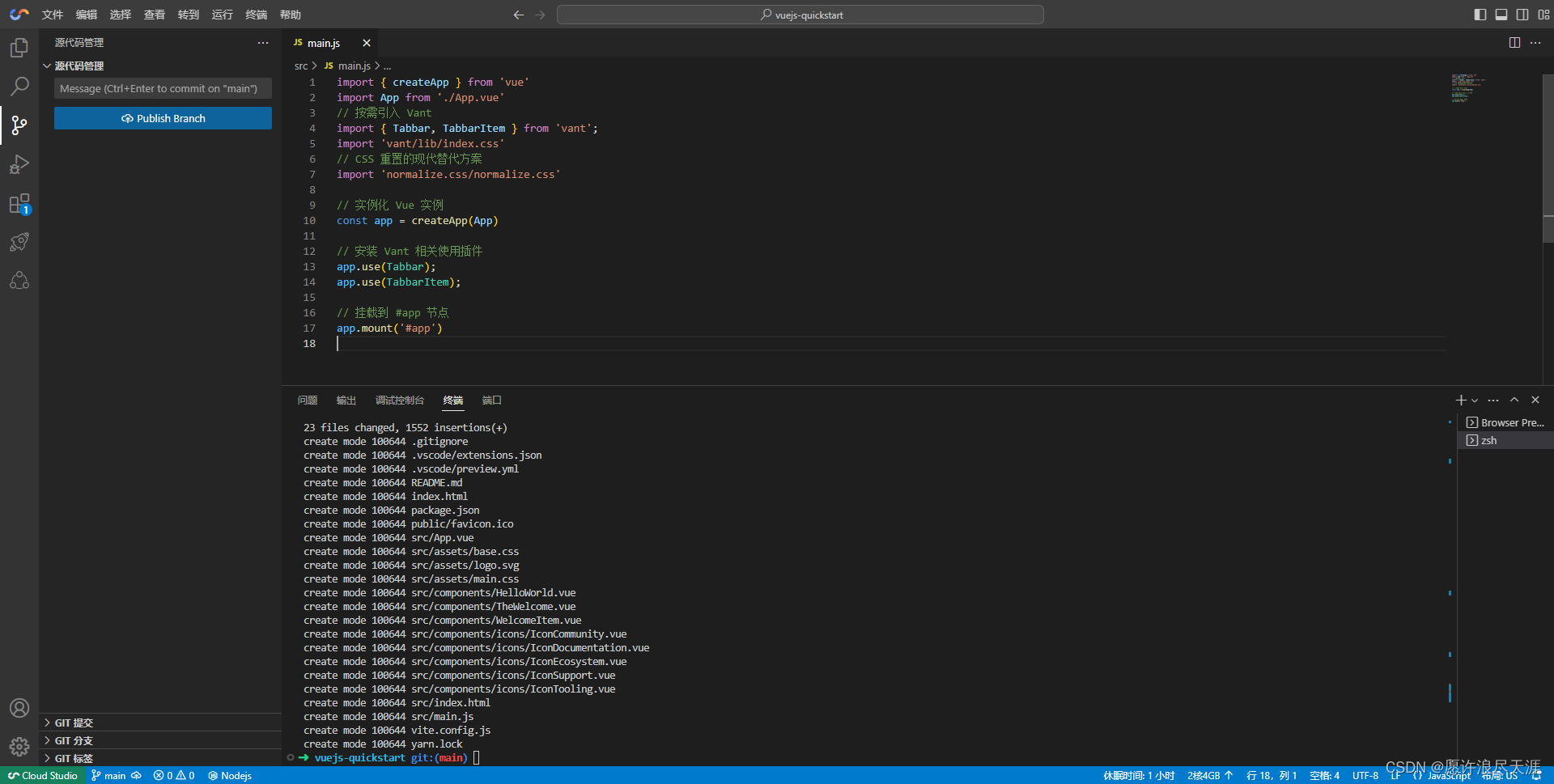
上面我们安装了开发中常用的一些包和库,安装完后,需要在主文件 main.js 进行引入使用:文件位置 src/main.js
import { createApp } from 'vue'
import App from './App.vue'
// 按需引入 Vant
import { Tabbar, TabbarItem } from 'vant';
import 'vant/lib/index.css'
// CSS 重置的现代替代方案
import 'normalize.css/normalize.css'
// 实例化 Vue 实例
const app = createApp(App)
// 安装 Vant 相关使用插件
app.use(Tabbar);
app.use(TabbarItem);
// 挂载到 #app 节点
app.mount('#app')
3.首页增加移动端默认样式
在 src/index.html 文件中增加:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
<!-- built files will be auto injected -->
<script>
// rem定义
/*
720代表设计师给的设计稿的宽度,你的设计稿是多少,就写多少;100代表换算比例
*/
getRem(375, 100);
window.onresize = function() {
getRem(375, 100);
};
function getRem(pwidth, prem) {
var html = document.getElementsByTagName("html")[0];
var oWidth =
document.documentElement.clientWidth || document.body.clientWidth;
html.style.fontSize = (oWidth / pwidth) * prem + "px";
}
// 安卓机中,默认字体大小不让用户修改
;(function () {
if (typeof WeixinJSBridge == 'object' && typeof WeixinJSBridge.invoke == 'function') {
handleFontSize()
} else {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', handleFontSize, false)
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', handleFontSize)
document.attachEvent('onWeixinJSBridgeReady', handleFontSize)
}
}
function handleFontSize() {
// 设置网页字体为默认大小
WeixinJSBridge.invoke('setFontSizeCallback', {
fontSize: 0,
})
// 重写设置网页字体大小的事件
WeixinJSBridge.on('menu:setfont', function () {
WeixinJSBridge.invoke('setFontSizeCallback', {
fontSize: 0,
})
})
}
})()
</script>
</body>
</html>
4.增加主要代码
在 src/App.vue 文件中增加主要的业务代码:
<template>
<div class="container">
<van-nav-bar
title="e租宝案"
left-arrow
/>
<div class="list_box">
<div class="list">
<div class="list-head">开庭前准备 5</div>
<div class="list_item">
<div class="list_item-head">
<van-checkbox v-model="radio" shape="square">核对证据原件并存档</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--gray">03-28 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--blue">
<div class="list_item-head">
<van-checkbox v-model="radio1" shape="square">调取并查阅案卷</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--blue">下周一 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--orange">
<div class="list_item-head">
<van-checkbox v-model="radio2" shape="square">领取传票并通知委托人</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--orange">明天 17:00 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--red">
<div class="list_item-head">
<van-checkbox v-model="radio3" shape="square">写委托书</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--red">2019-2-12 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
</div>
</div>
<van-tabbar v-model="active">
<van-tabbar-item icon="comment-o">名片夹</van-tabbar-item>
<van-tabbar-item icon="shop-o">官网</van-tabbar-item>
<van-tabbar-item icon="user-o">我的</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
active: 0,
radio: false,
radio1: false,
radio2: false,
radio3: false,
};
},
};
</script>
<style lang="less">
html,
body {
// font-family: PingFangSC-Medium, PingFang SC, Arial, 'Microsoft Yahei', sans-serif;
font-family: Arial, 'Microsoft Yahei', sans-serif;
font-size: 0.14rem;
// line-height: 0.24rem;
color: #333;
background: #f9f9f9;
// iPhone 横屏默认会放大文字,设置text-size-adjust会解决这个问题
-webkit-text-size-adjust: 100% !important;
-moz-text-size-adjust: 100% !important;
text-size-adjust: 100% !important;
}
* {
outline-style: none !important;
}
</style>
<style lang="less" scoped>
.container {
position: relative;
min-height: 100vh;
padding-bottom: 0.5rem;
background: #fff;
}
.list_box {
padding: 0.2rem 0.1rem;
box-sizing: border-box;
.list {
padding: 0.1rem 0.1rem 0.3rem;
box-sizing: border-box;
background: #f4f4f4;
width: 100%;
border-radius: 3px;
&-head {
padding: 16px 15px 12px 0;
box-sizing: border-box;
font-size: 0.16rem;
}
}
}
.list_item {
background: #fff;
padding: 0.1rem;
box-sizing: border-box;
border-radius: 3px;
margin-bottom: 0.1rem;
&--gray {
background: #cccccc;
}
&--blue {
border-left: 2px solid #75A8F7;
}
&--orange {
border-left: 2px solid #E8A743;
}
&--red {
border-left: 2px solid #E8311F;
}
&-head {
display: flex;
align-items: center;
justify-content: space-between;
&_name {
display: flex;
align-items: center;
&-tag {
width: 6px;
height: 6px;
background: #5F8DD8;
border-radius: 50%;
margin-right: 0.05rem;
}
&-text {
font-size: 0.12rem;
color: #989A9C;
}
}
}
&-info {
padding-top: 8px;
padding-left: 25px;
display: flex;
align-items: center;
&_img {
width: 20px;
height: 20px;
margin-right: 10px;
}
&_tag {
padding: 0 5px;
box-sizing: border-box;
height: 18px;
line-height: 18px;
background: #989A9C;
border-radius: 3px;
margin-right: 10px;
color: #fff;
font-size: 0.1rem;
&--gray {
background: #cccccc;
}
&--blue {
background: #75A8F7;
}
&--orange {
background: #E8A743;
}
&--red {
background: #E8311F;
}
}
&_clock {
width: 10px;
height: 10px;
}
}
}
</style>
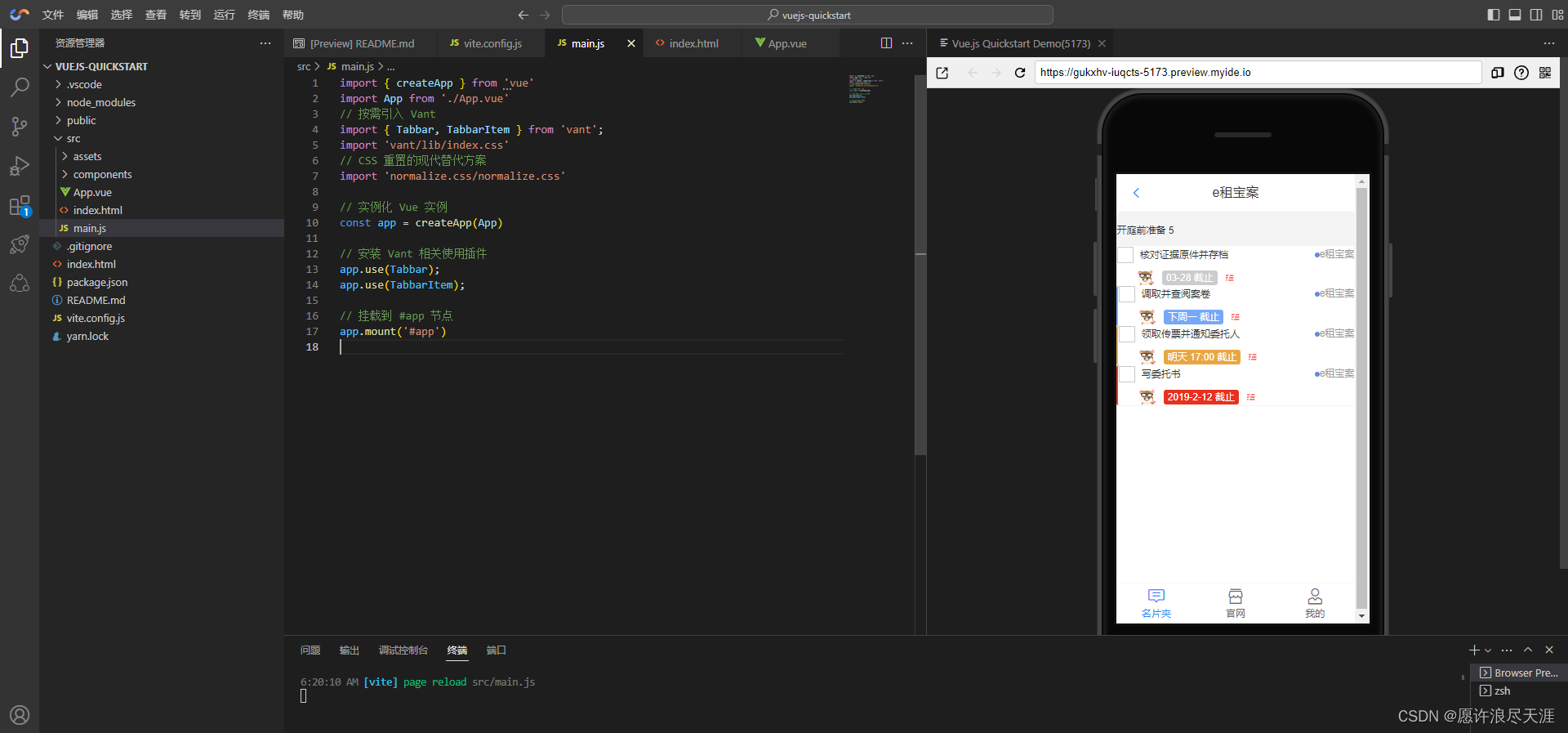
5.验证
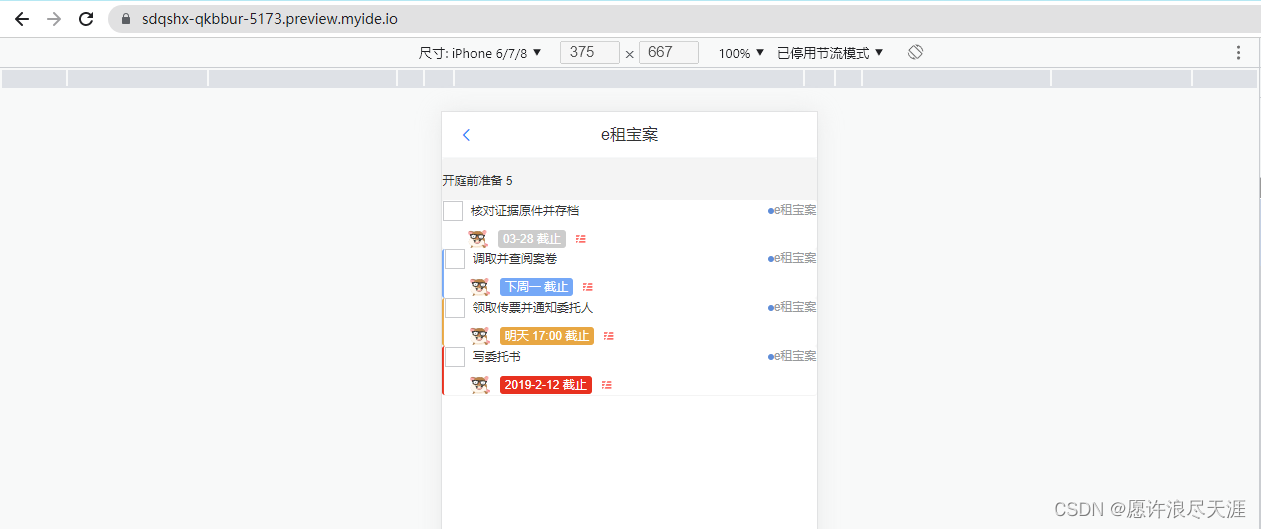
Cloud Studio 内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页,同时还提供二维码以方便在手机端进行调试。

使用内置 Chrome 浏览器窗口的域名,同样可以在外网进行访问。

四、将代码提交到远程仓库
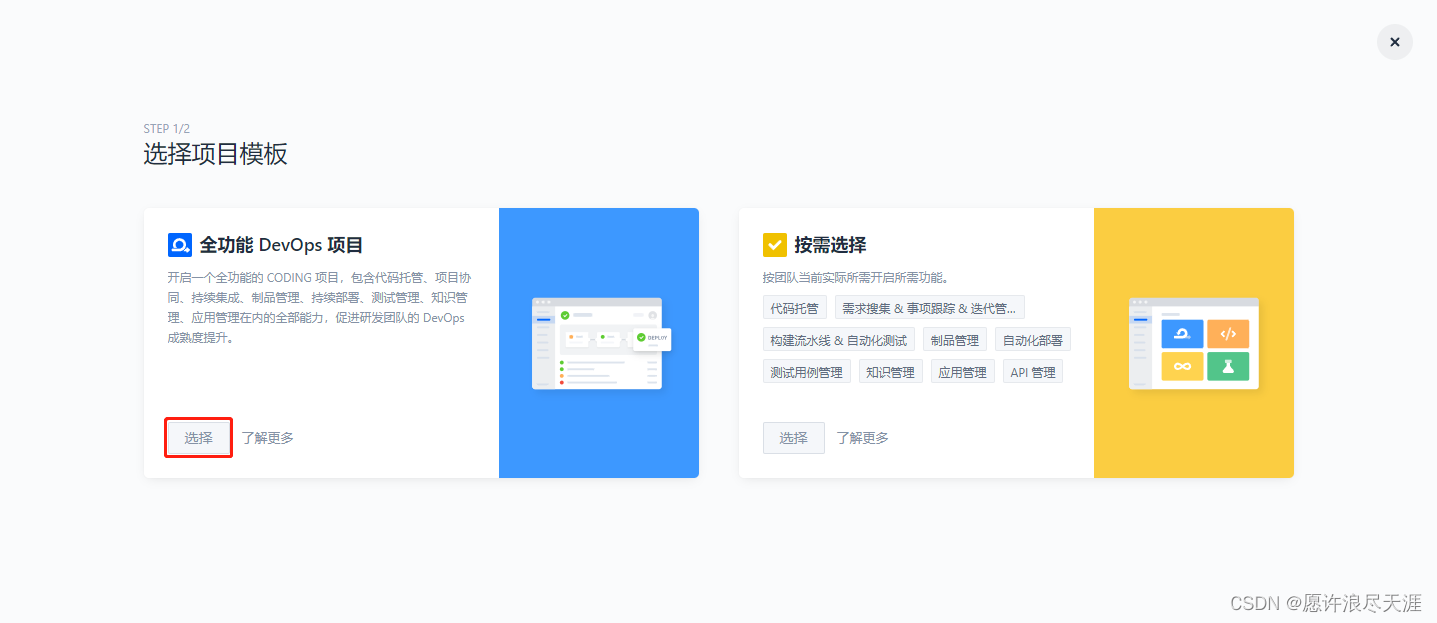
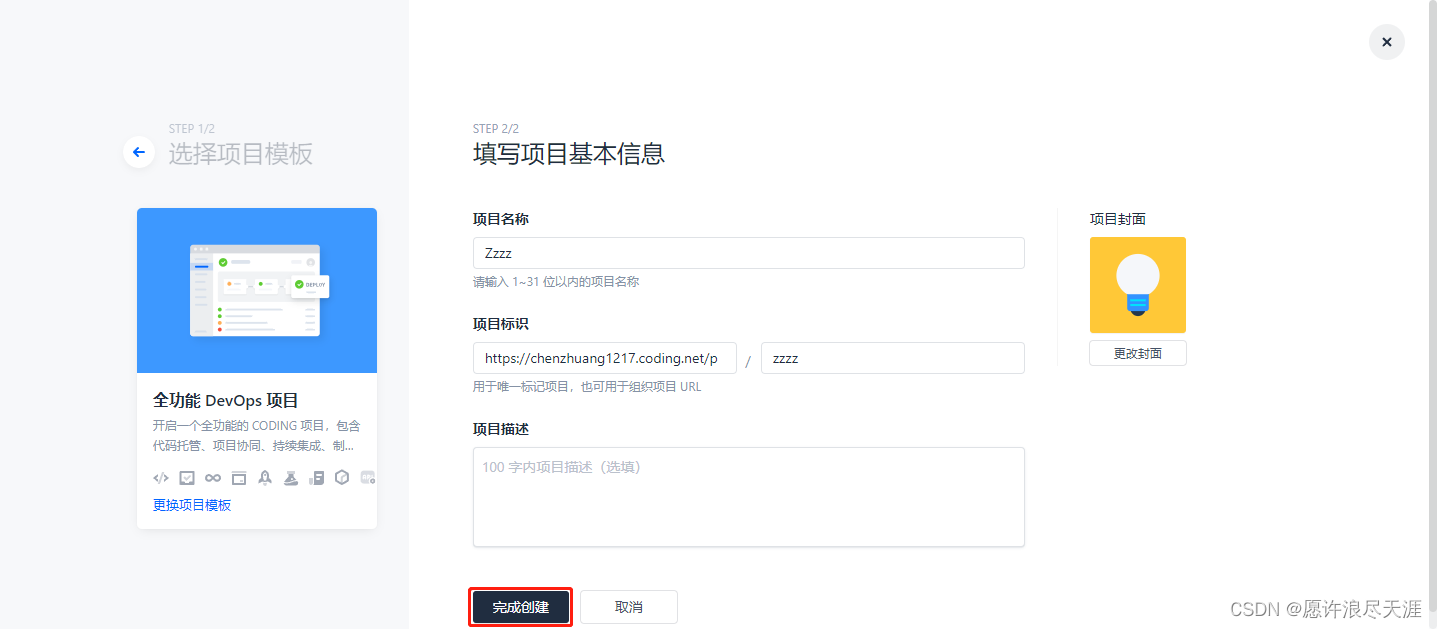
1)创建 Coding 仓库账号、项目(我们下面以 Coding 为例)
- Coding 仓库地址:传送门
- GitHub 仓库地址:传送门



2)初始化仓库(直接在终端操作即可)
git init
git add ./
git commit -m "feat: 初始化项目"

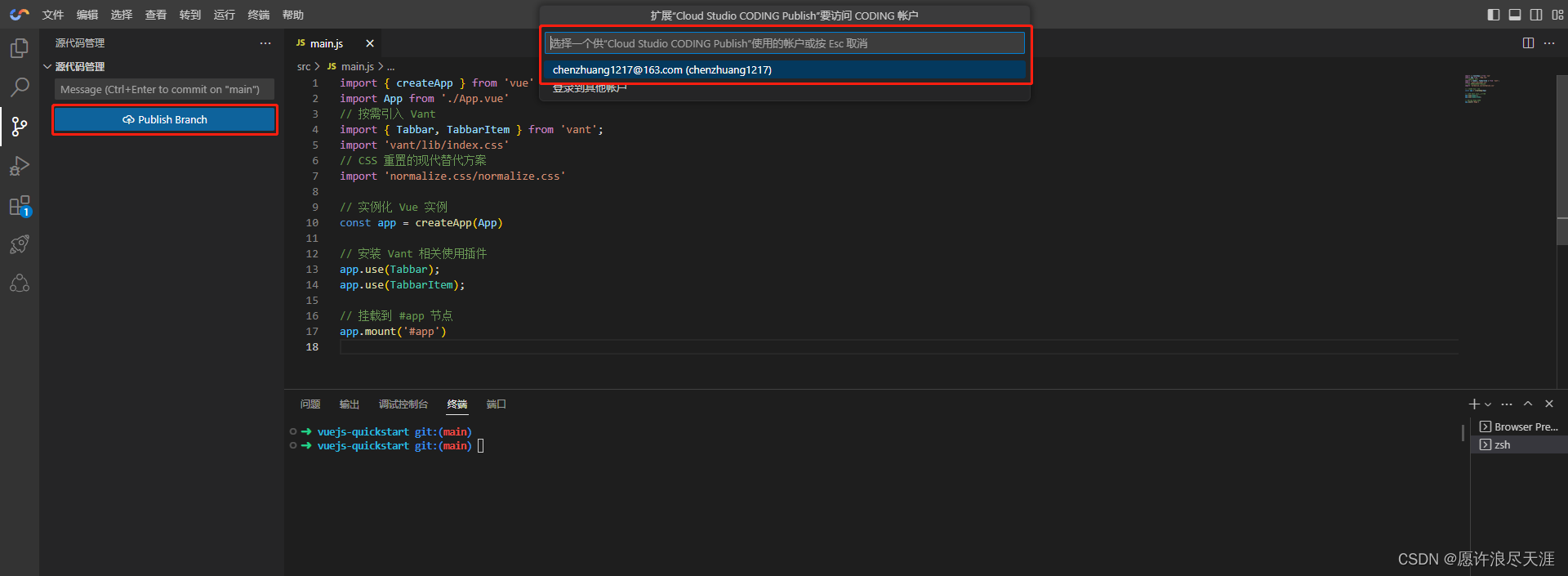
3)发布到 Coding 仓库

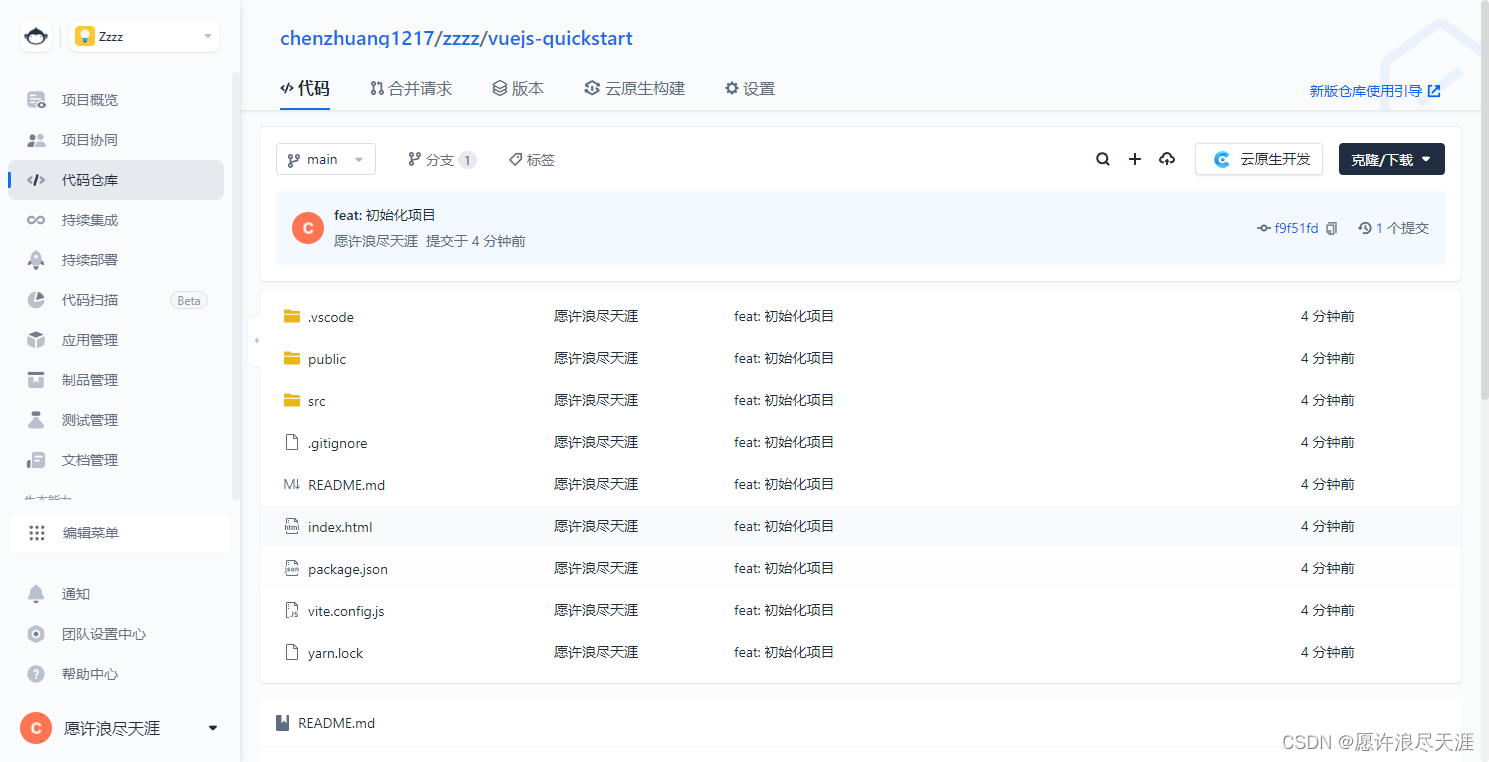
打开 Coding 查看仓库,确实已经初始化一个仓库:

五、开发空间
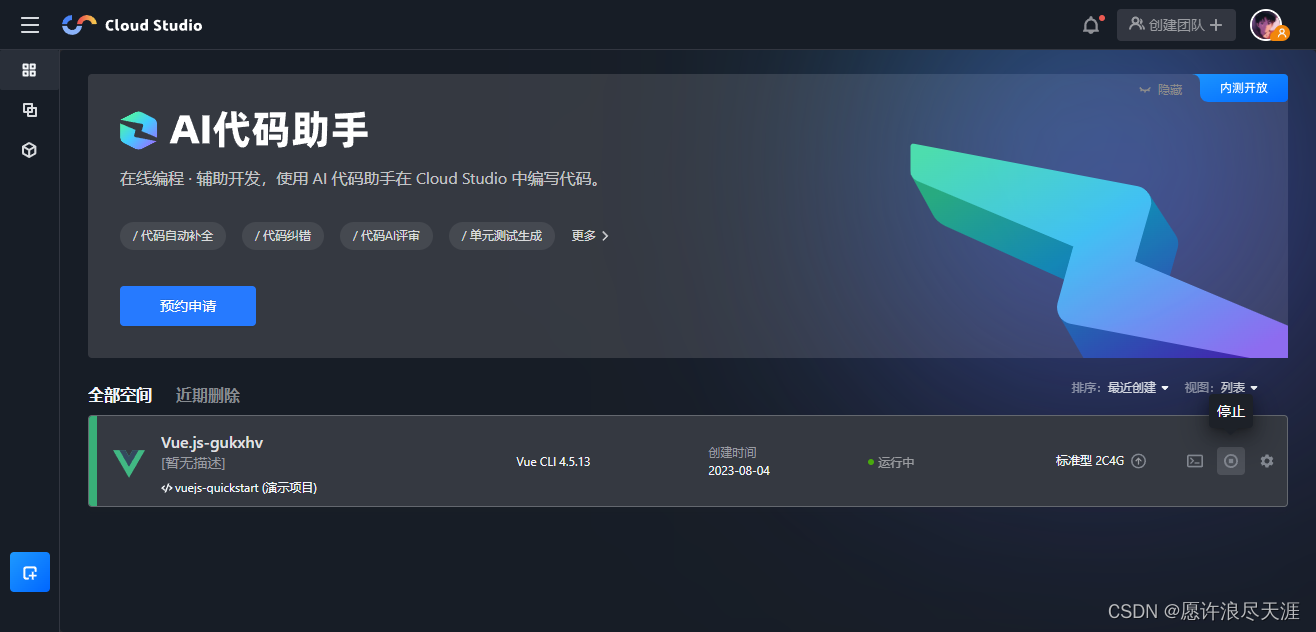
查看正在使用的开发空间,可以看到我们使用的模板是基于 Vue CLI 4.5.13 版本的。

点击图中的停止按钮,就可以停止该开发空间(后面使用时再进行启动即可)

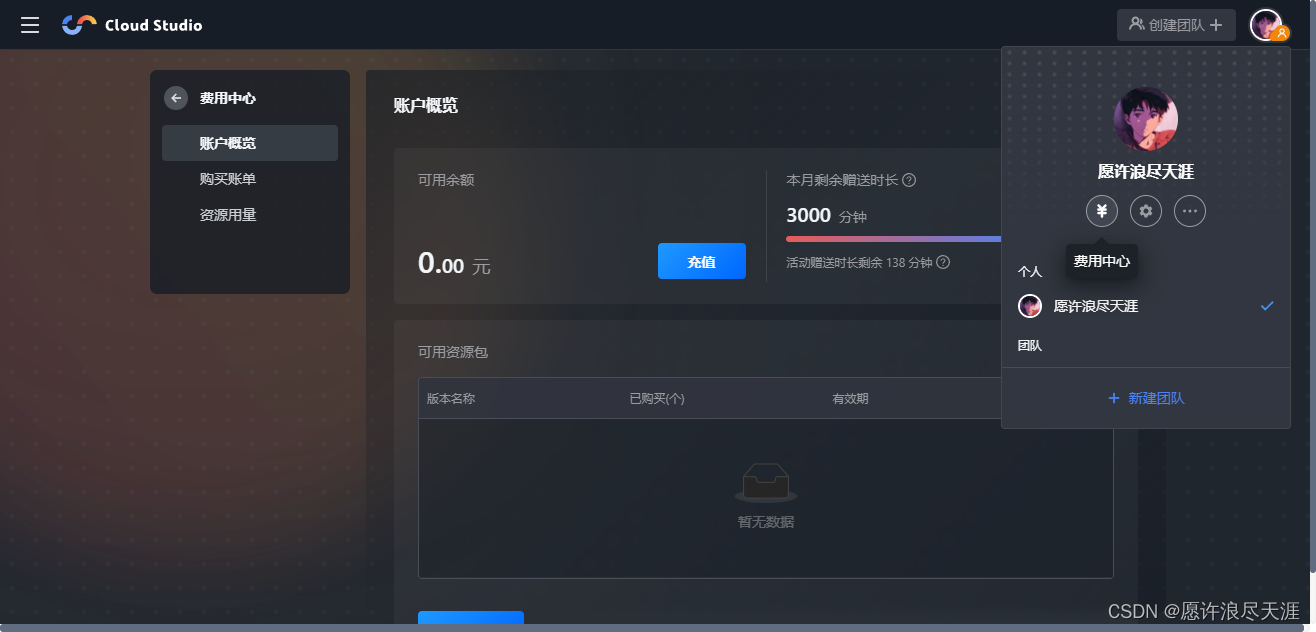
通过费用中心,我们可以看到每月免费赠送时长的剩余时间。

如果觉得标准版本不符合要求,还可以进行配置升级,不过,修改需要下次重启后才能生效。可以根据自己的需求,购买不同价位的配置,如果只是在学习、写 Demo、小项目开发的场景下,默认的配置就足够了。

总结: 本文通过使用 Cloud Studio 快速构建 Vue + Vite 完成律师 H5 页面项目,整体体验下来,时间基本上没花在依赖环境的准备上,开箱即用,不需要安装任何本地开发工具。所有的功能都在浏览器中进行操作,随时随地进行开发。
界面类似 VSCode,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。对于电脑配置不高或者初学者来说,Cloud Studio 是一个不错的学习工具。
另外,Cloud Studio 还提供了多人协助的功能,多个开发人员可以在同一个云开发环境中进行协作,提高了协作效率。






![[vue-element-admin]下载与安装](https://img-blog.csdnimg.cn/c6488911475f4010929a5a2910fdf10f.png)


![[ubuntu]创建root权限的用户](https://img-blog.csdnimg.cn/e6d62a0f27cc4068b41edd9981cc0464.png)