导言





第一章 Web前端开发
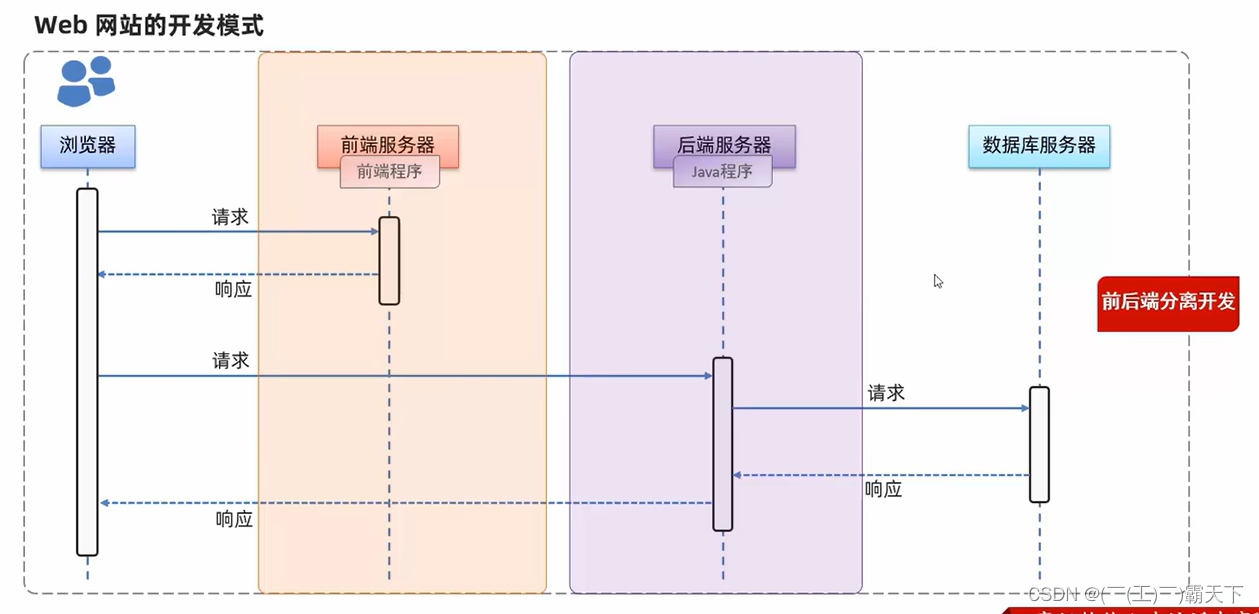
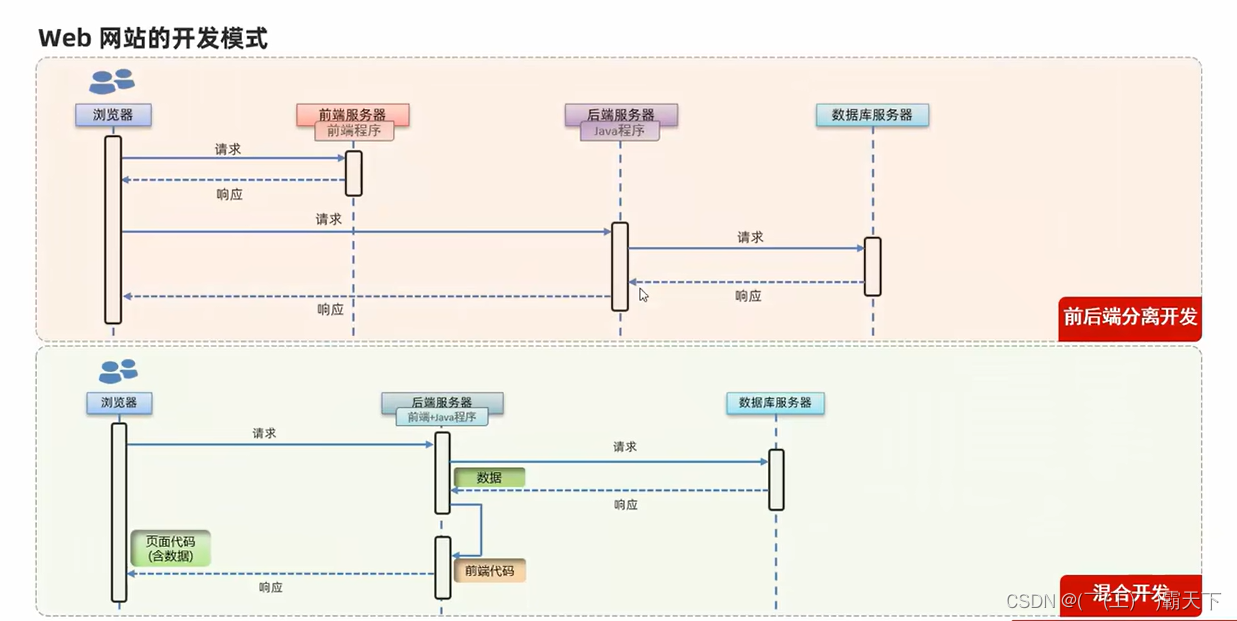
一、初始web前端



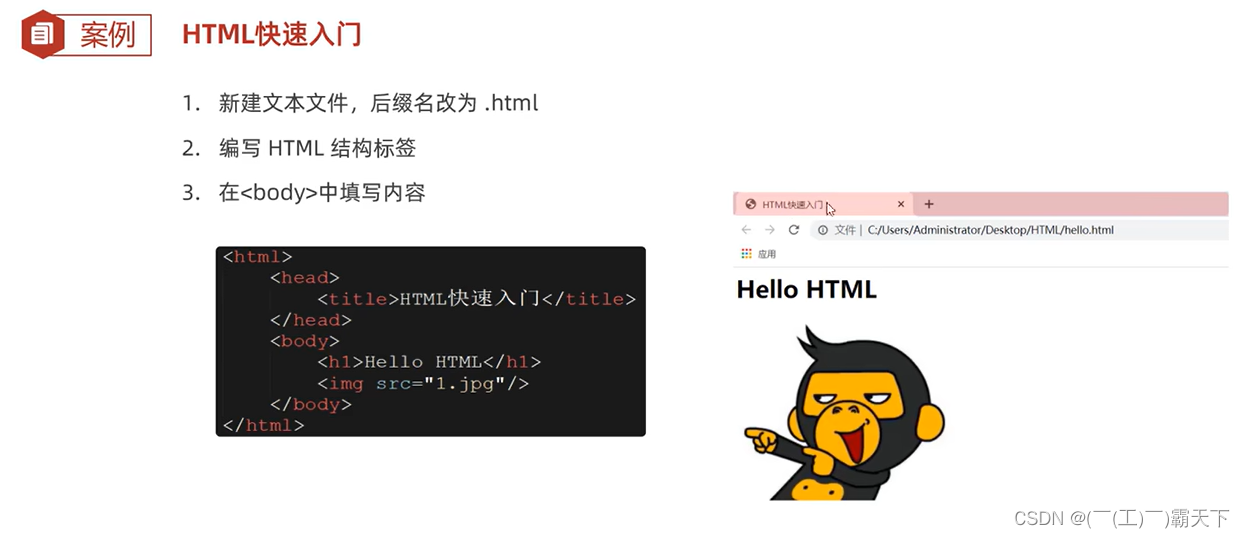
二、HTML、CSS介绍



三、VsCode安装

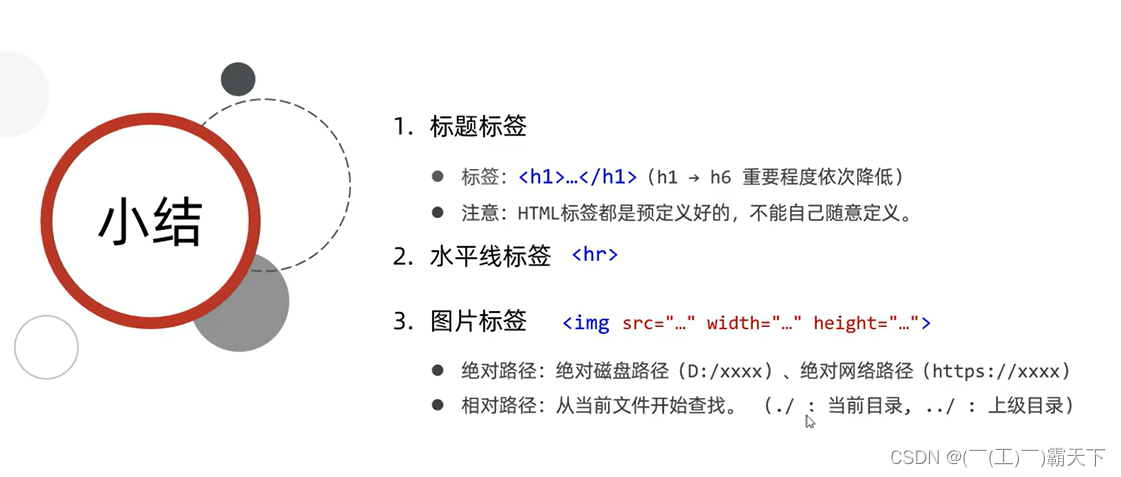
四、标签
1 实现标题--排版


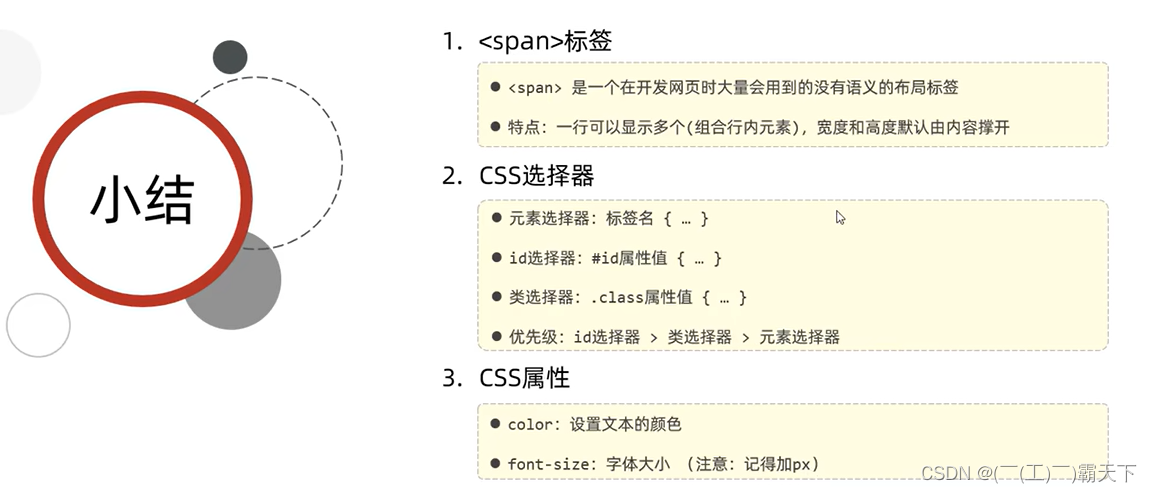
2 实现标题--样式


颜色表示


CSS选择器 
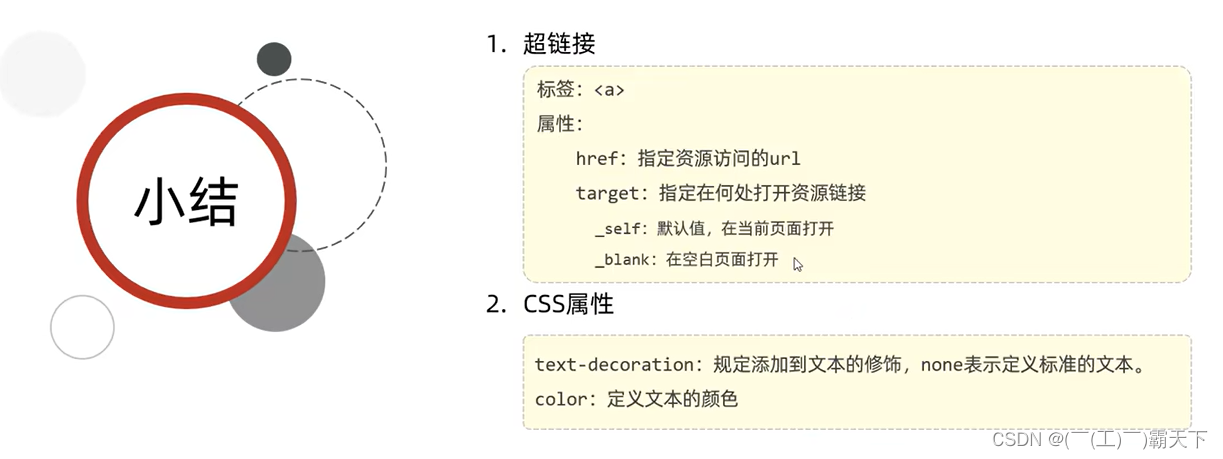
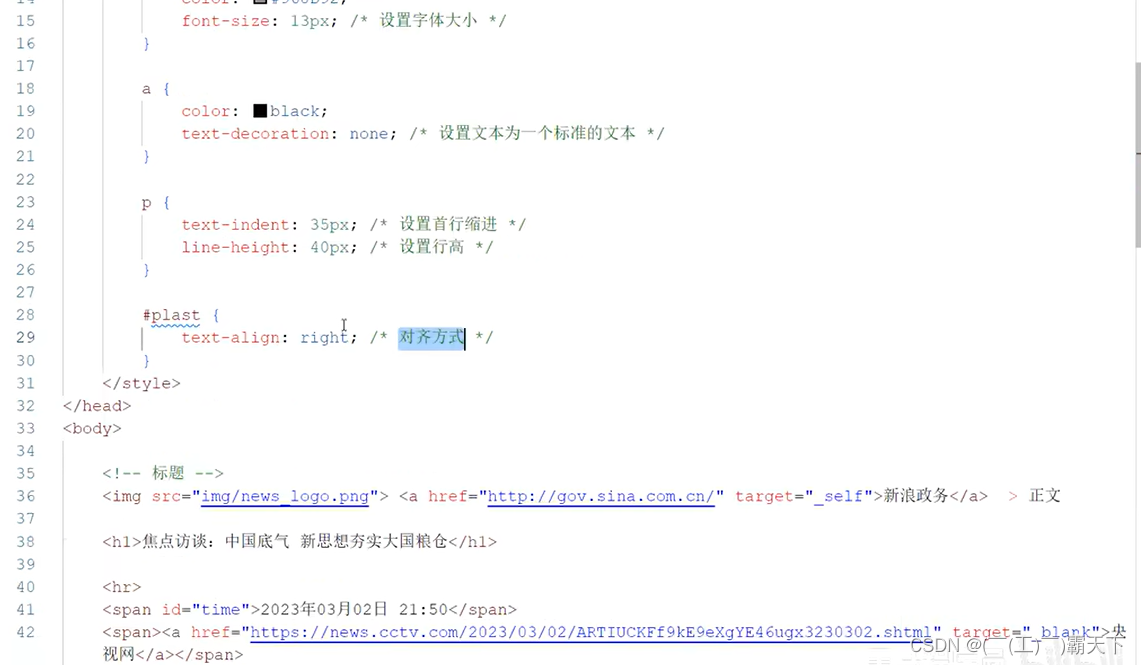
3 实现标题--超链接



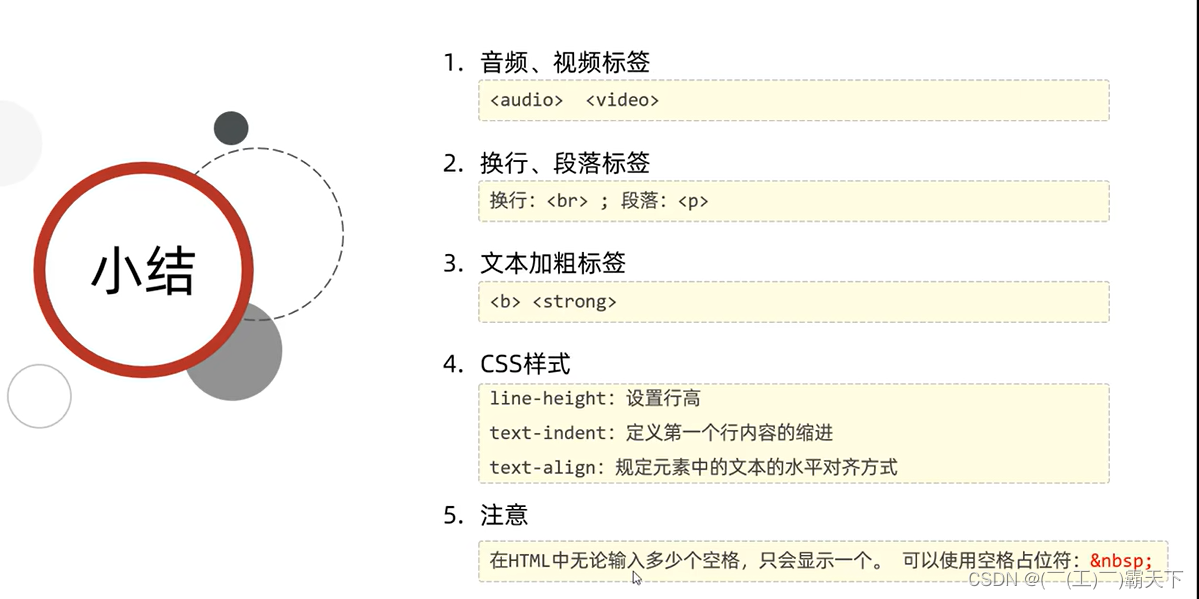
4 实现标签--正文



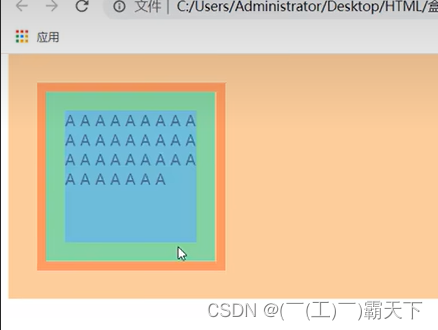
5 页面布局
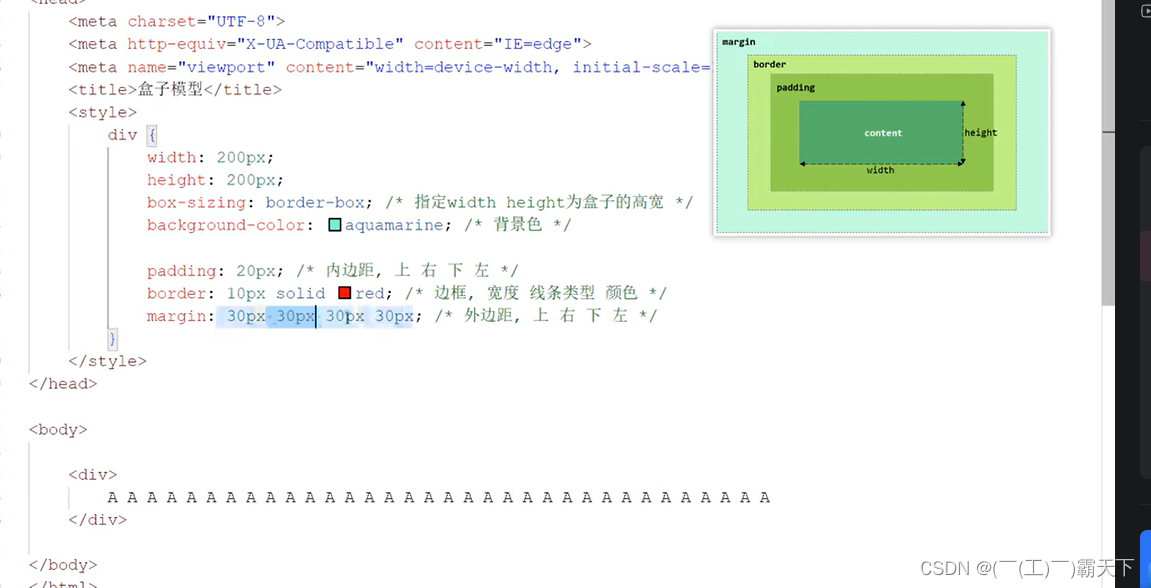
盒子模型

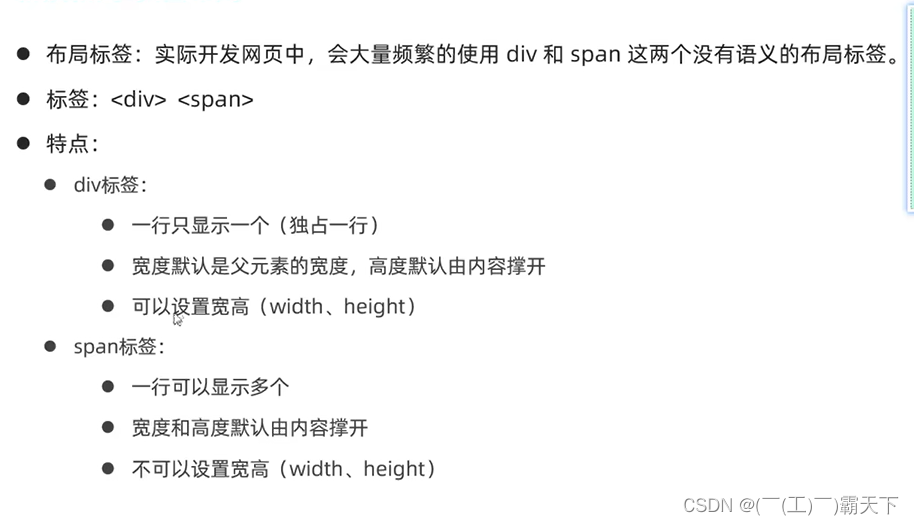
布局标签




6 表格、表单标签
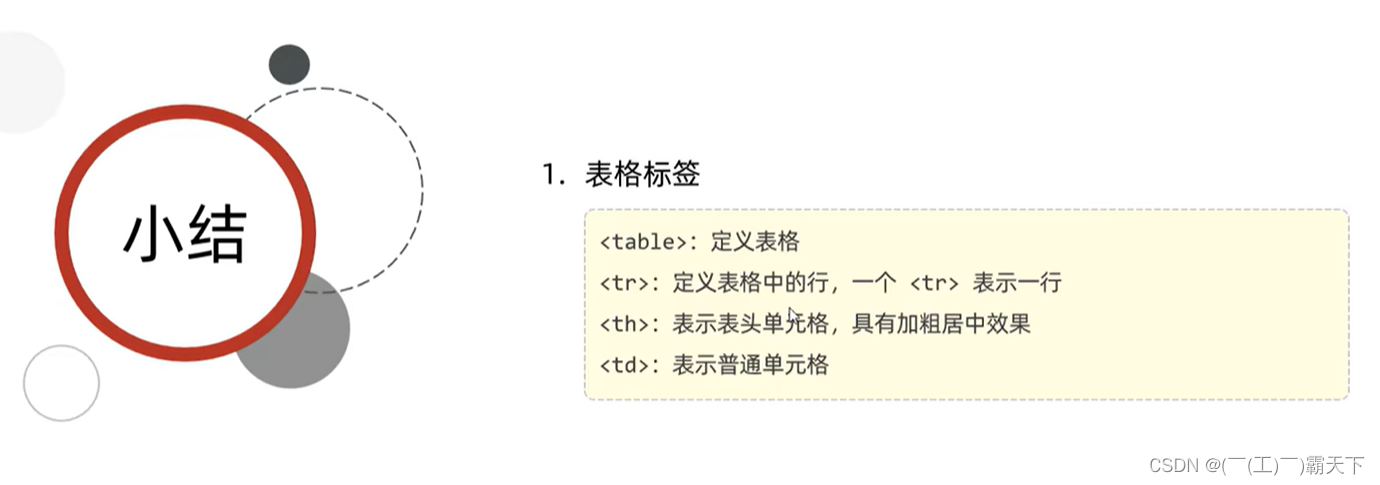
表格标签


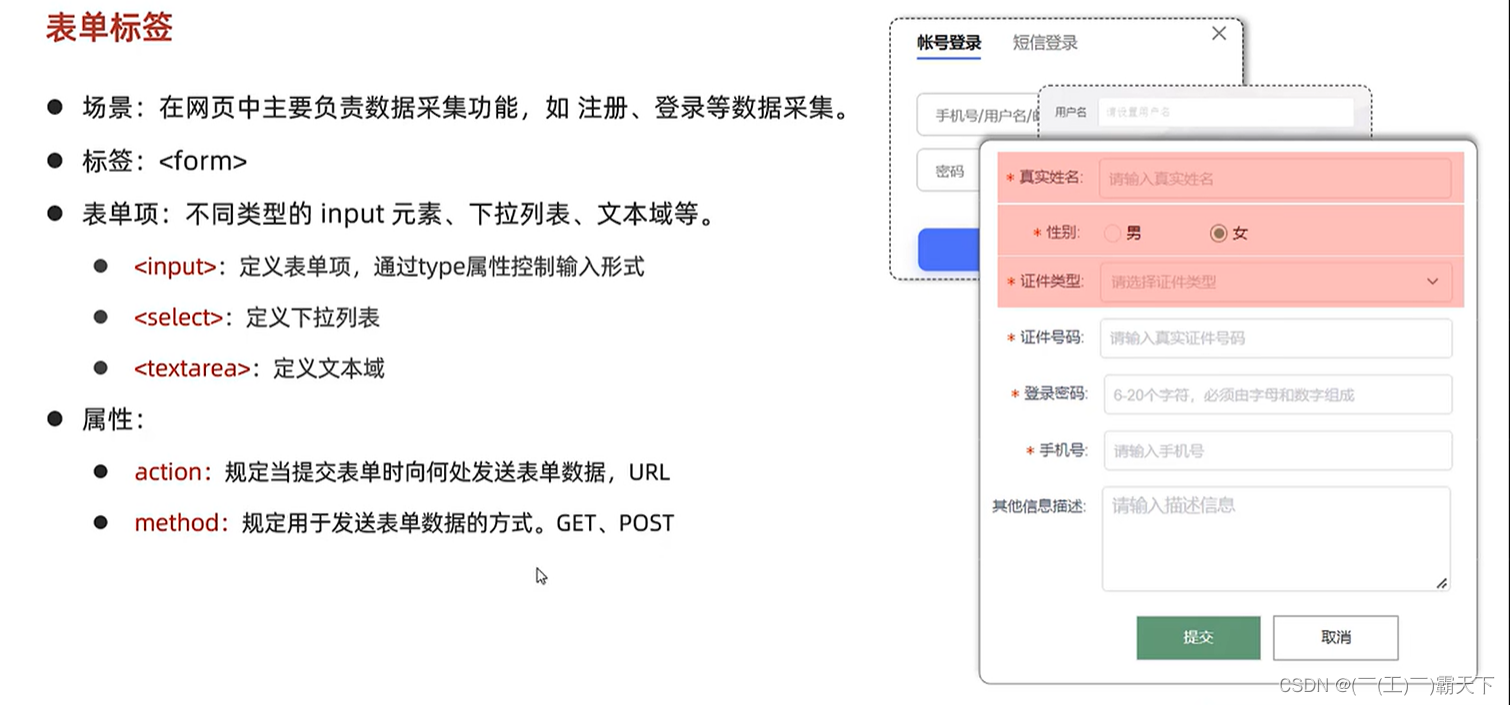
表单标签

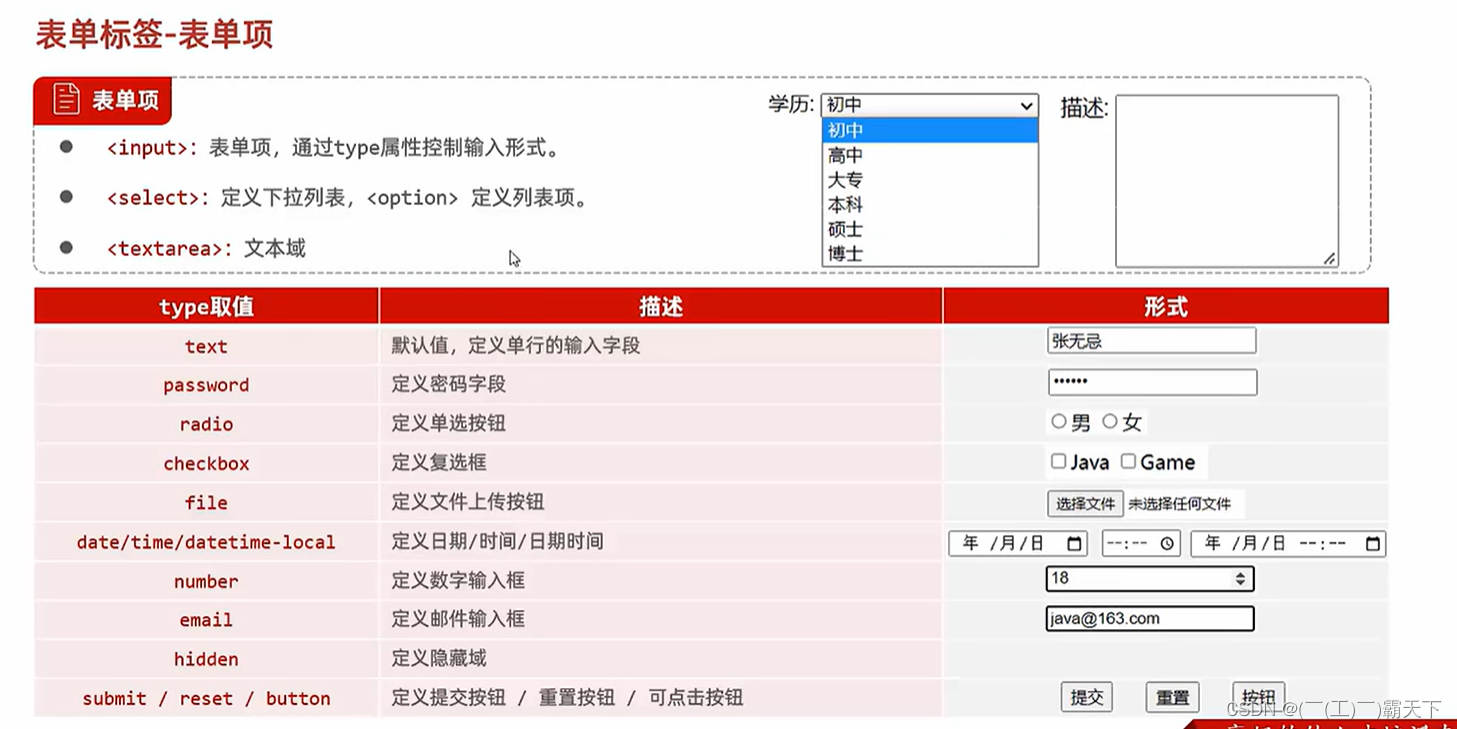
表单项

五、JavaScript
1 介绍

2 JavaScript引入方式

3 js基本语法
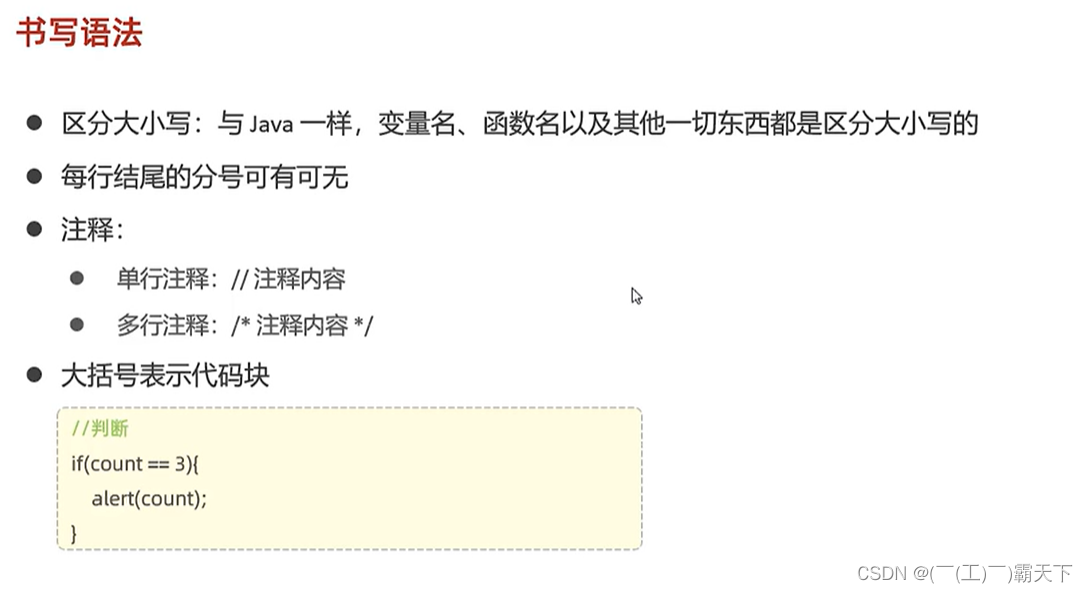
书写语法

输出语句

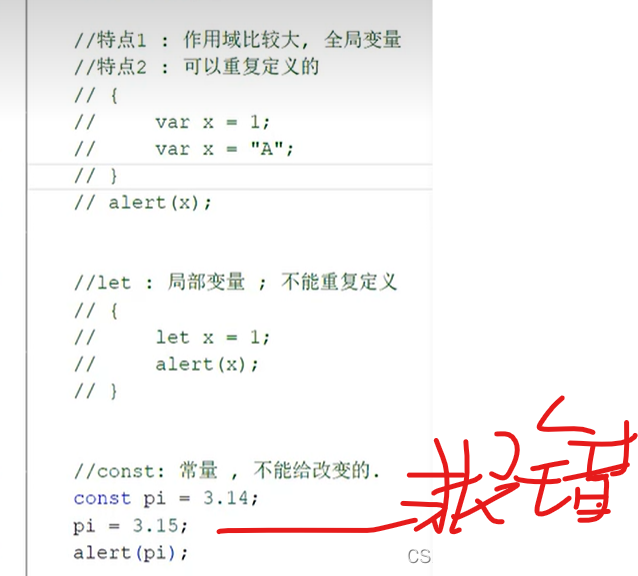
变量


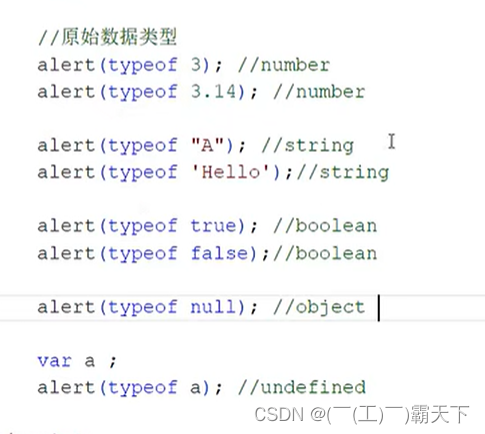
数据类型


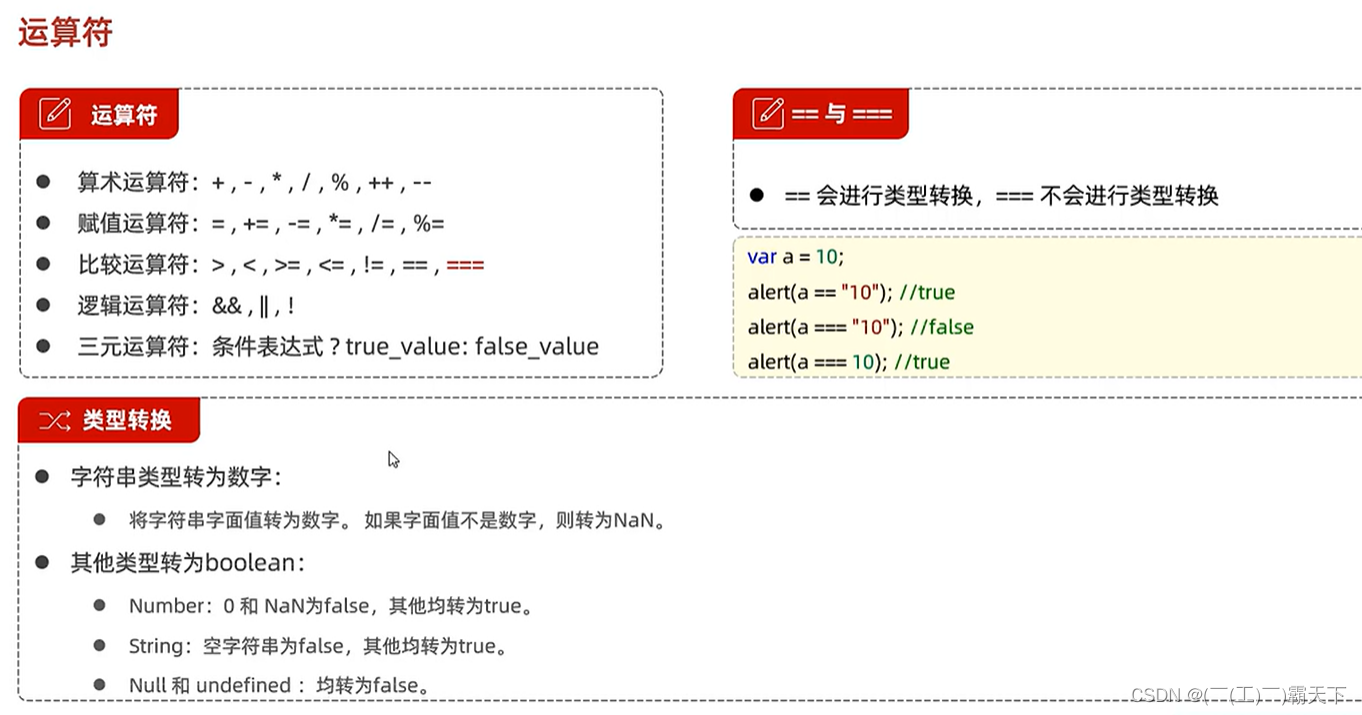
运算符

流程控制语句

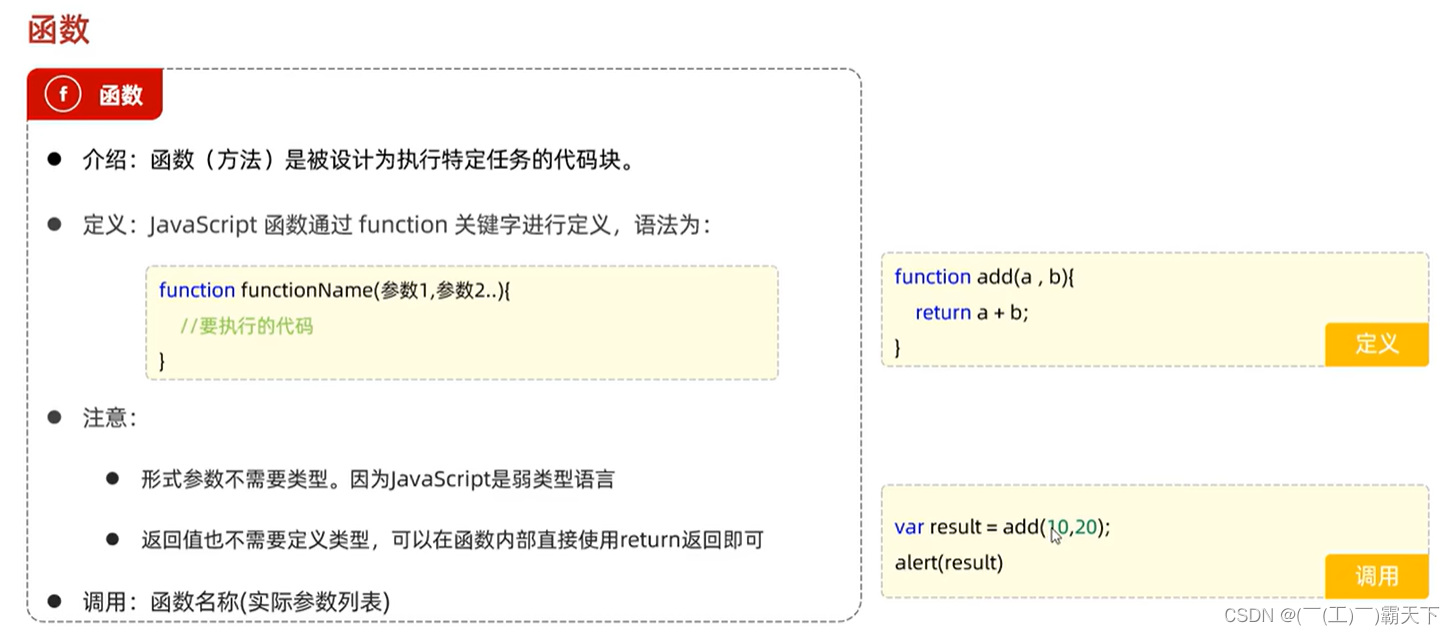
4 js函数



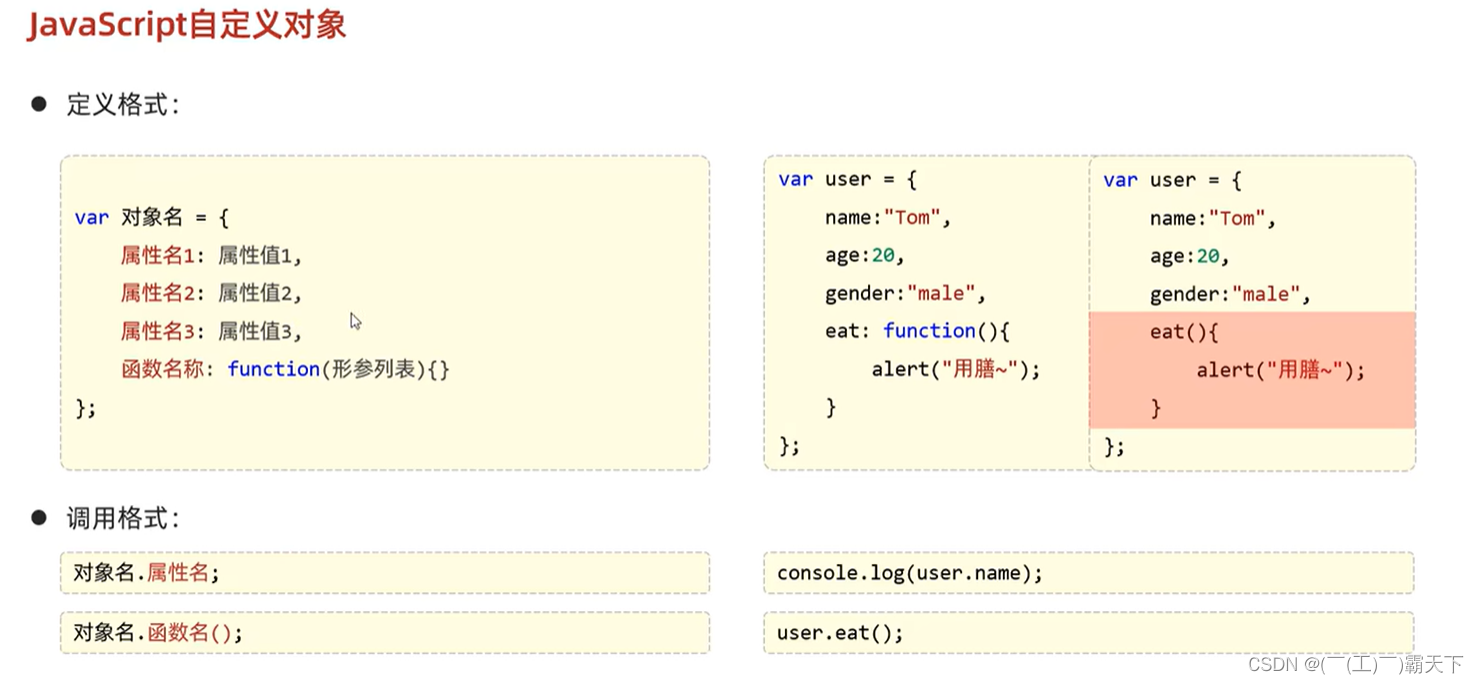
5 js对象
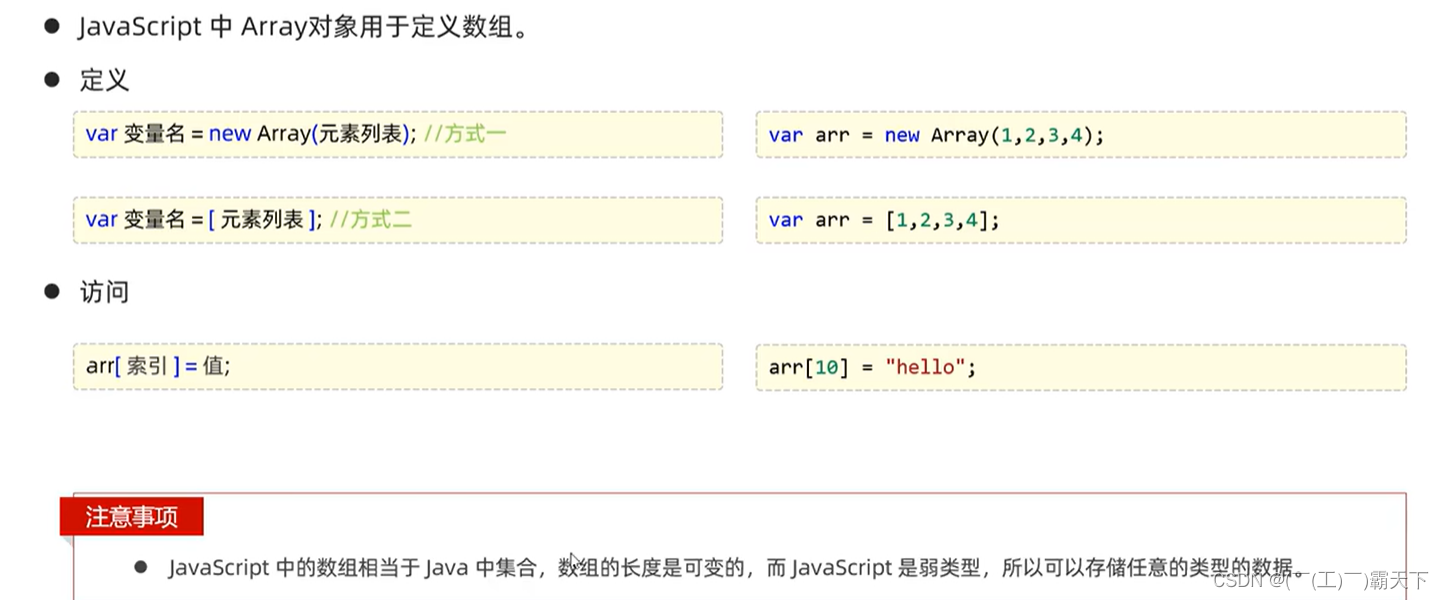
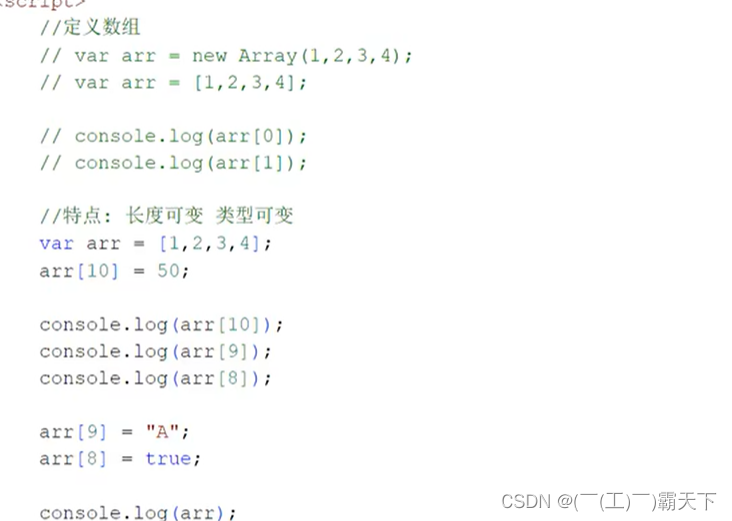
Array



var arr = [1,2,3,4];
arr[10] = 50;
for (let i = 0; i < arr.length; i++) {console.log(arr[il);
//forEach: 遍历数组中有值的元素
arr.forEach(function(e){
console.log(e);
})
//ES6 箭头函数: (...) => (...] -- 简化函数定义
arr.forEach((e) => {console.log(e);
})
//push: 添加元素到数组末尾
arr.push(7,8,9);
console.log(arr);
//splice: 删除元素
arr.splice(2,2);
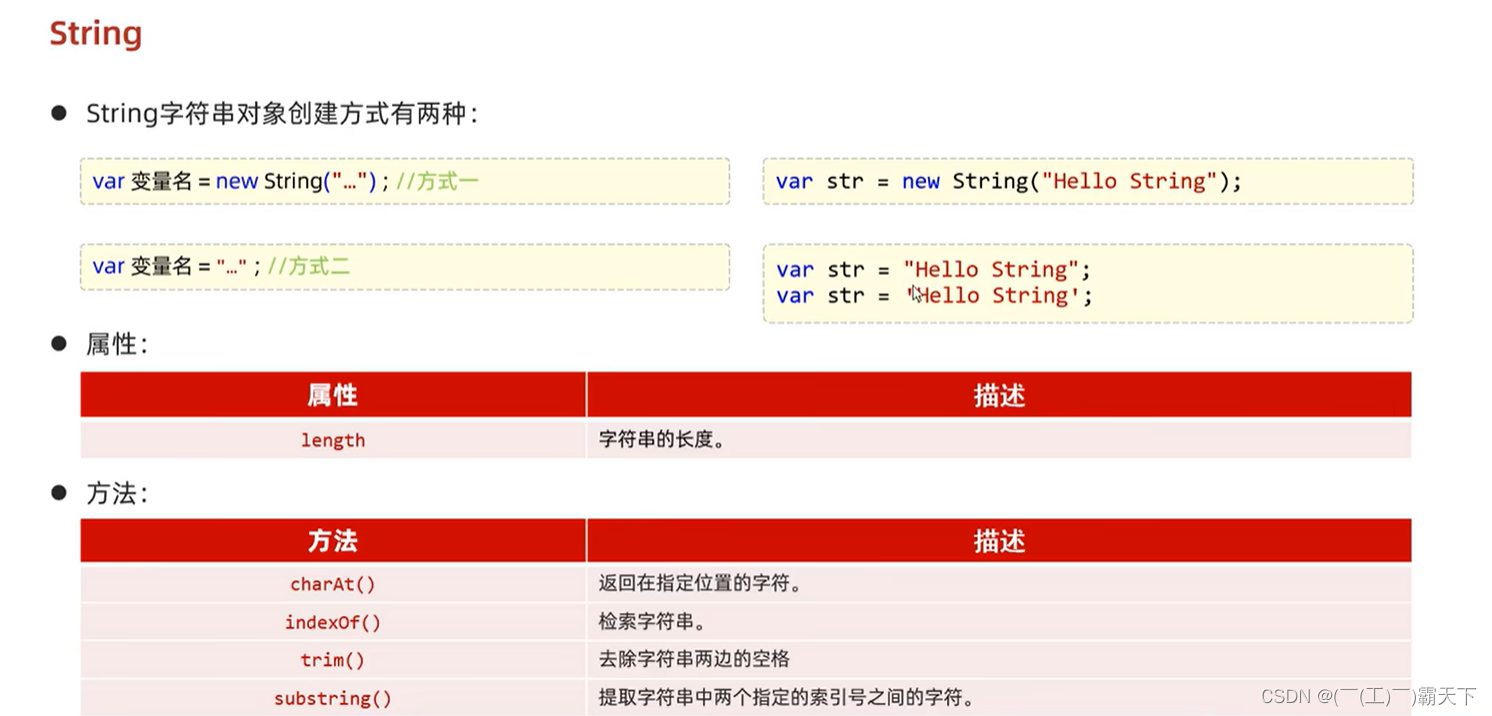
console.log(arr);String


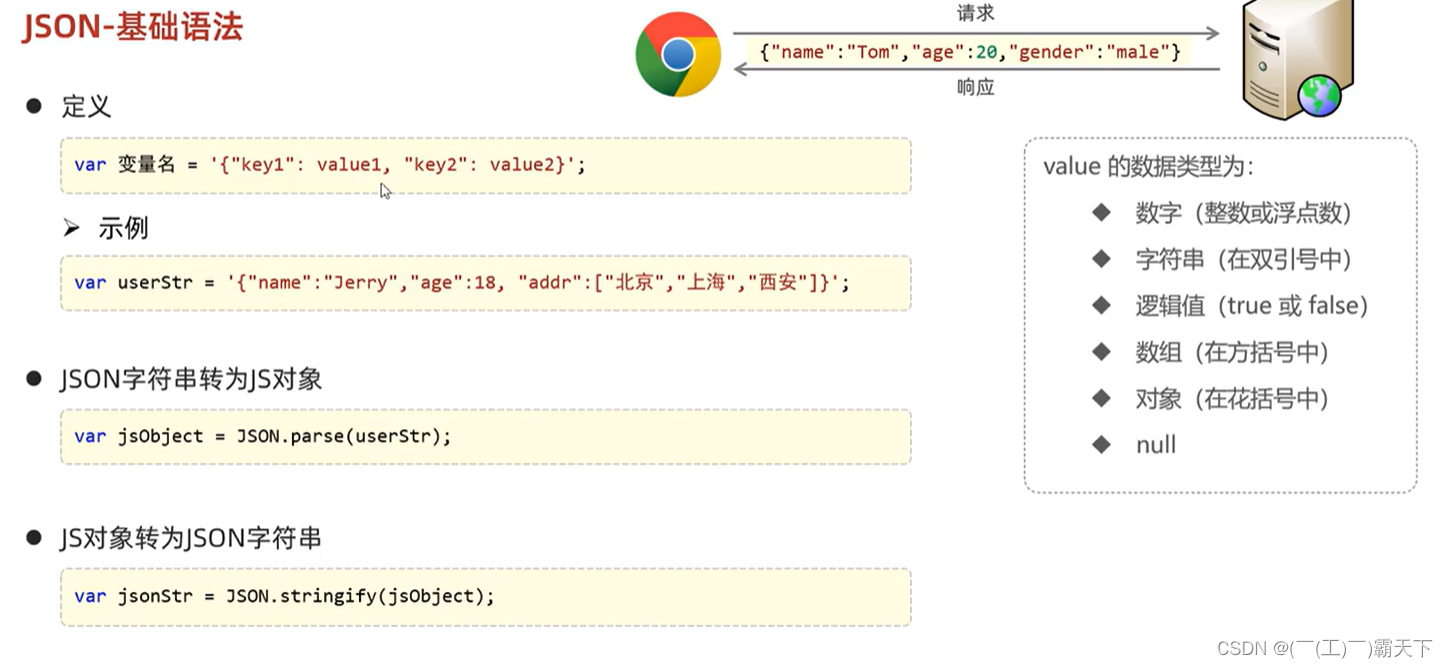
JSON



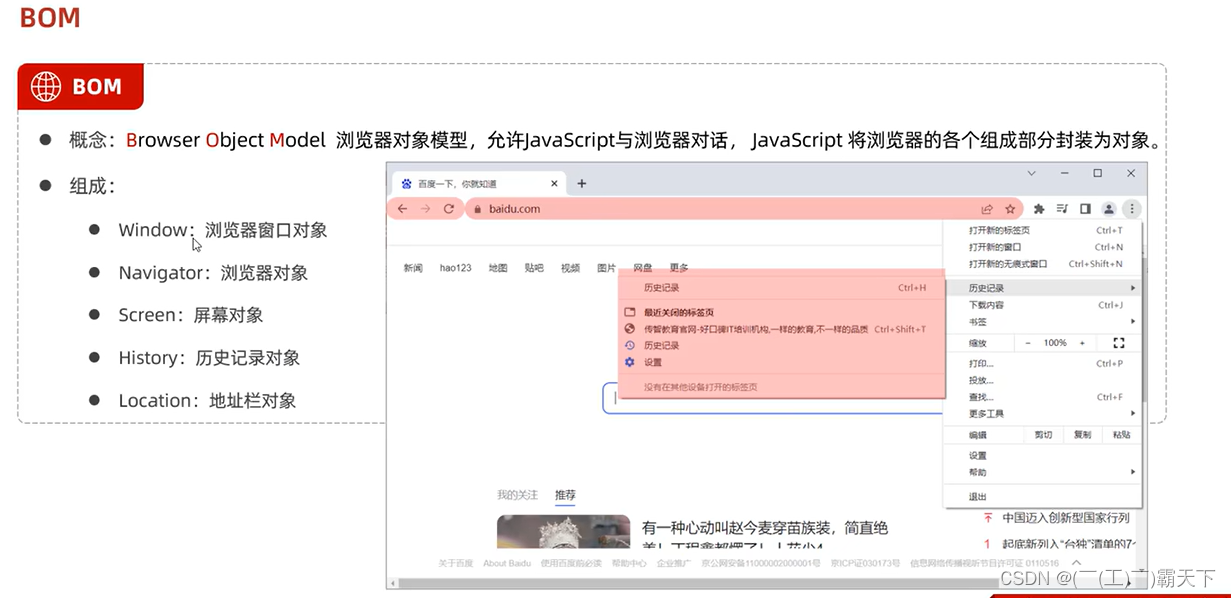
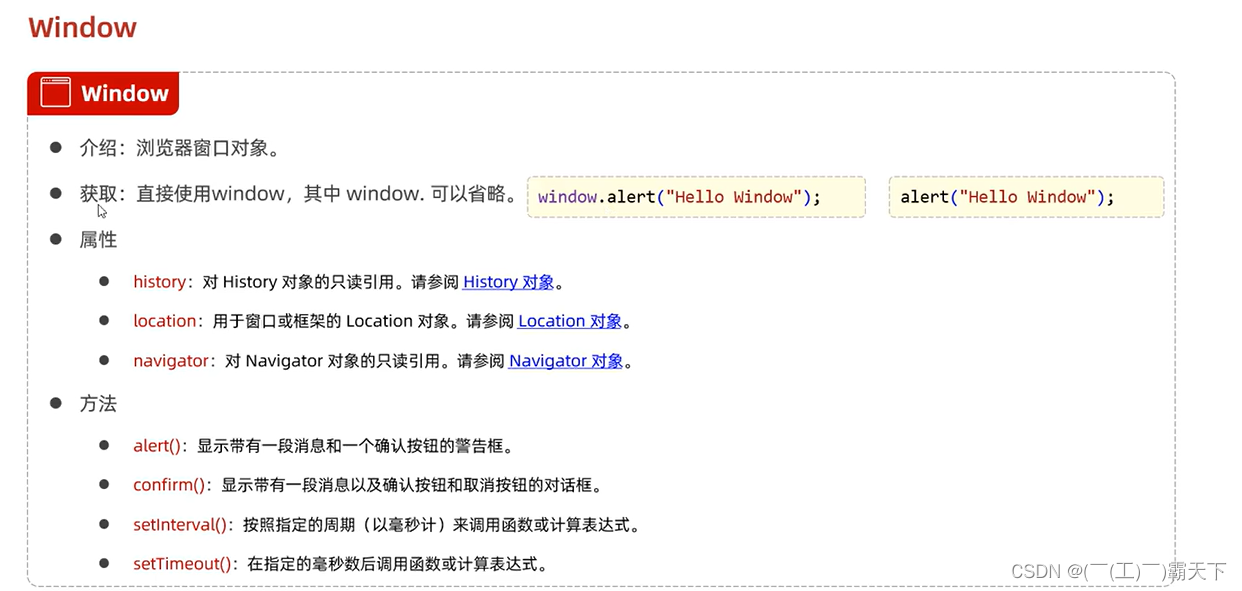
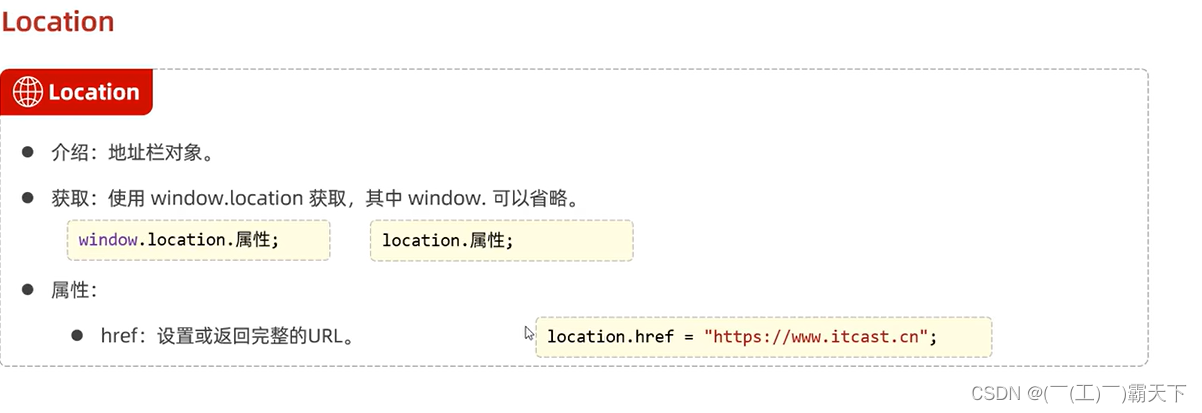
BOM





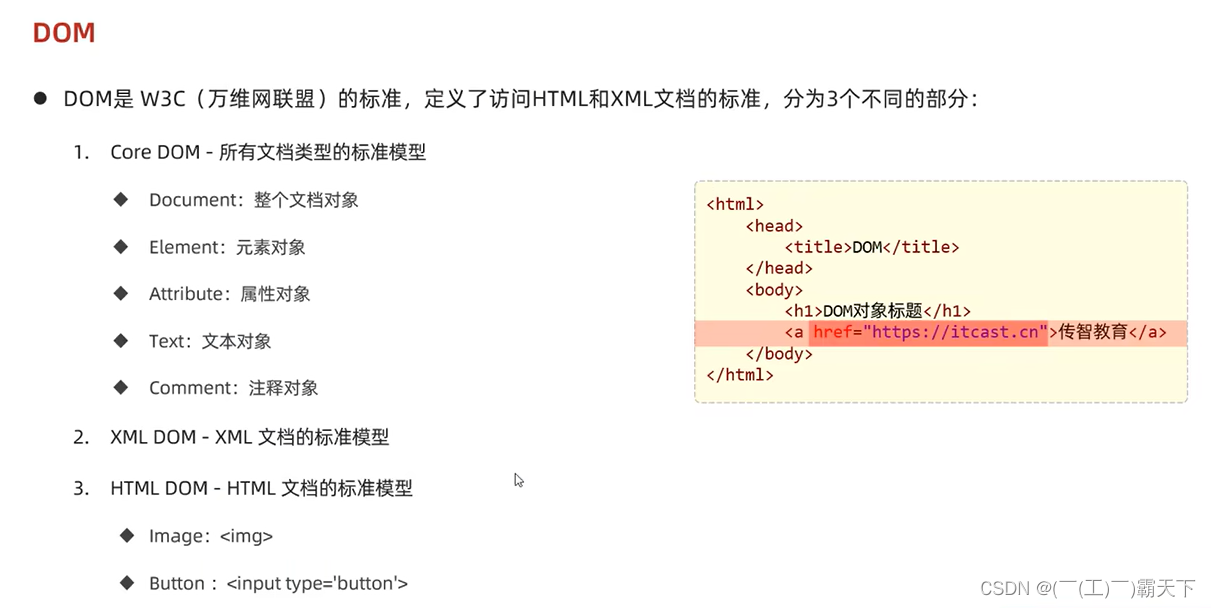
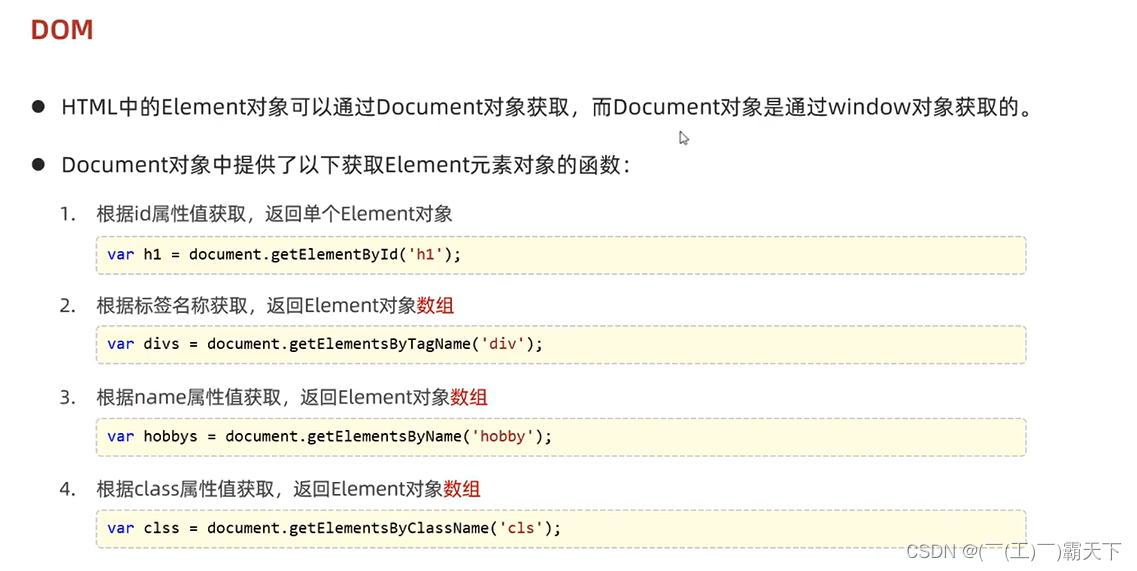
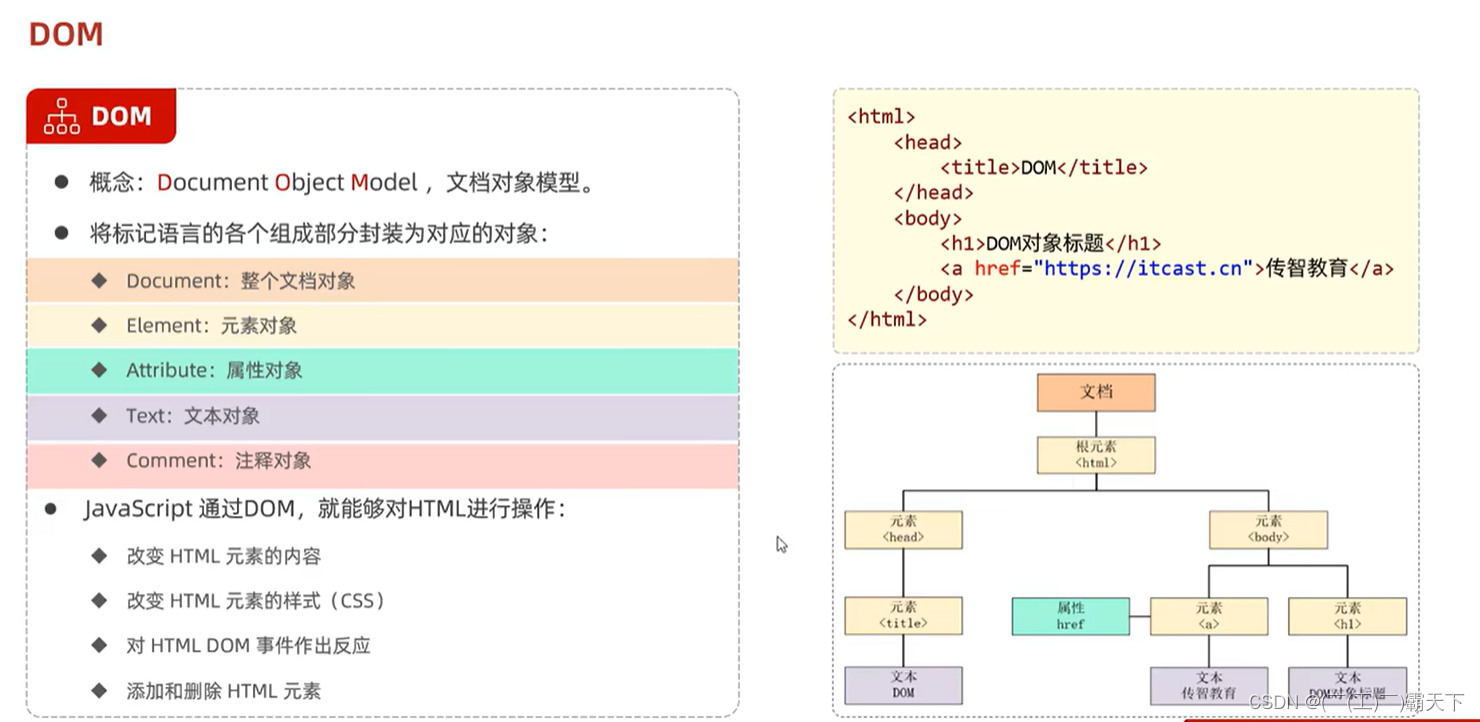
DOM



6 事件监听
事件绑定

常见事件
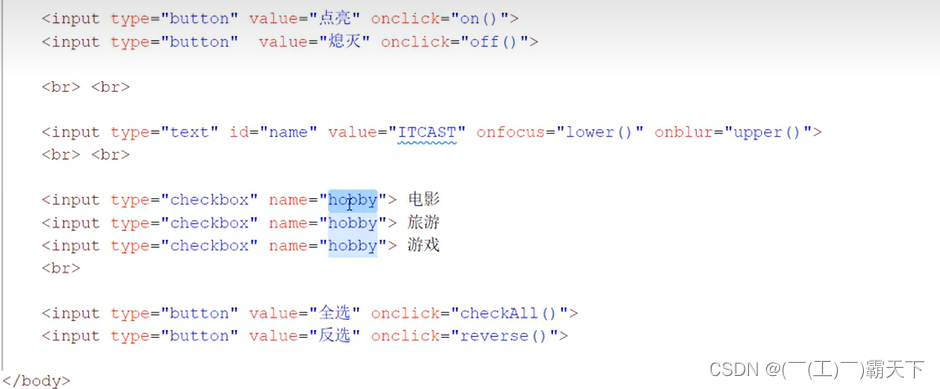
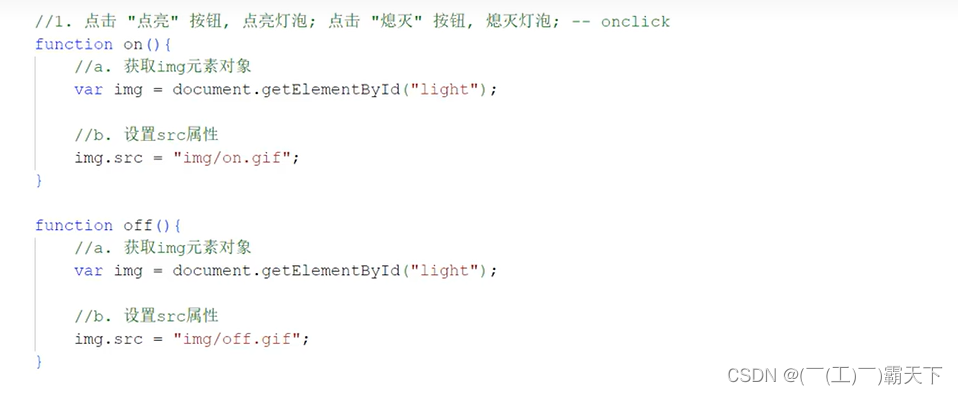
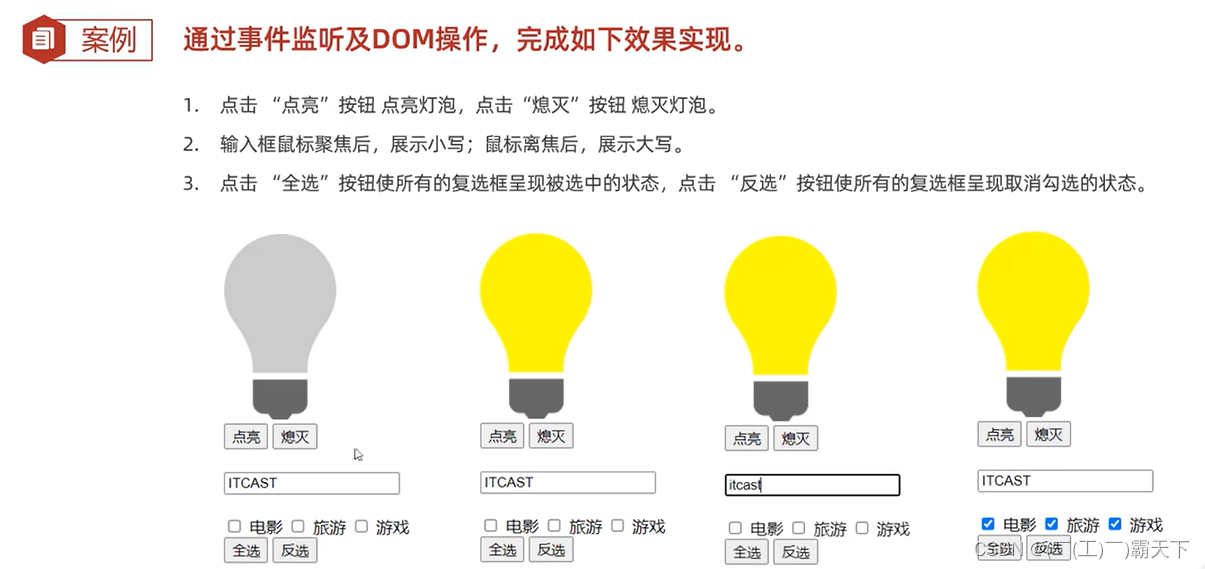
案例





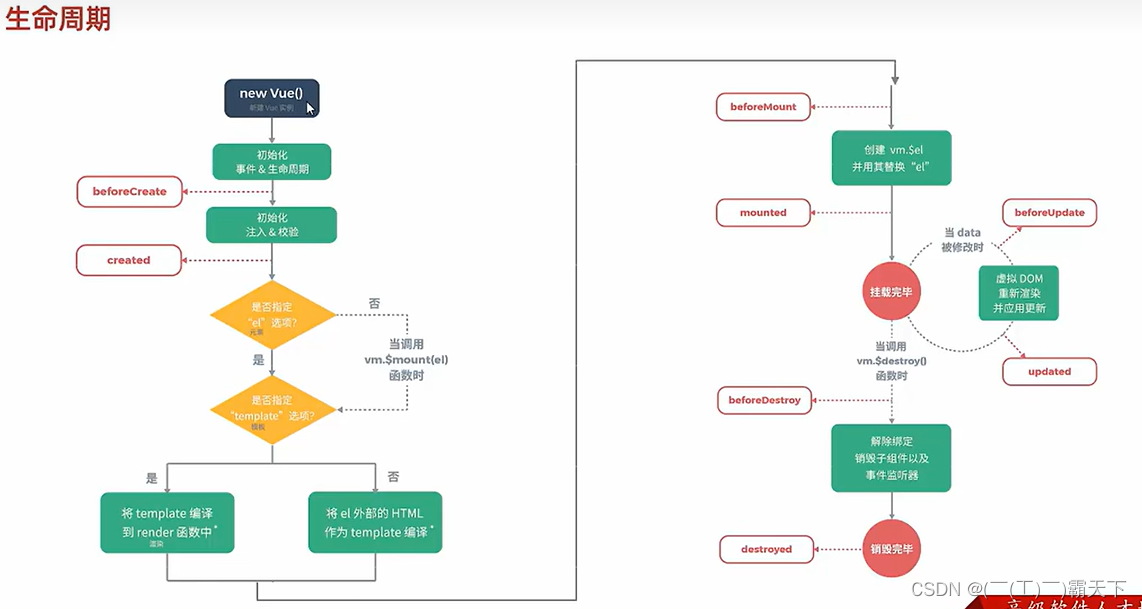
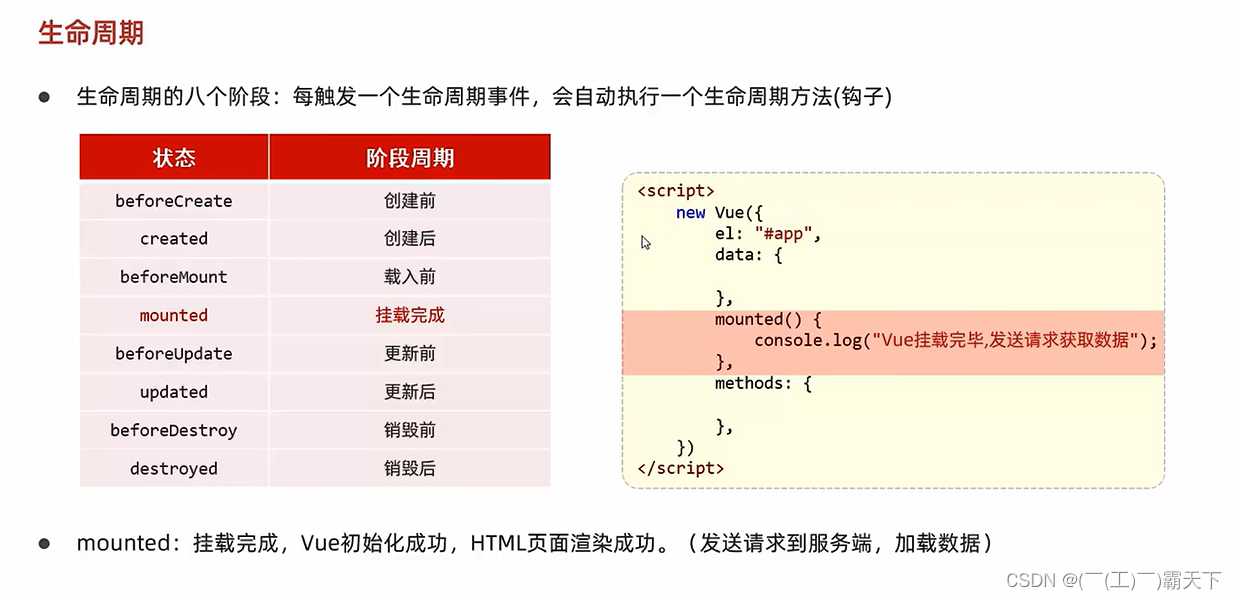
六、Vue







七、Ajax
第二章 后端web开发
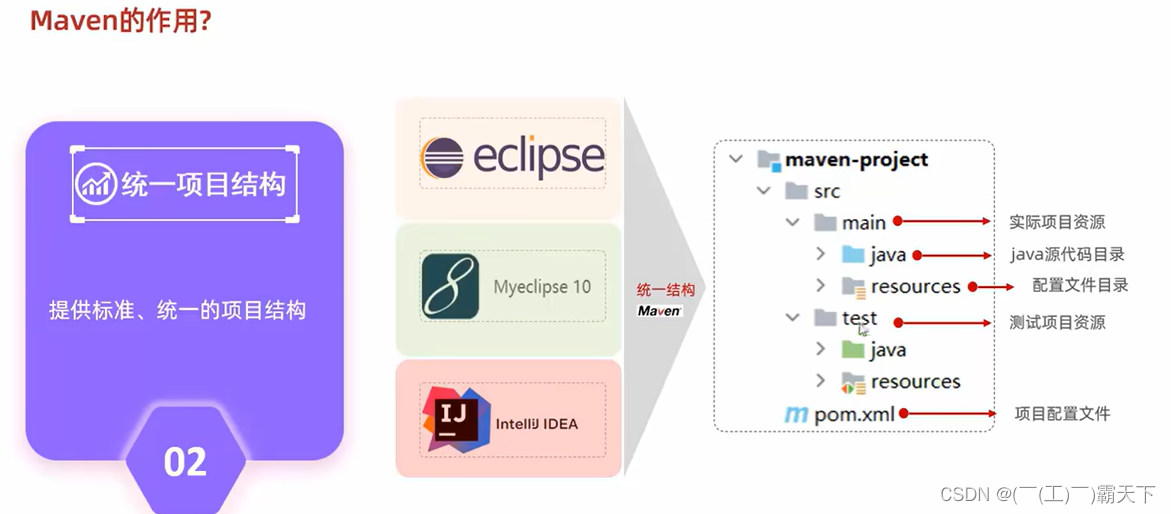
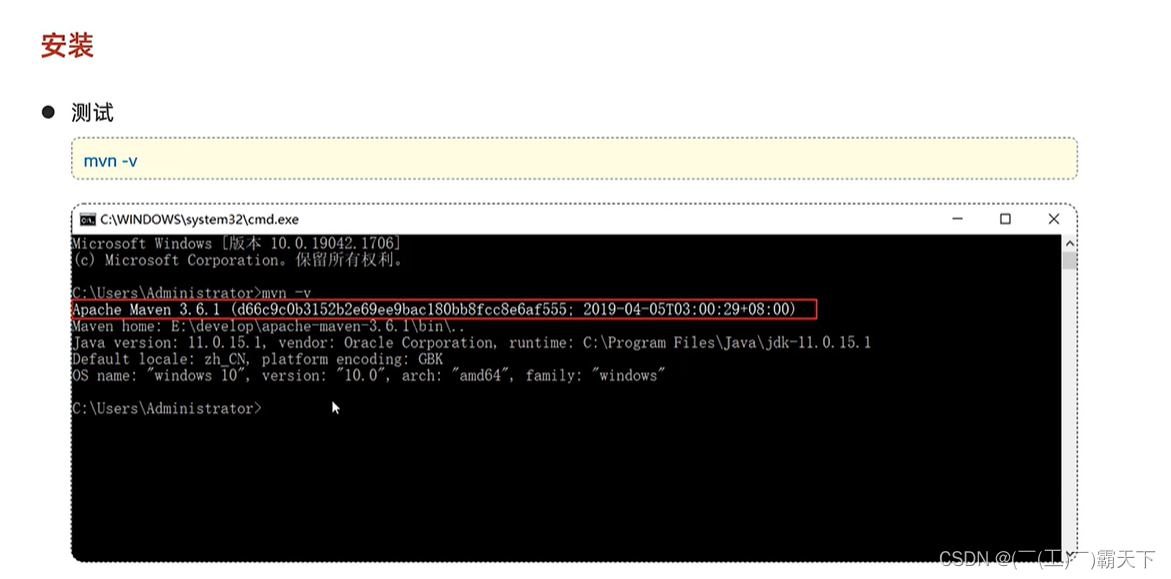
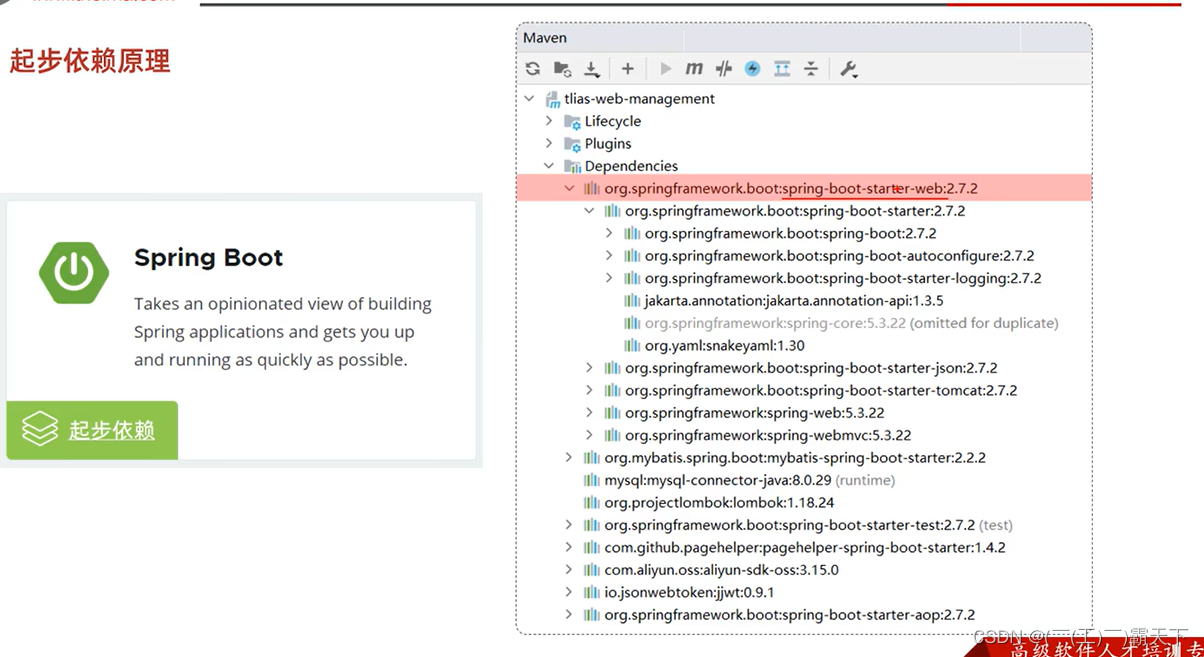
一、Maven




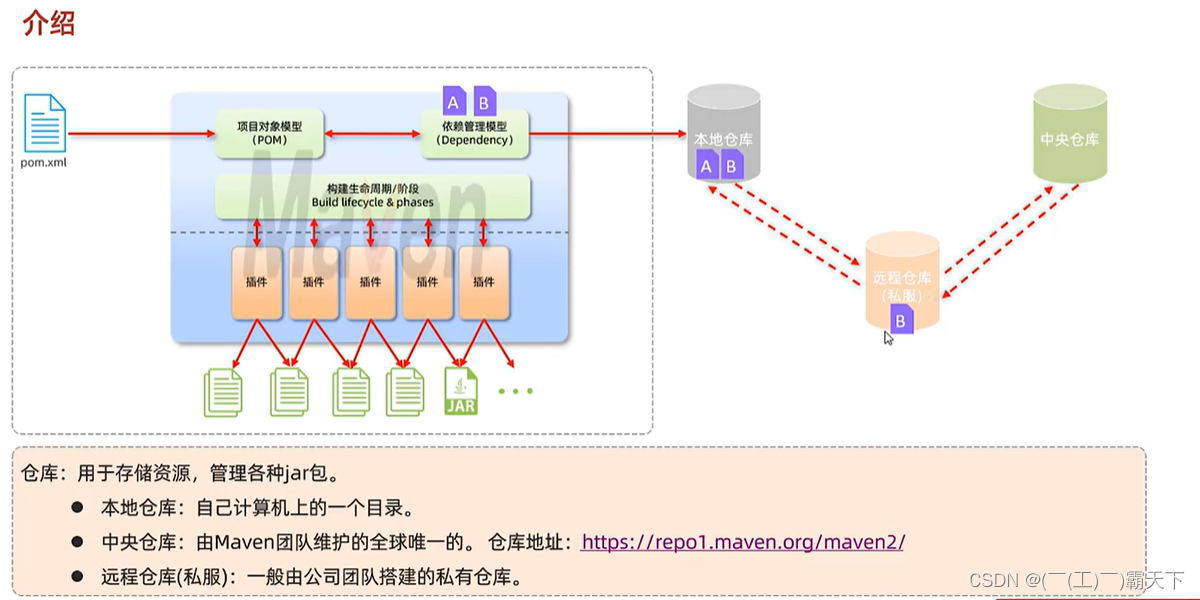
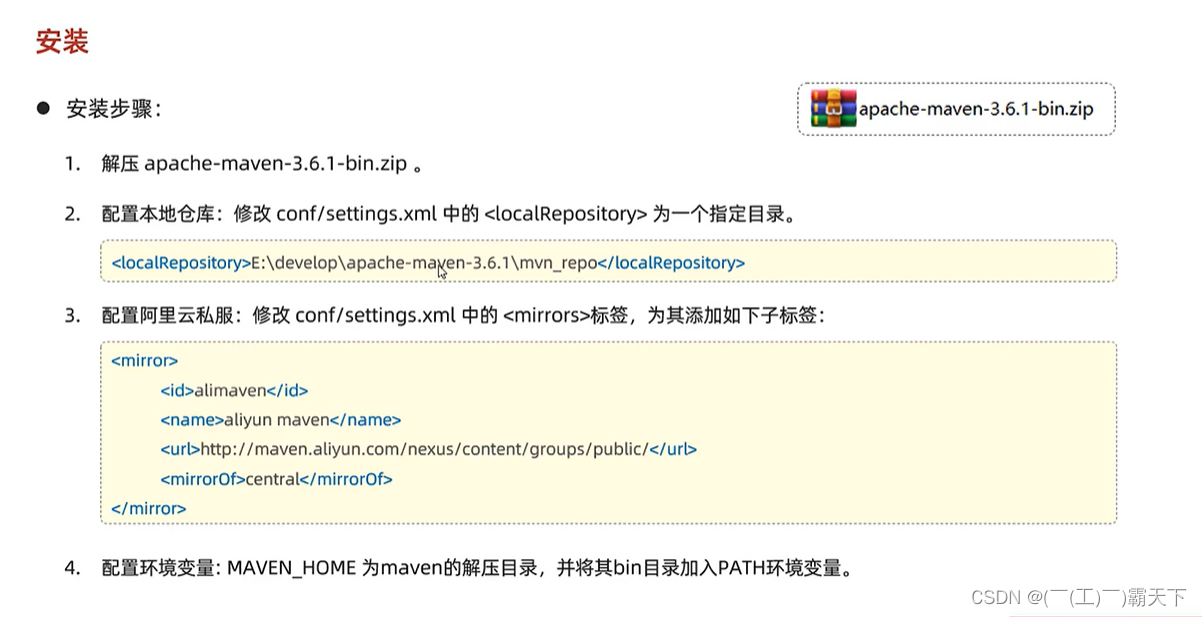
Maven概述及安装


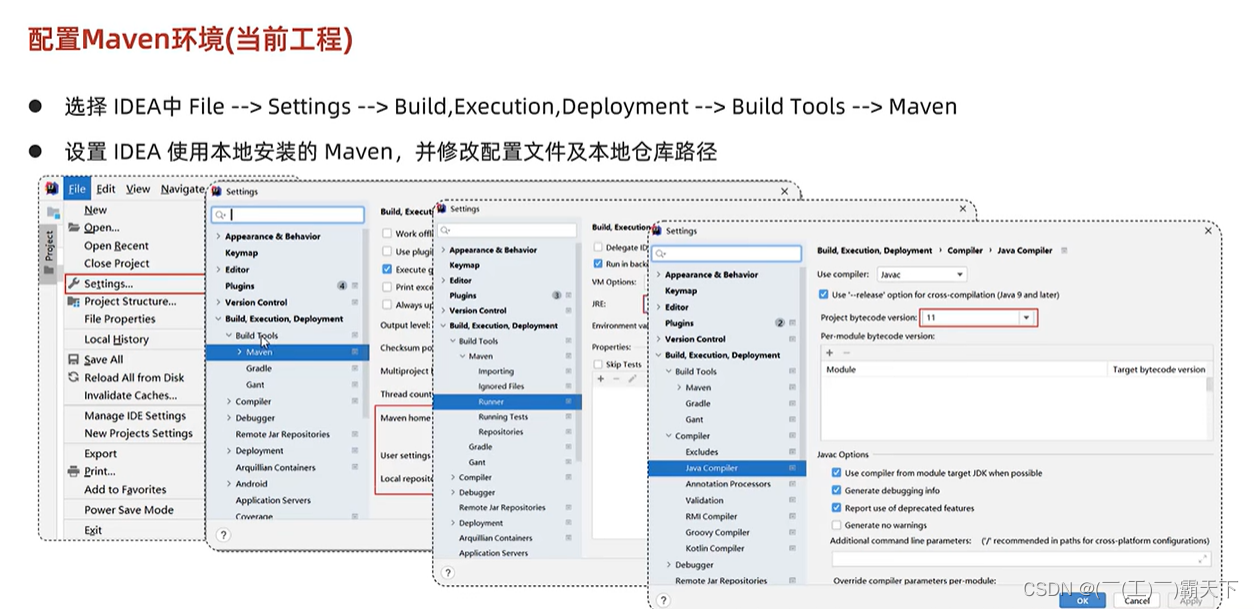
配置及创建Maven项目
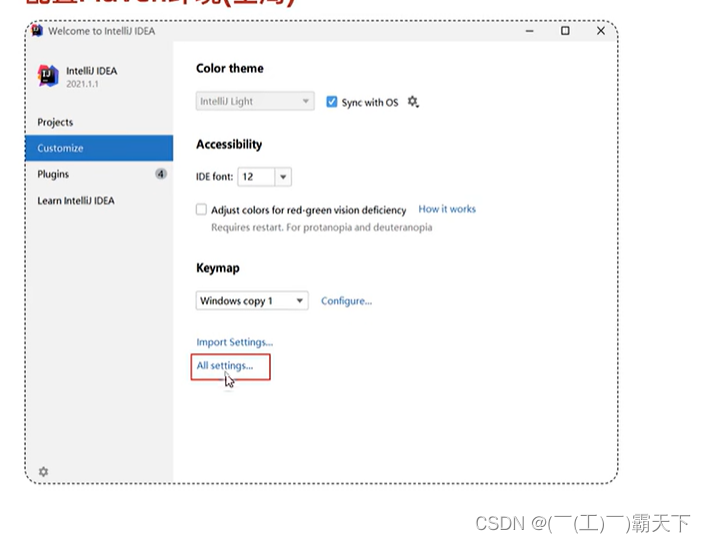
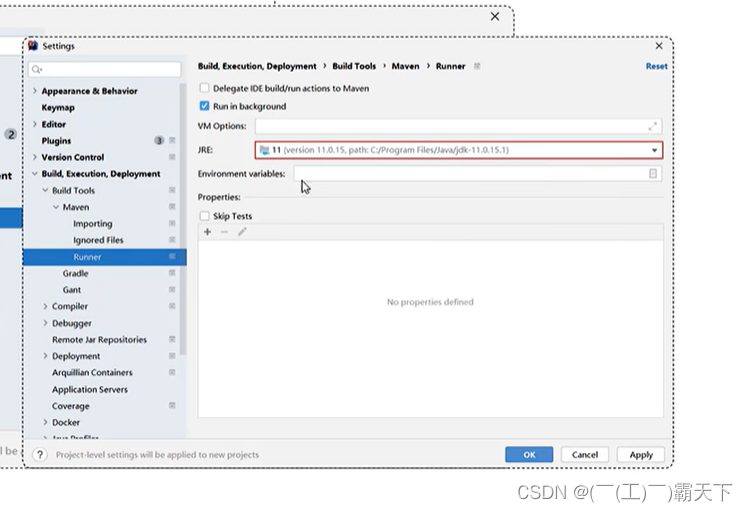
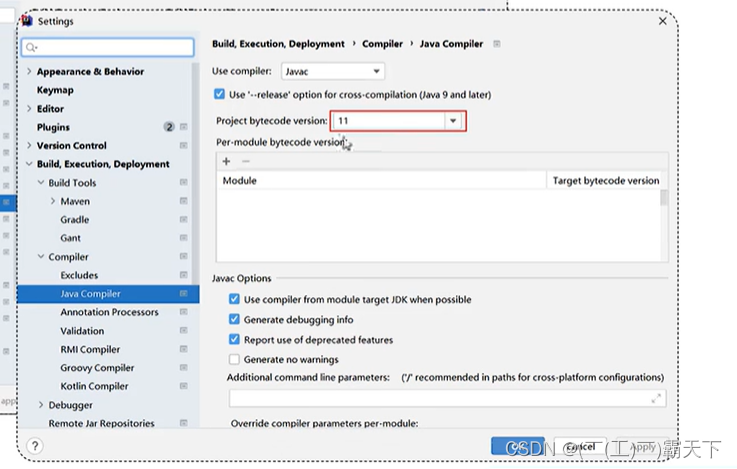
配置Maven环境




创建Maven项目


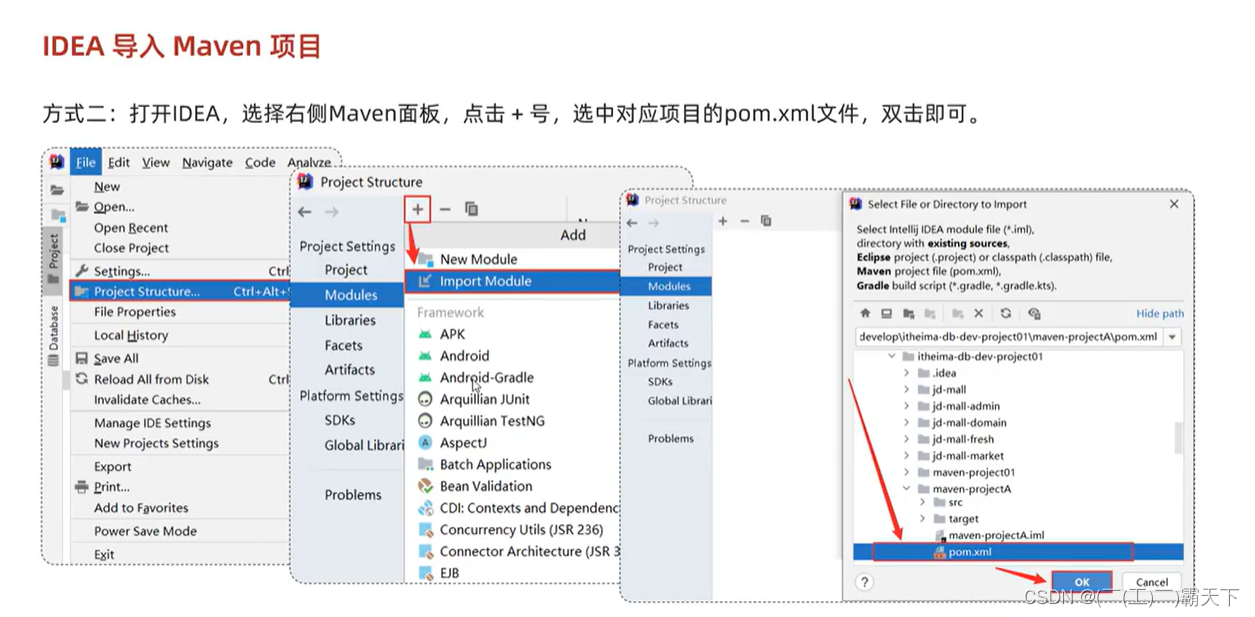
导入Maven项目


依赖管理
依赖配置
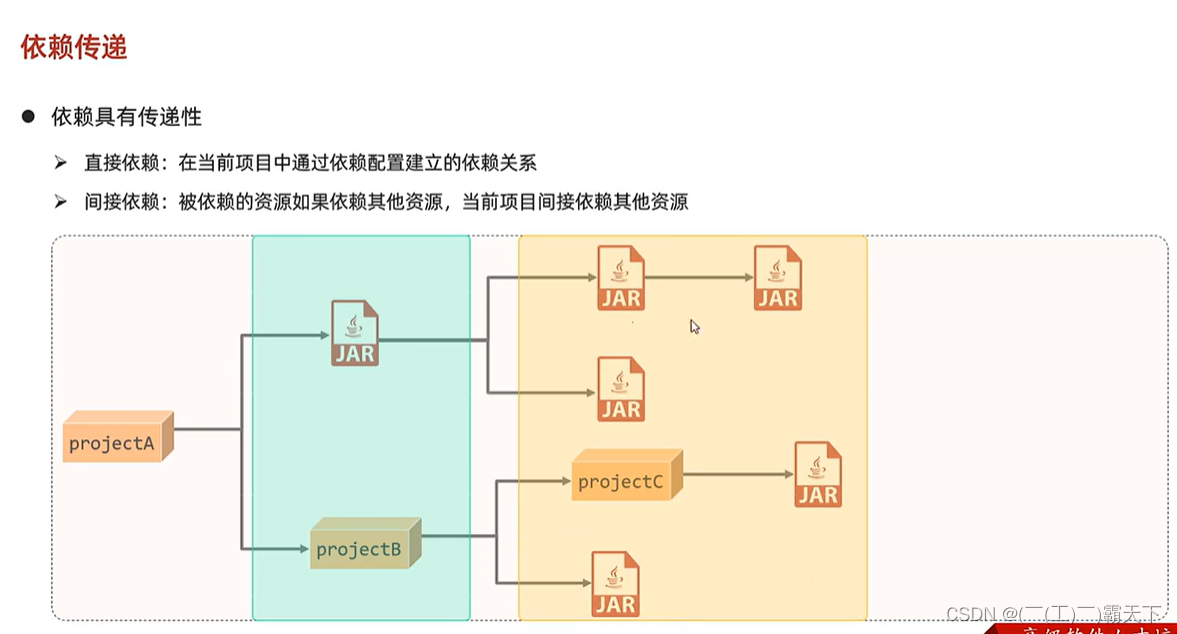
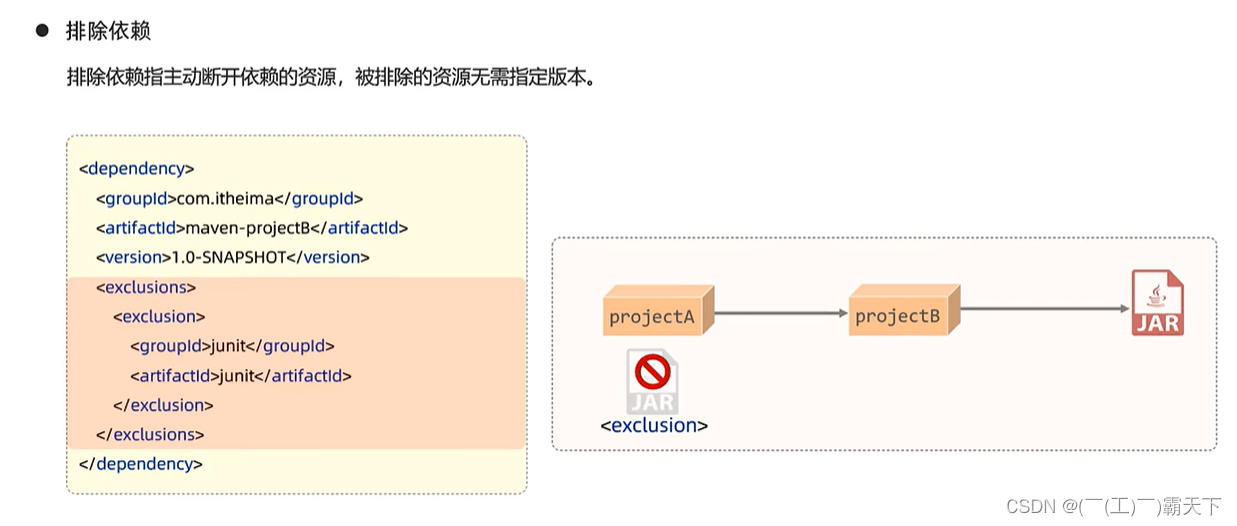
依赖传递


依赖范围

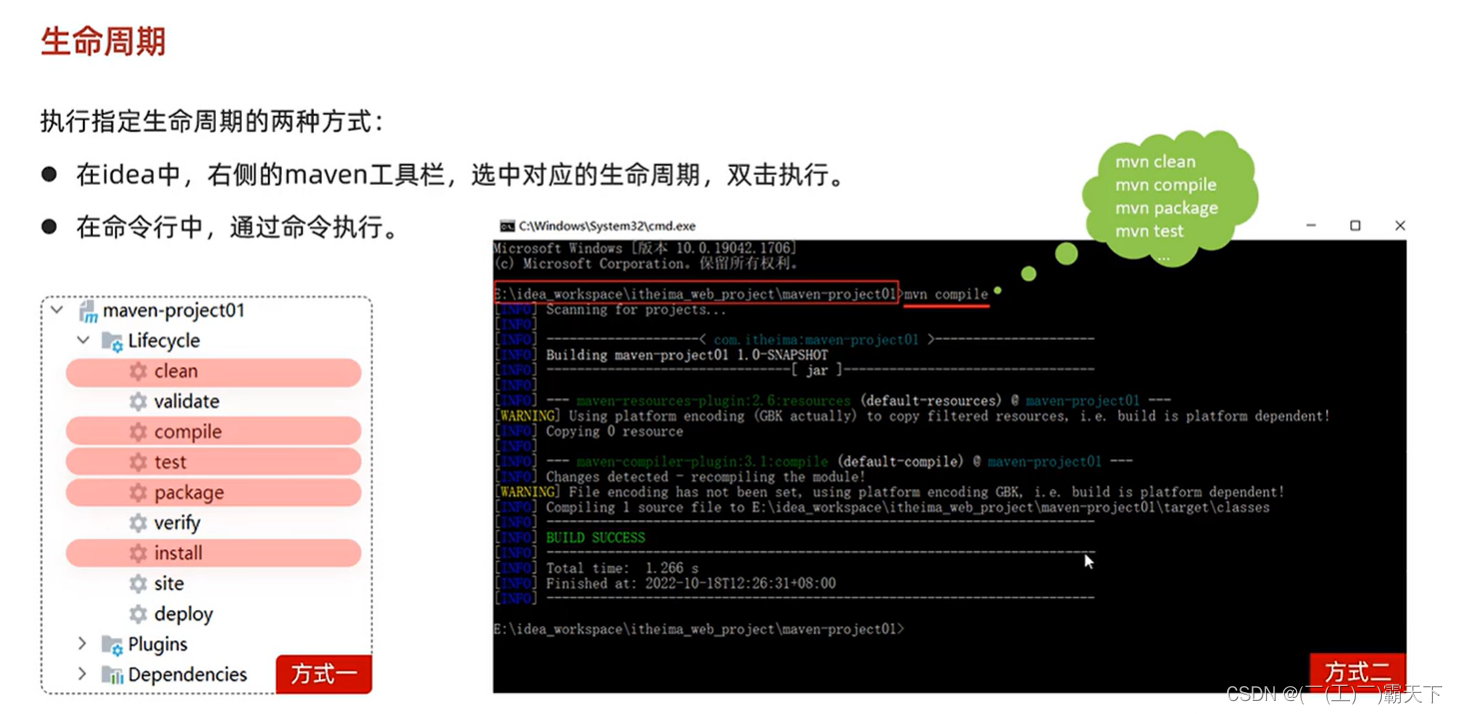
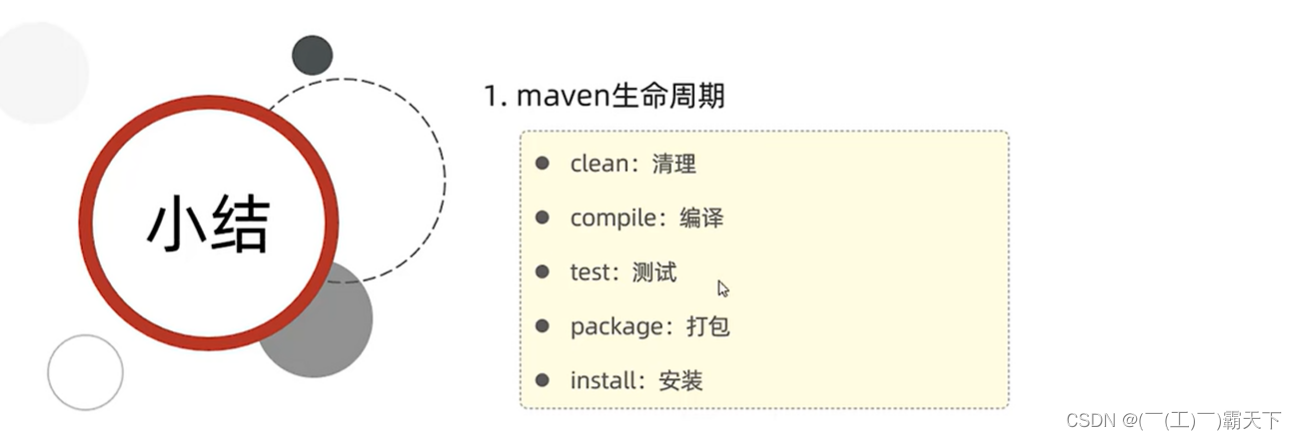
生命周期





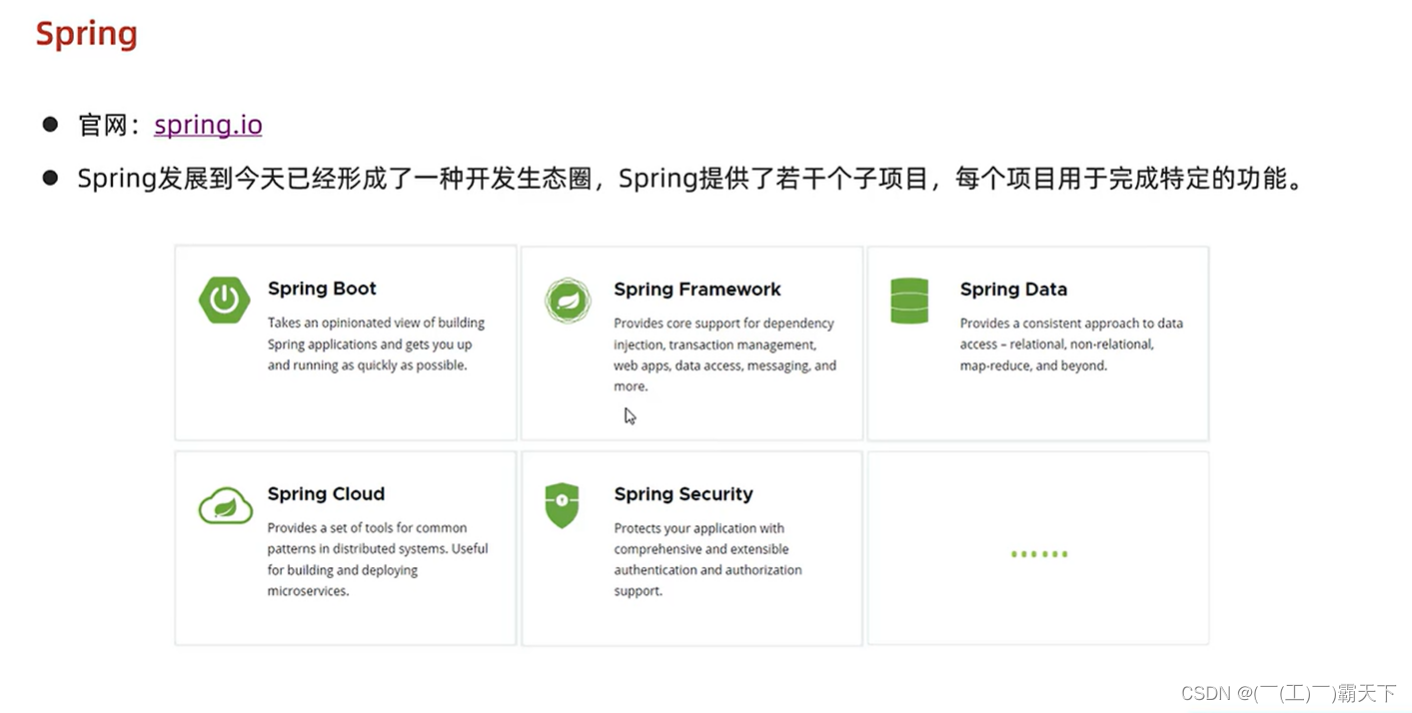
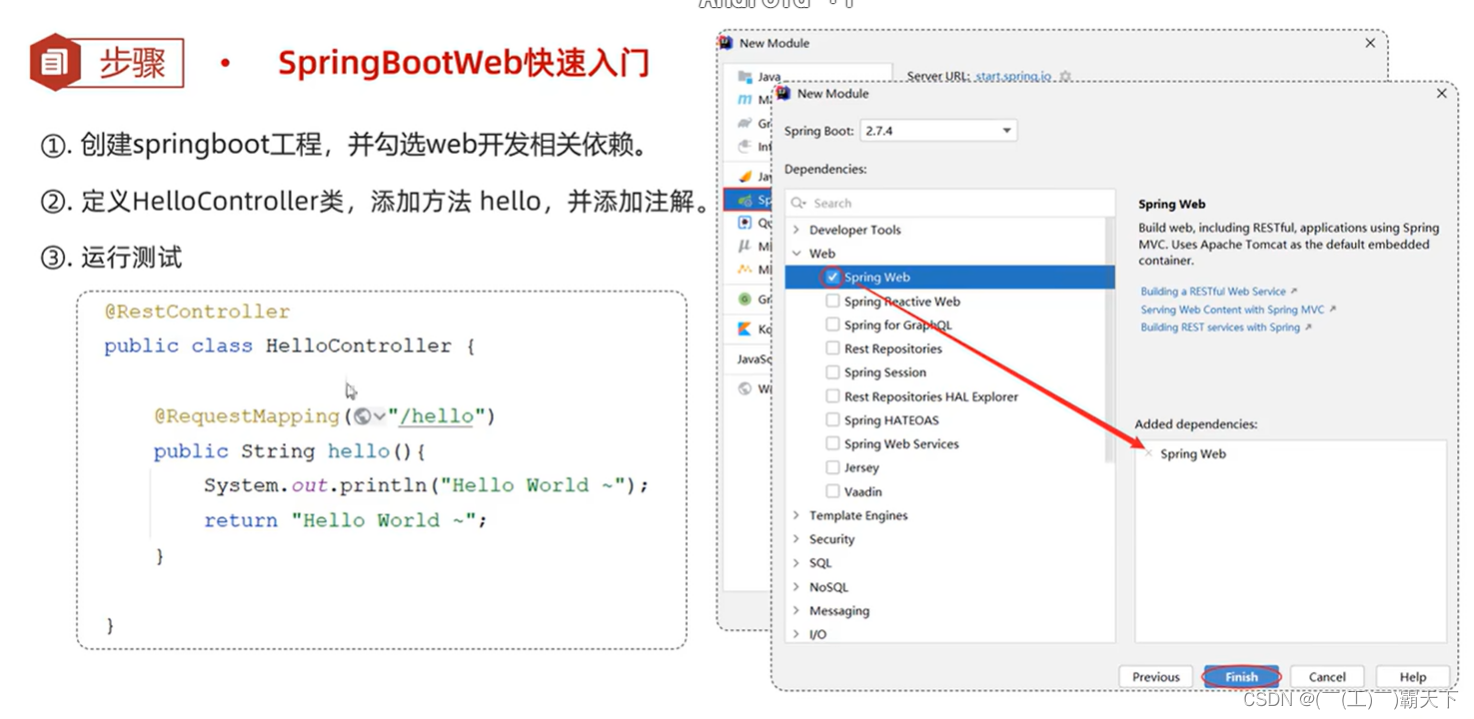
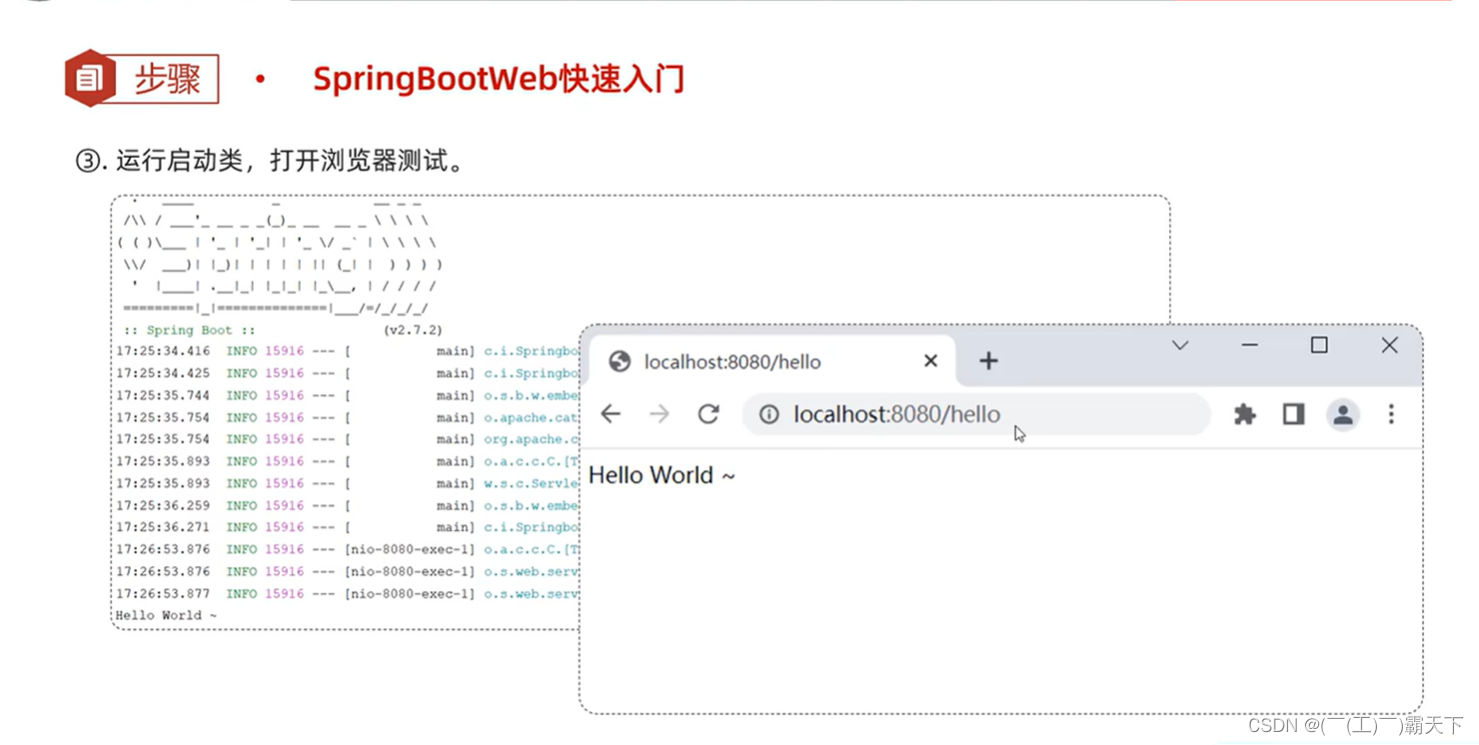
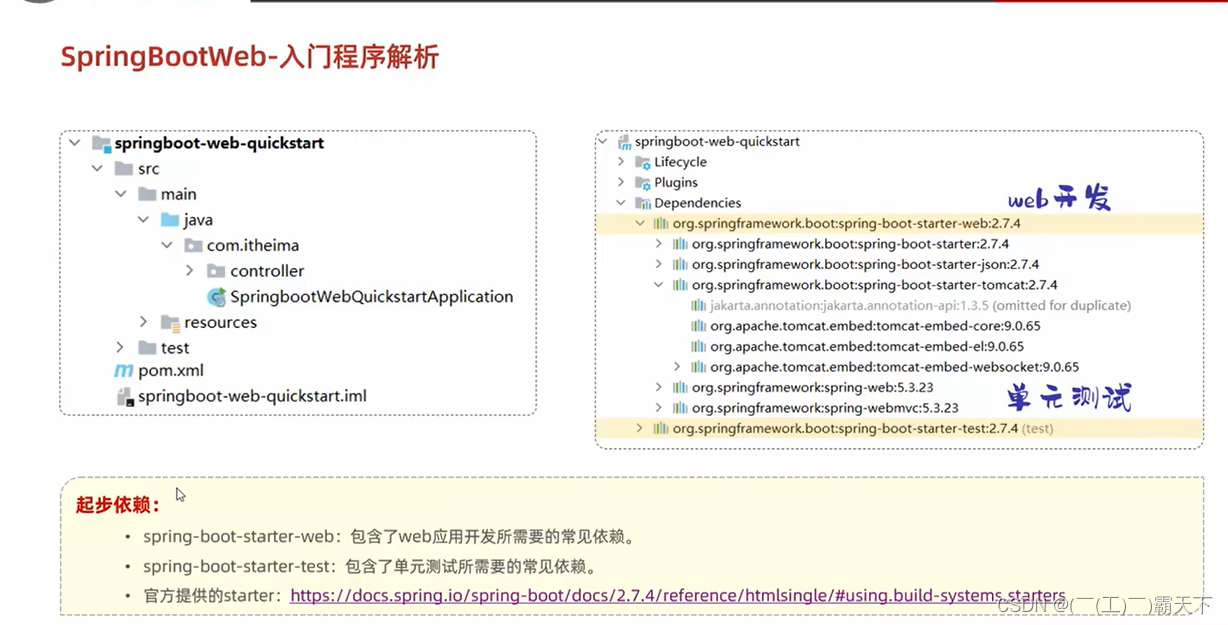
二、SpringBootWeb入门


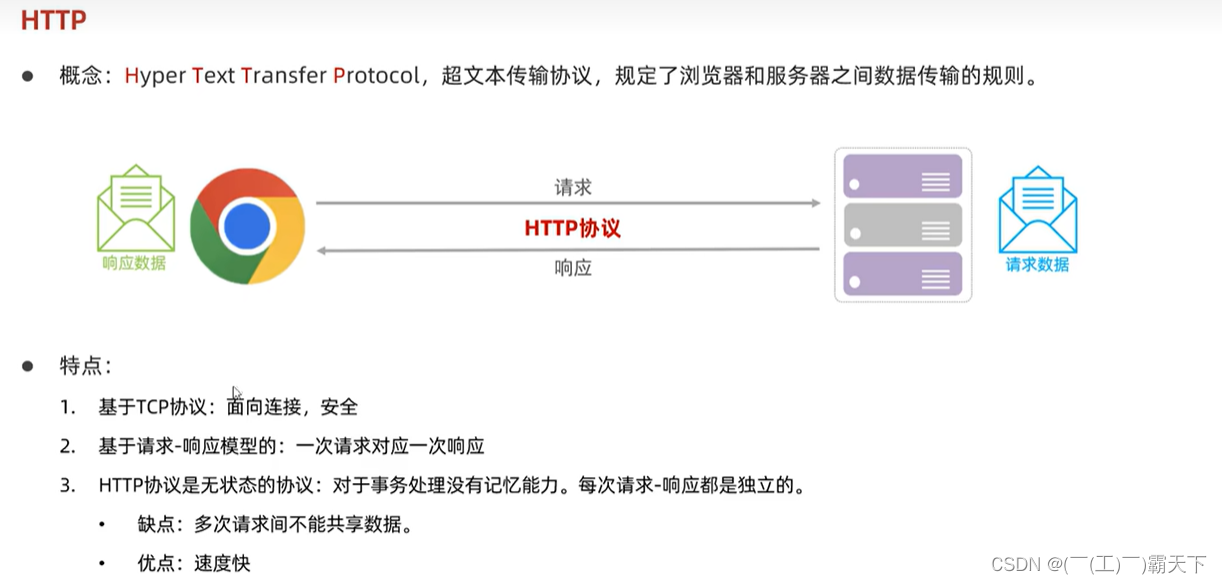
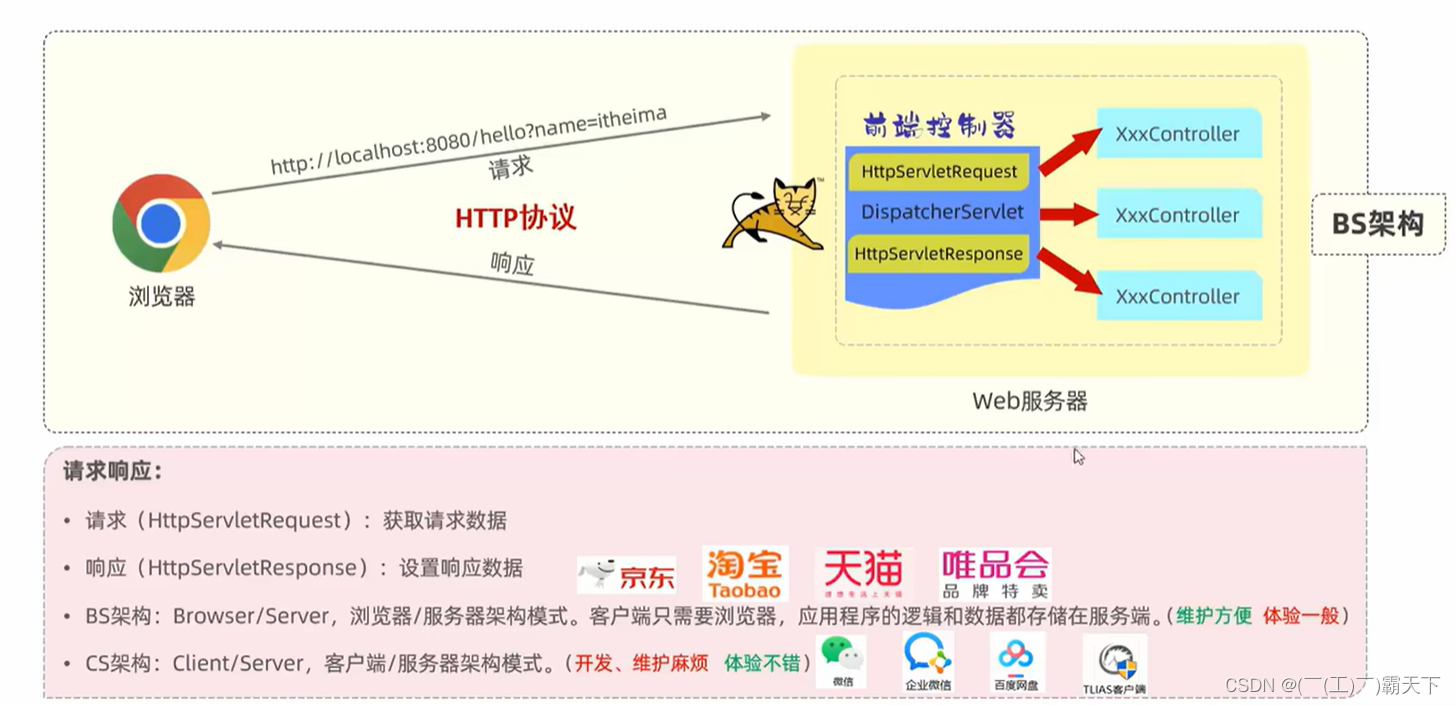
三、HTTP协议

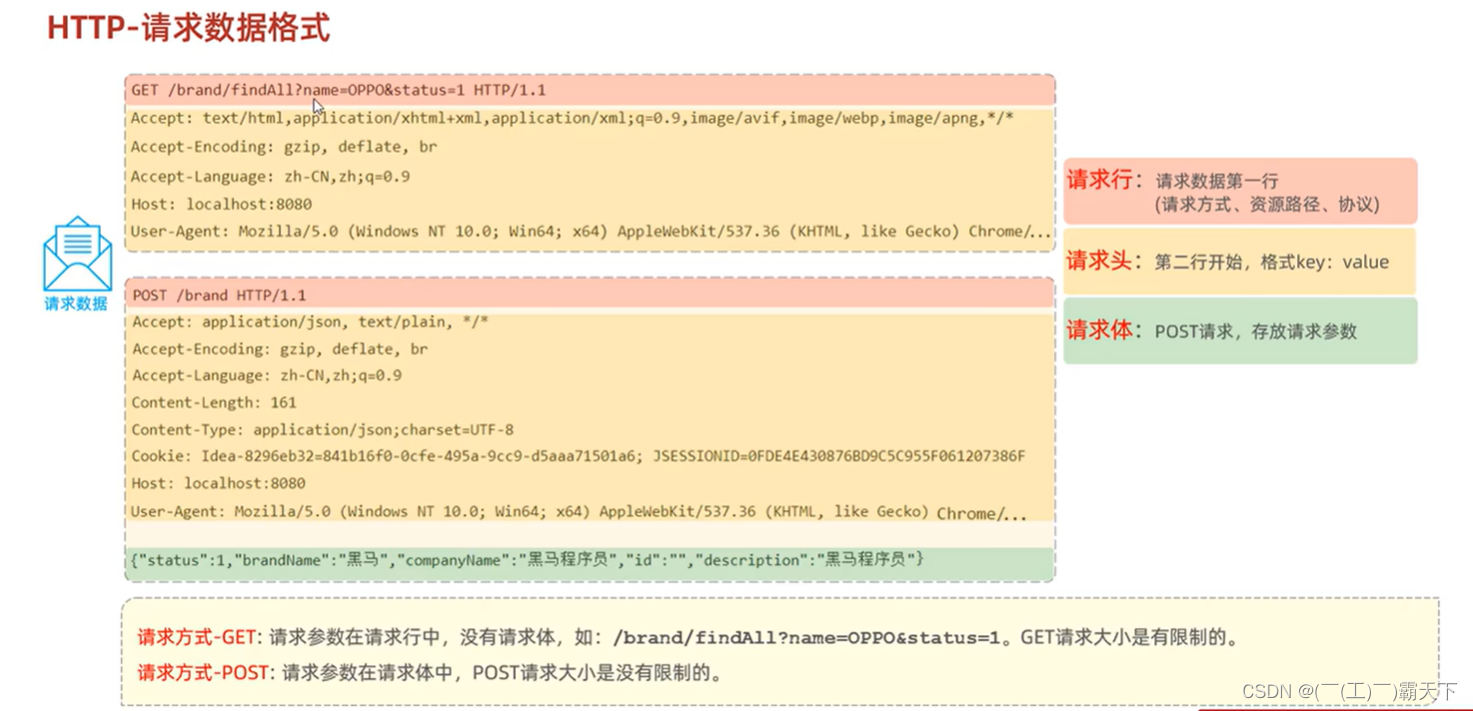
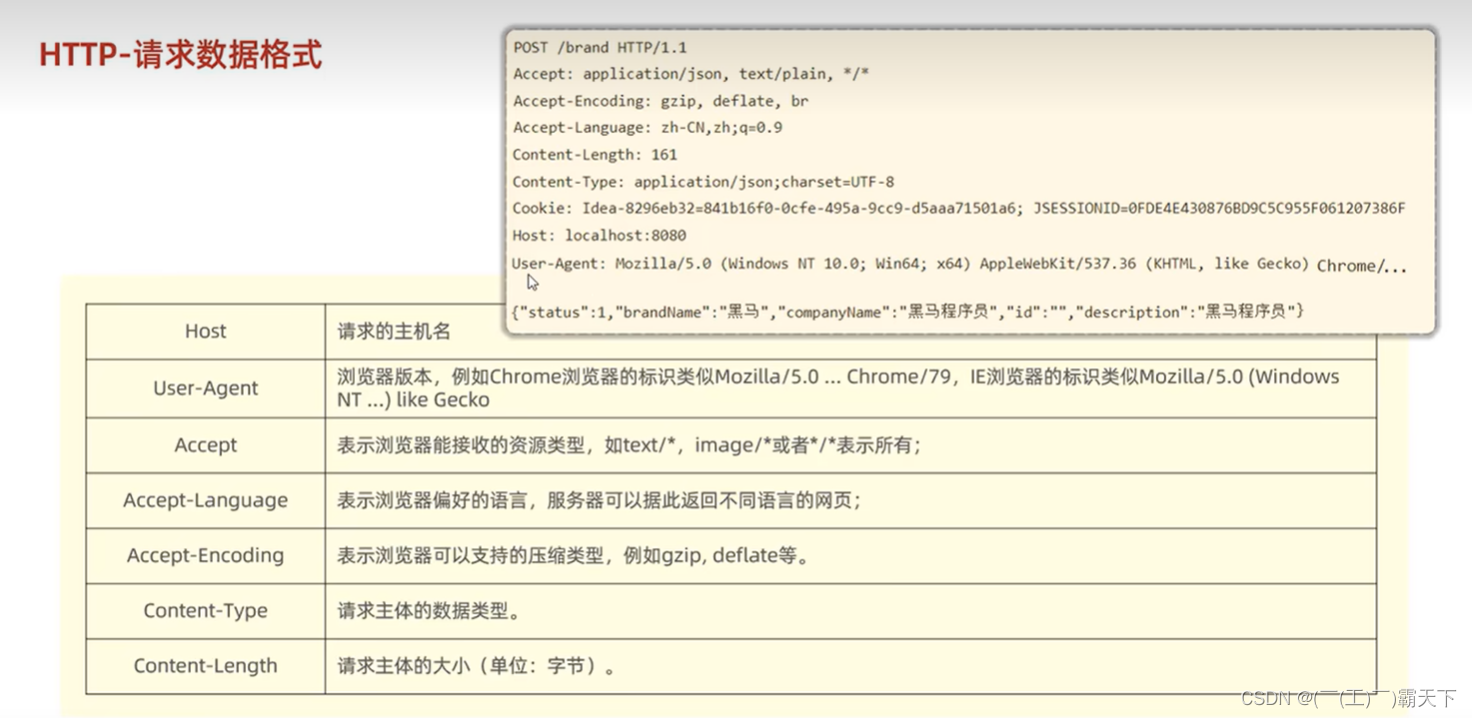
HTTP请求格式


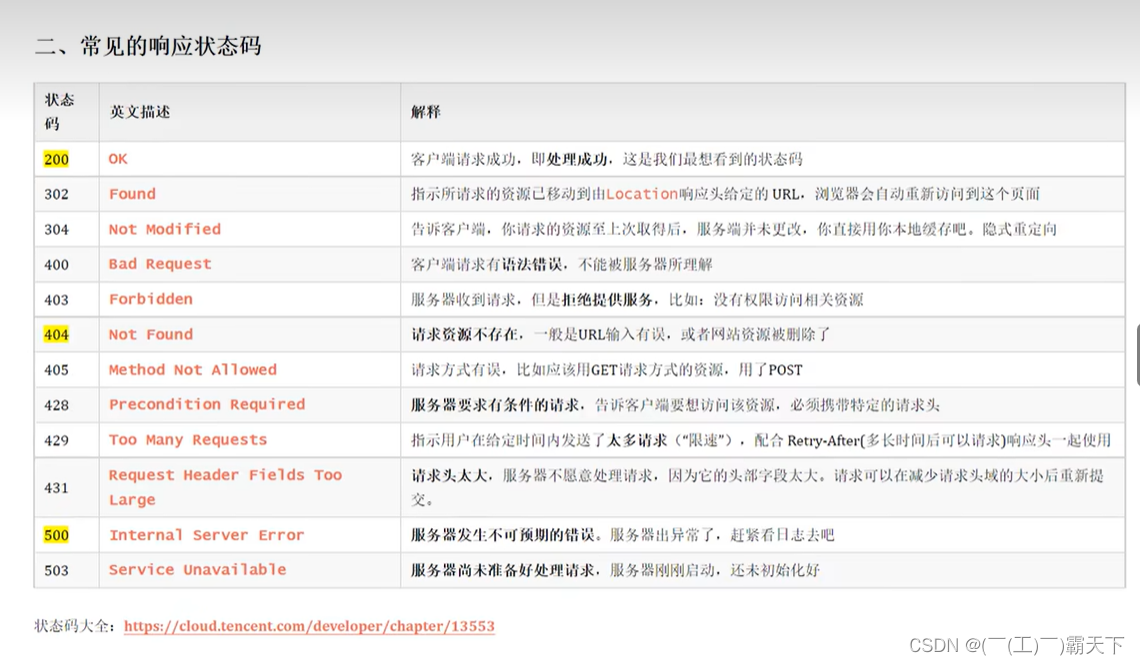
HTTP响应格式

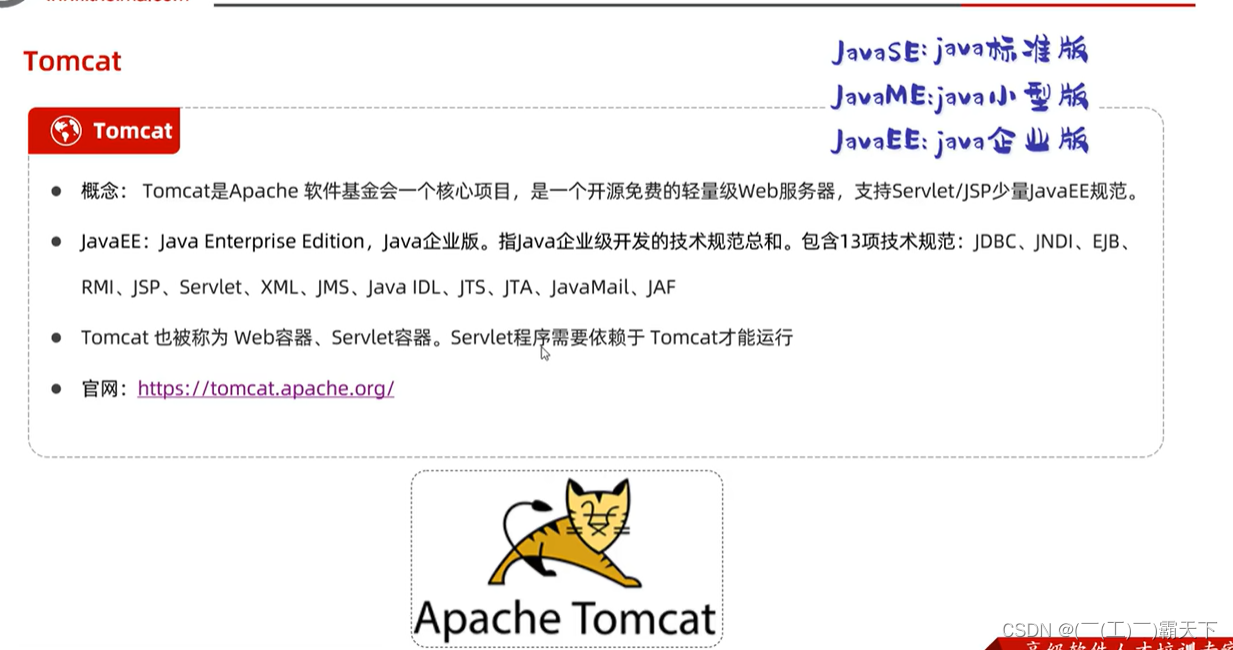
Tomcat




四、请求响应

请求
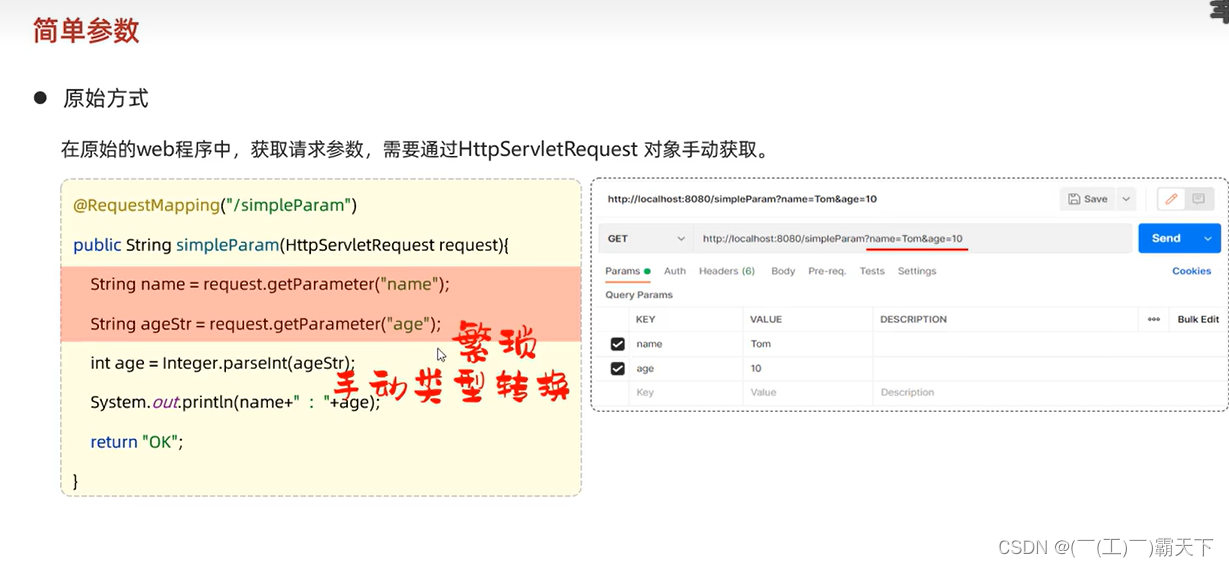
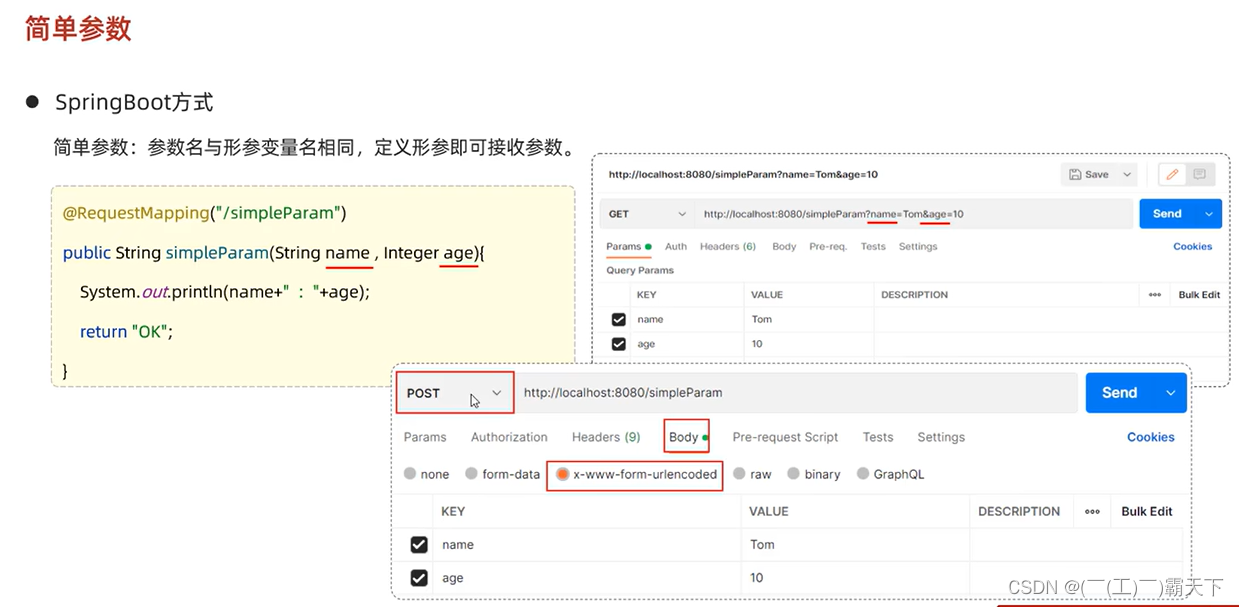
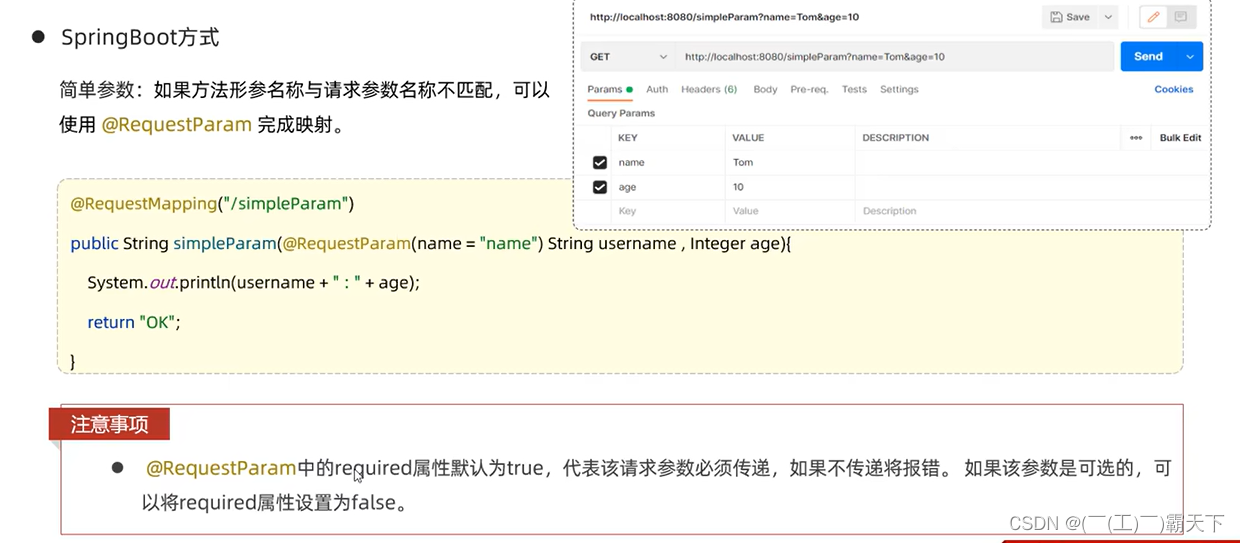
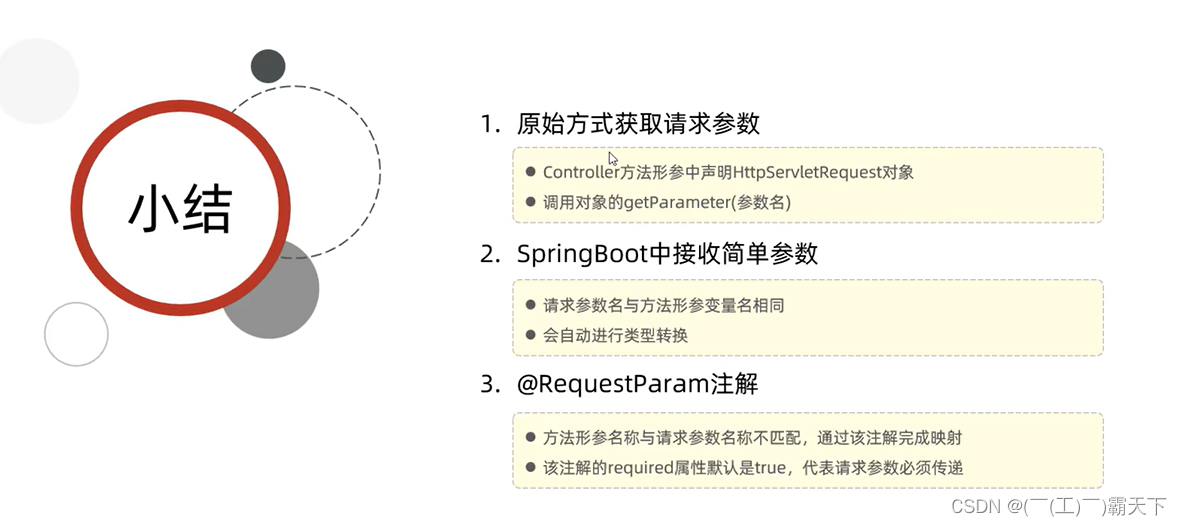
简单参数接收




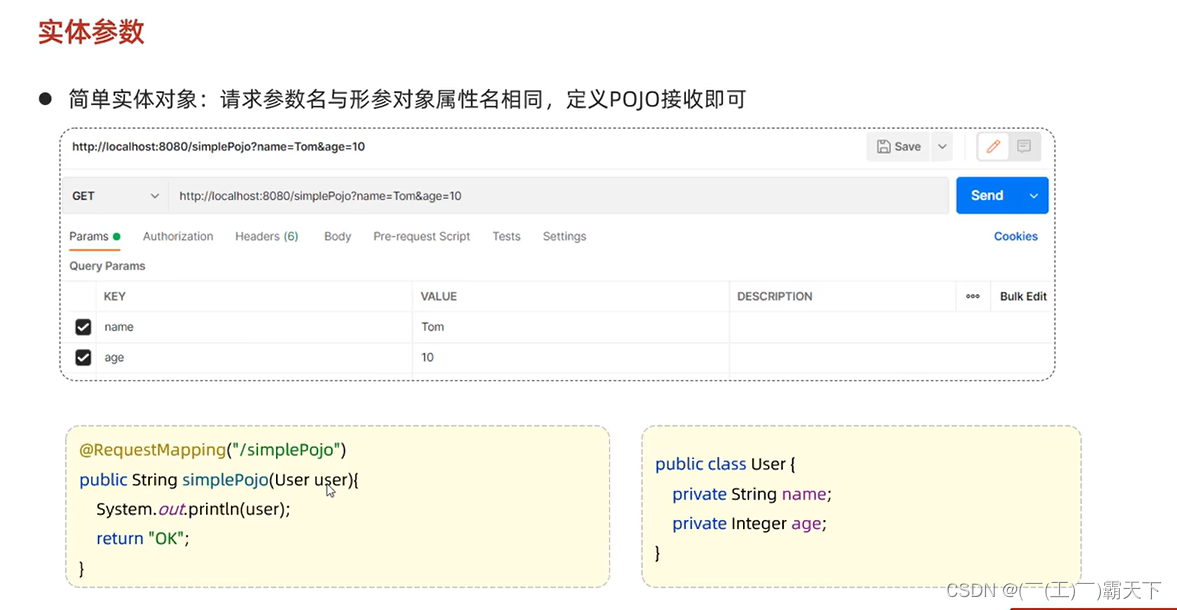
实体参数


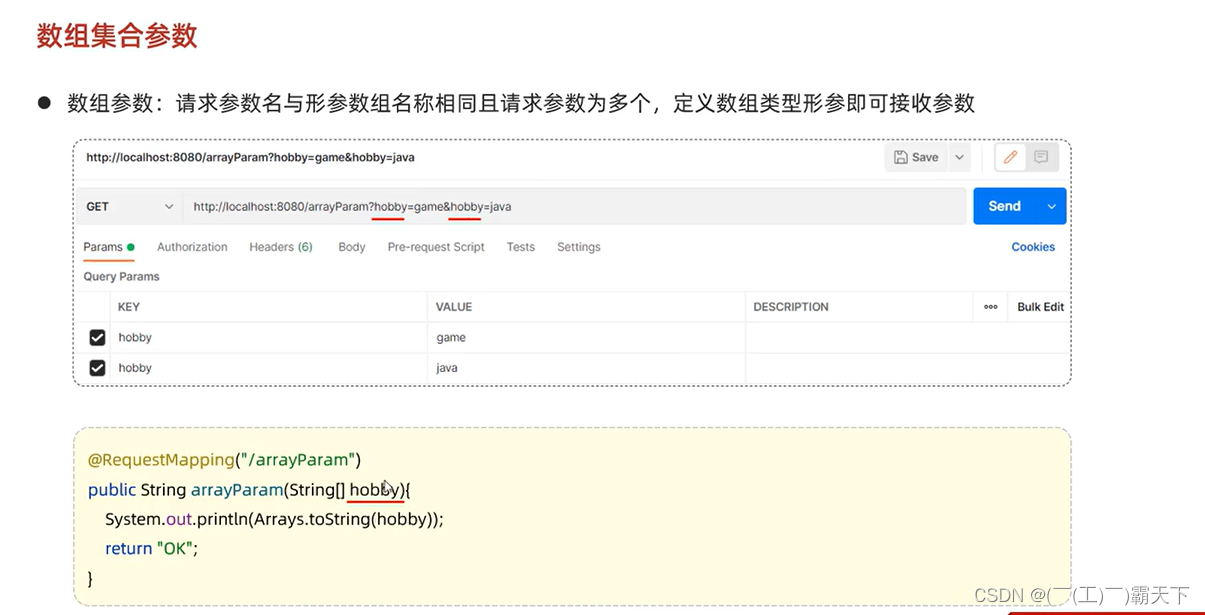
数组集合参数
数组参数
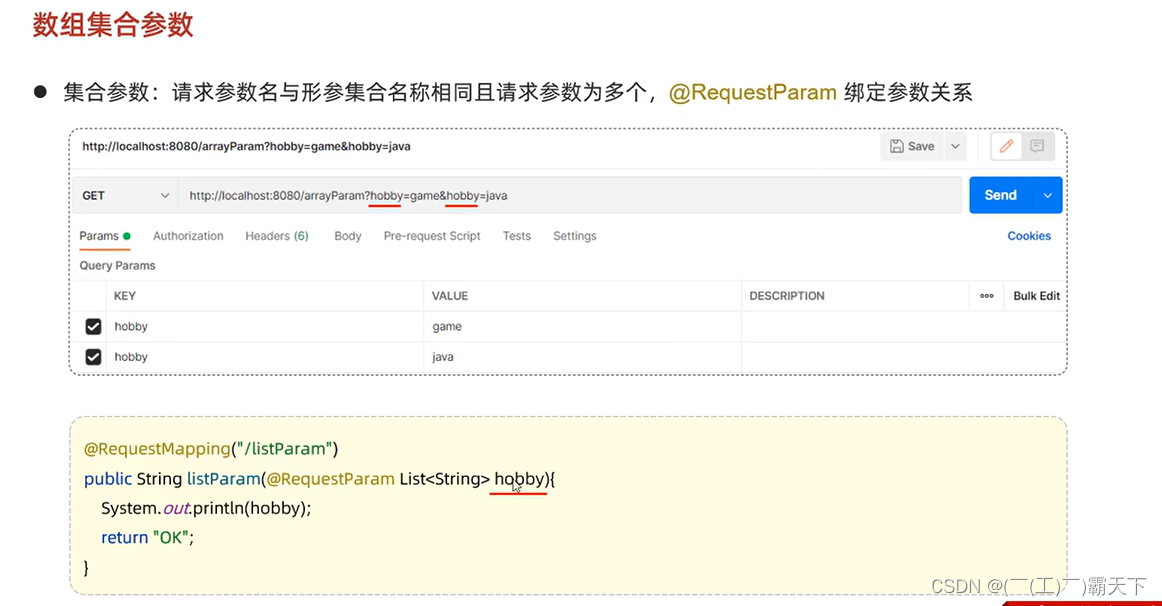
 集合参数
集合参数

日期时间参数

JSON参数

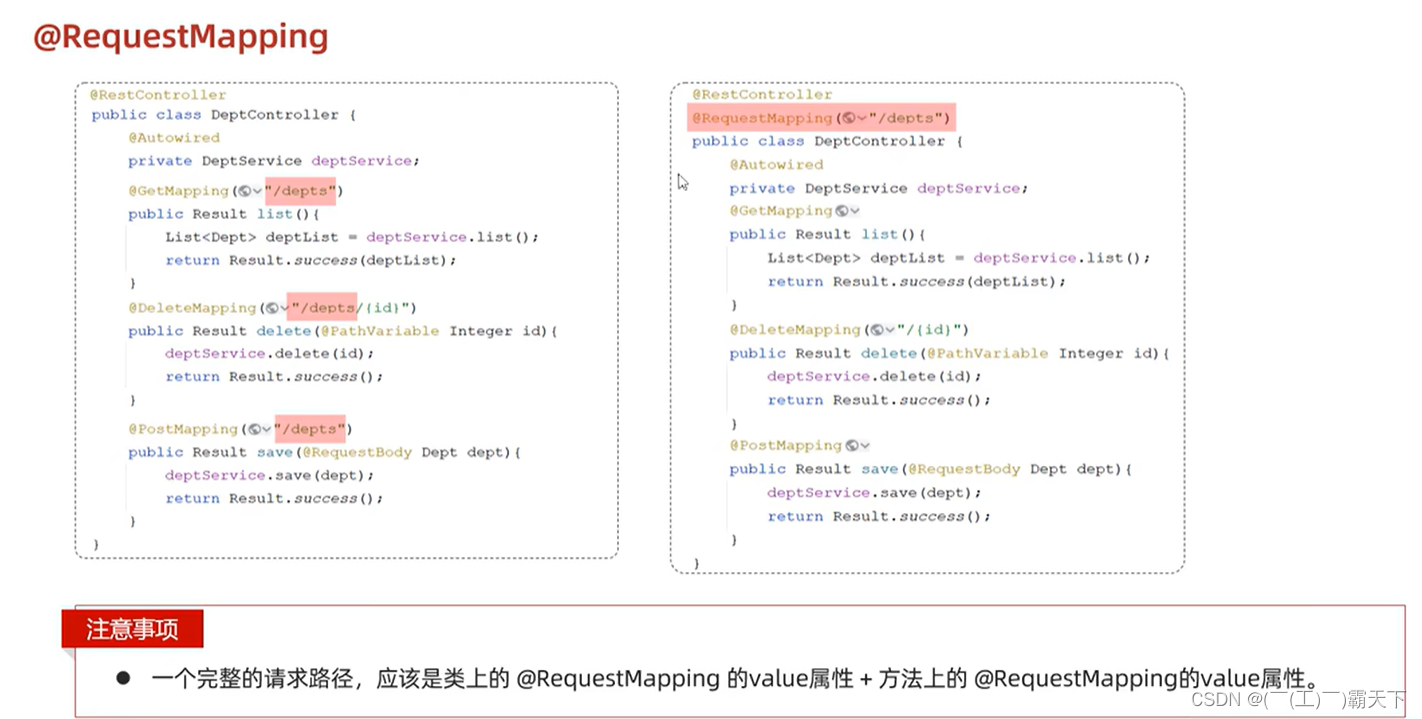
路径参数
总结·

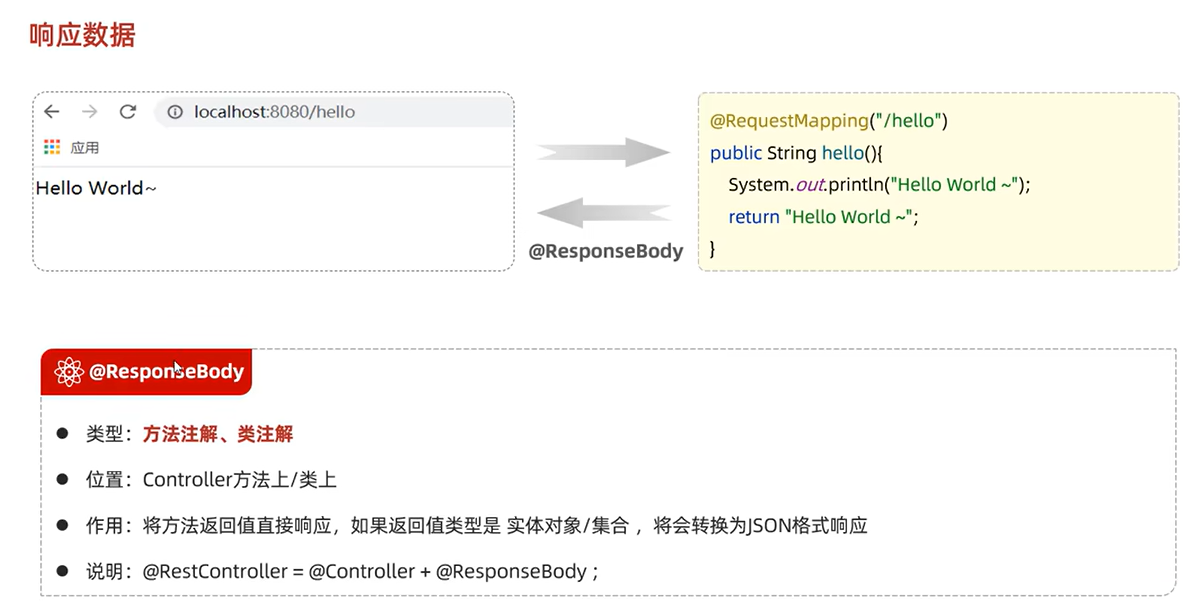
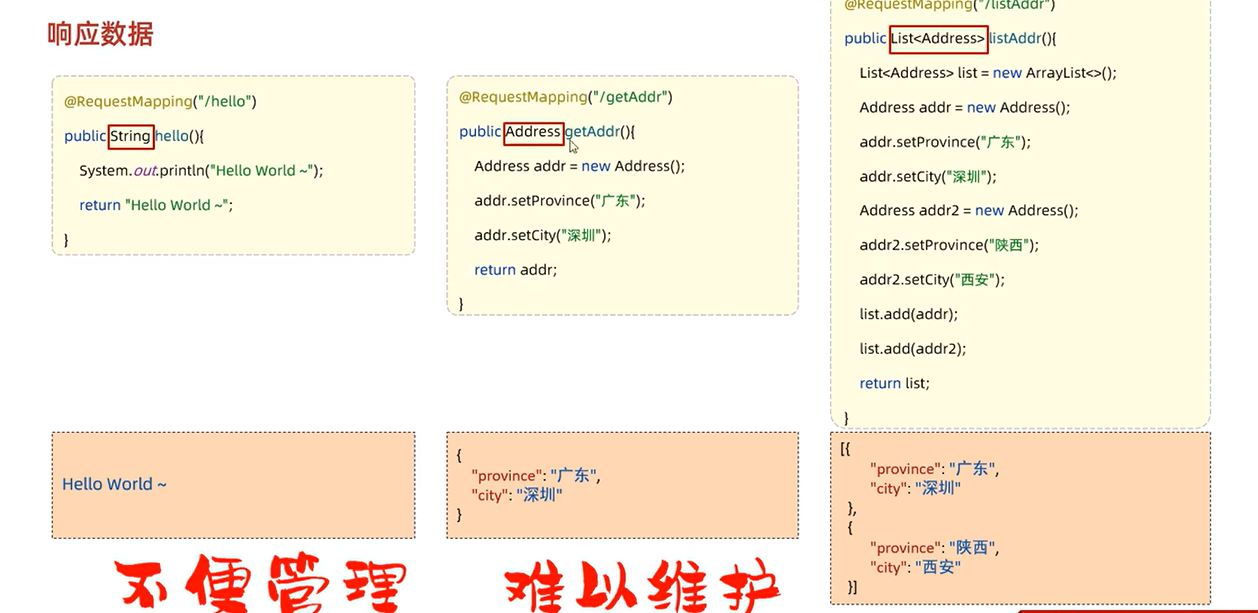
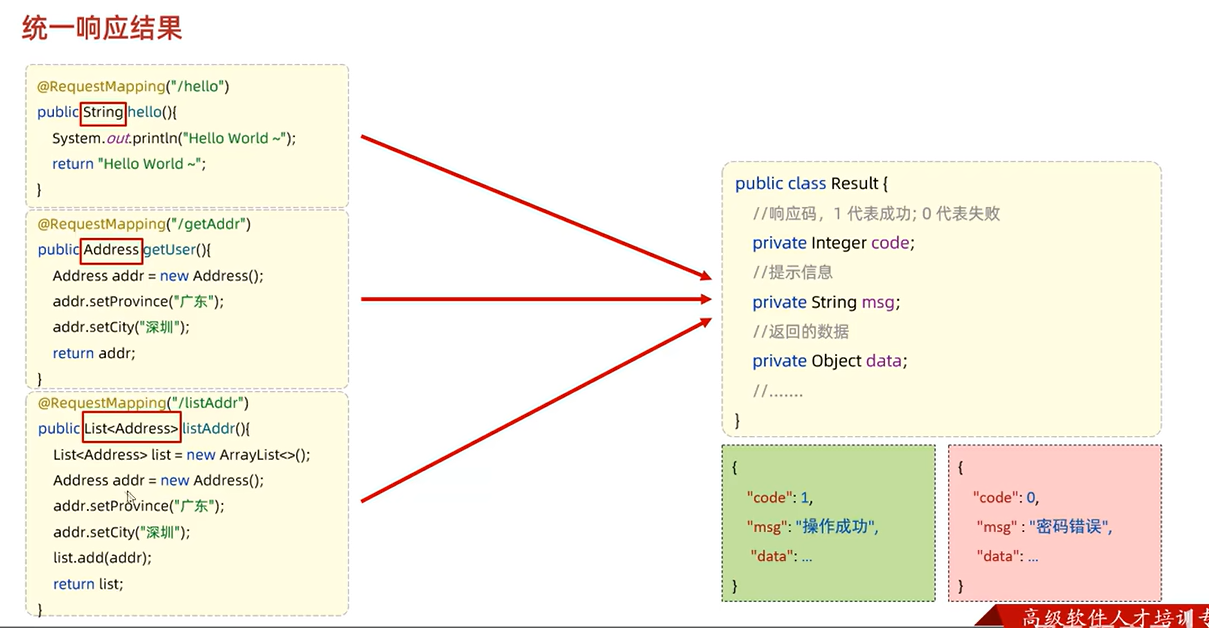
响应



五、分层解耦
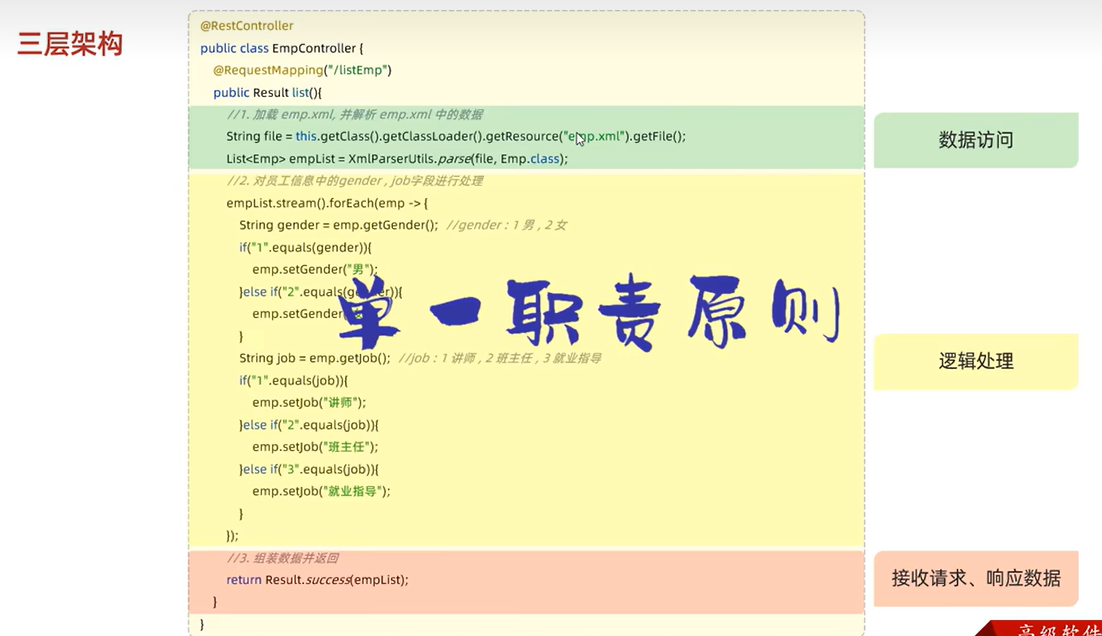
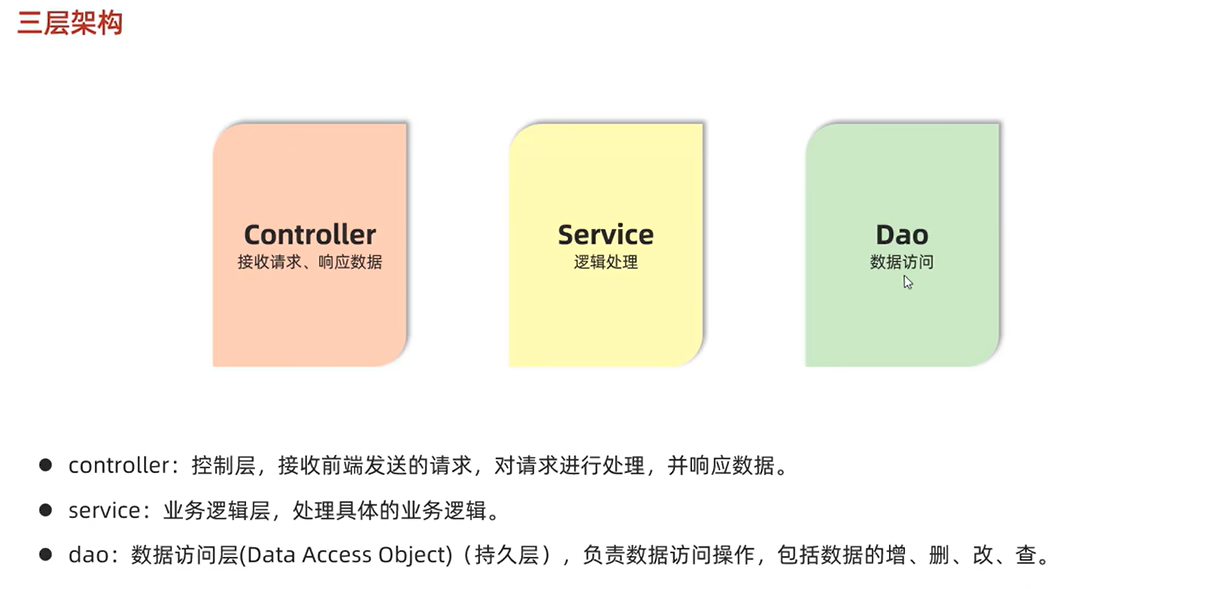
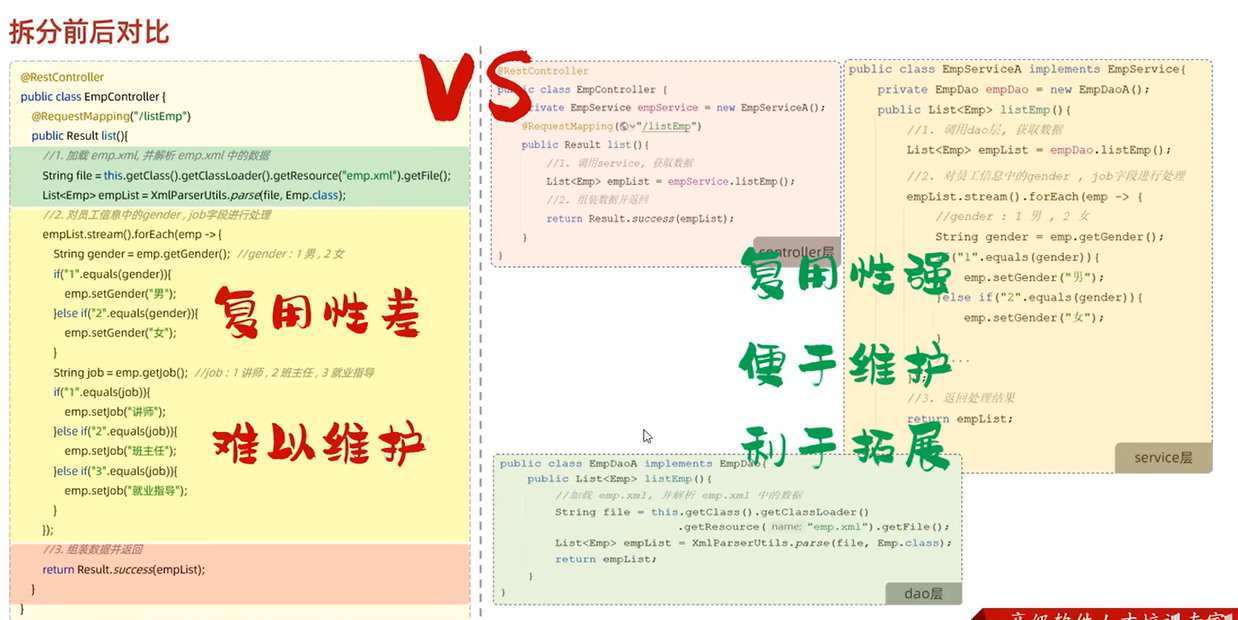
三层架构



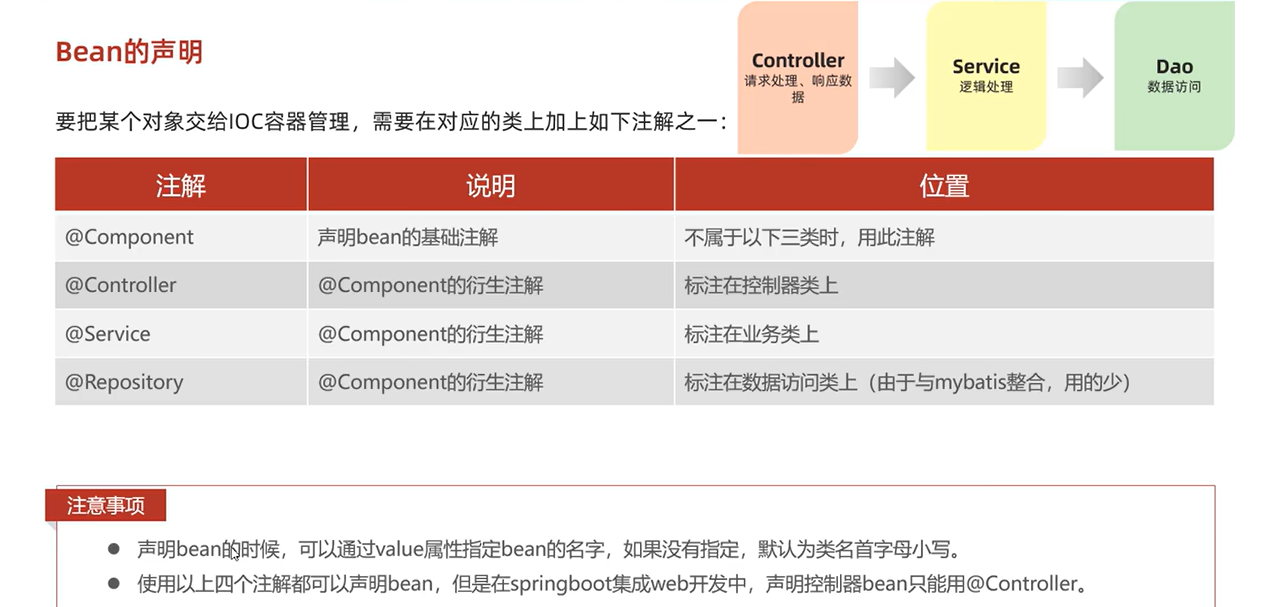
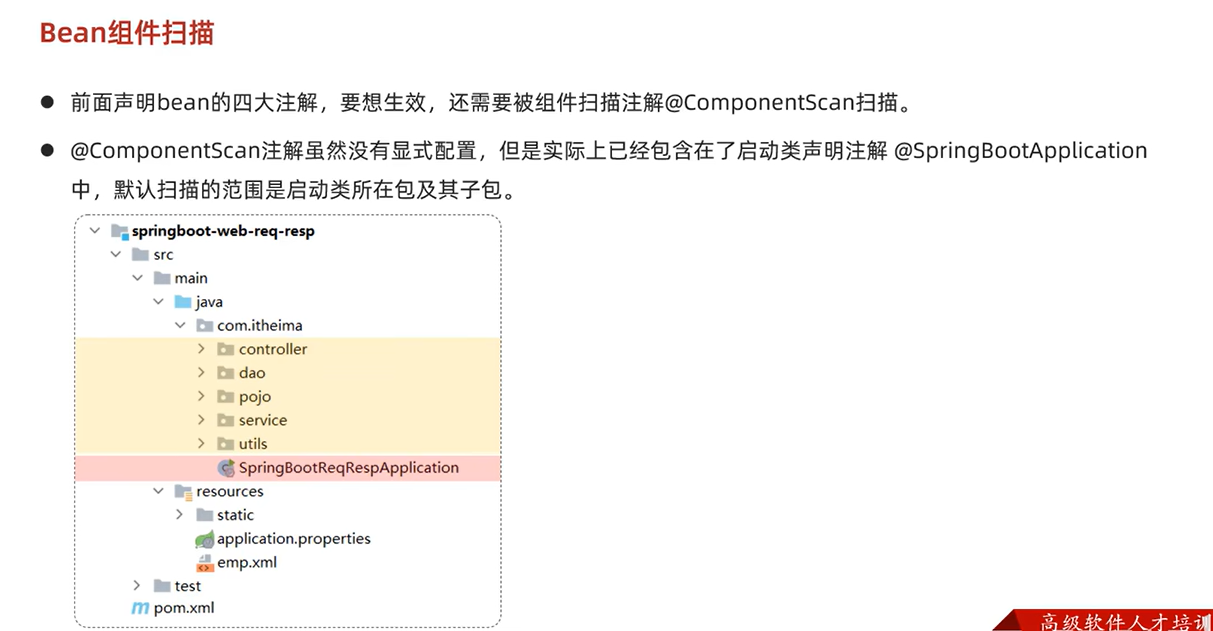
分层解耦


IOC & DI 入门

IOC详解


DI详解

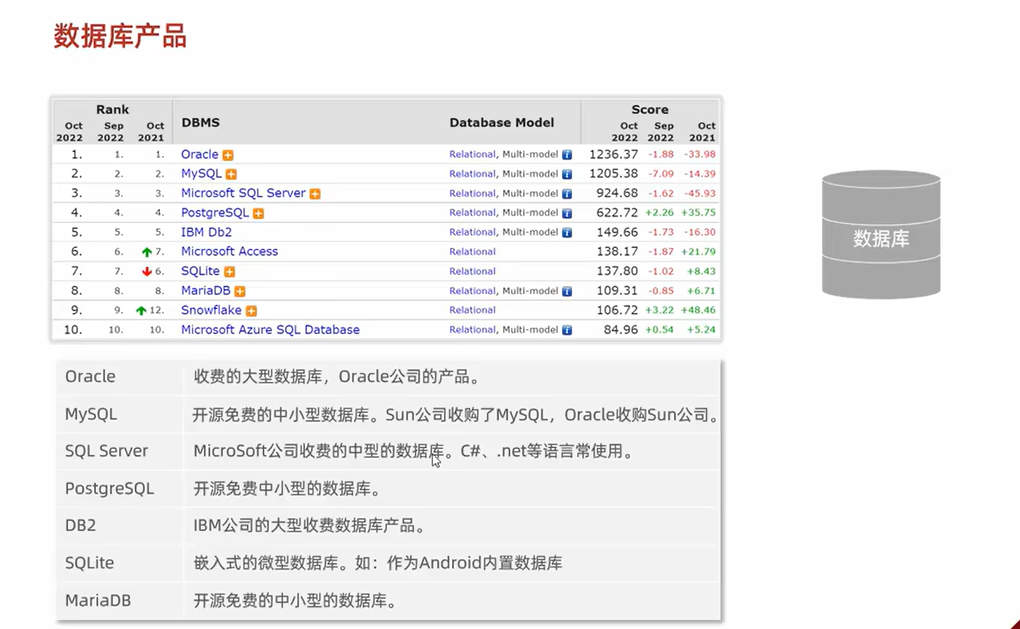
六、MySQL


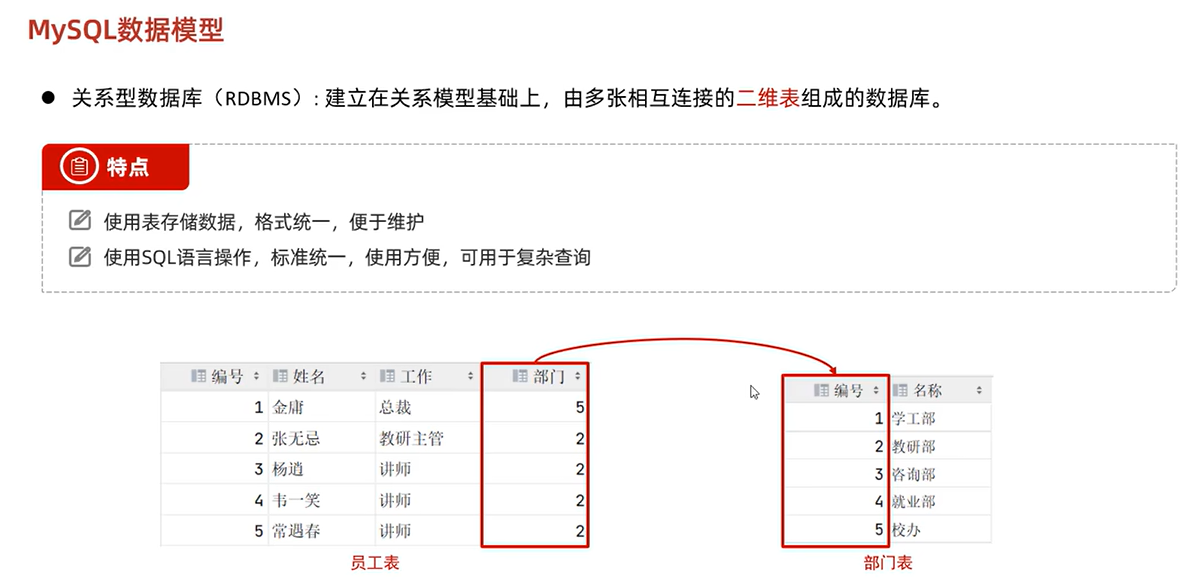
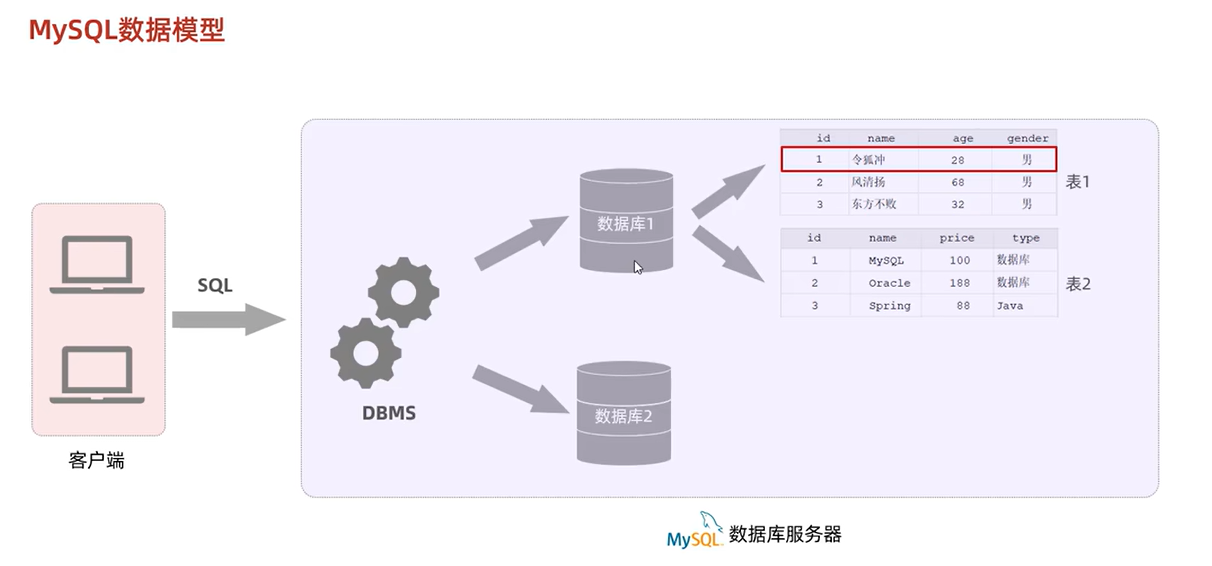
MySQL的数据模型


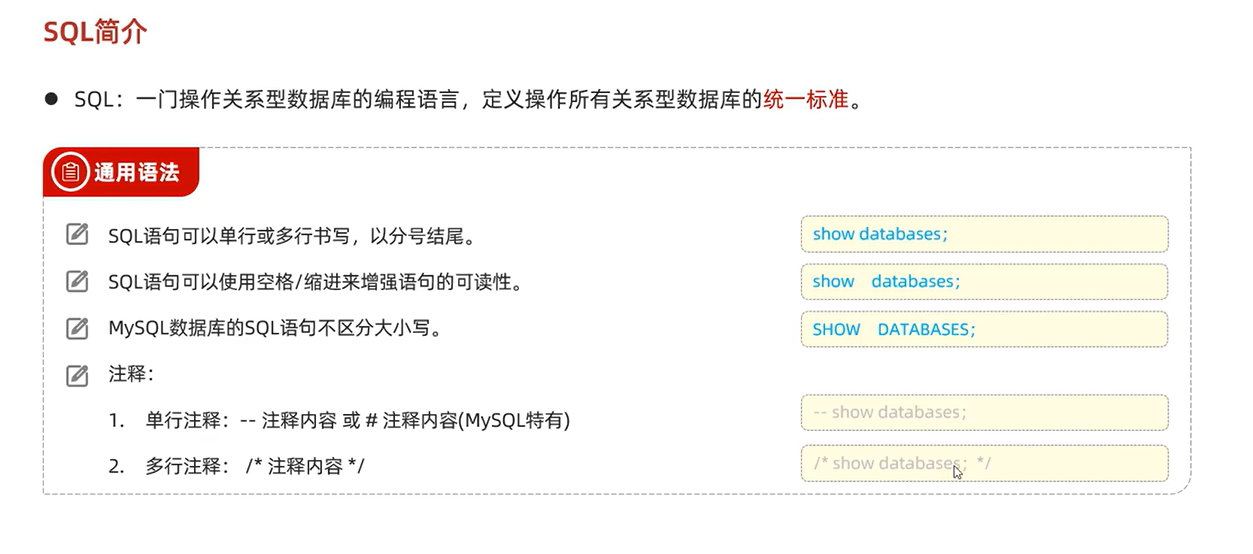
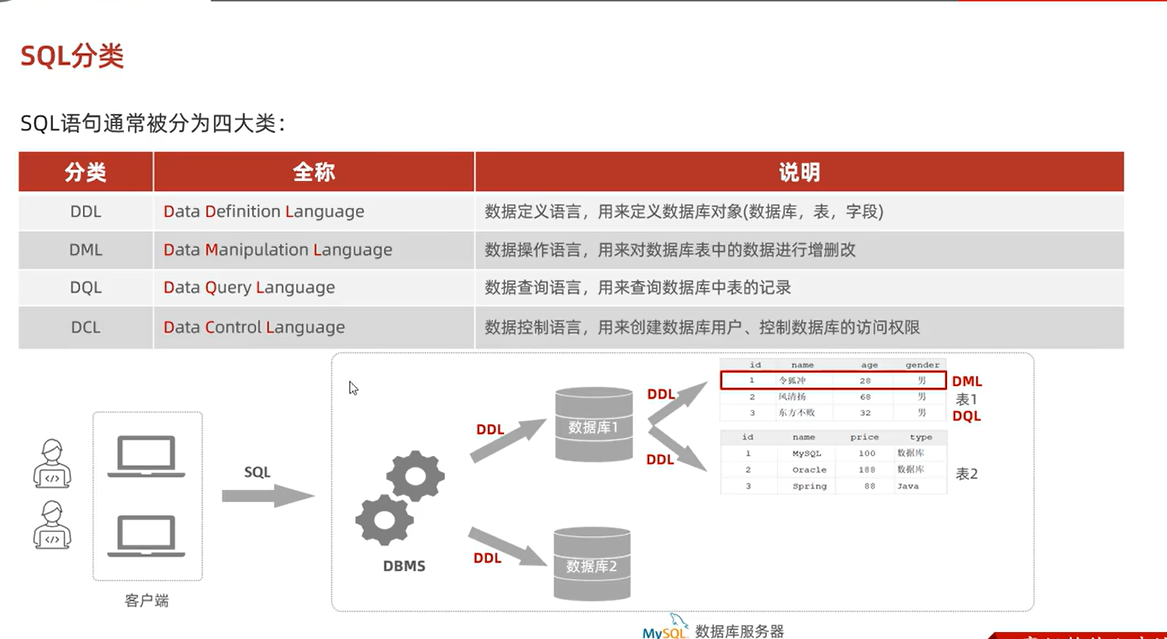
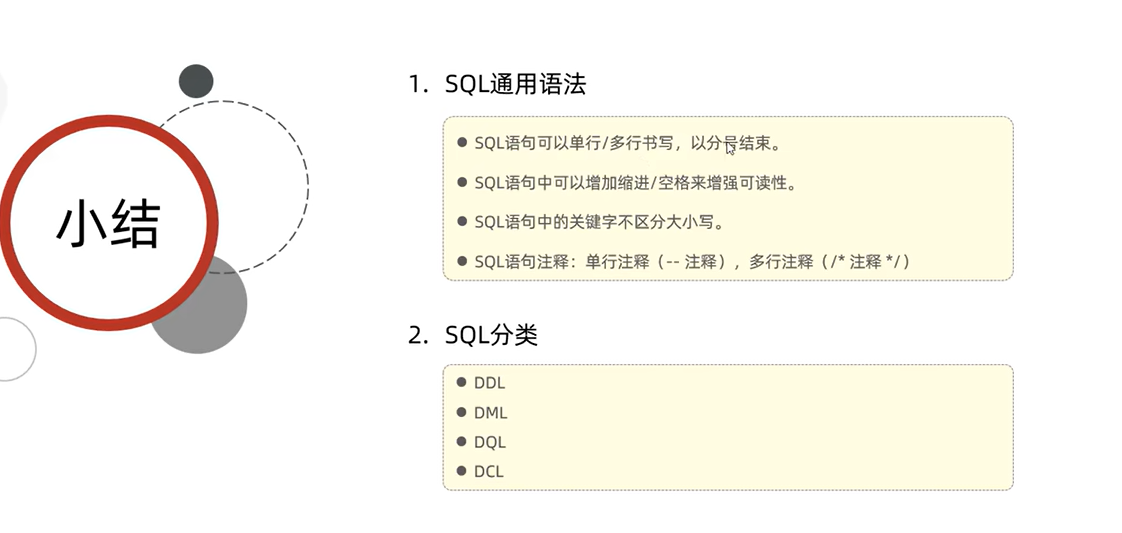
SQL简介



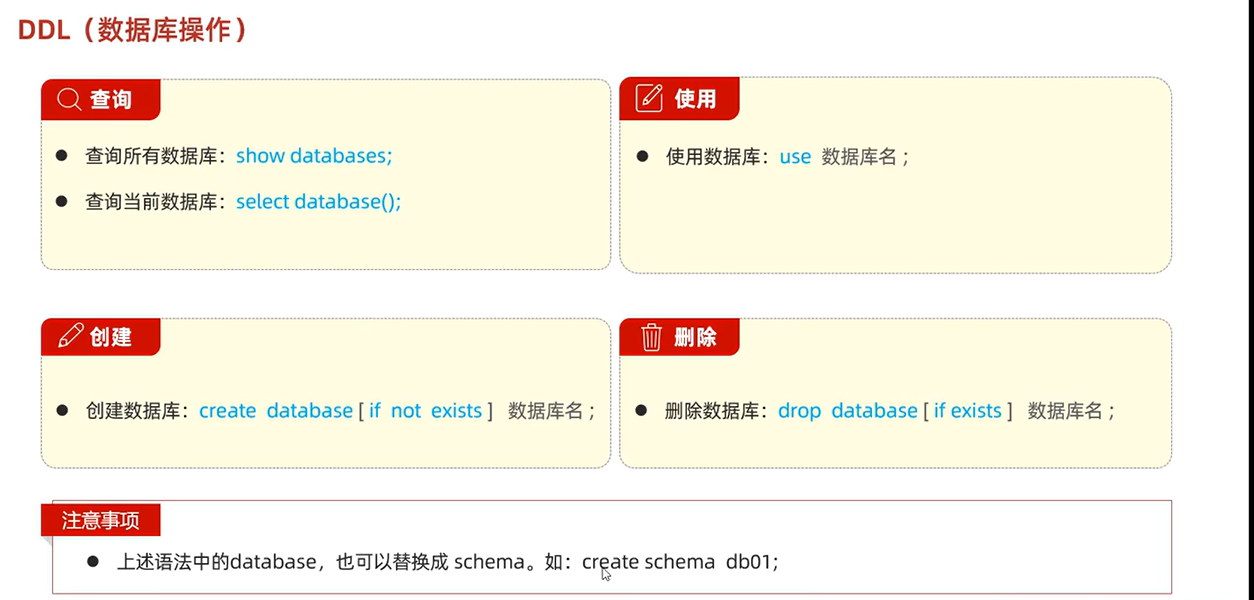
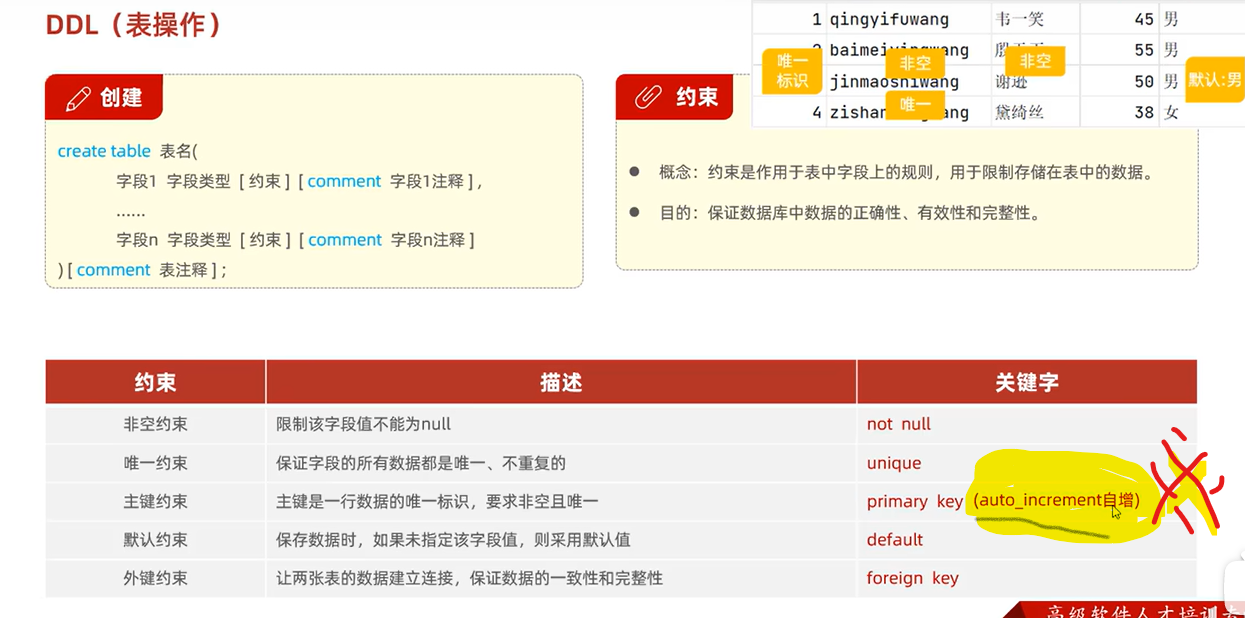
DDL

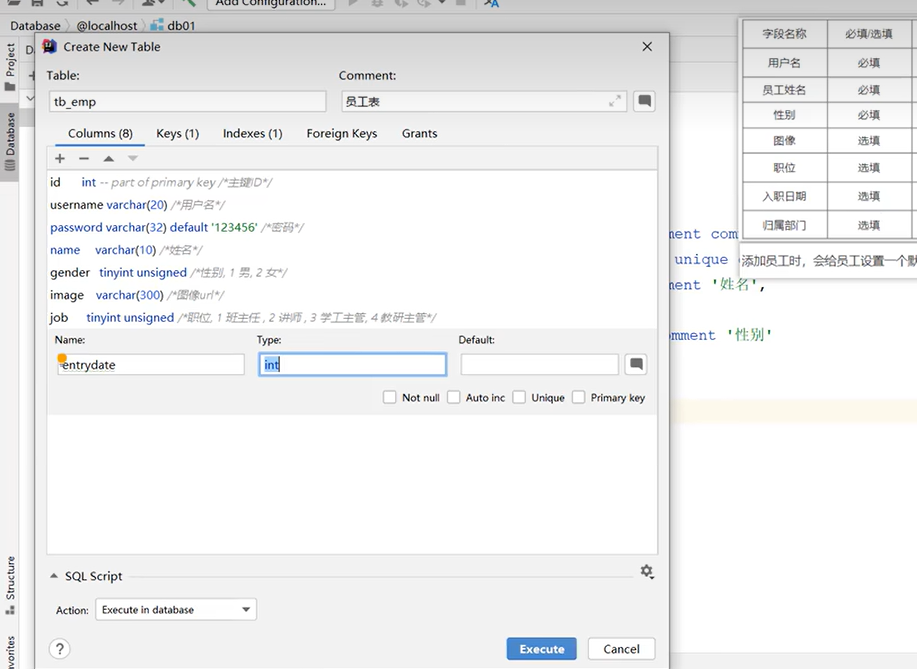
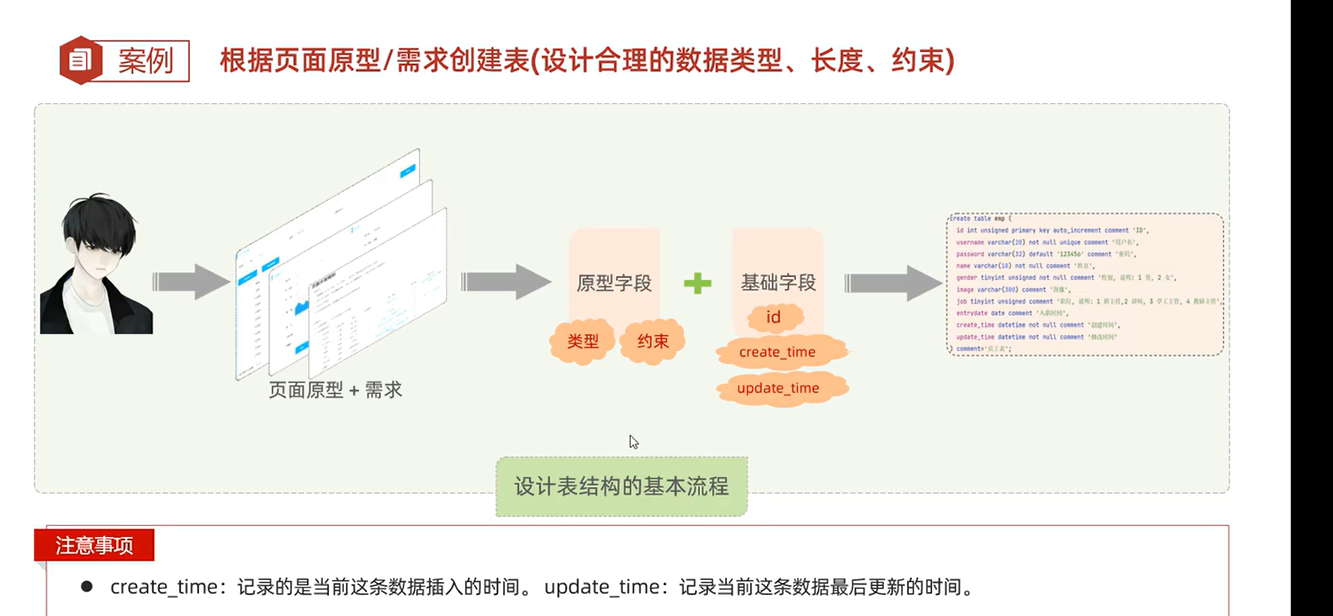
表创建

数据类型

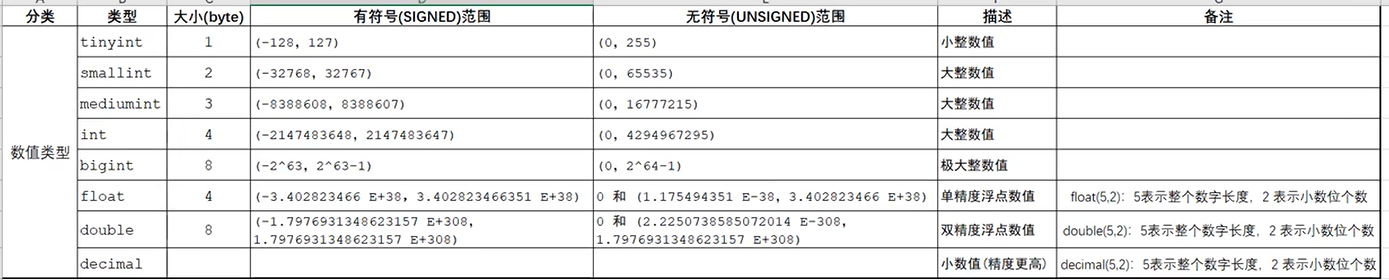
1、数值类型

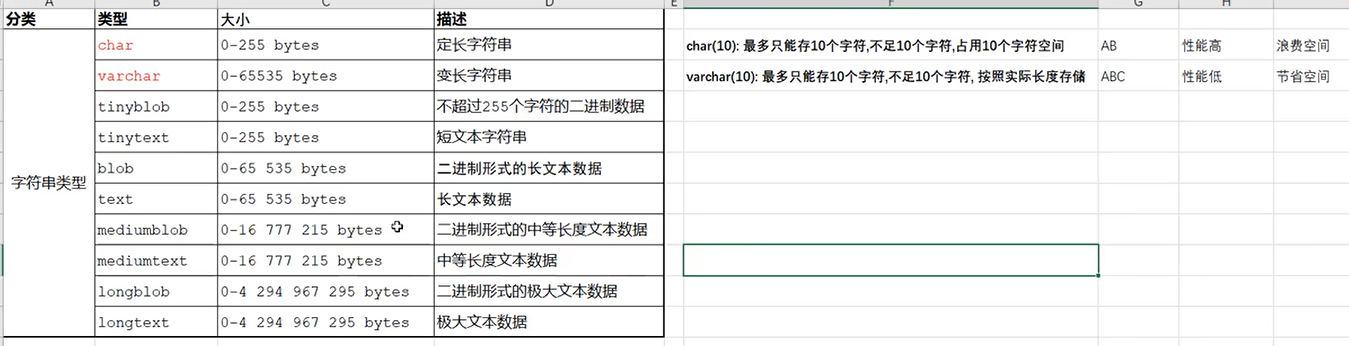
2、字符串类型

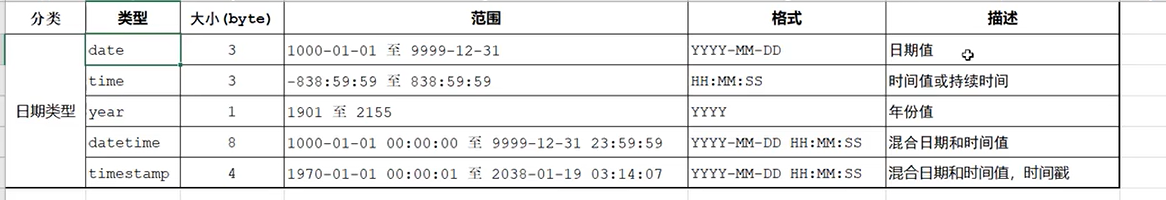
3、日期时间类型

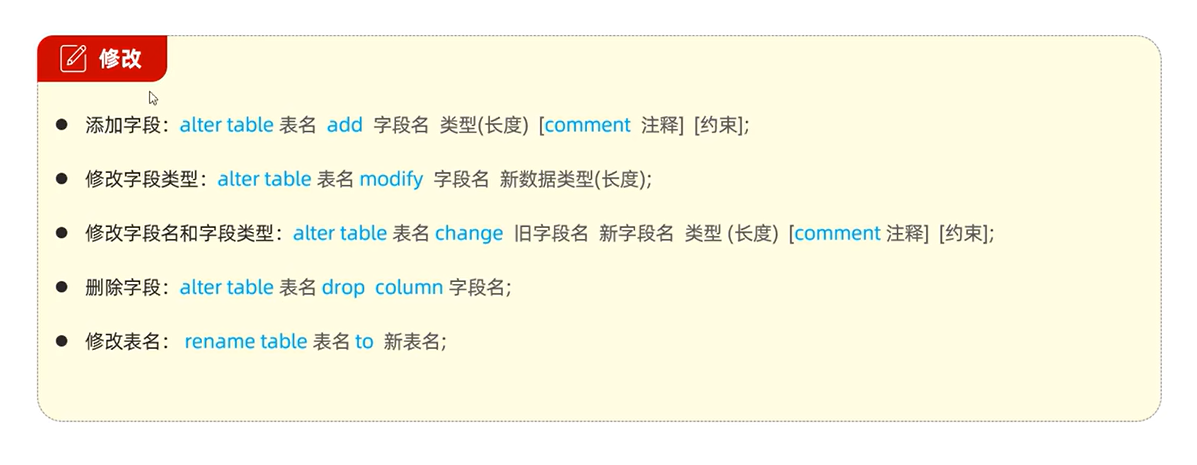
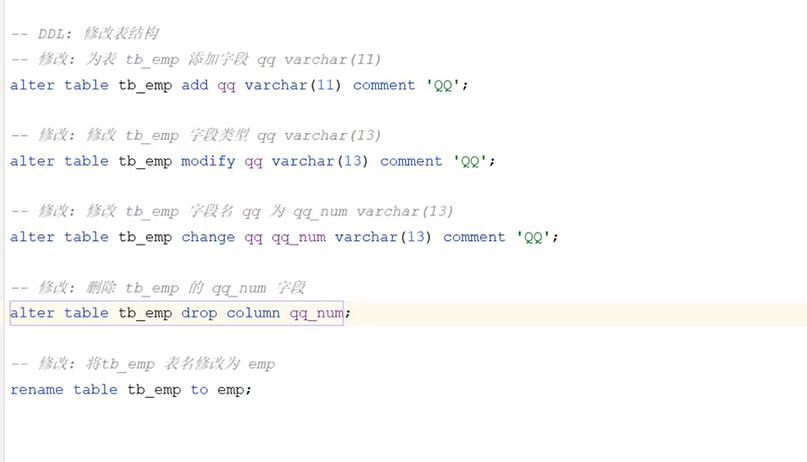
 表修改
表修改 

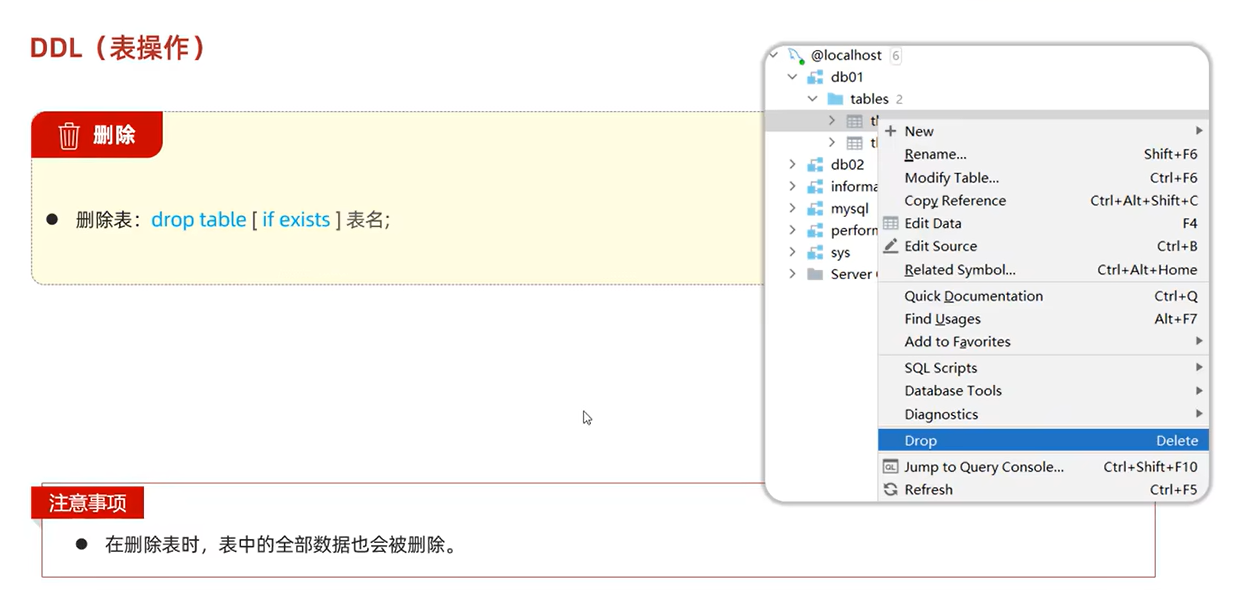
表删除
DML

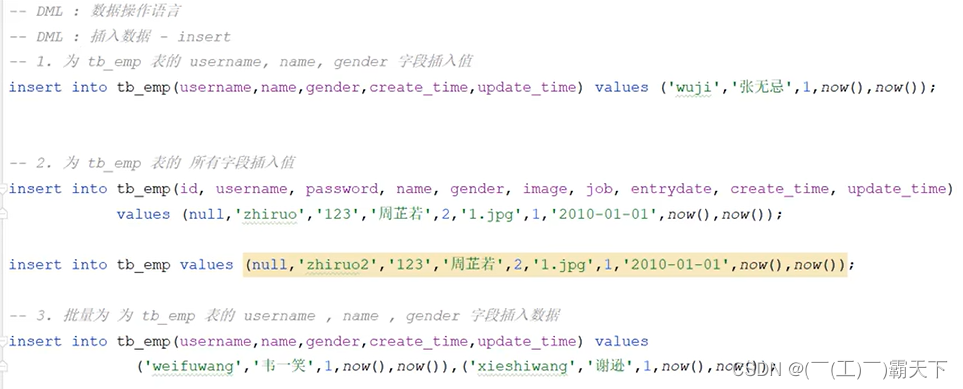
insert插入操作


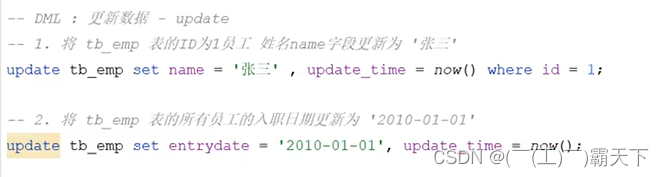
update更新操作


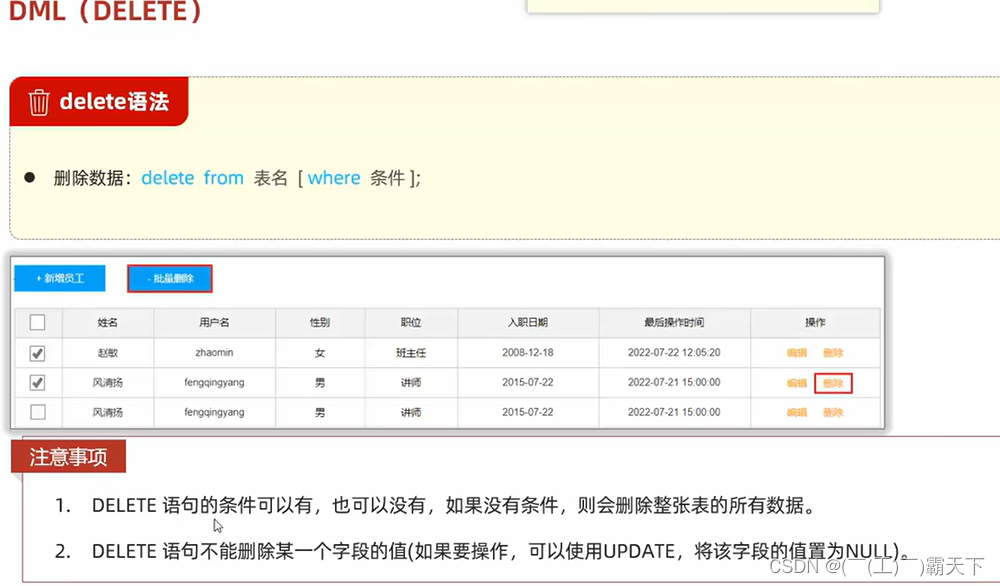
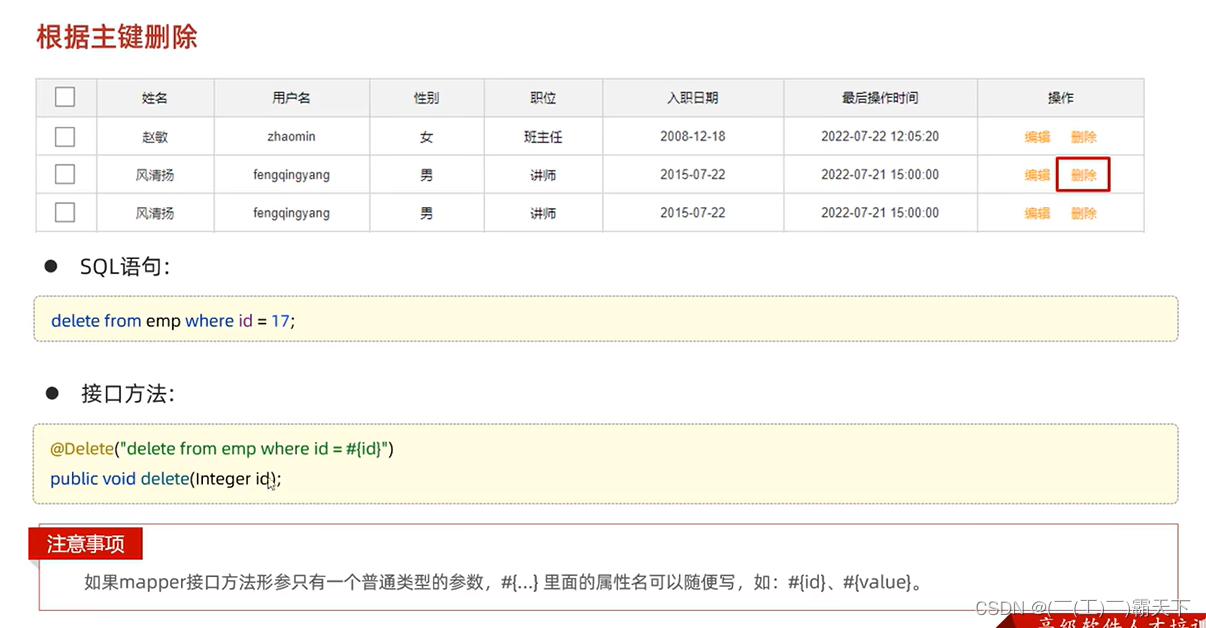
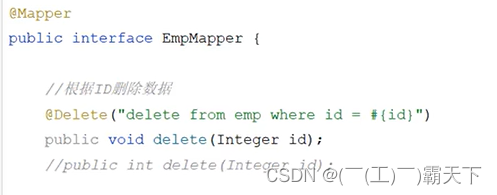
delete删除数据


增删改

DQL


基本查询

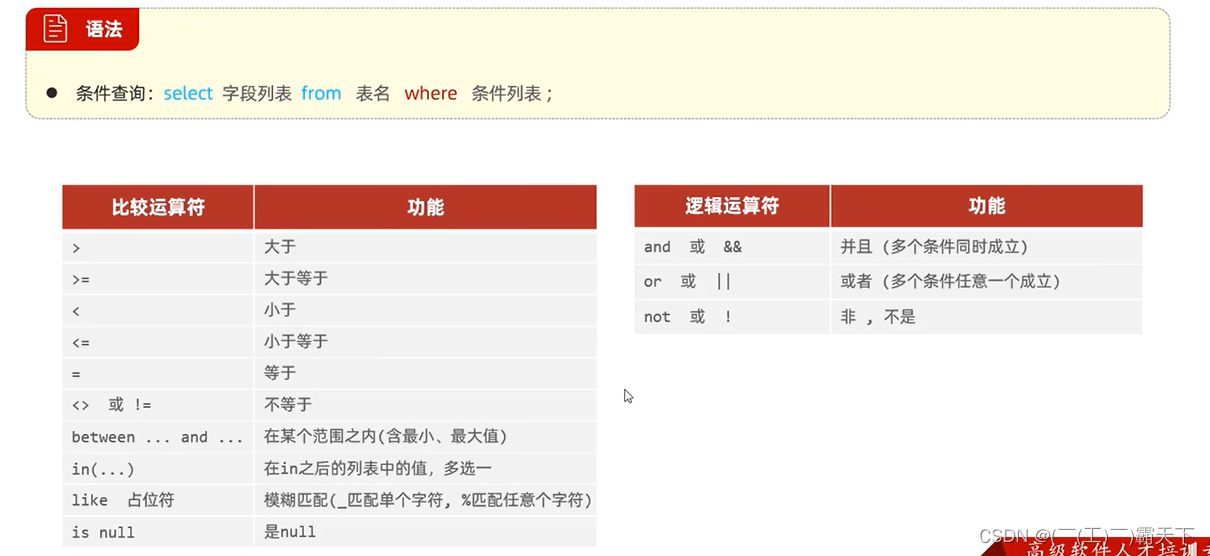
条件查询
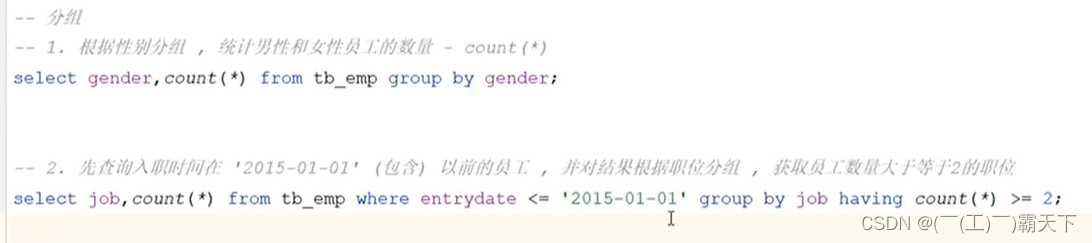
分组查询
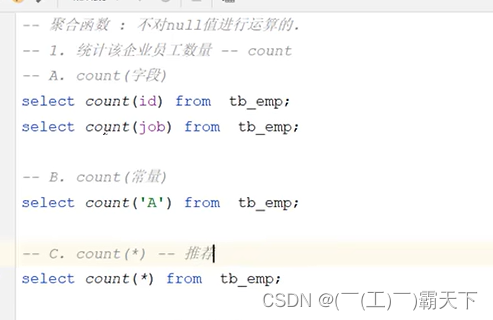
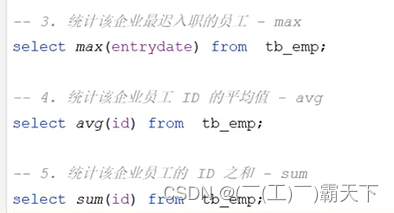
聚合函数



分组查询


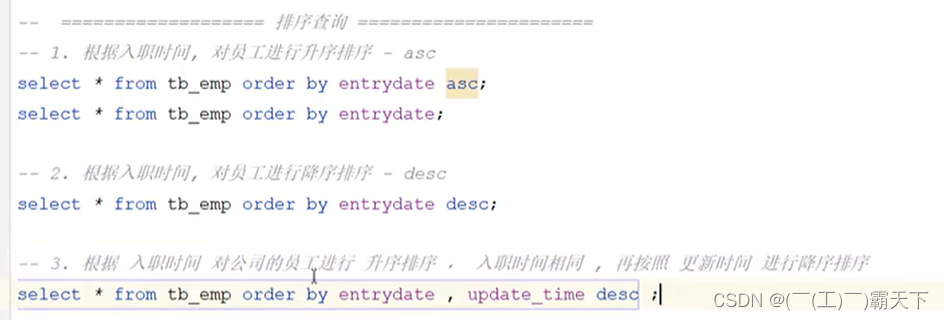
排序查询


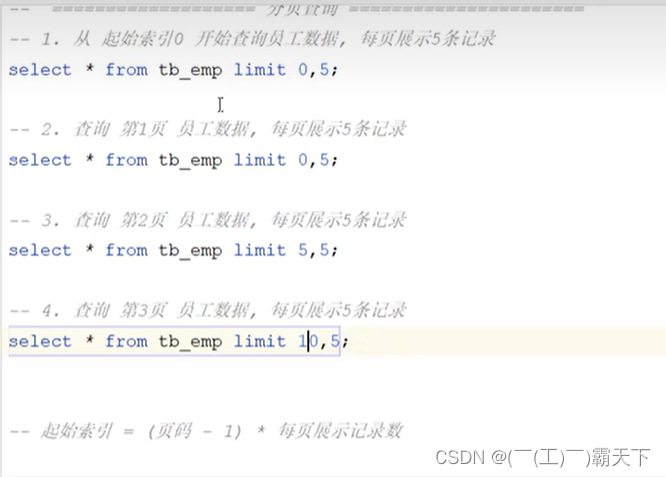
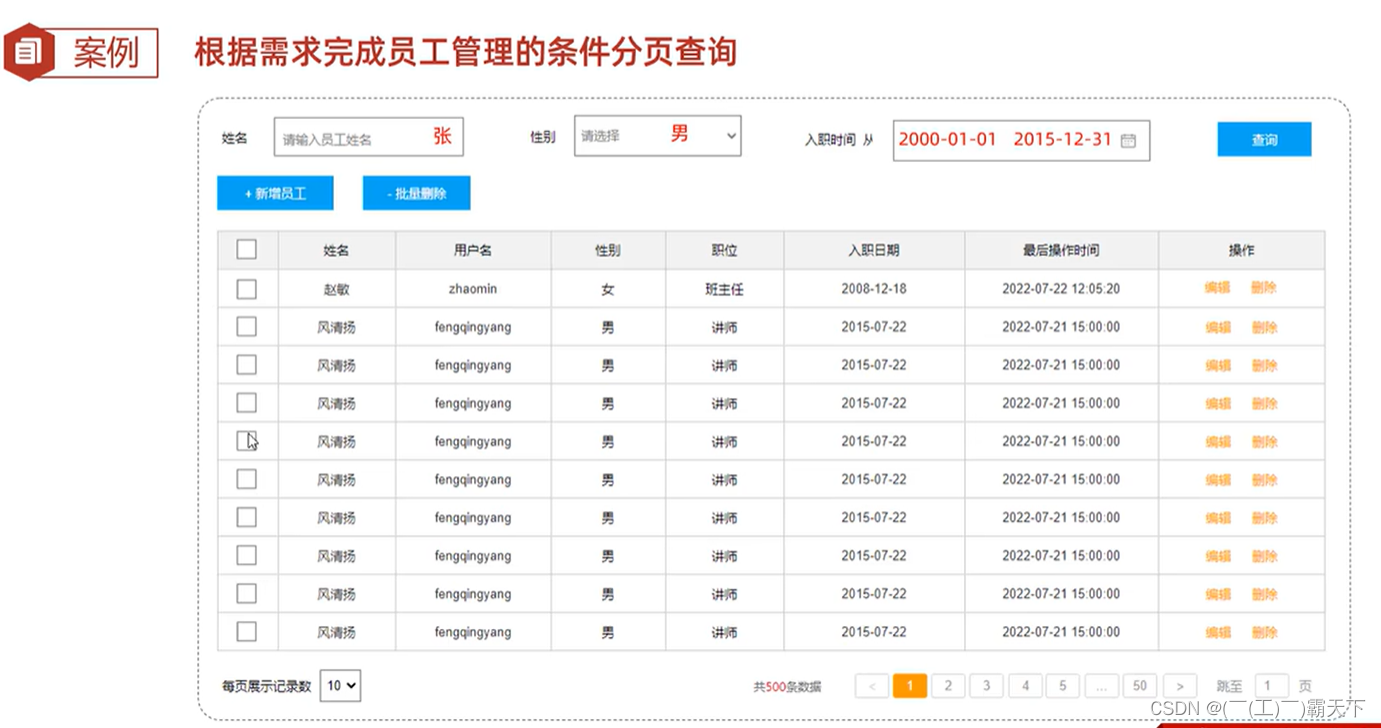
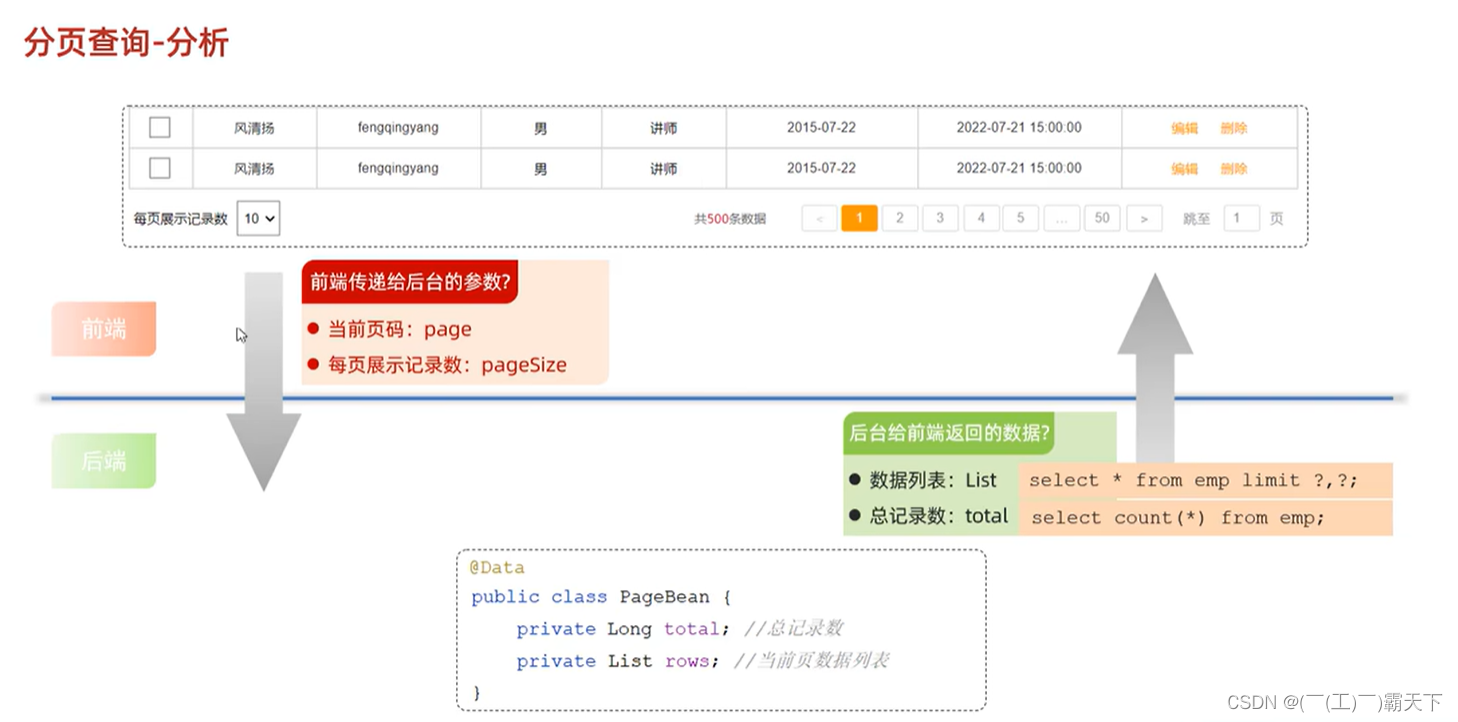
分页查询


案例一


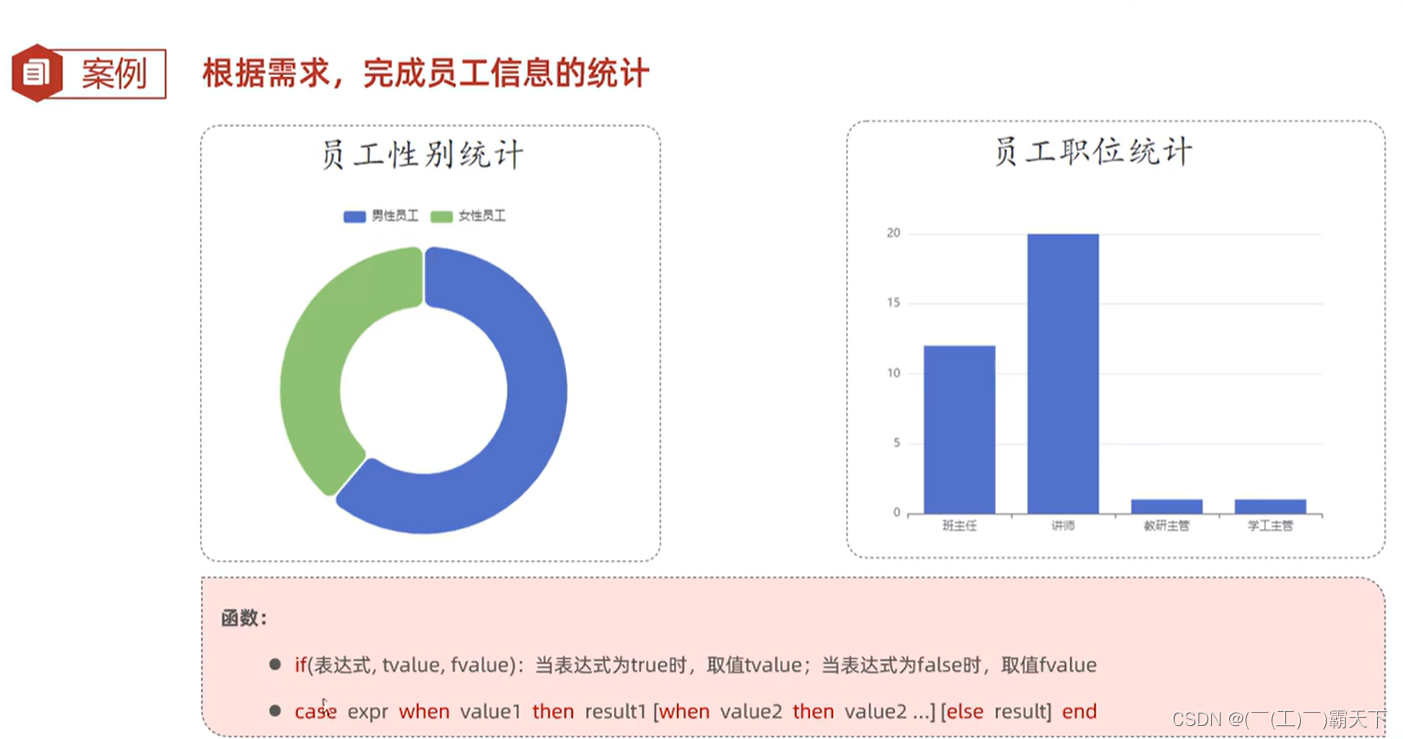
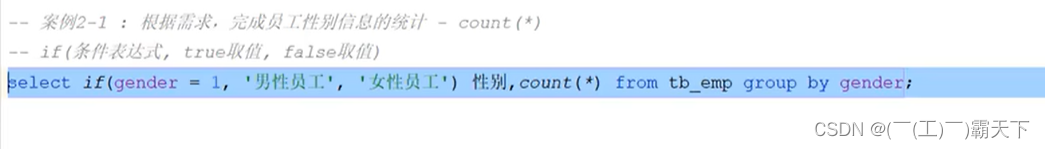
案例二(if,case)



多表设计
一对多


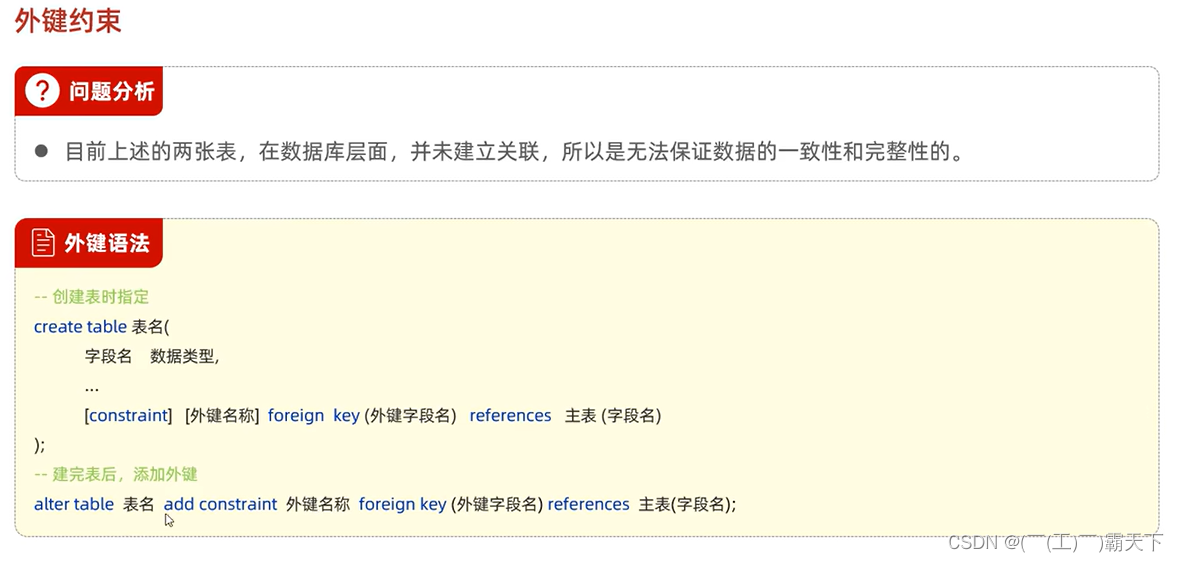
外键约束(物理外键)(不推荐)



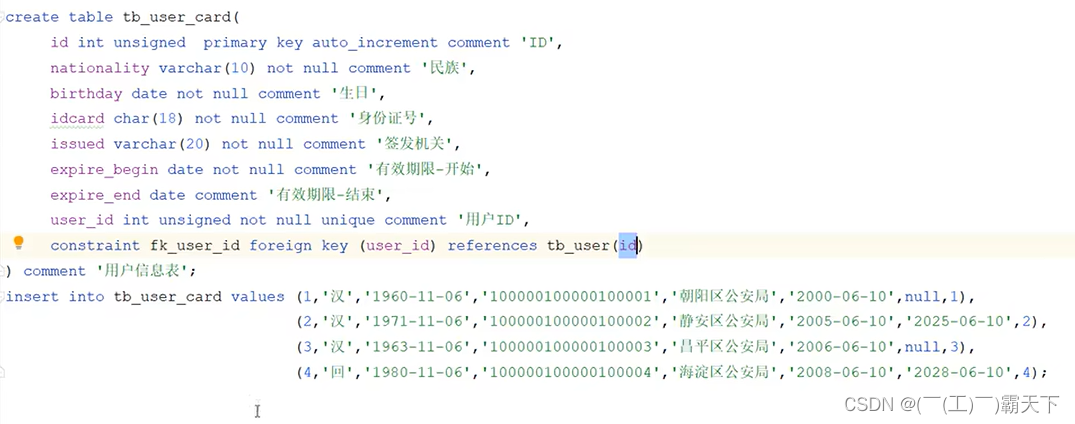
逻辑外键(推荐)

一对一


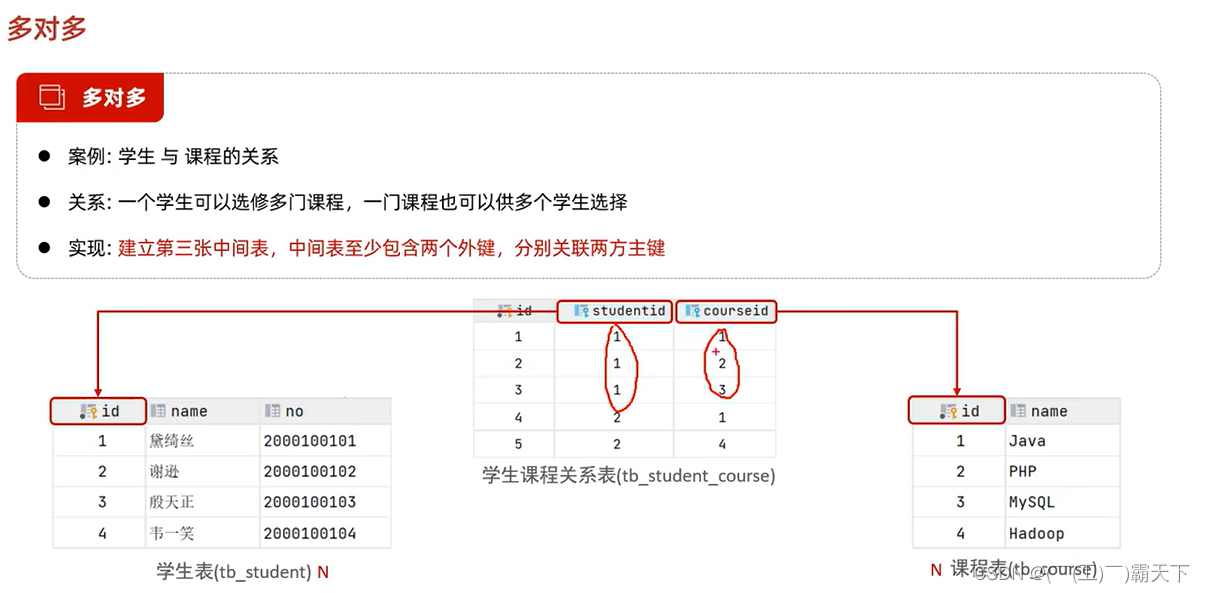
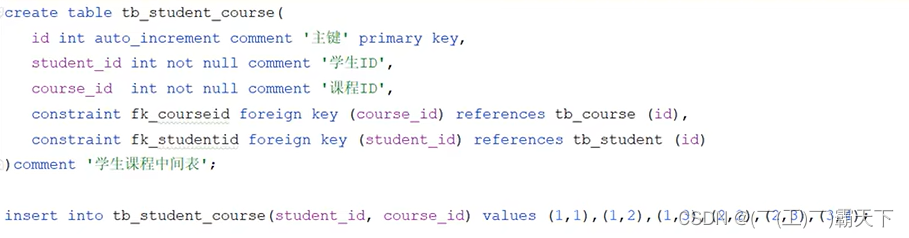
多对多


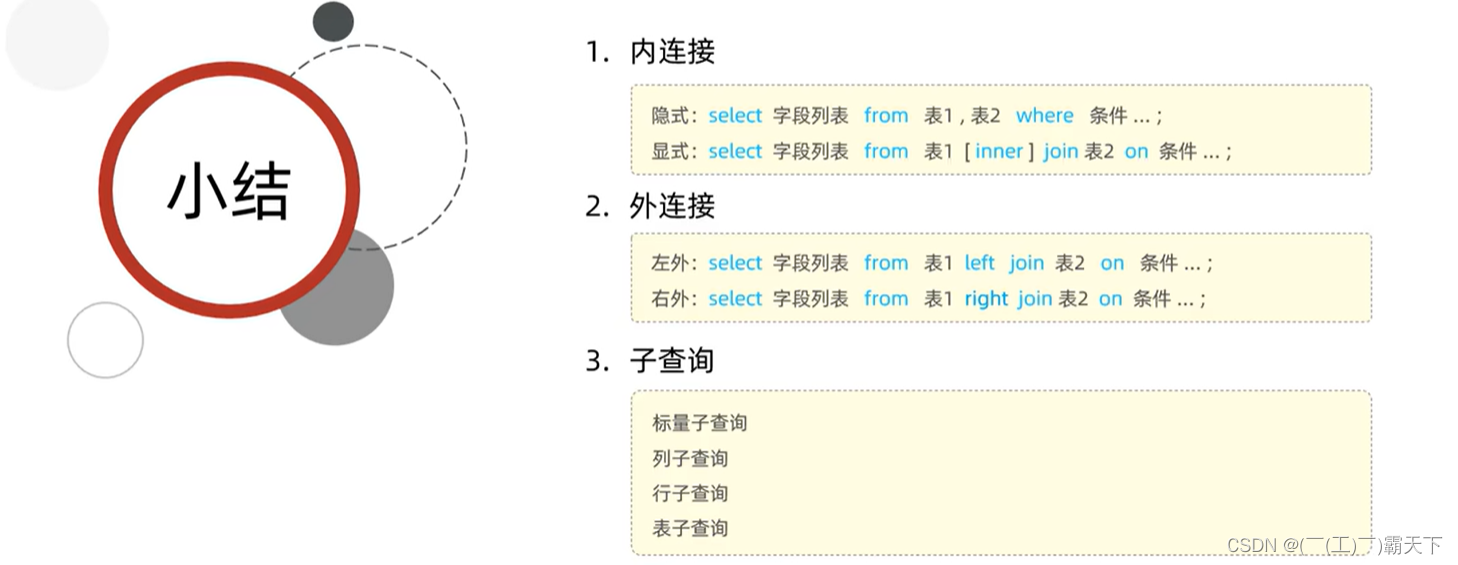
多表查询
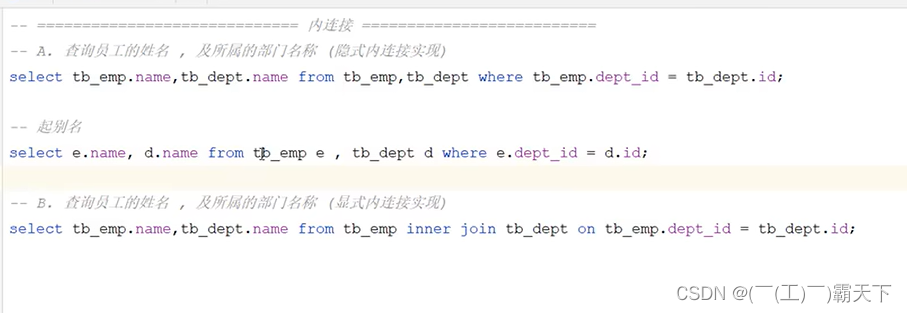
内连接


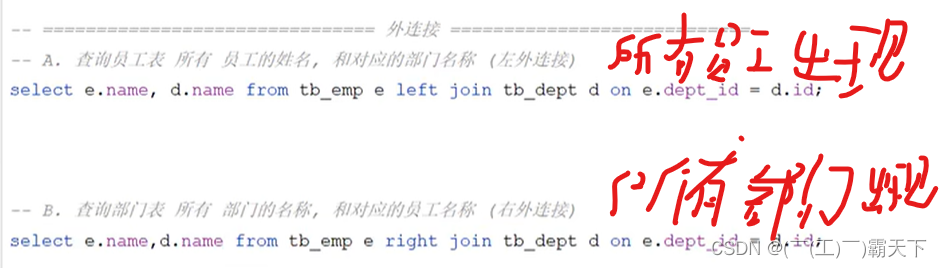
外连接


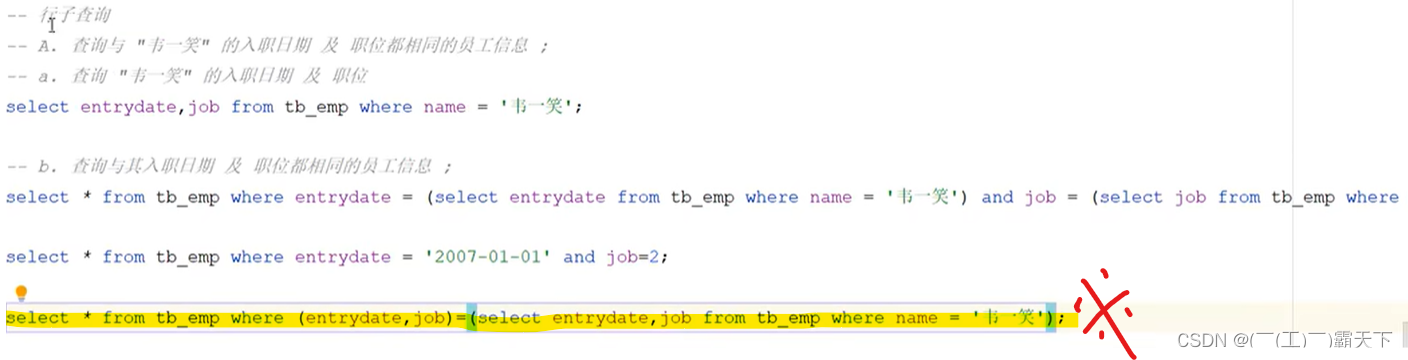
子查询

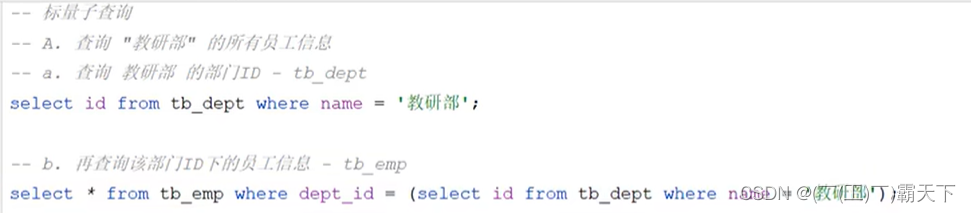
标量子查询


列子查询


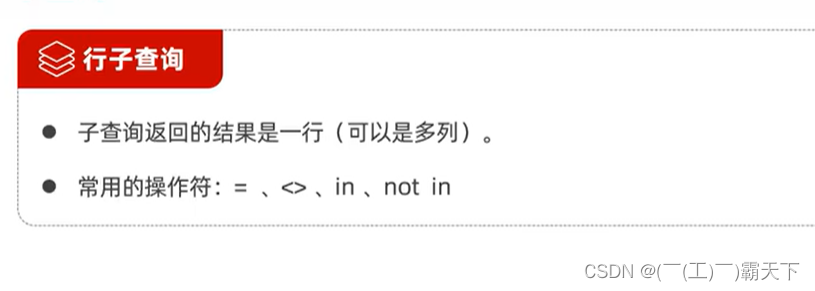
行子查询


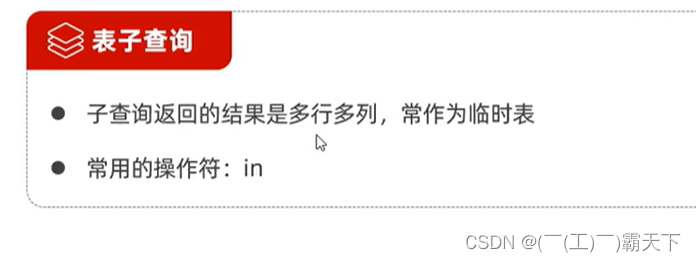
表子查询



事务
介绍及操作


事务的四大特性

事务小结

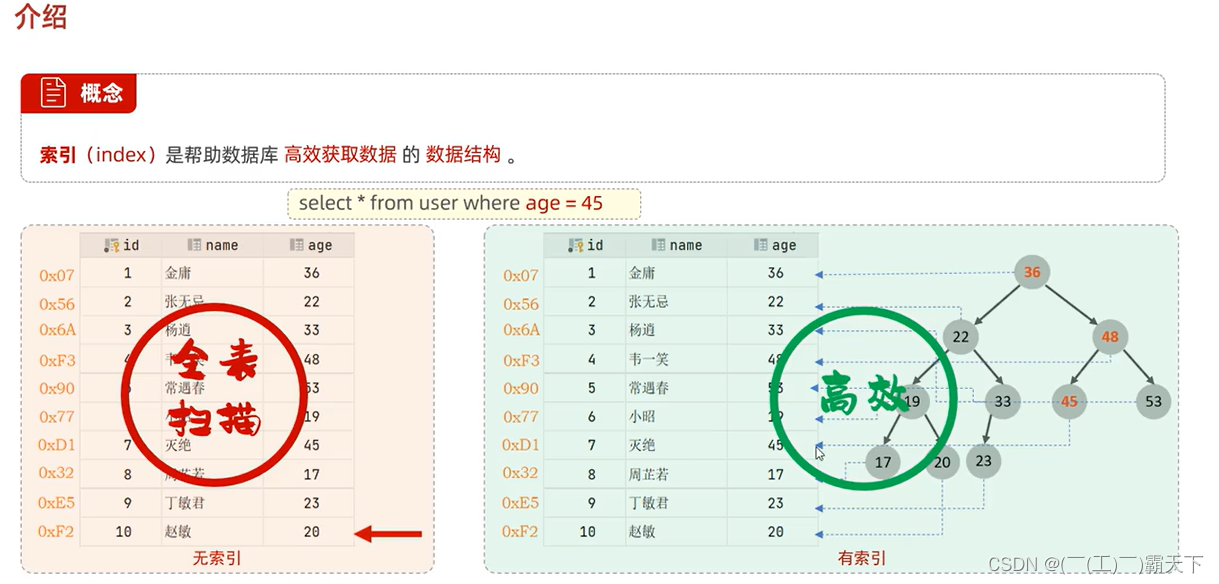
索引
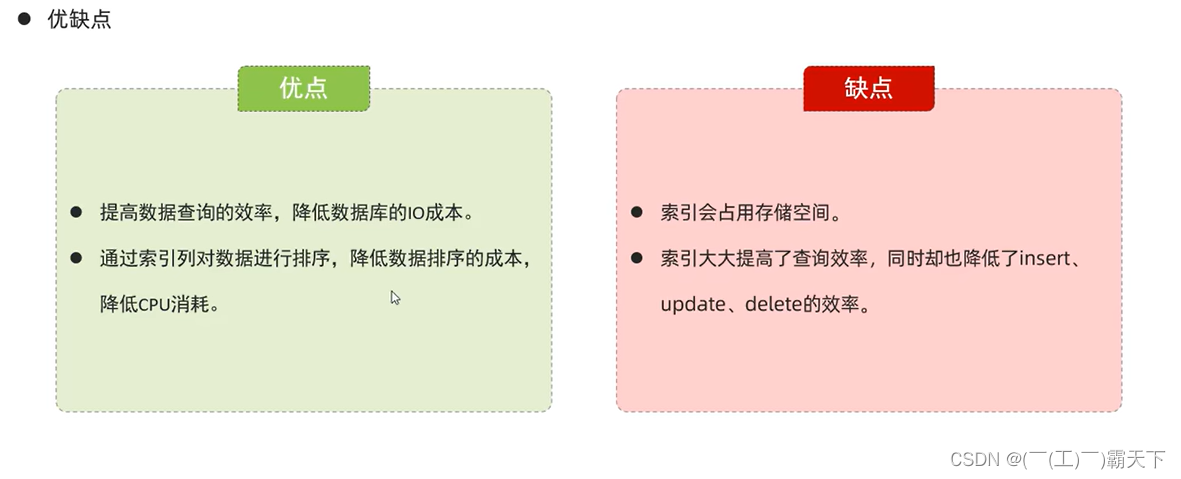
介绍

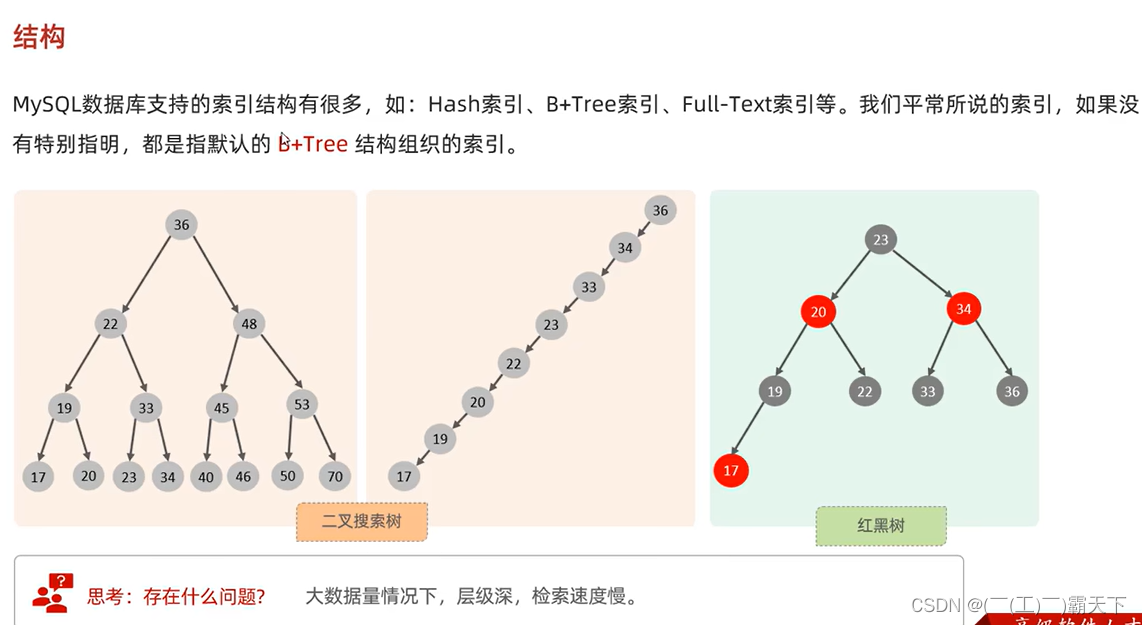
 结构
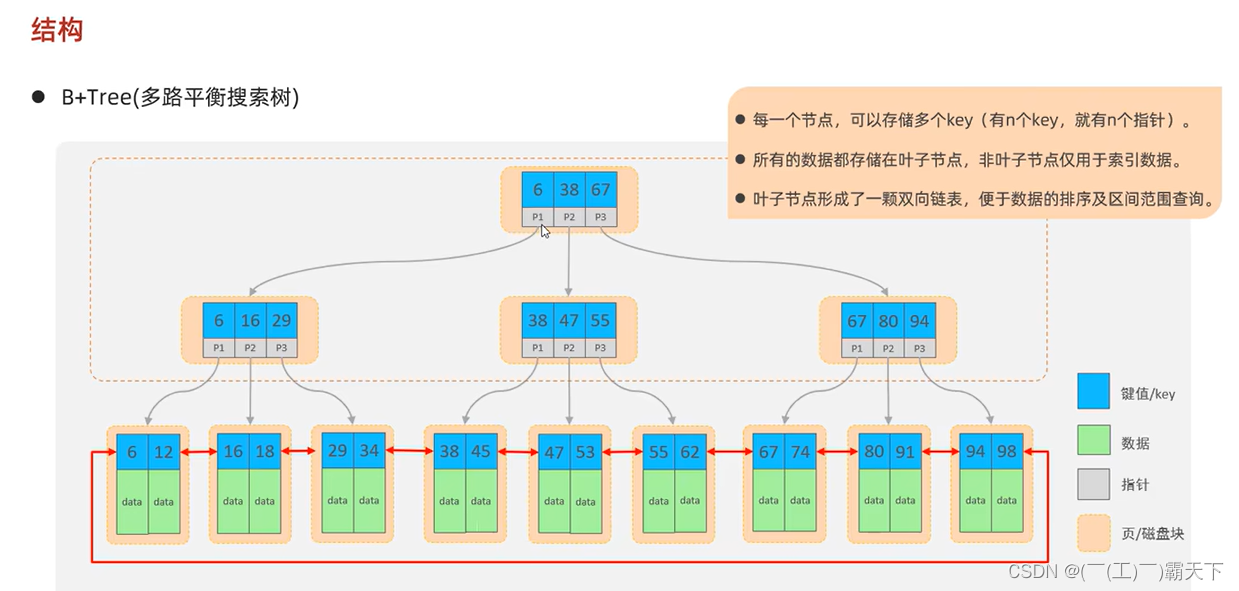
结构


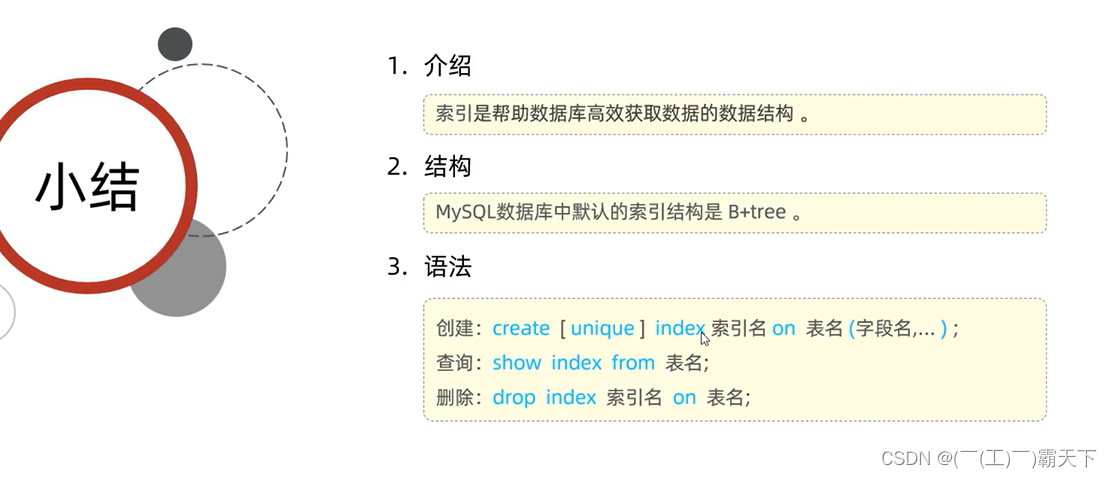
语法

索引小结

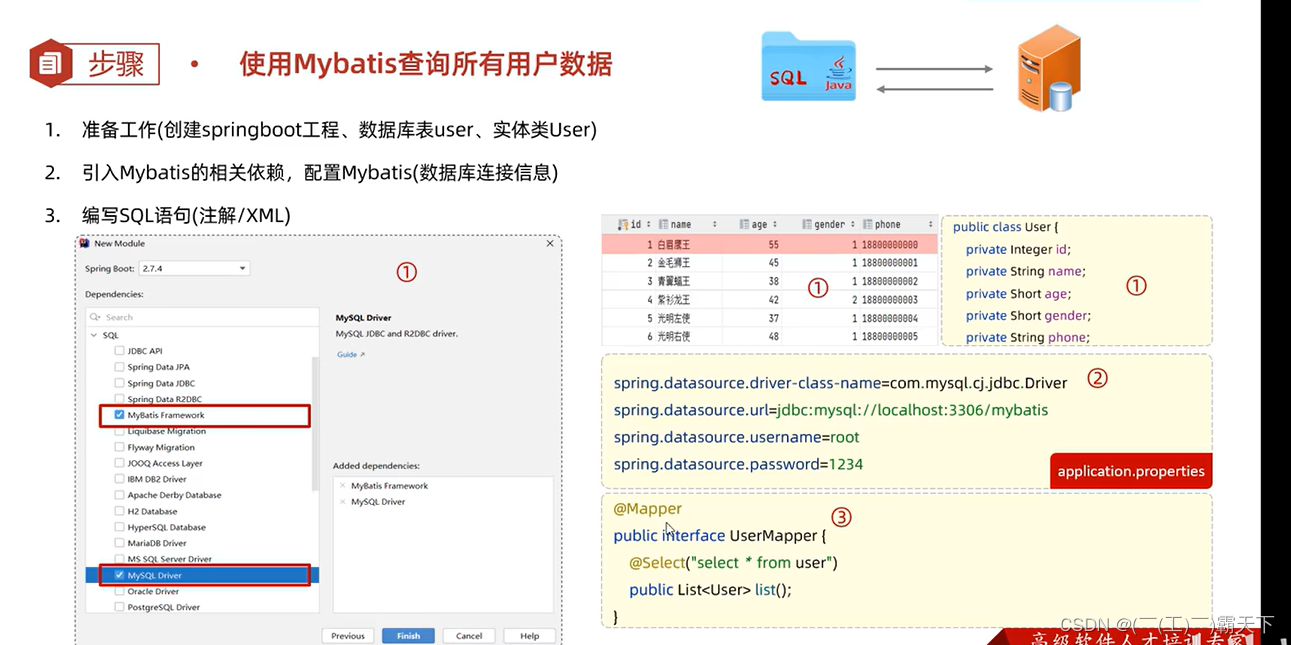
七、Mybatis

Mybatis入门
快速入门



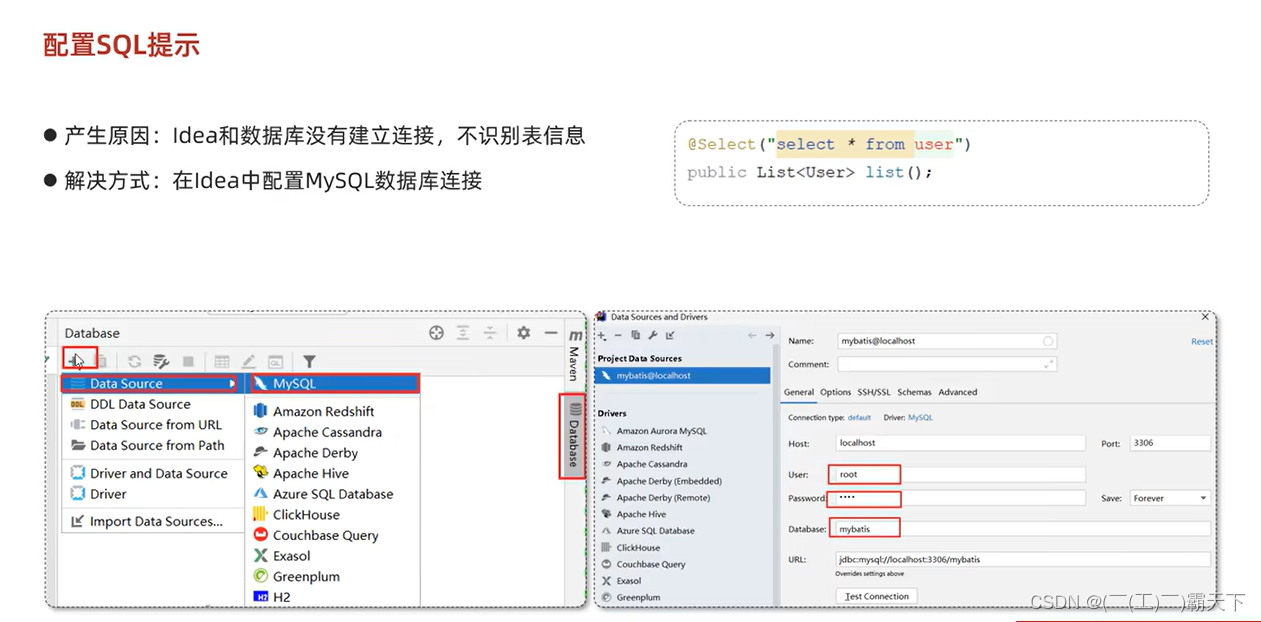
配置SQL提示

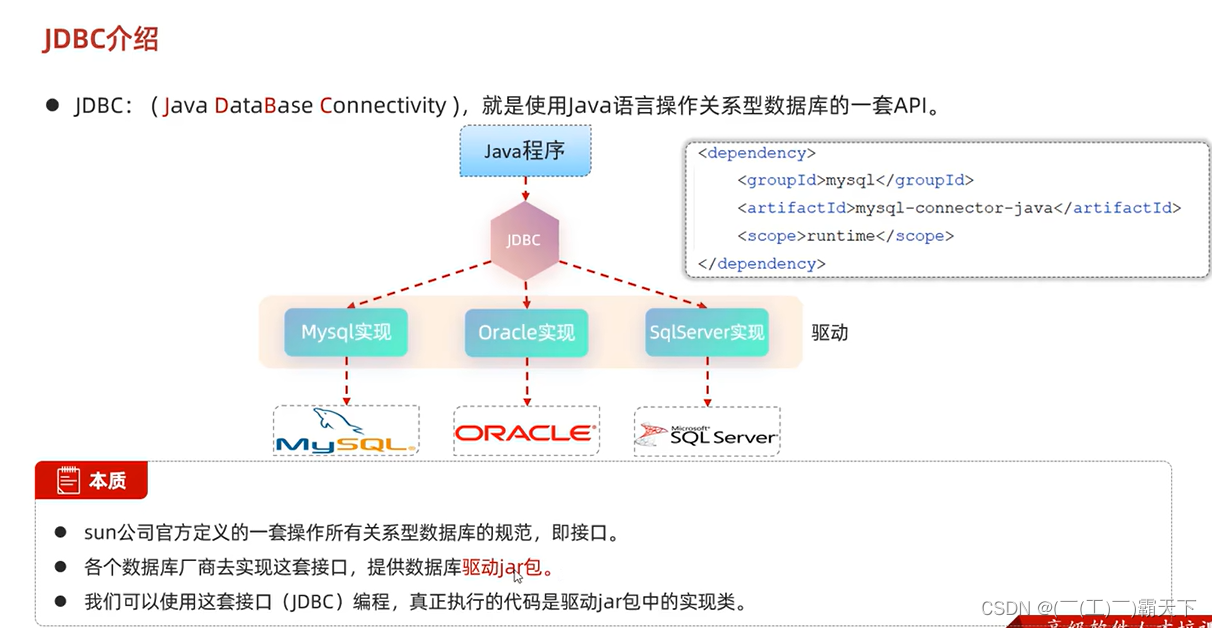
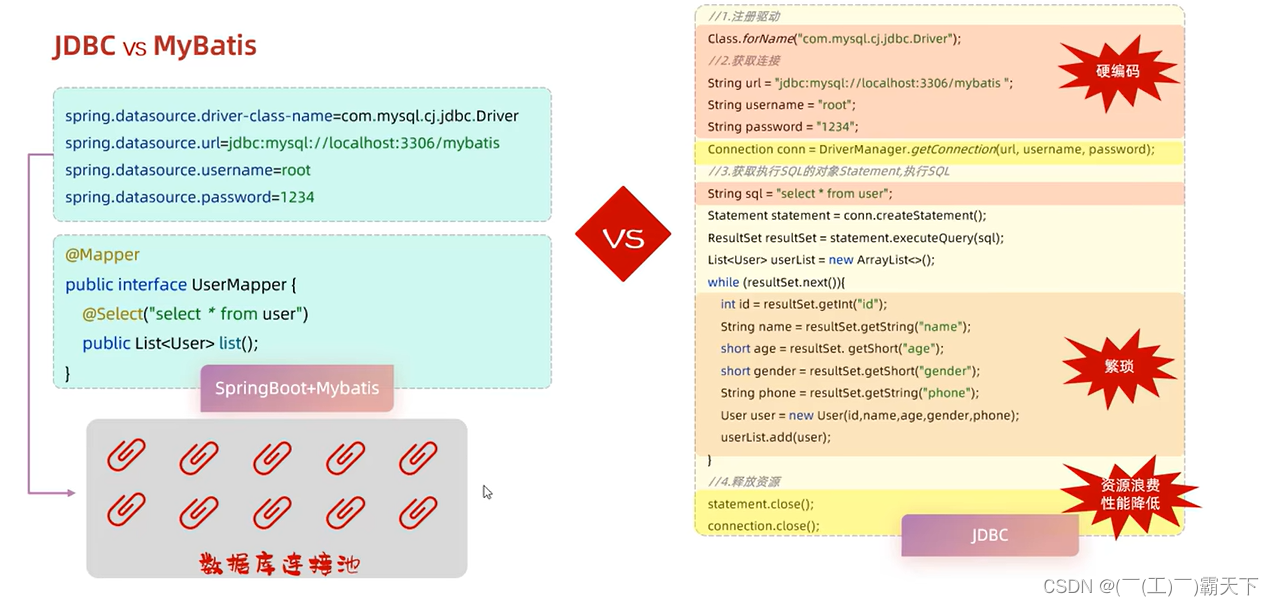
JDBC


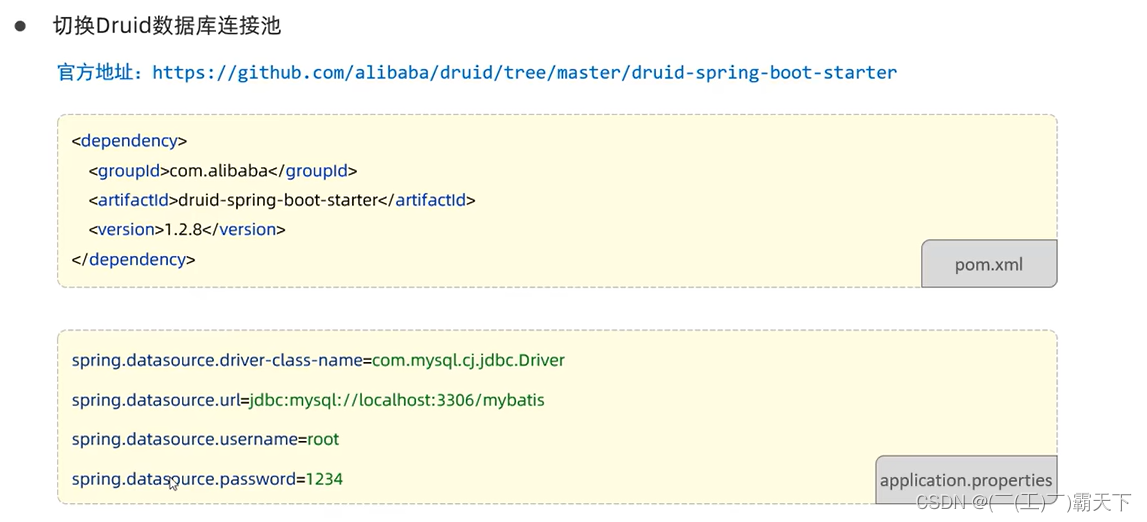
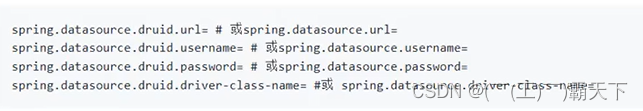
数据库连接池





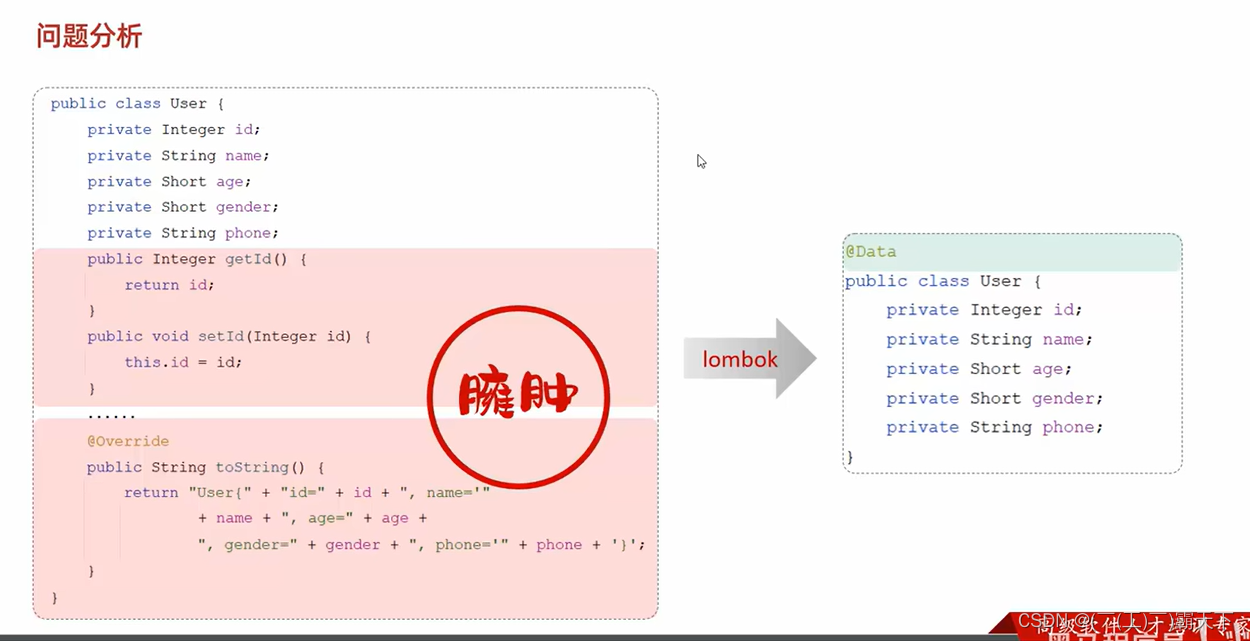
lombok


Mybatis基础操作
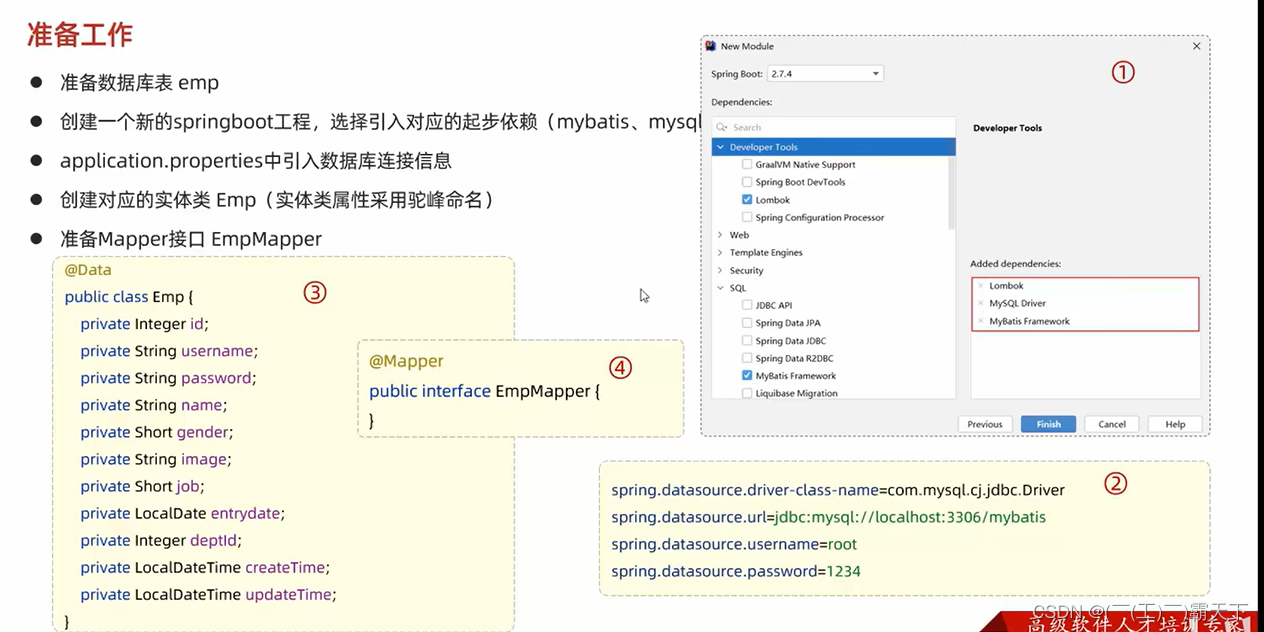
准备工作

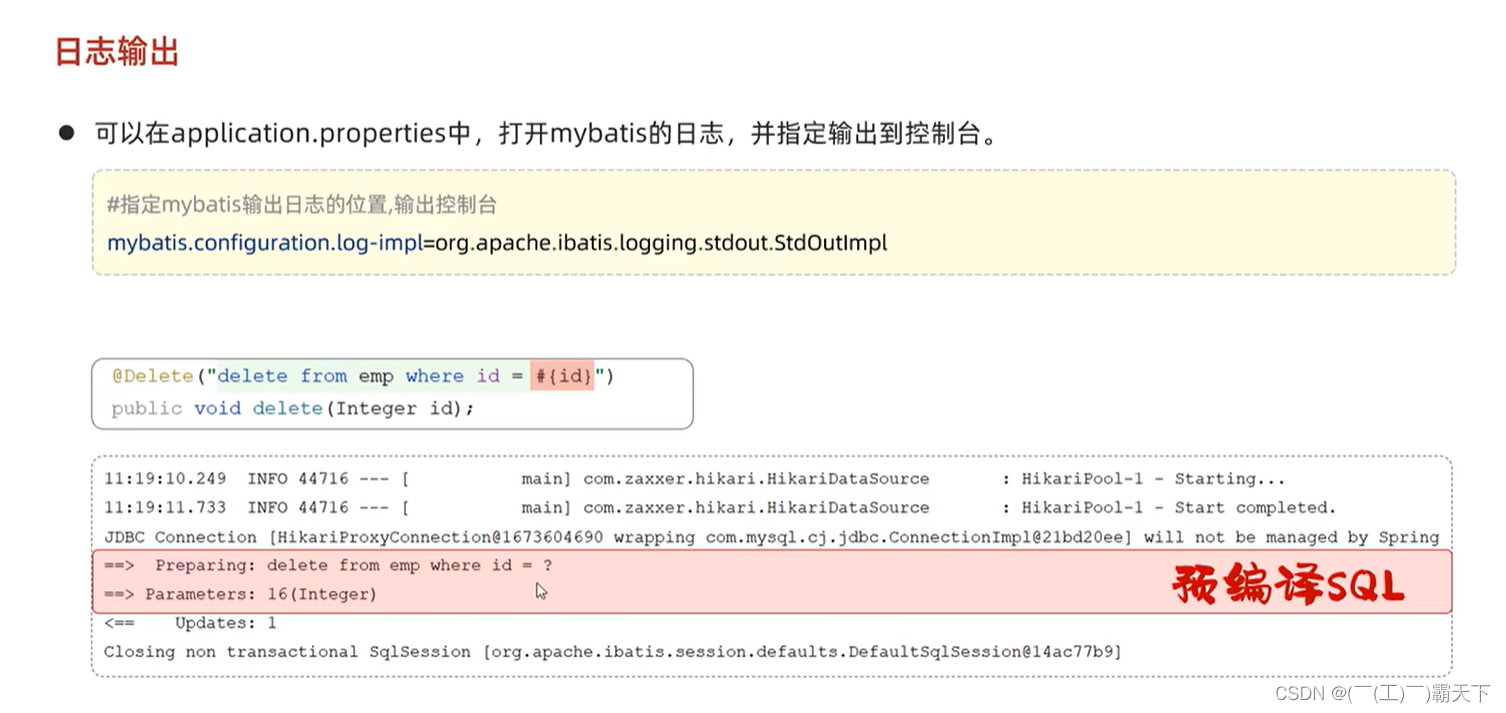
删除
预编译SQL


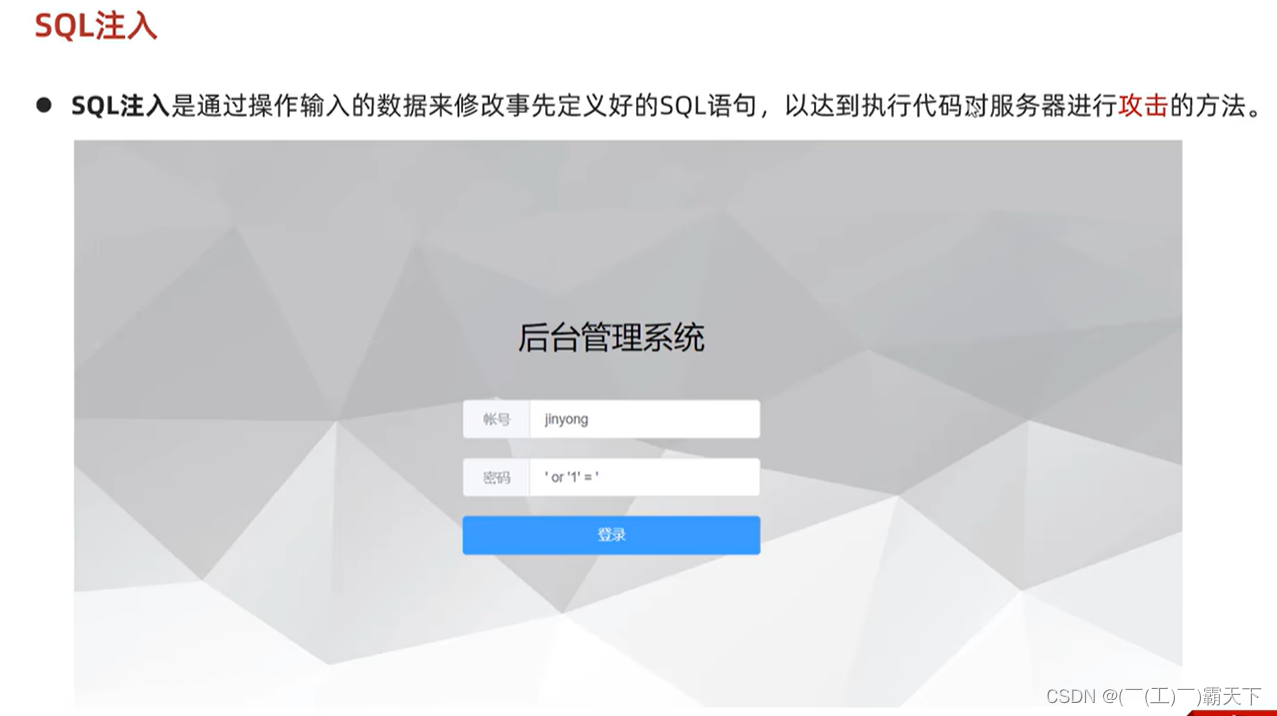
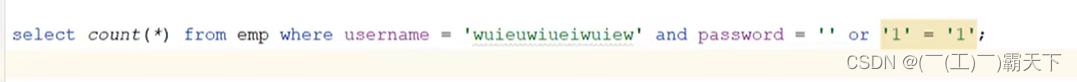
SQL注入

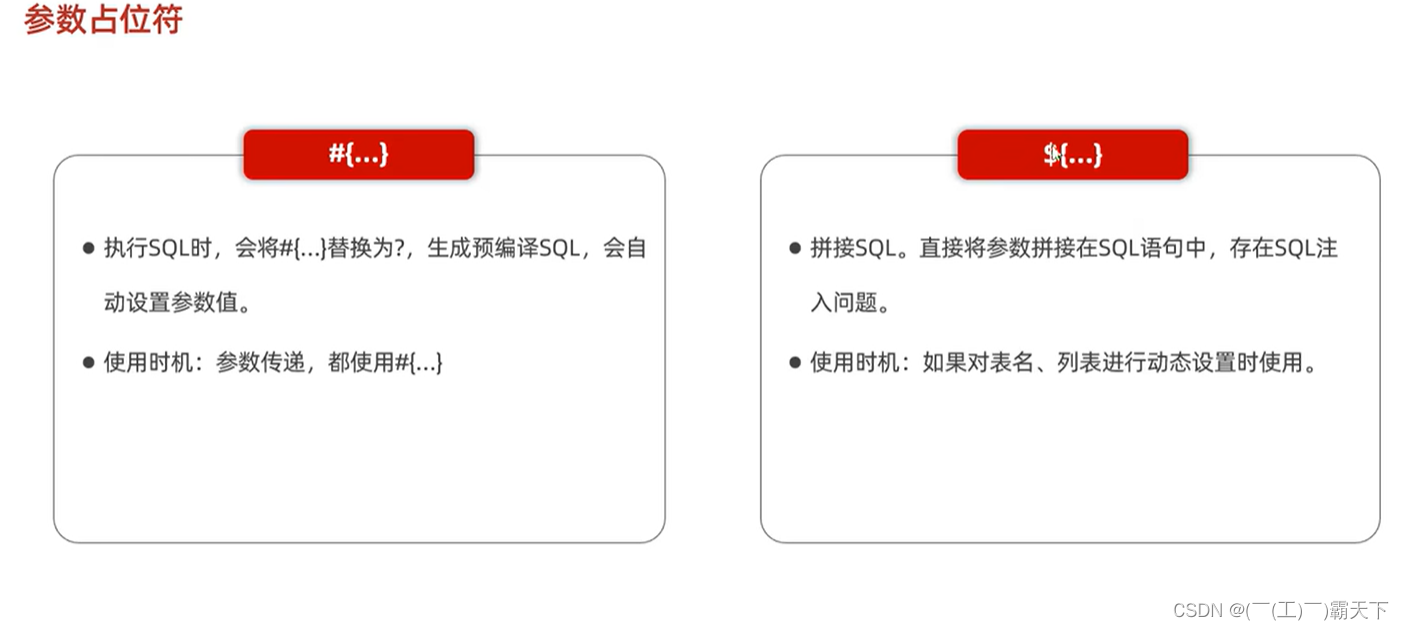
参数占位符


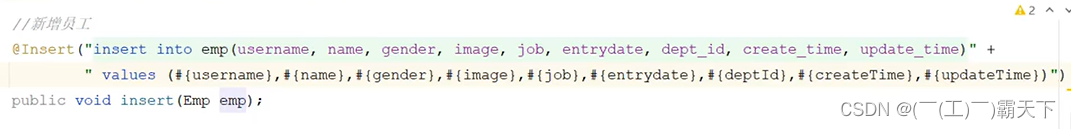
新增


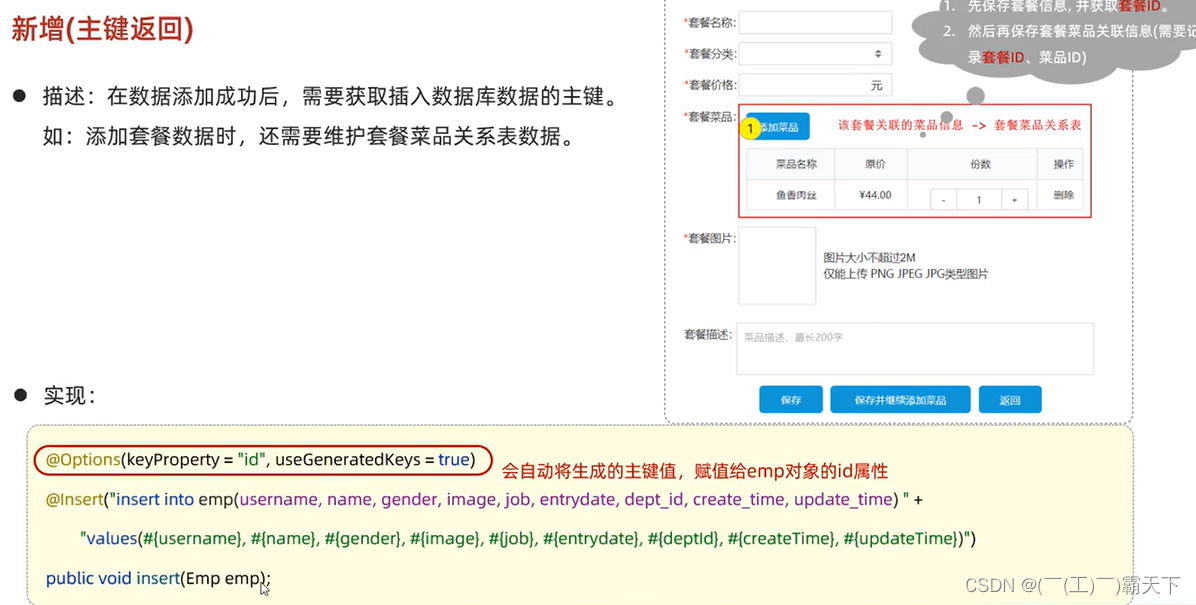
主键返回


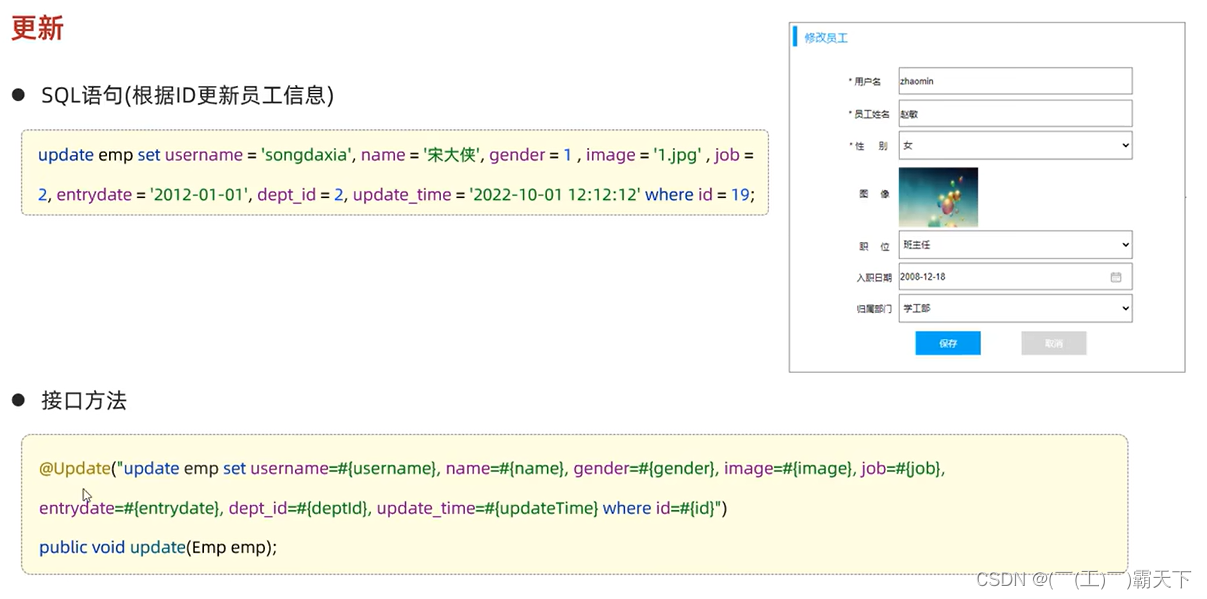
更新

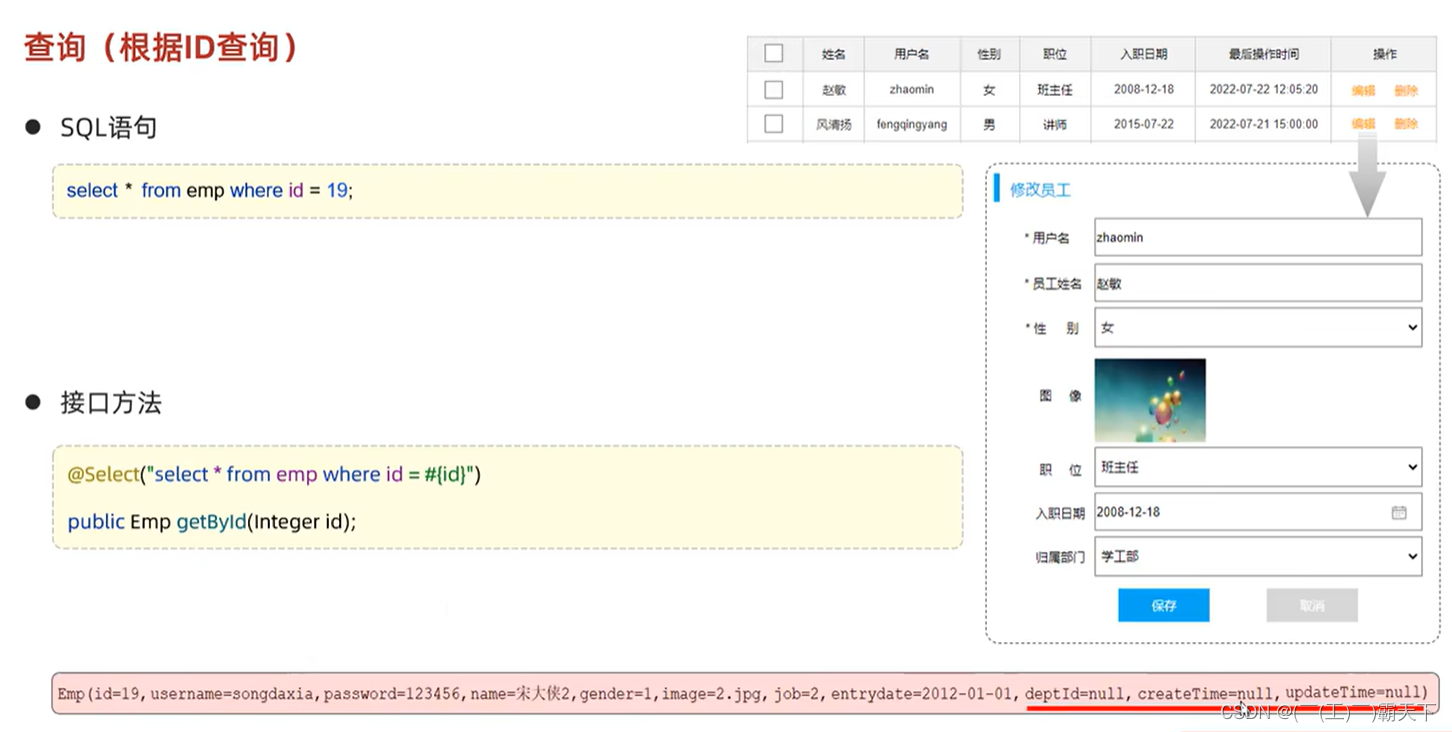
查询
 数据封装
数据封装


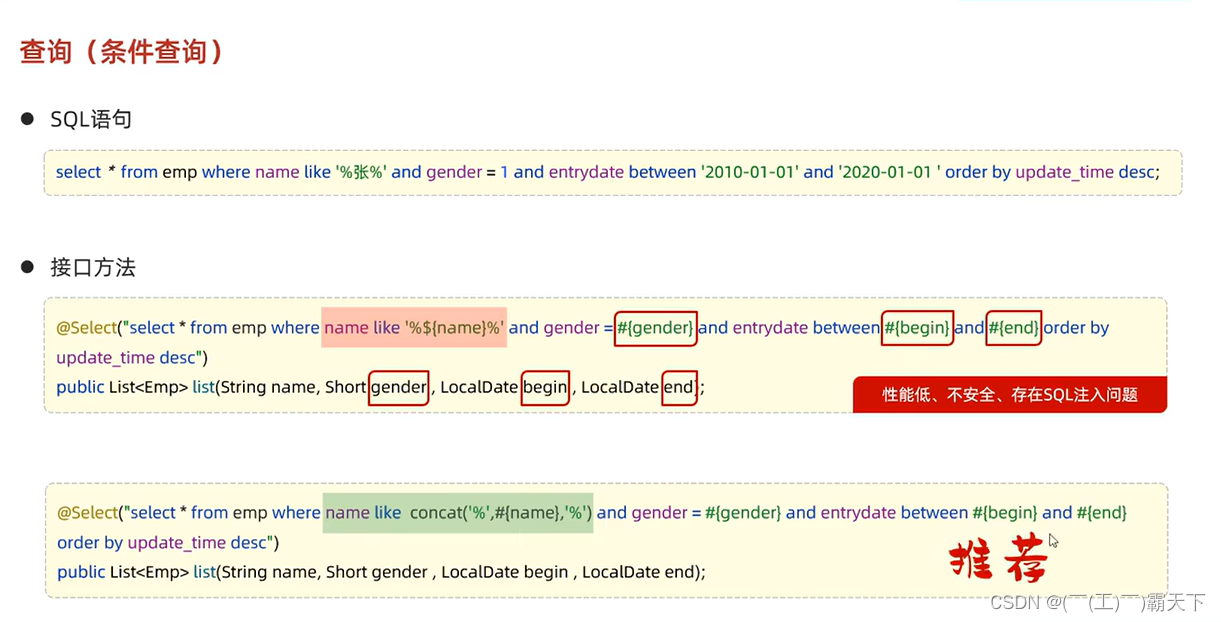
条件查询(concat)


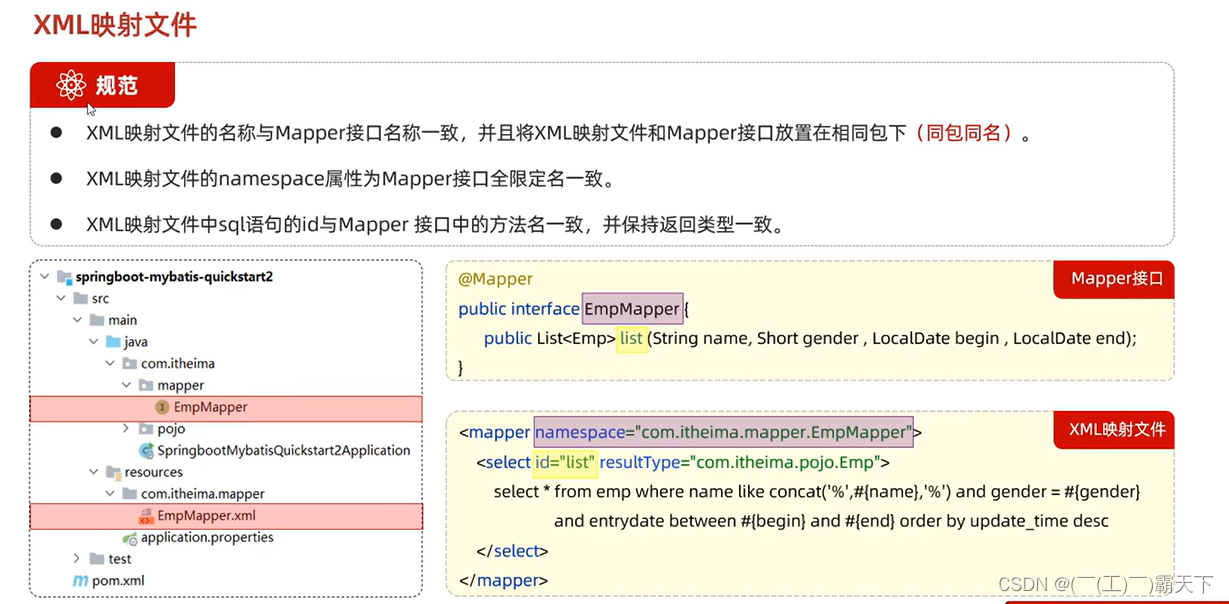
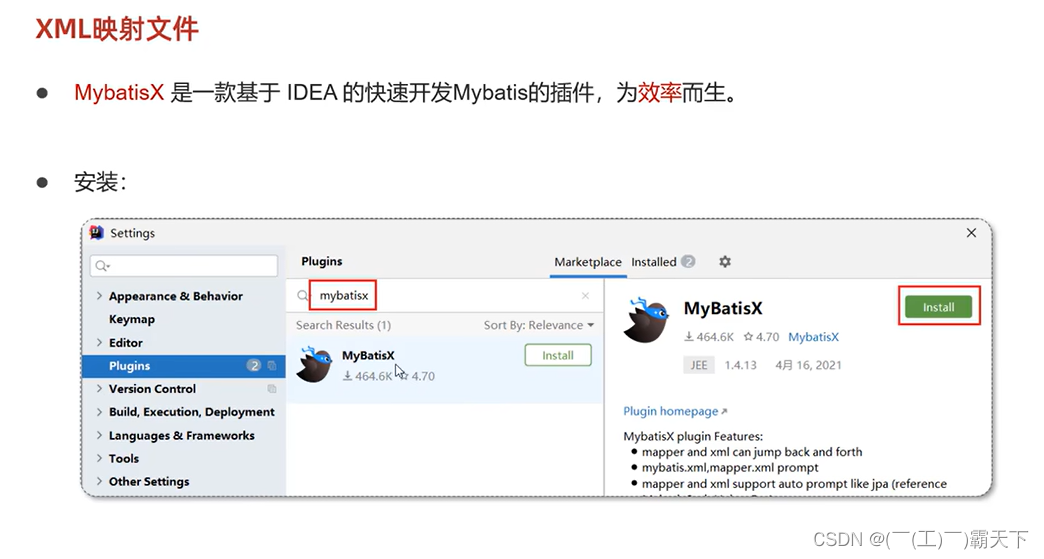
XML映射文件


Mybatis动态SQL

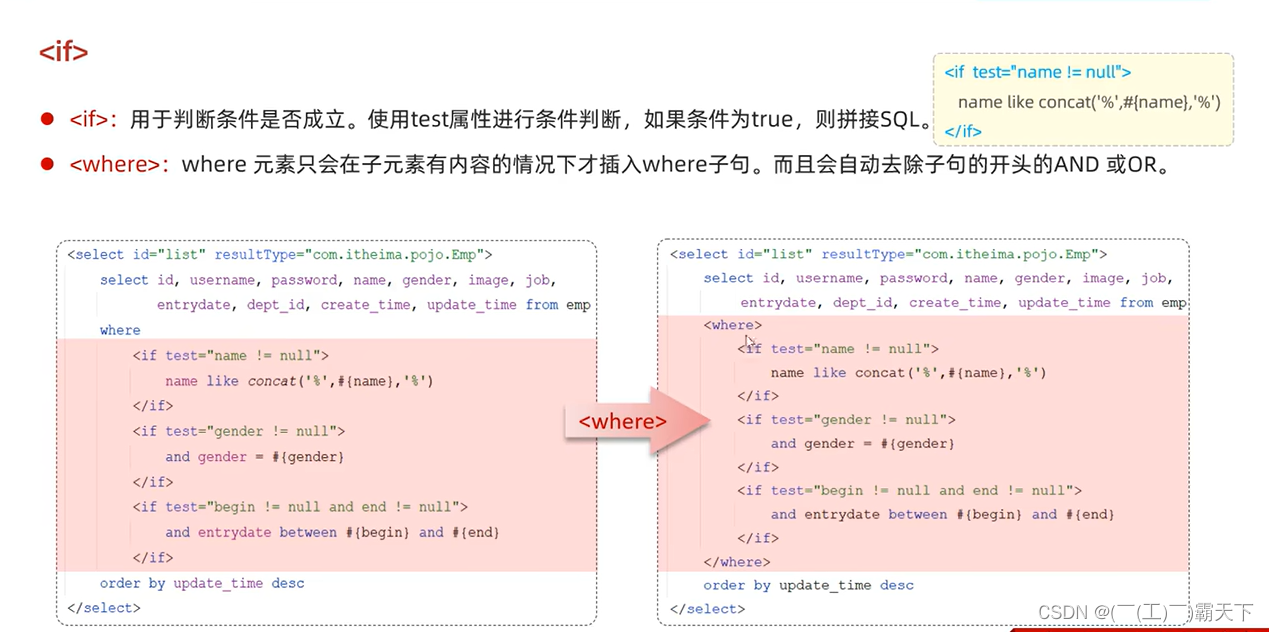
<if> <where>
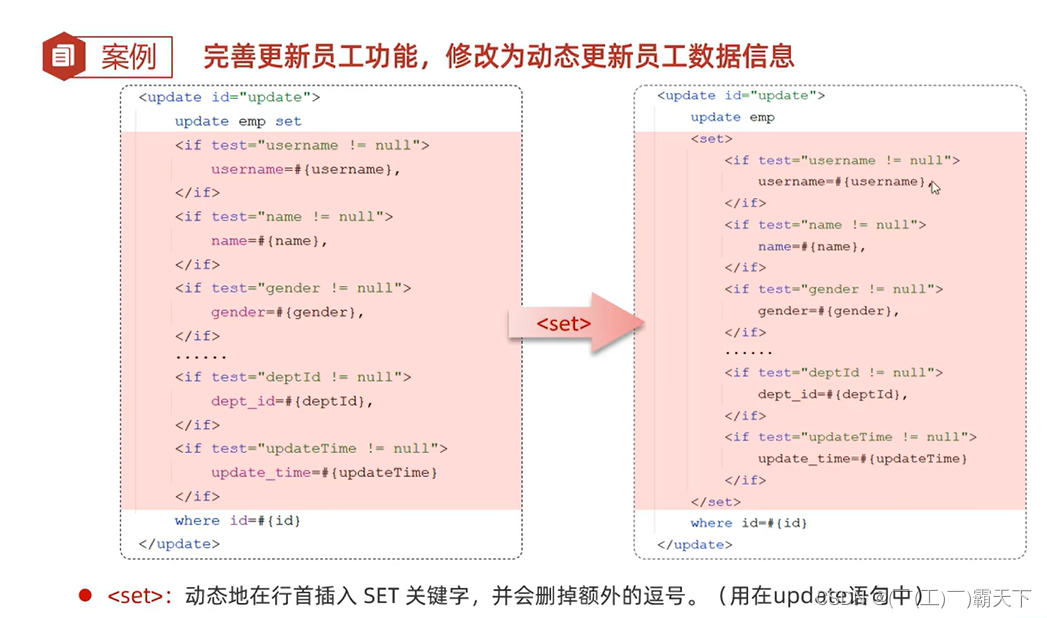
<set>


<foreach>

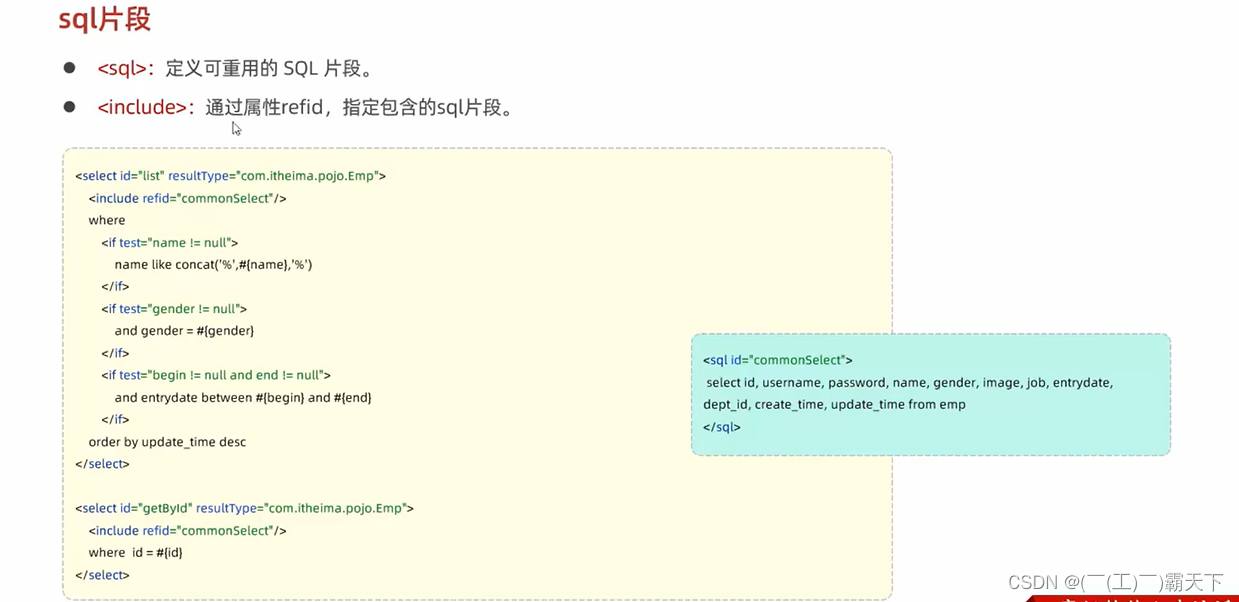
<sql><include>

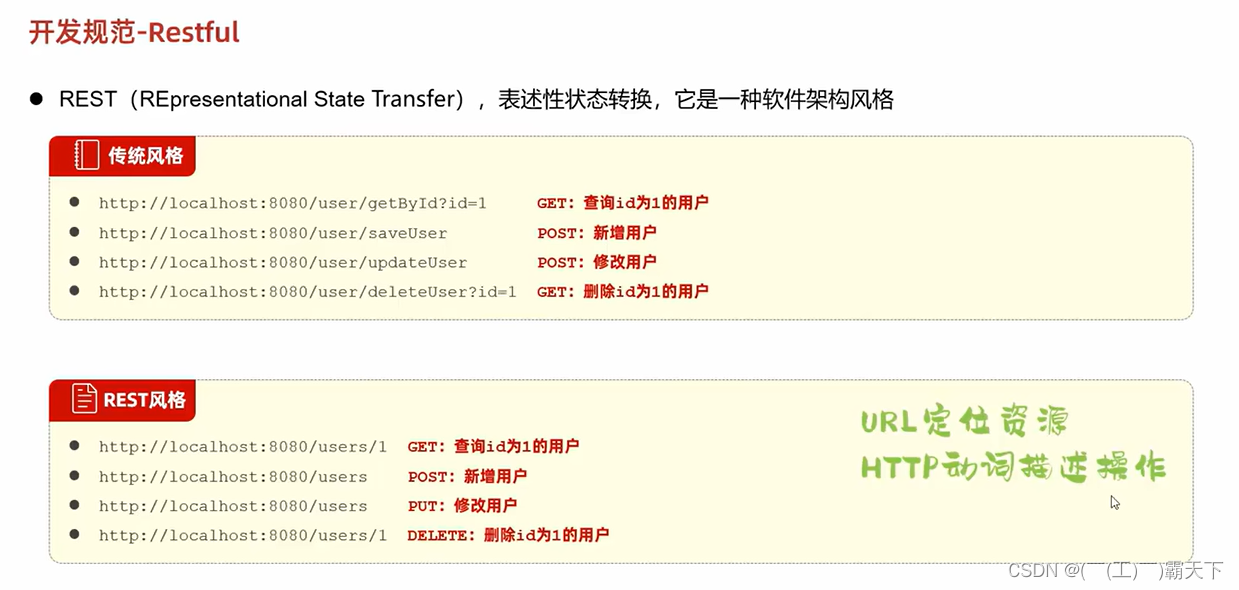
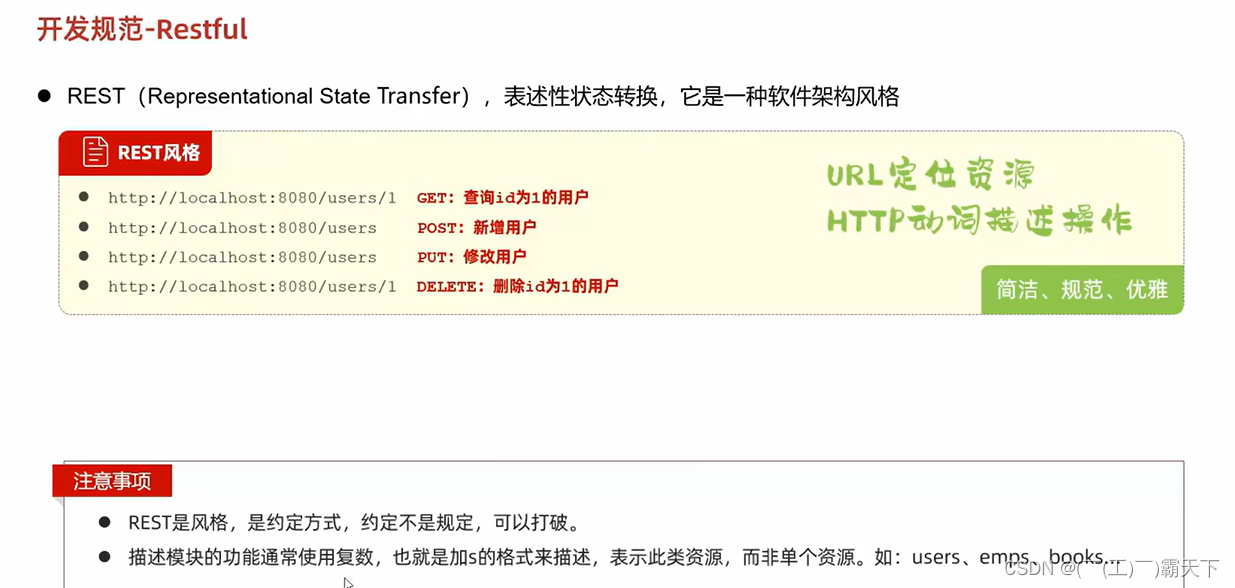
开发规范







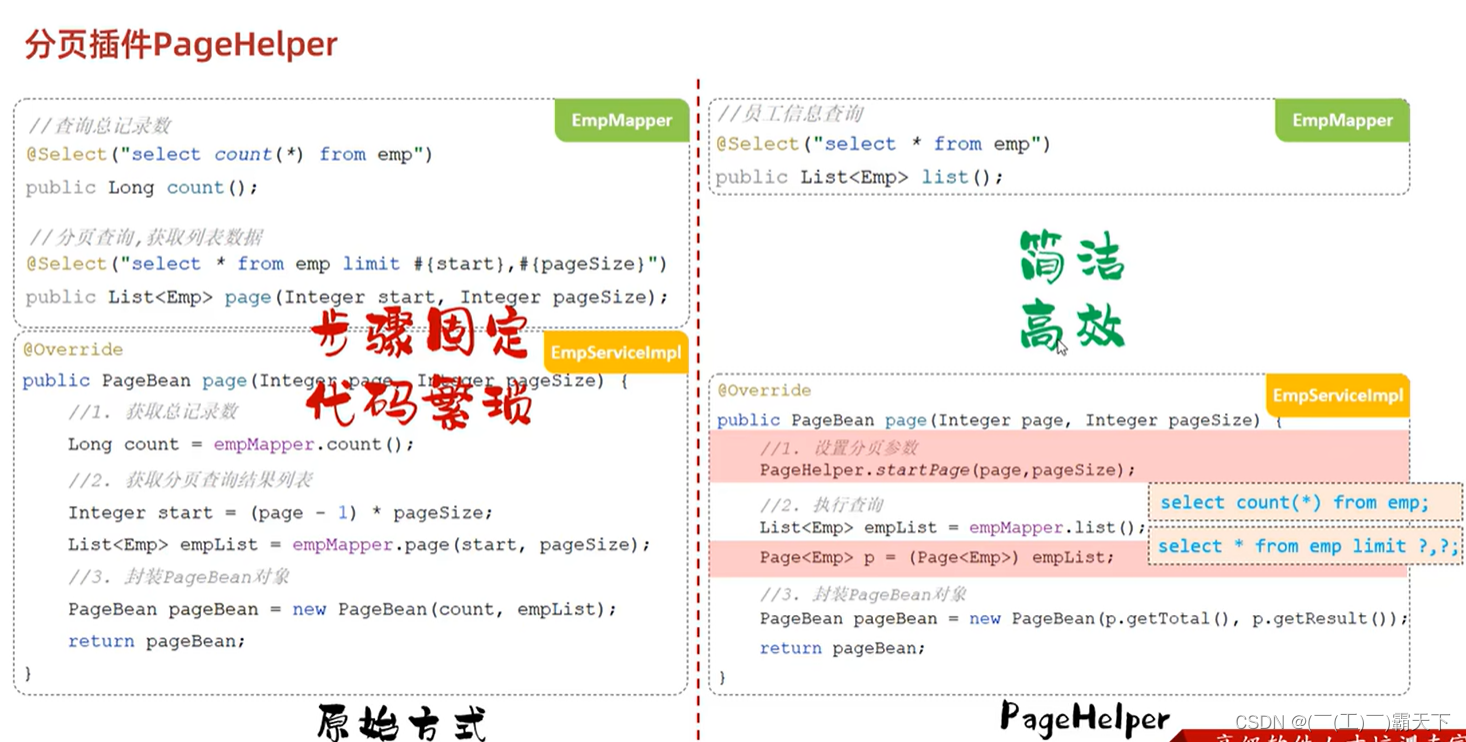
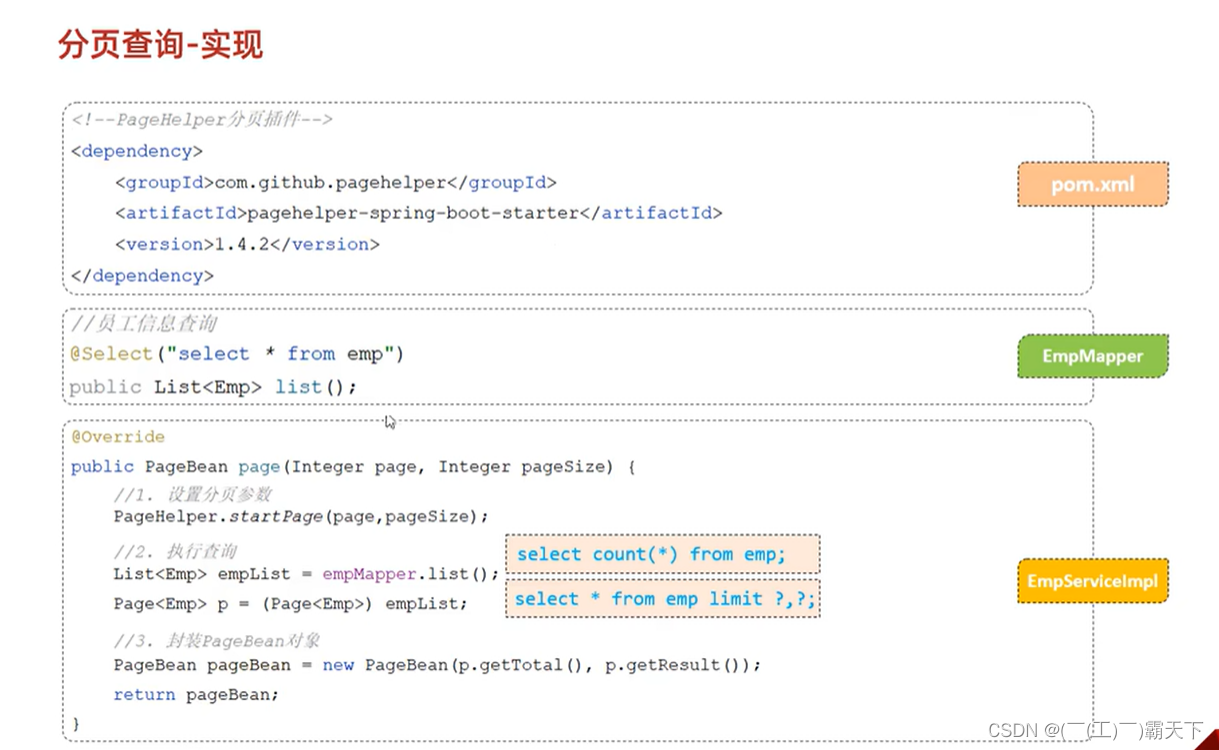
 分页插件PageHelper
分页插件PageHelper


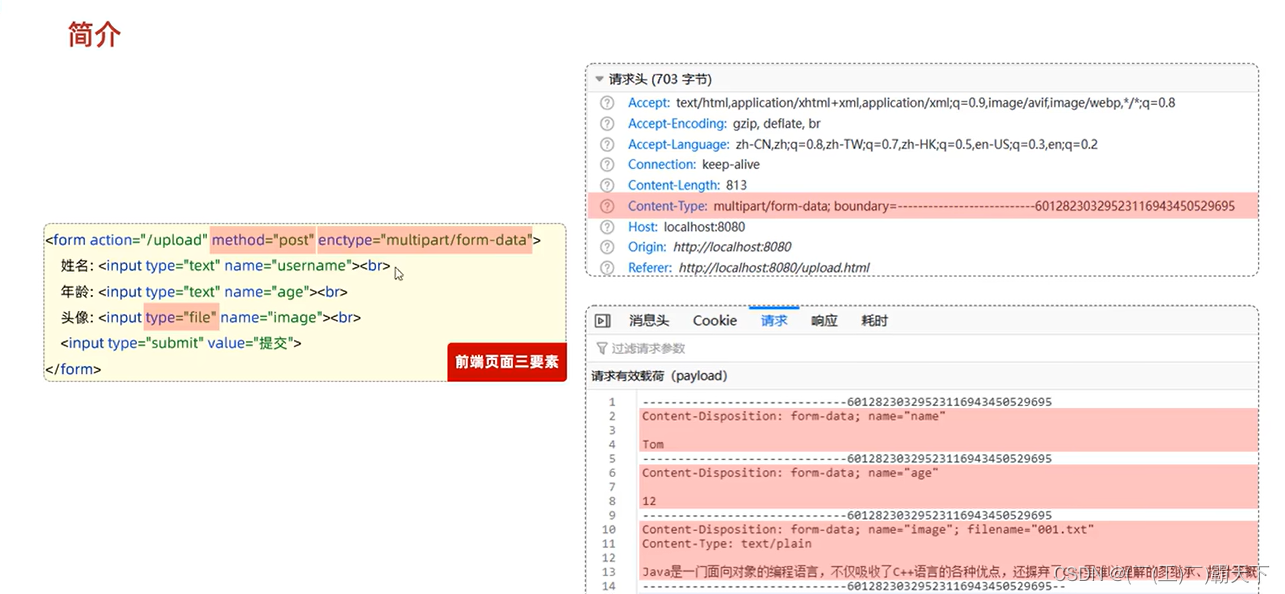
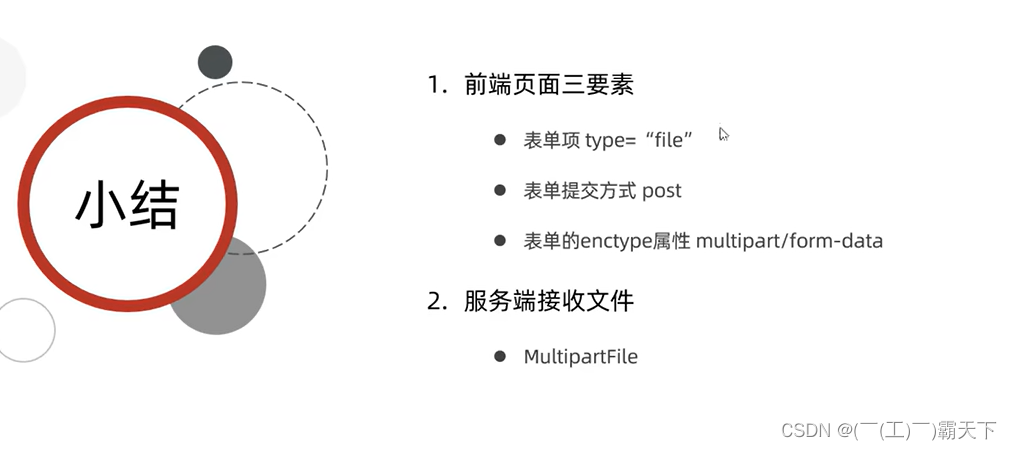
文件上传
文件上传


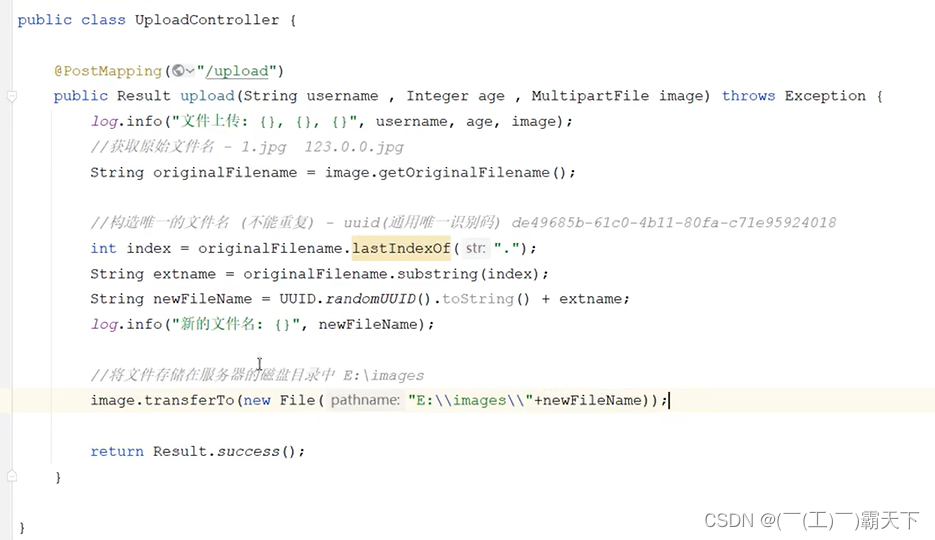
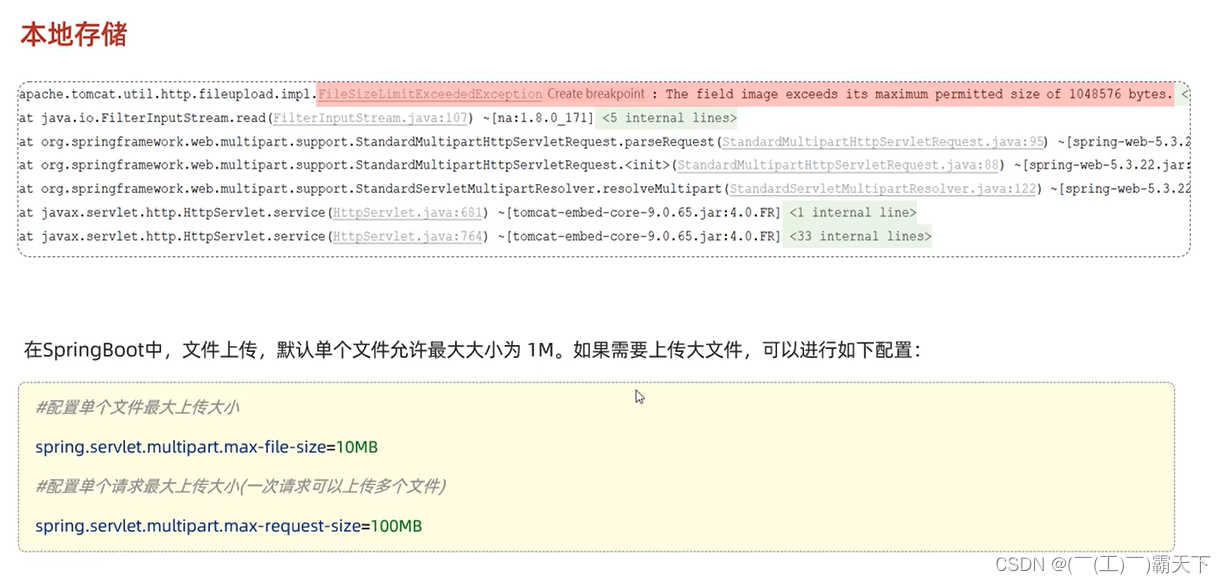
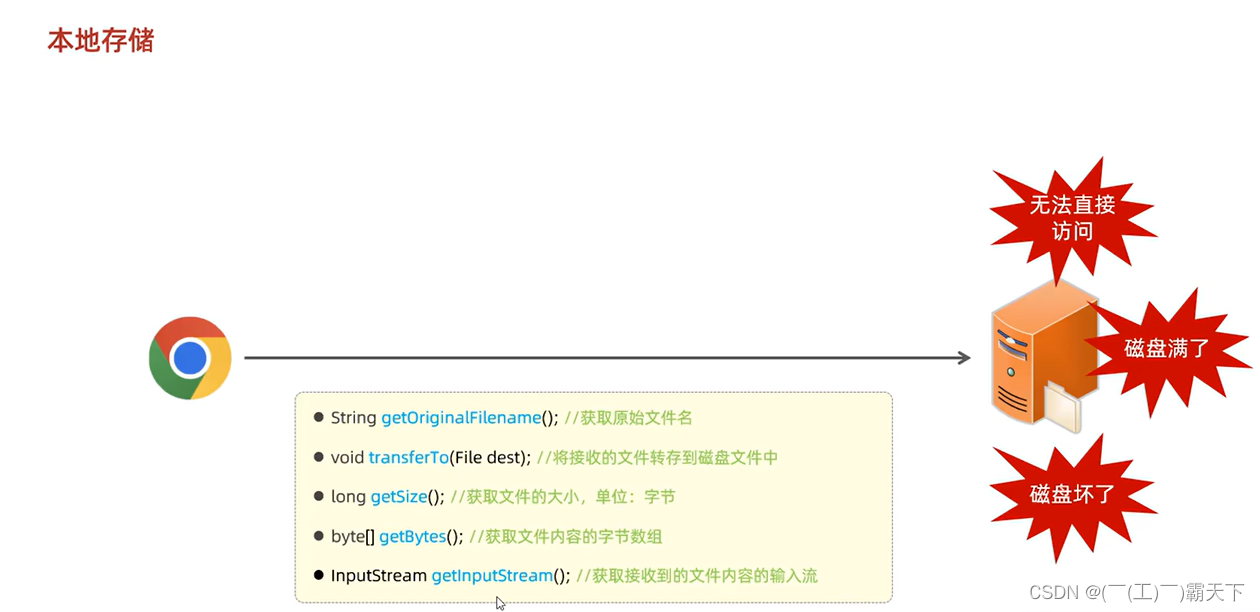
 本地存储(基本不使用)
本地存储(基本不使用)




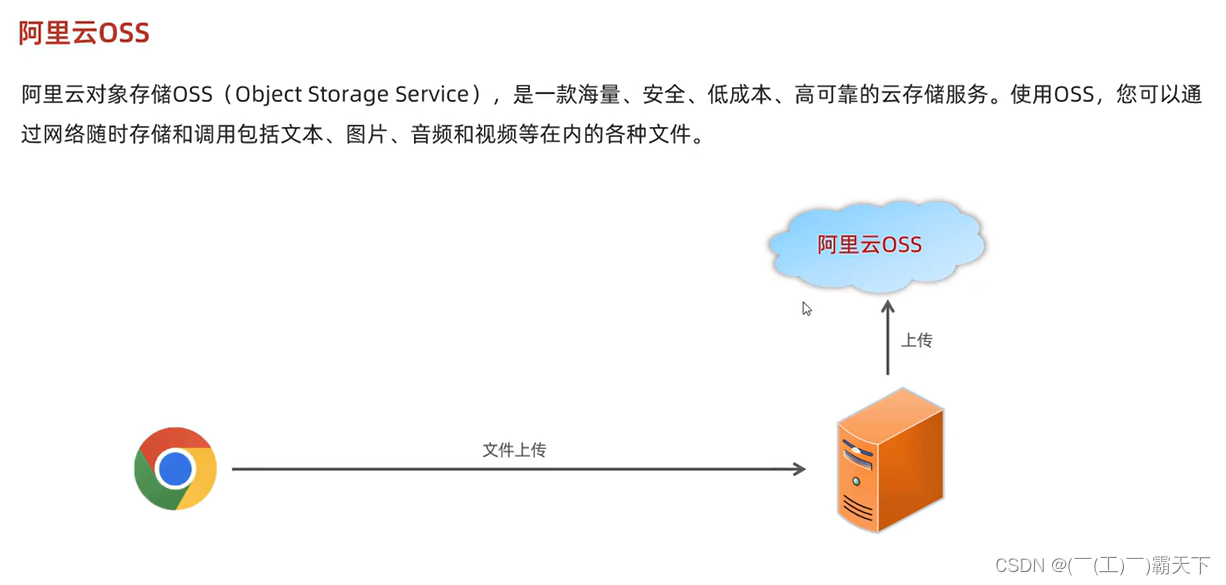
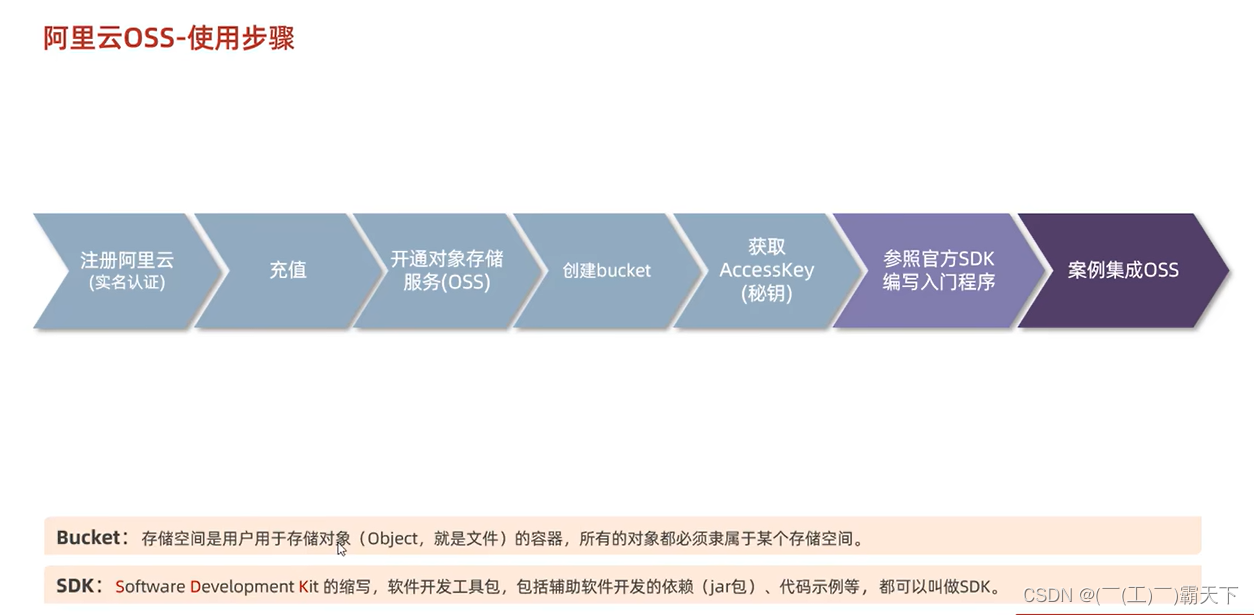
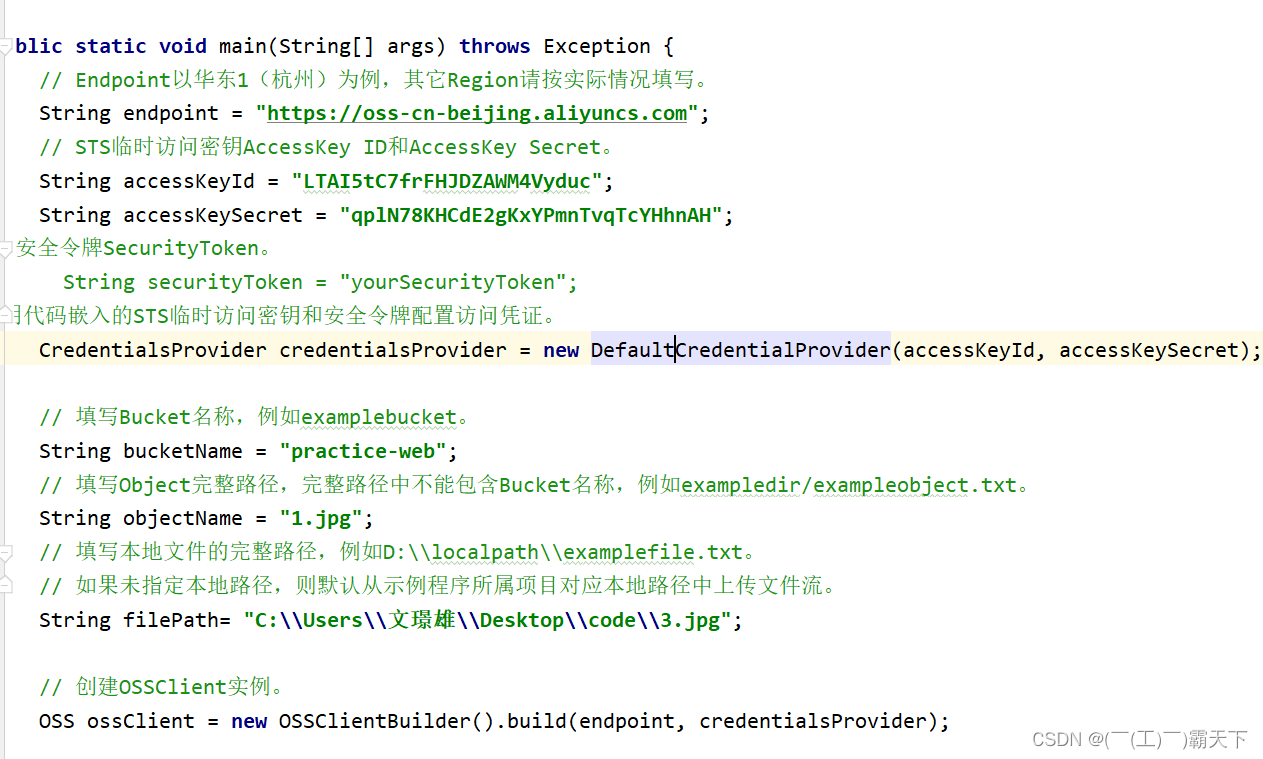
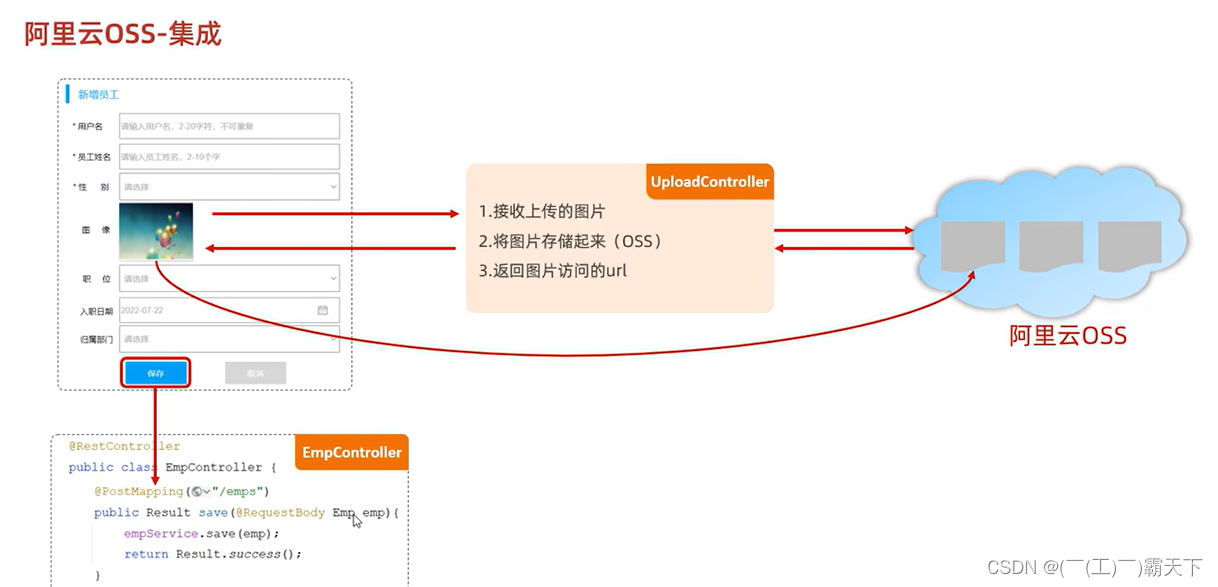
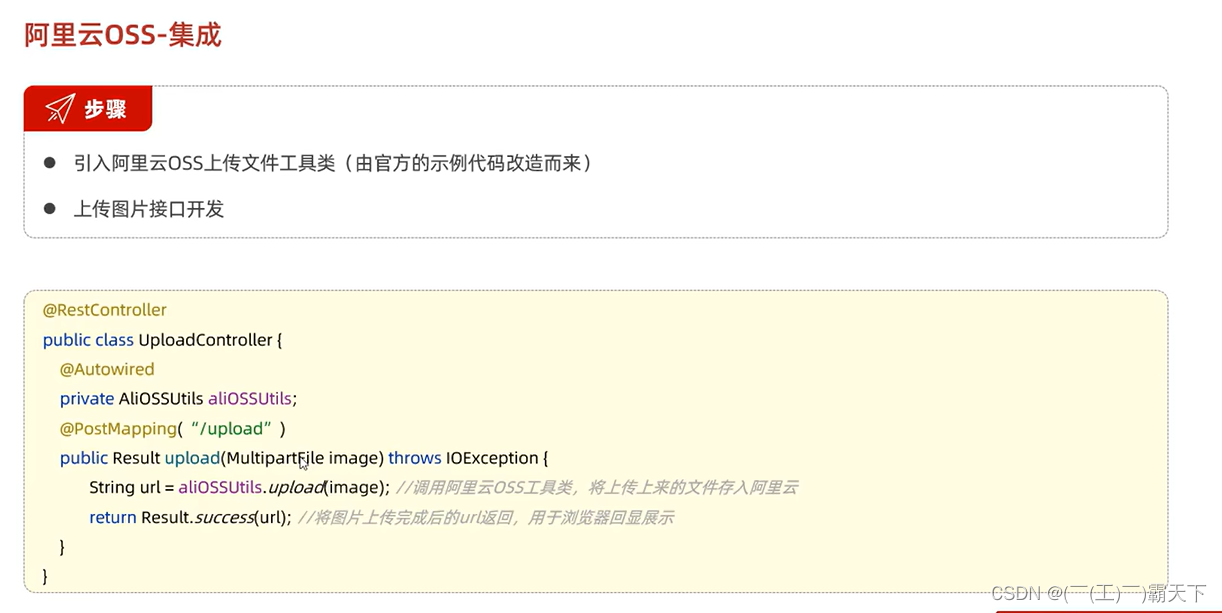
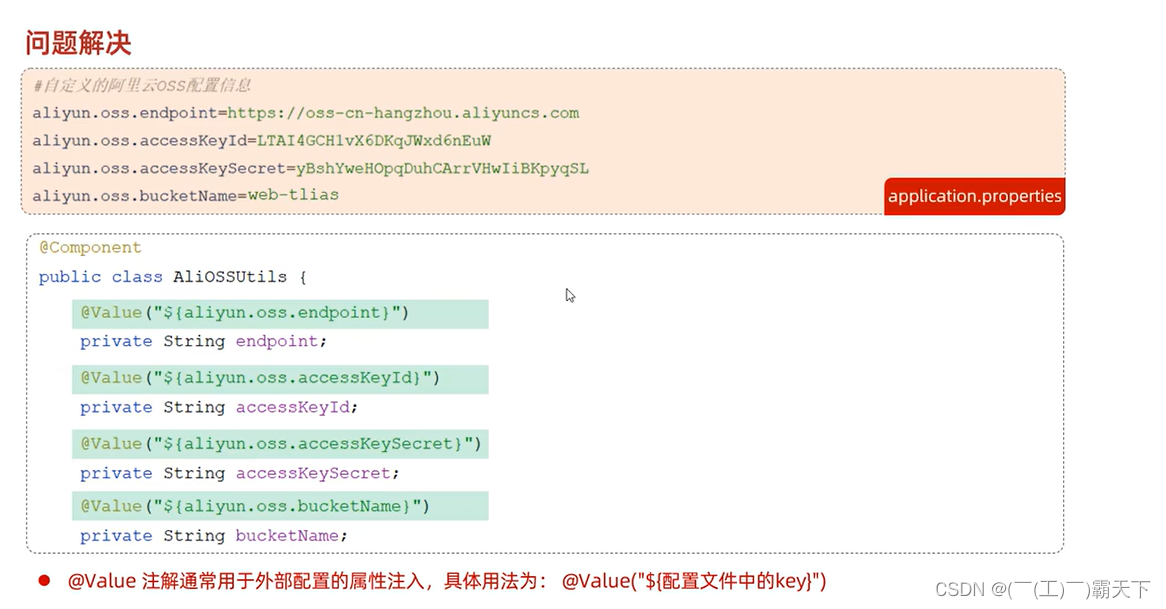
阿里云oss








配置文件
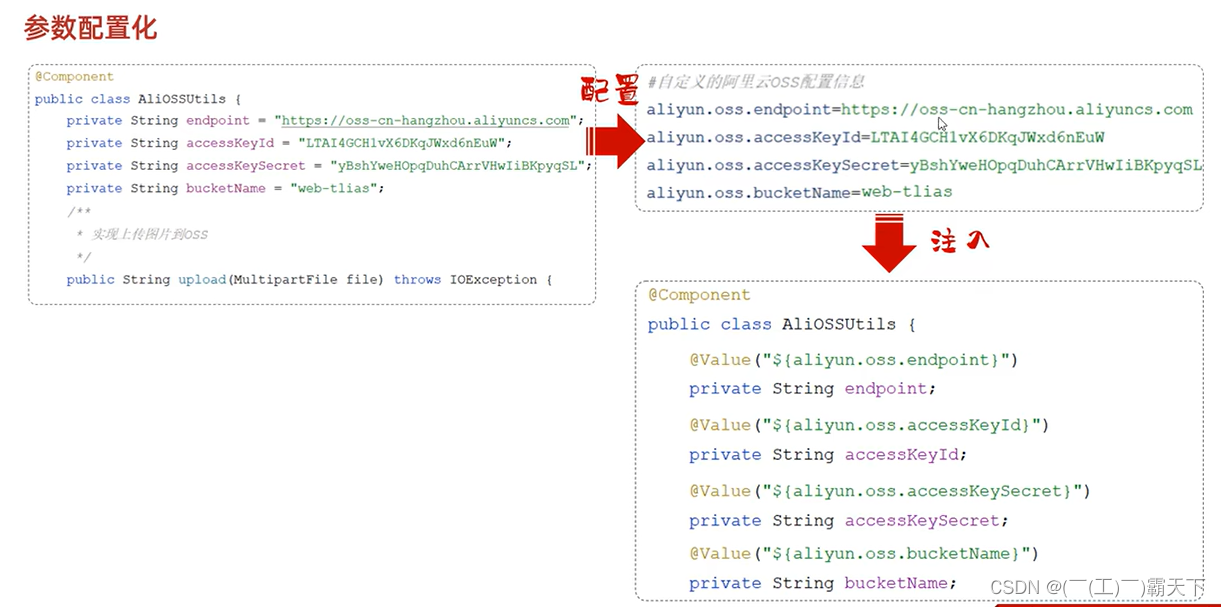
配置参数化


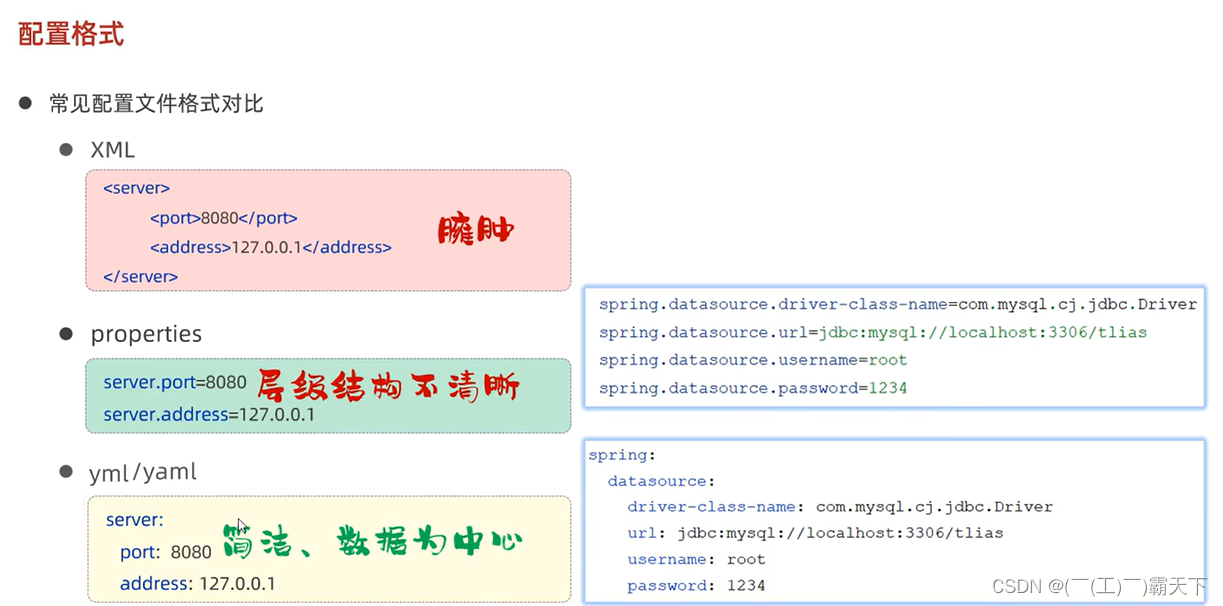
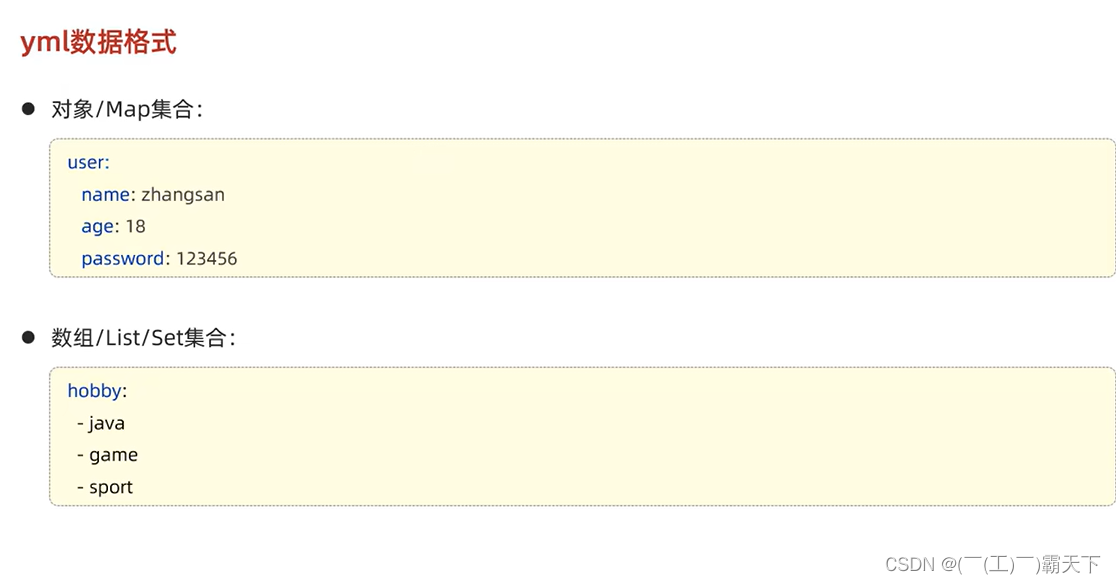
yml配置文件



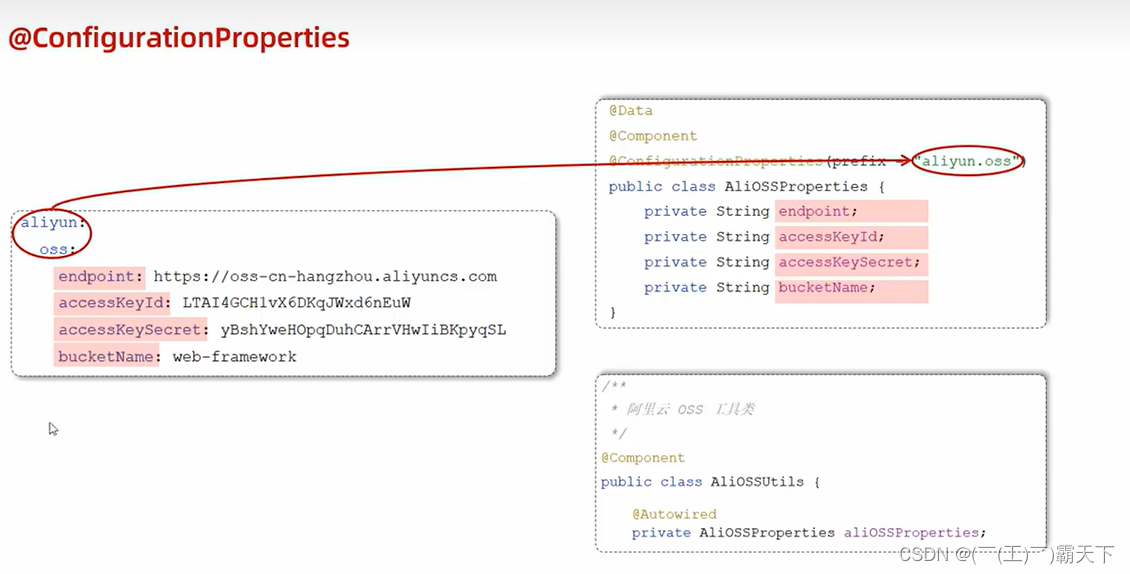
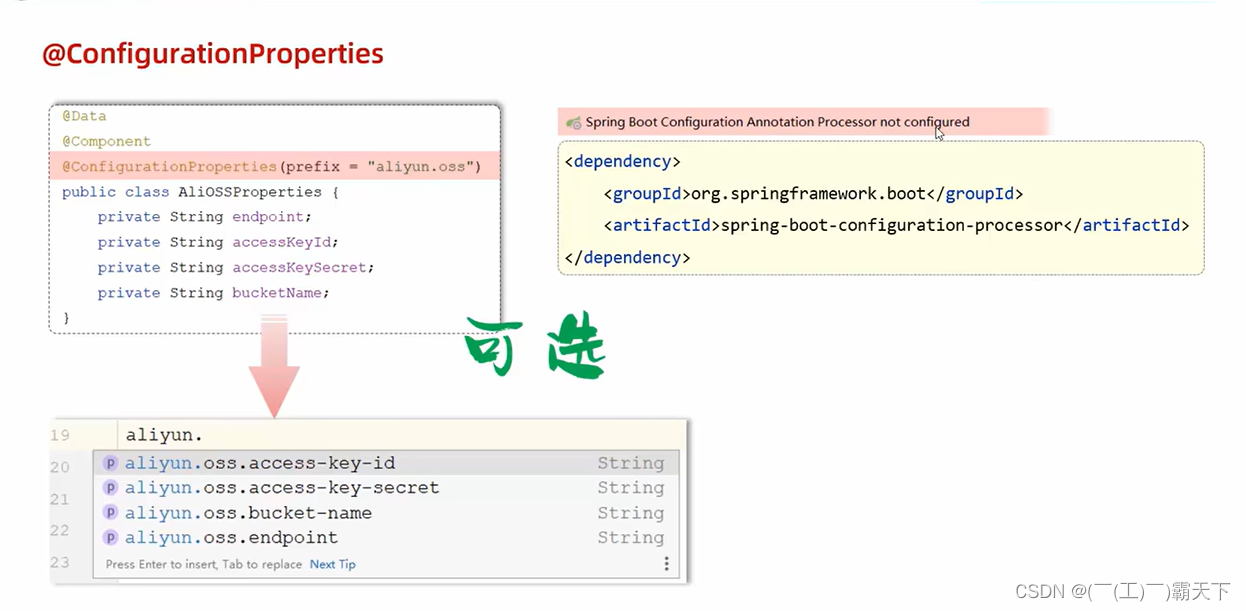
@ConfigurationProperties



八、登录
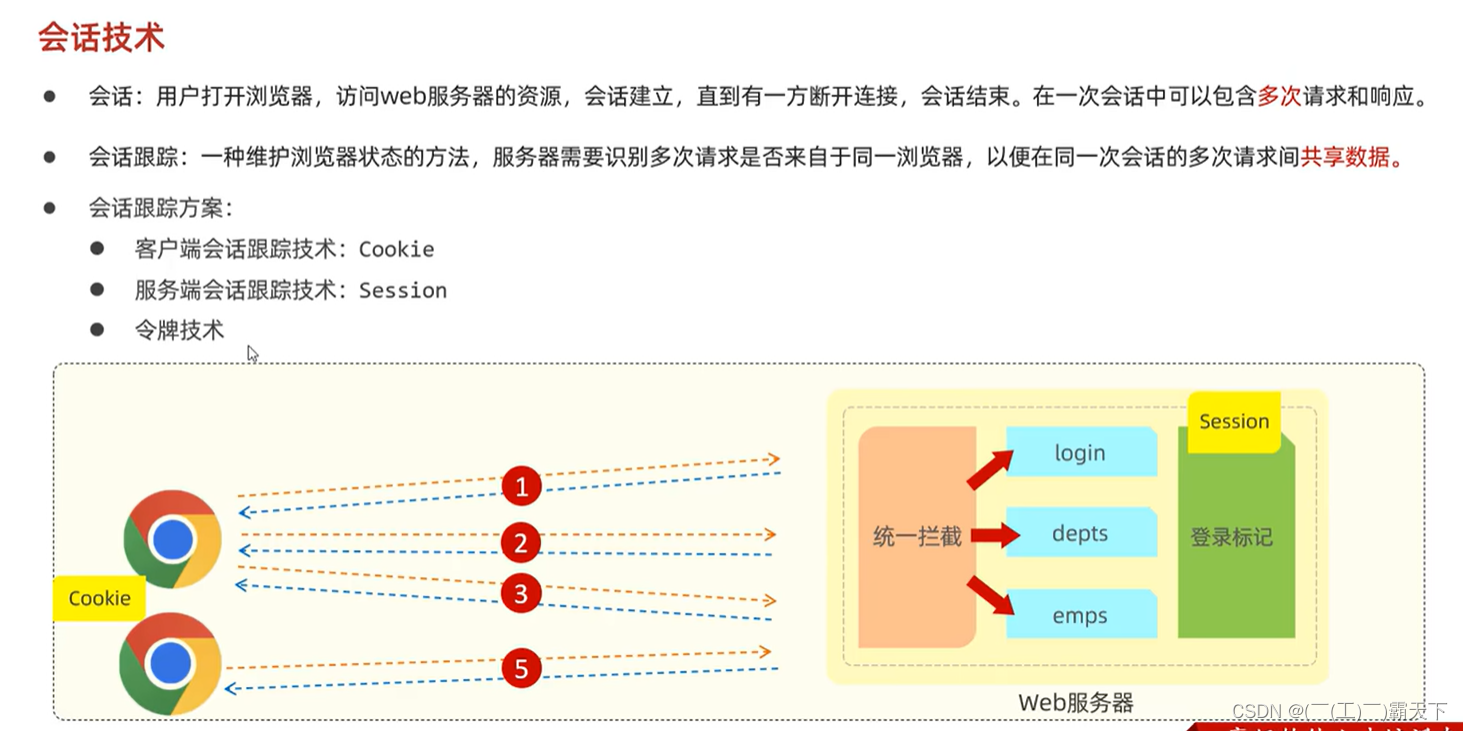
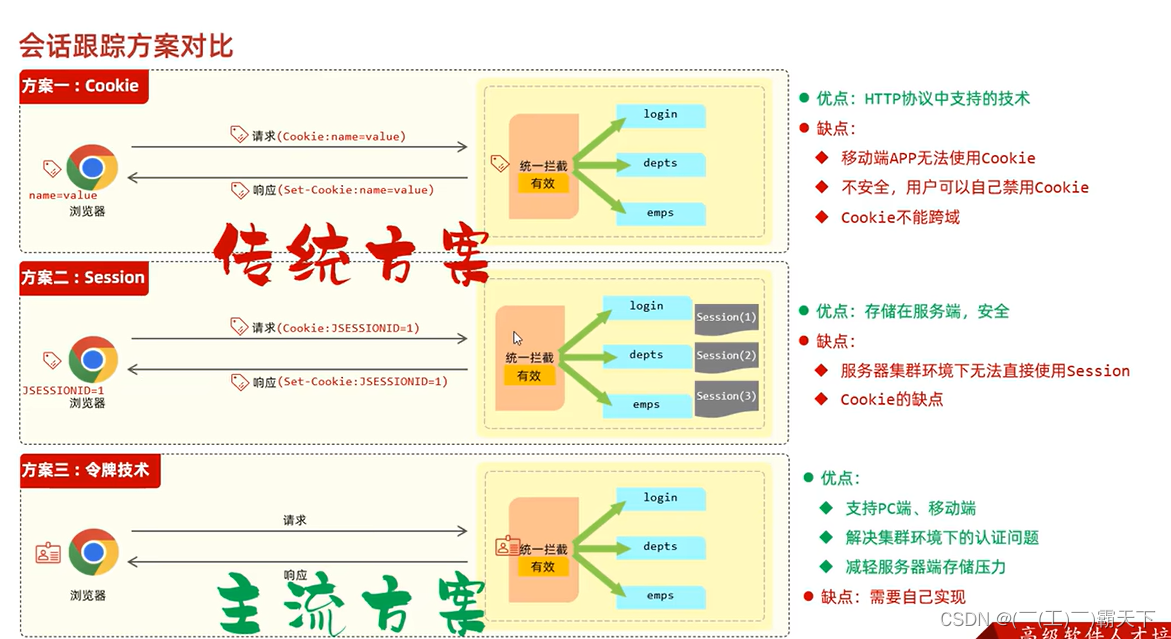
会话技术

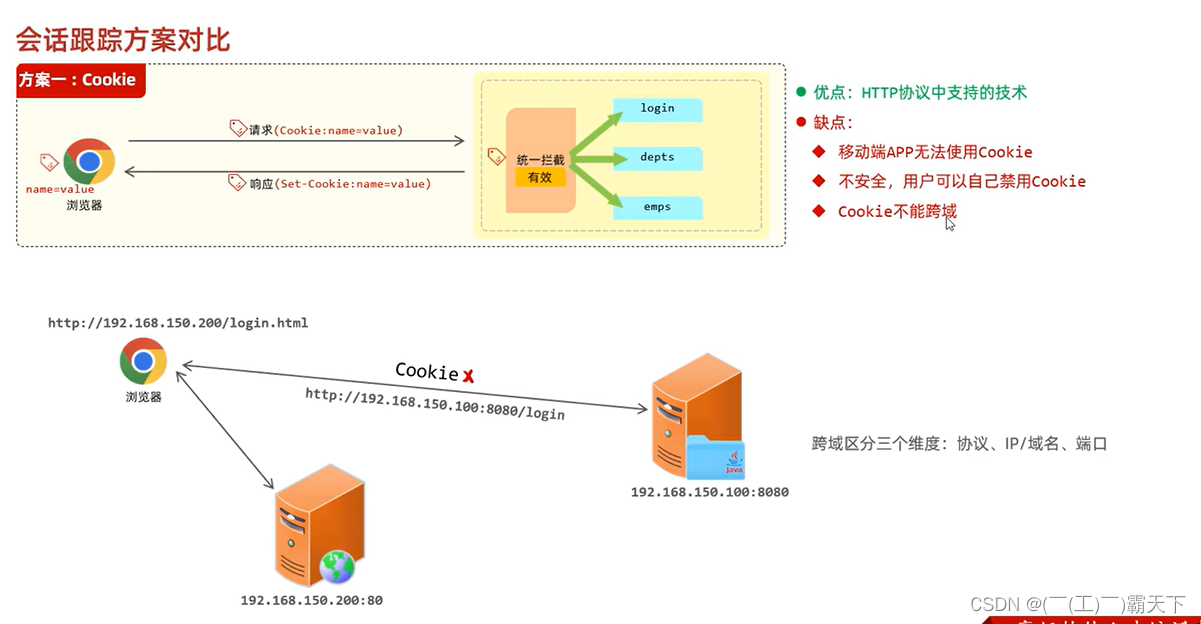
方案一:Cookie
方案二:Session

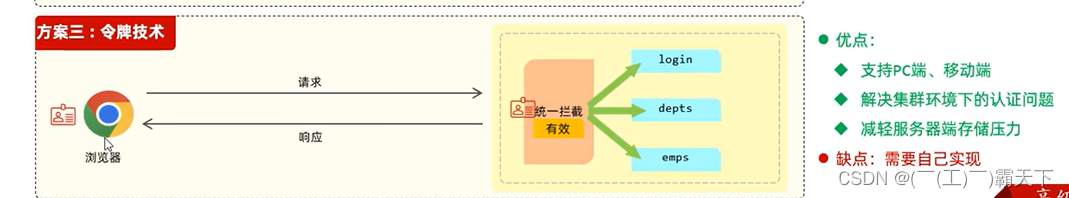
方案三:令牌技术 (主流)


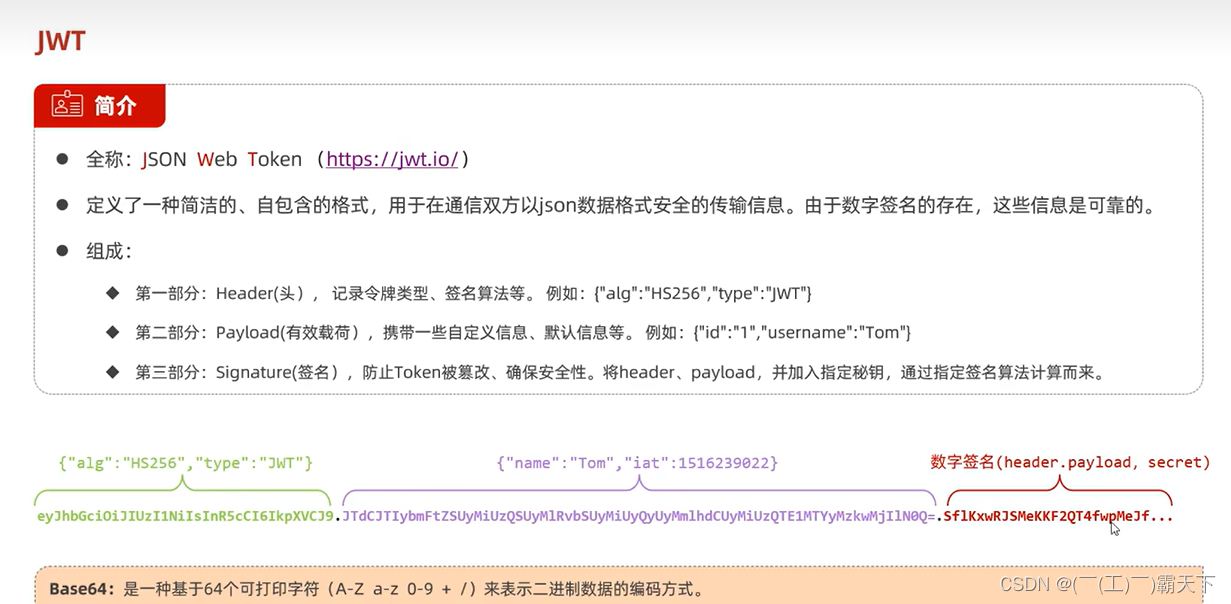
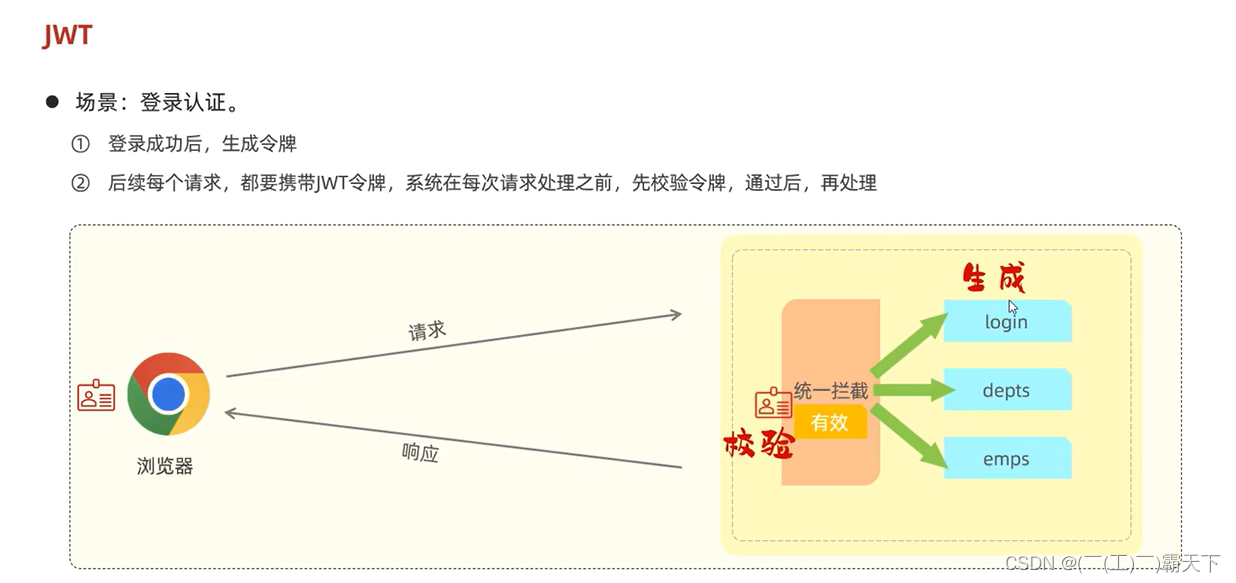
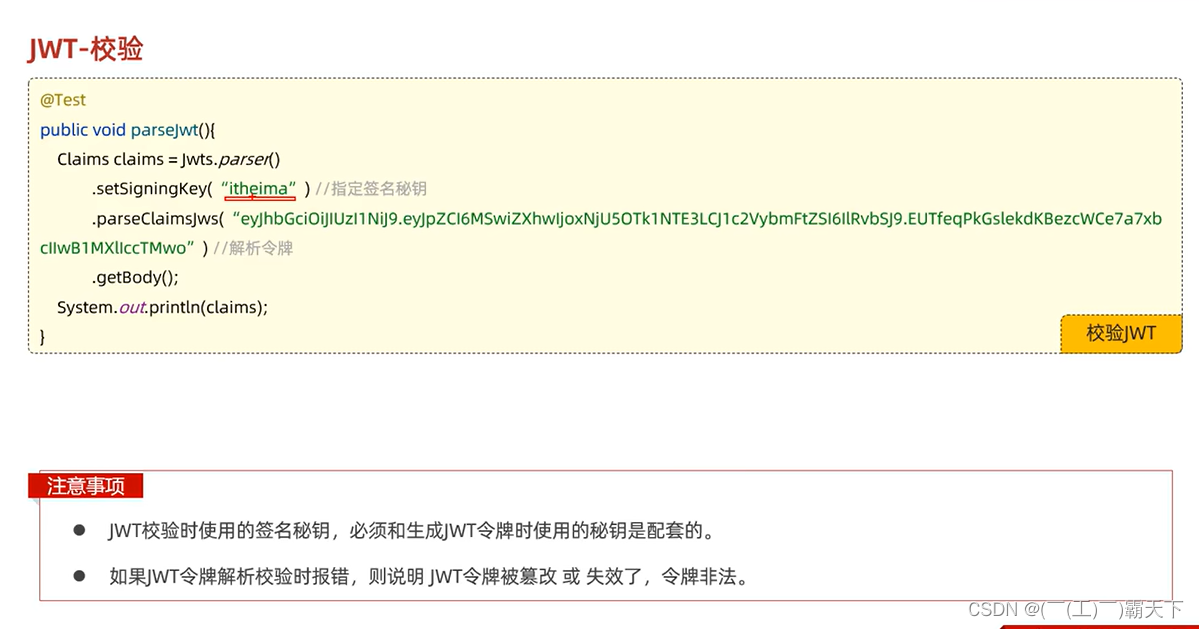
JWT令牌




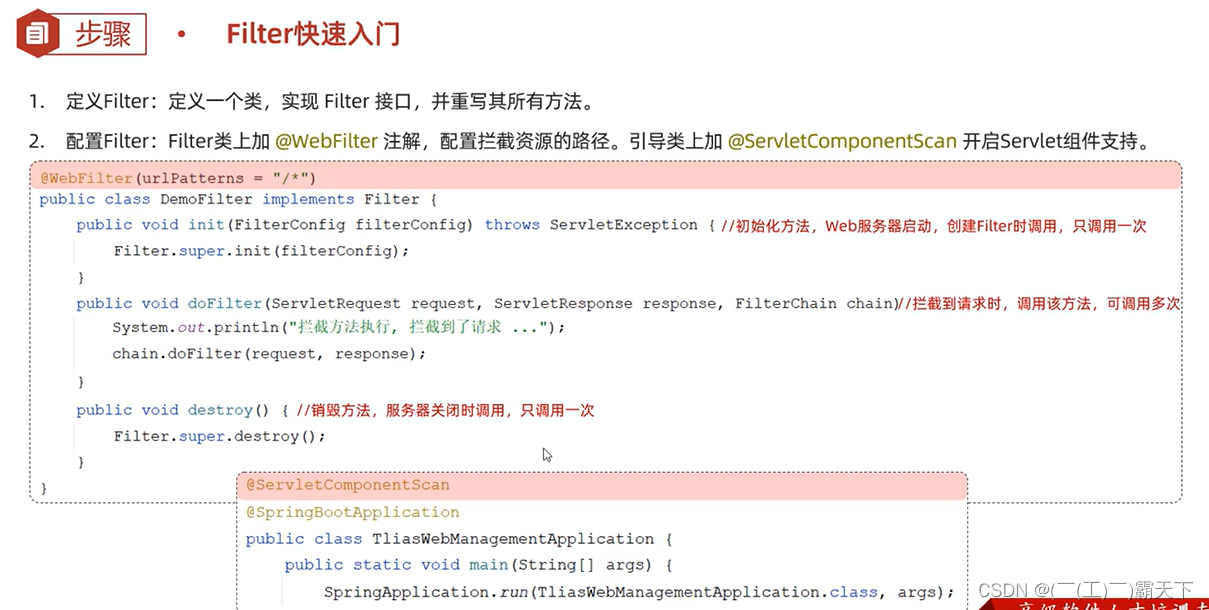
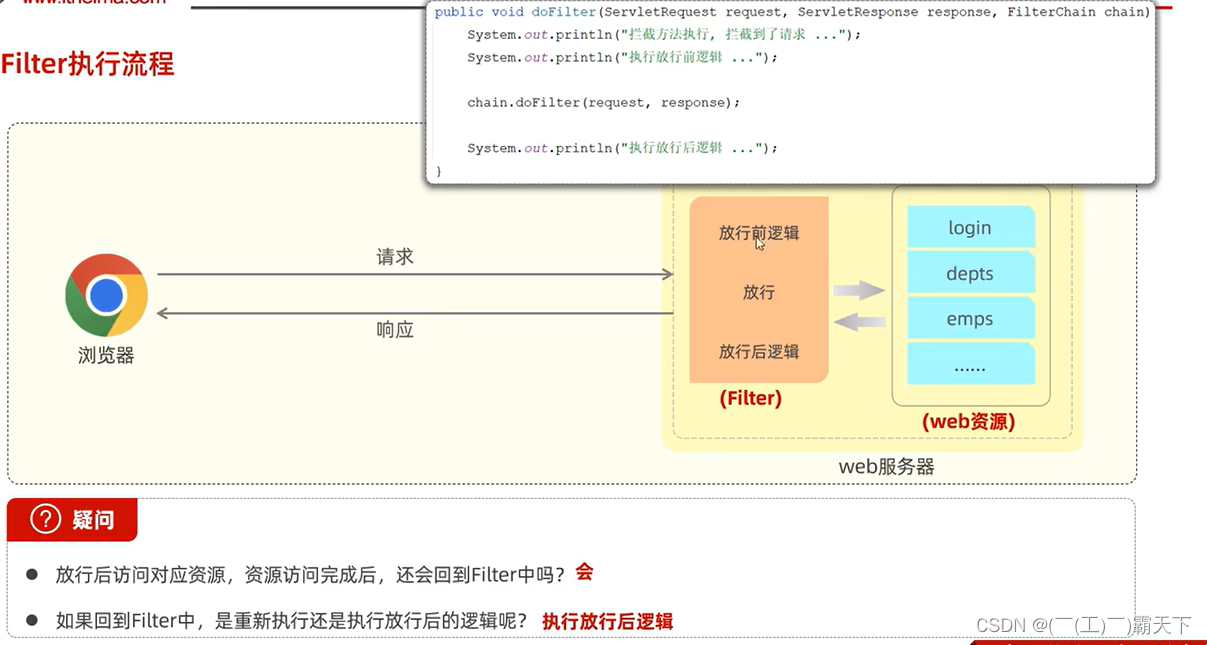
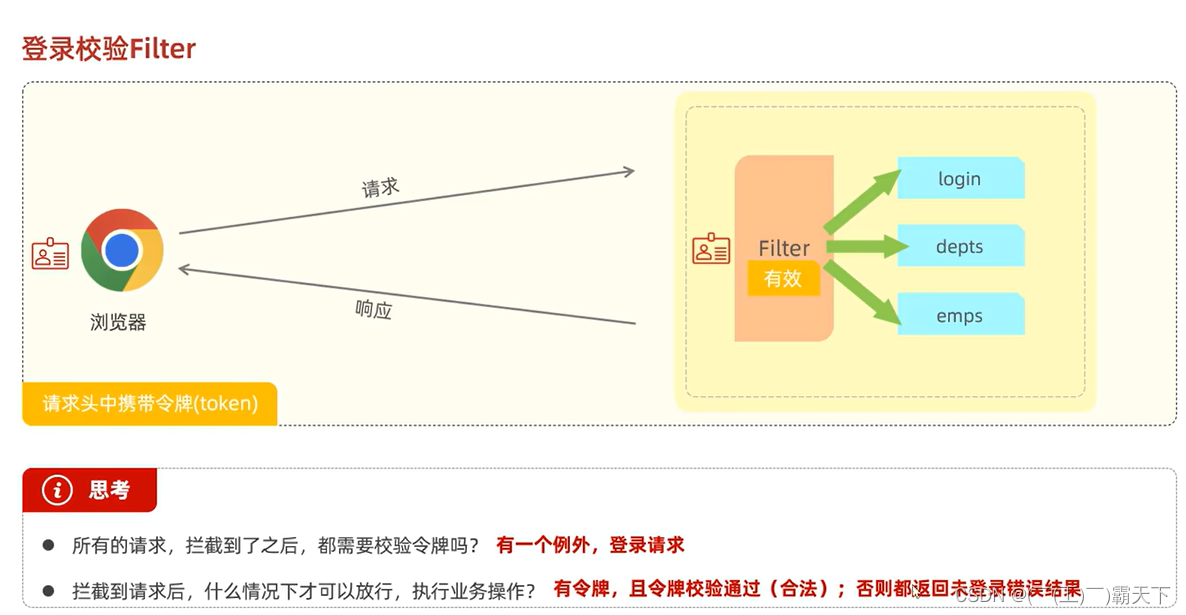
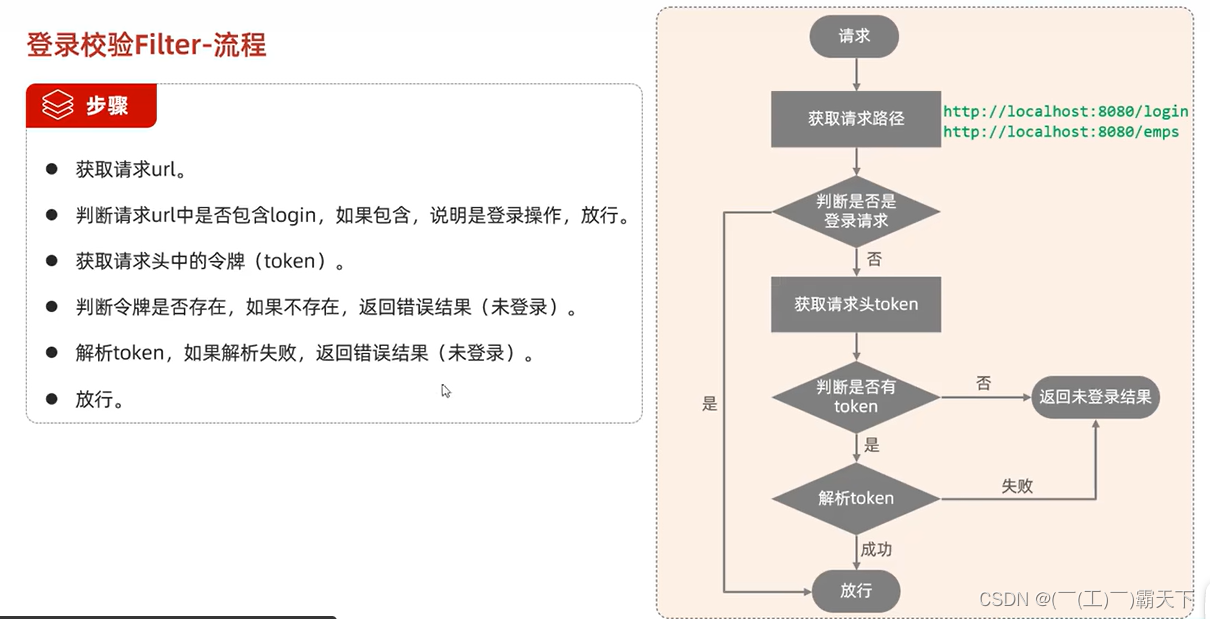
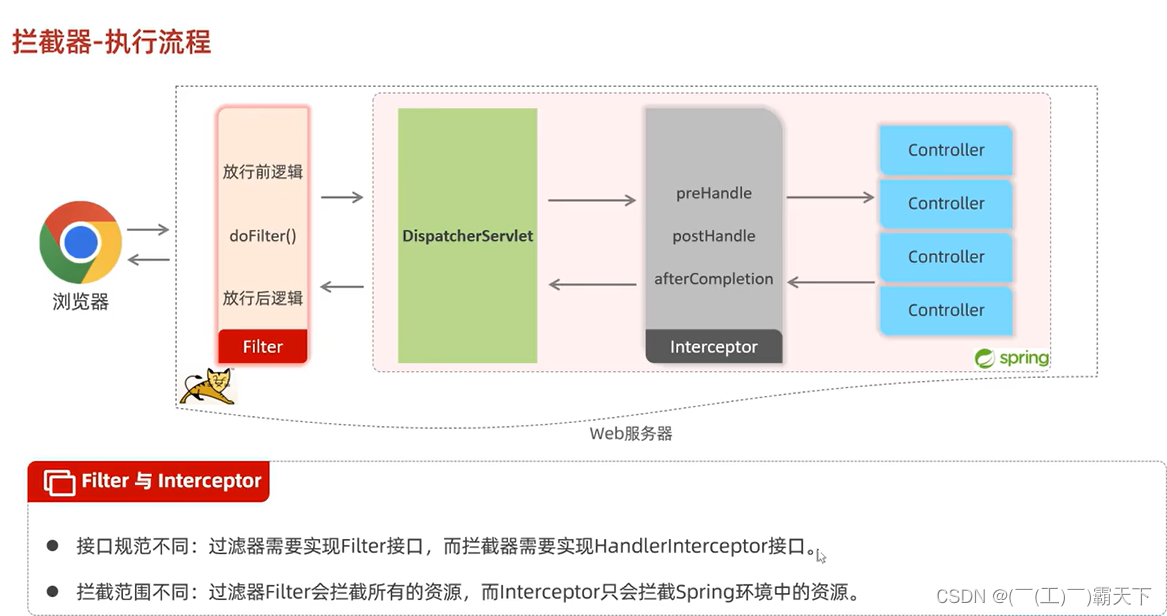
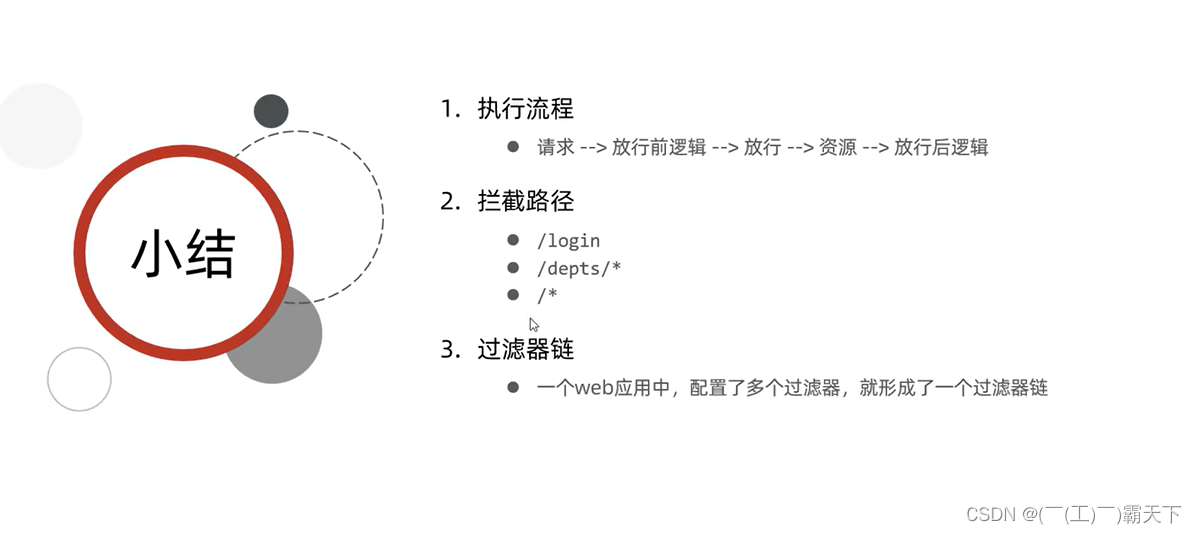
过滤器(Filter)








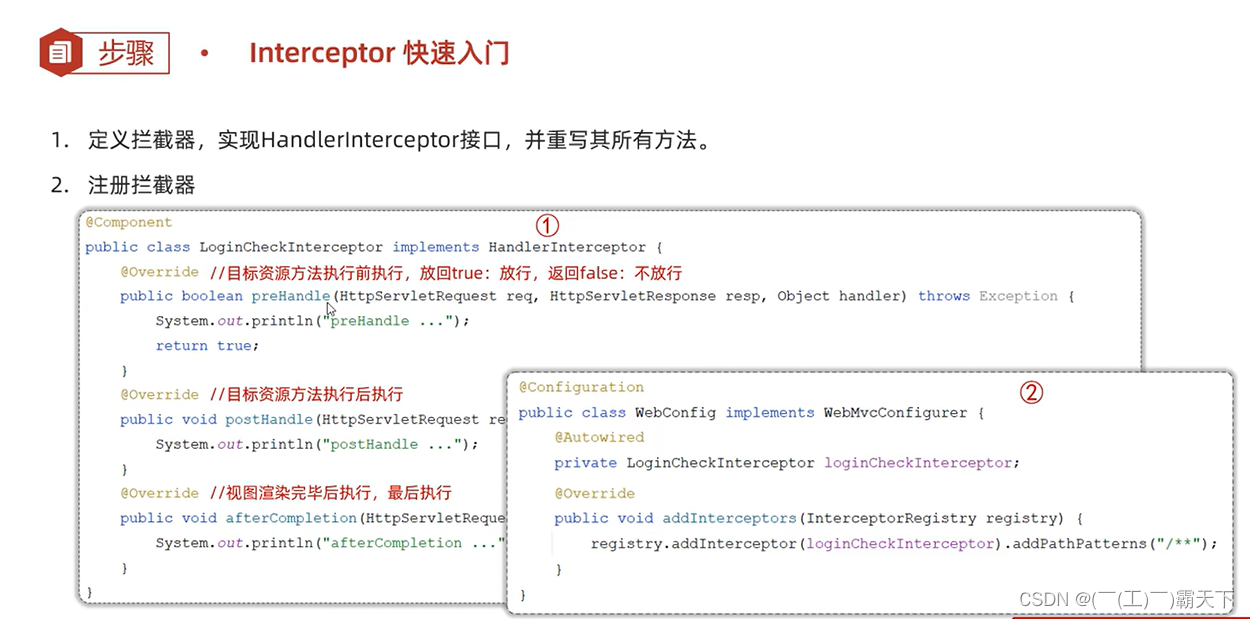
拦截器Interceptor




异常处理


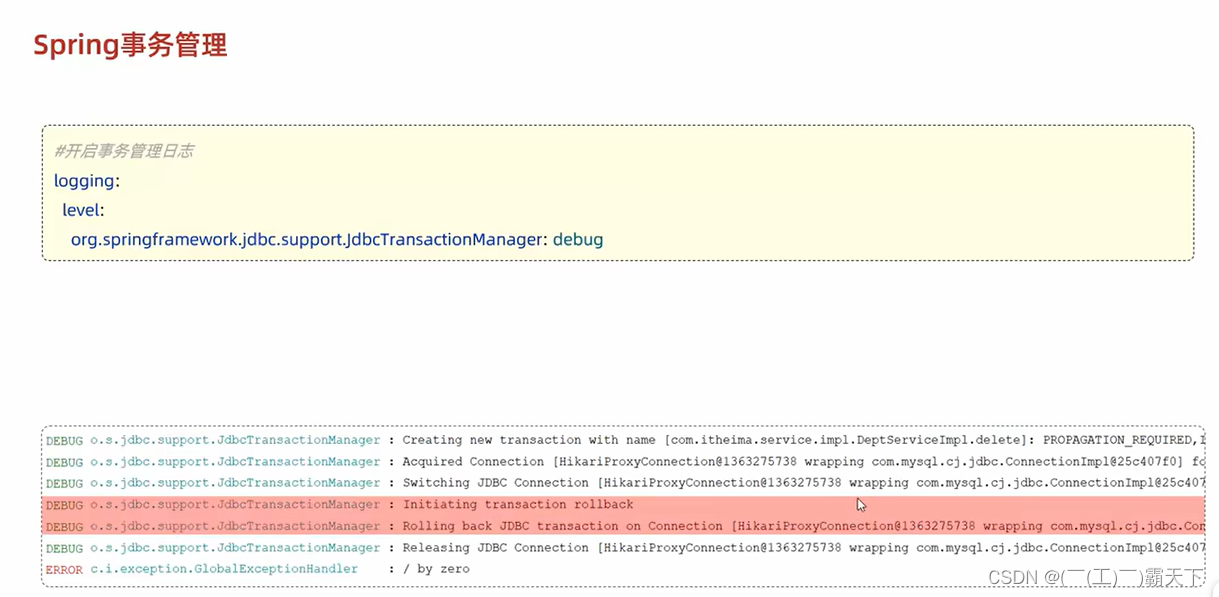
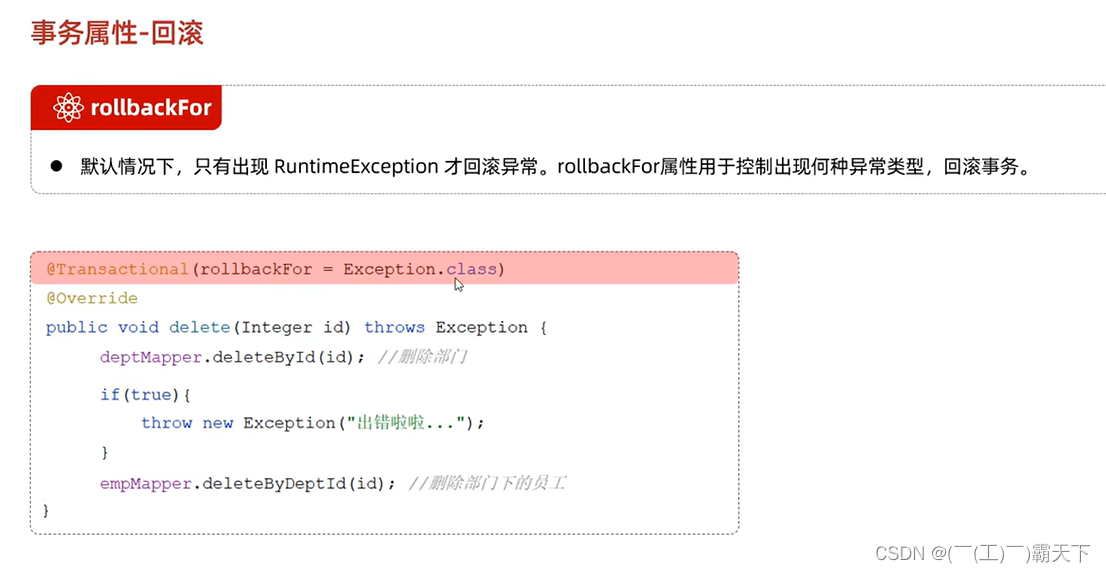
九、spring事务管理




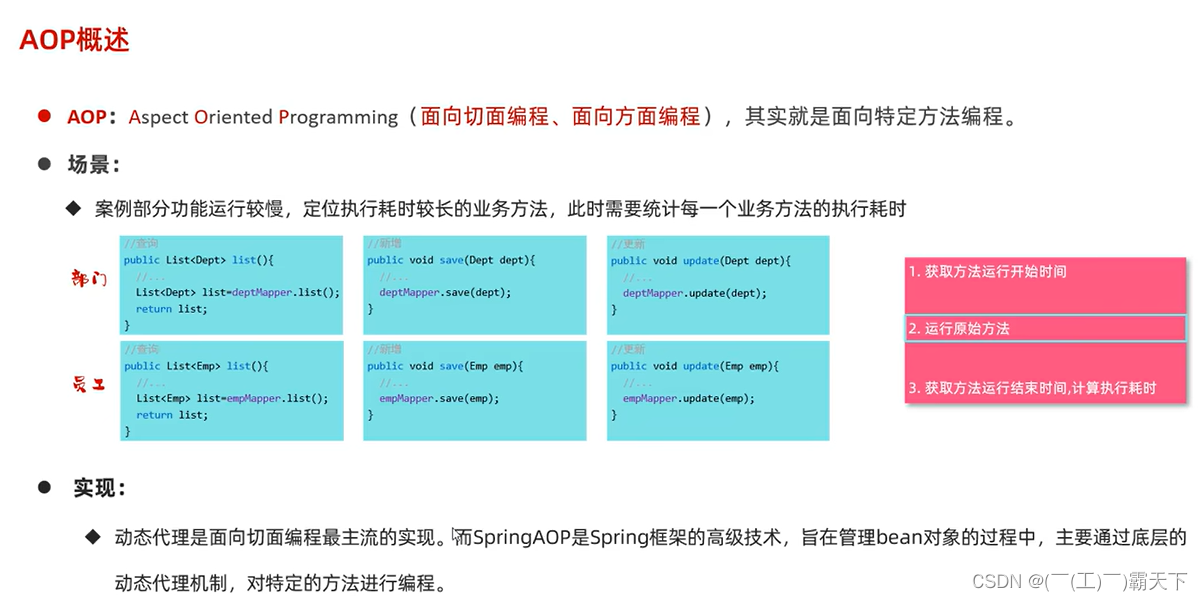
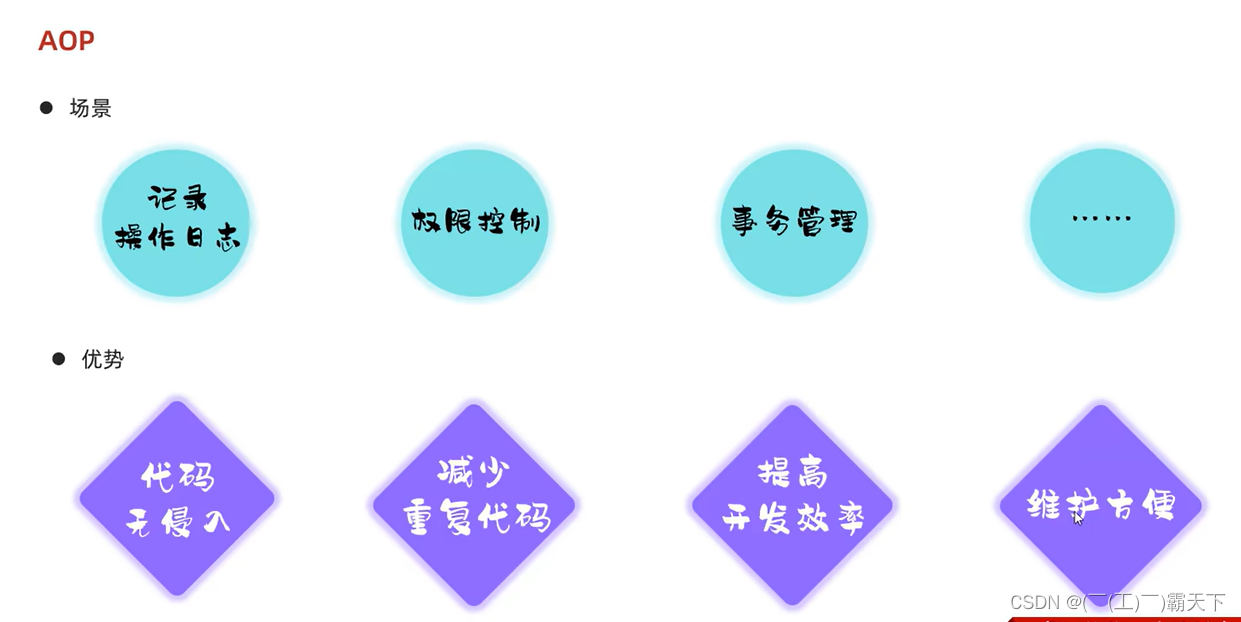
 十、 AOP
十、 AOP
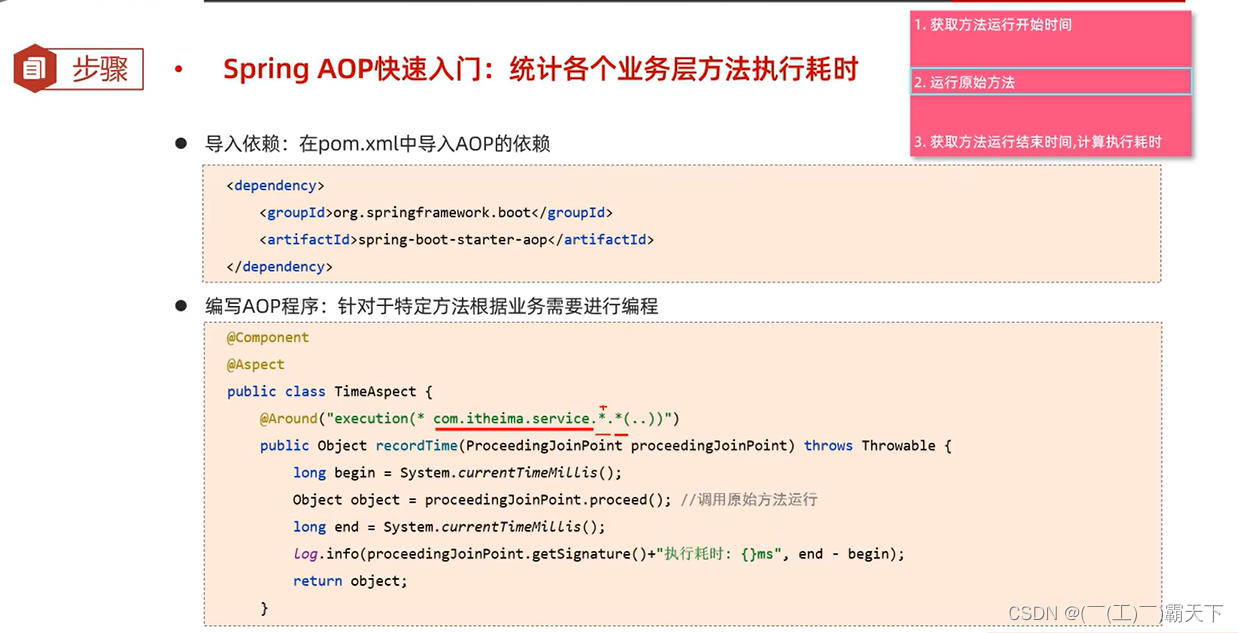
AOP概述



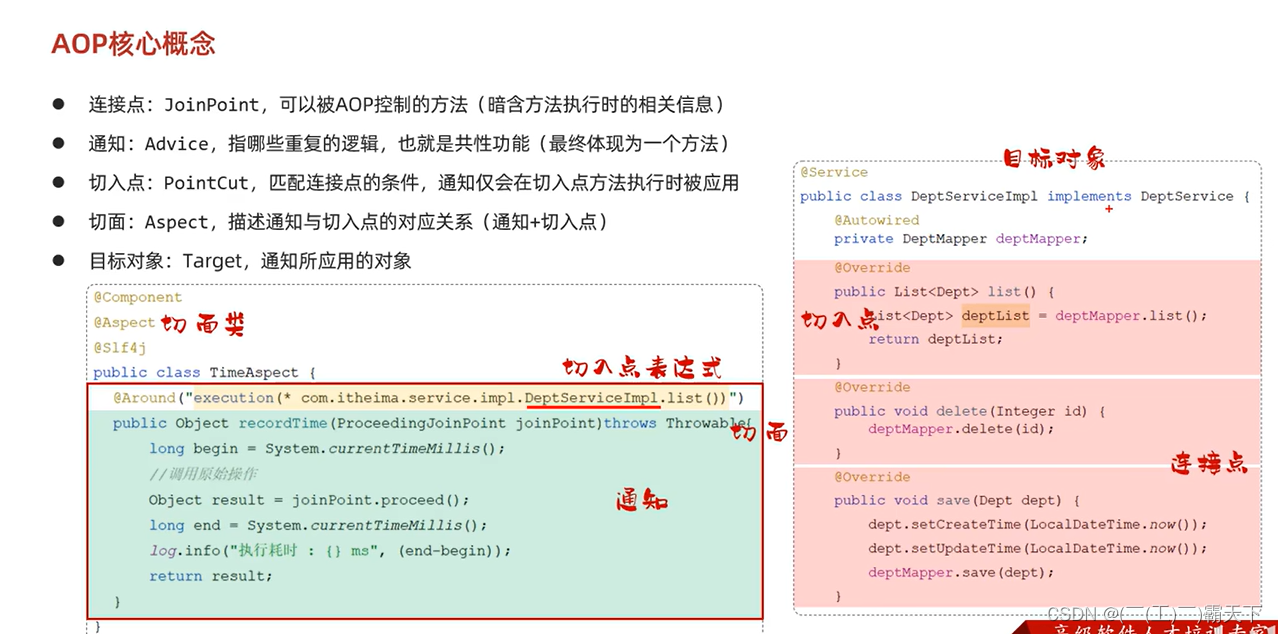
AOP核心概念


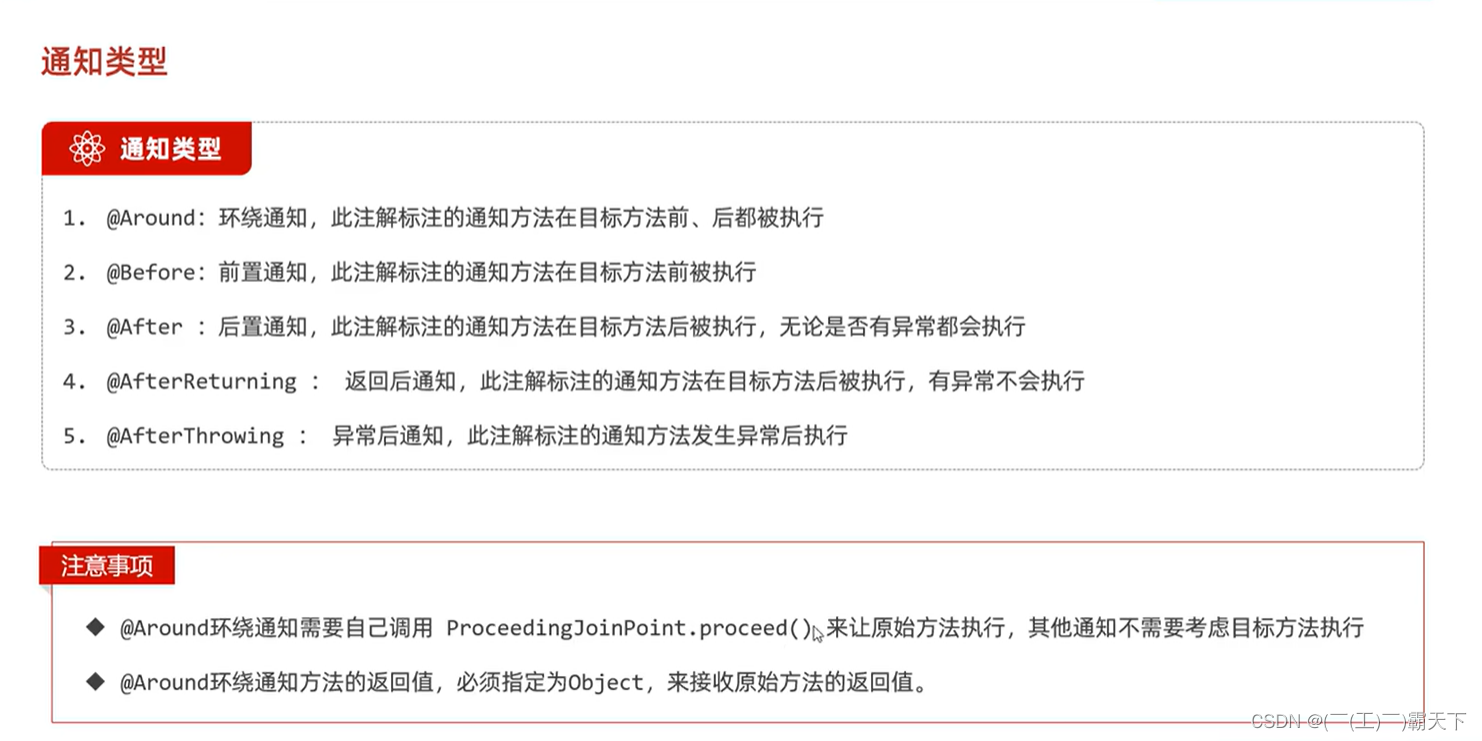
通知类型



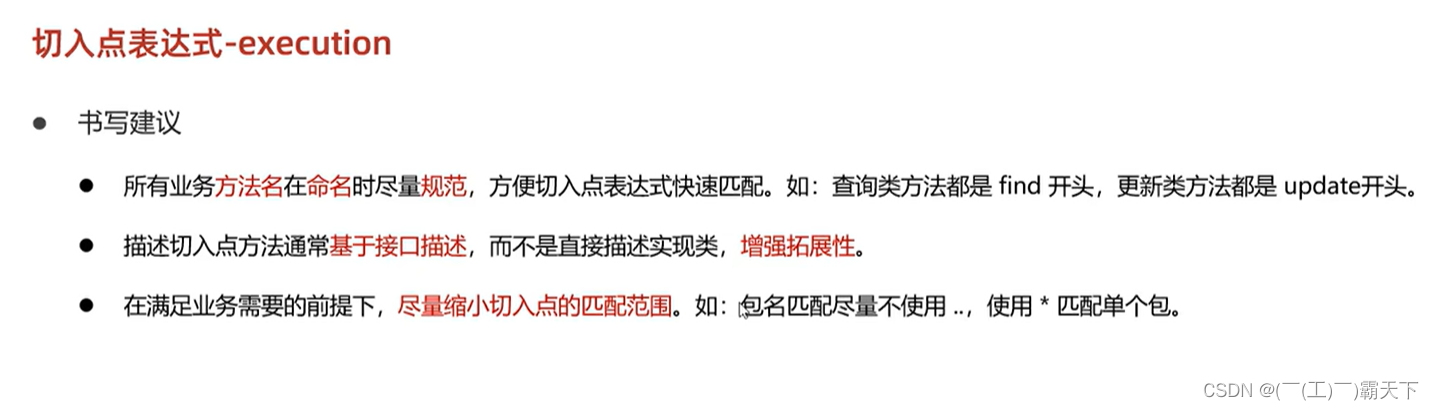
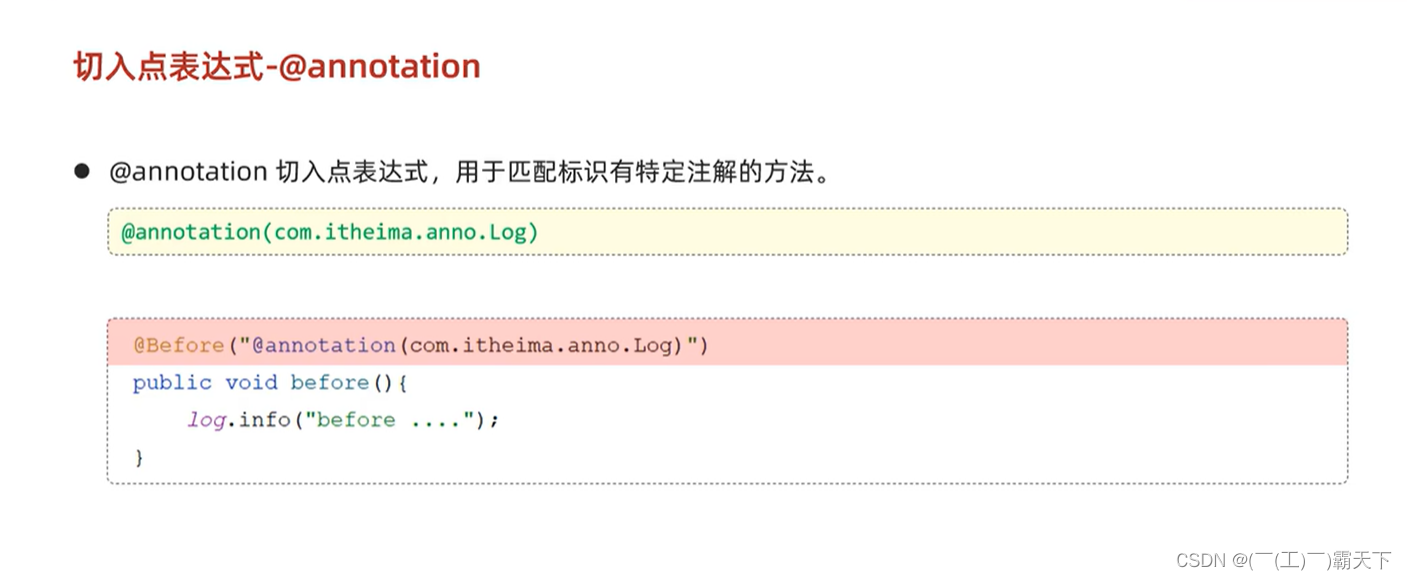
切入点表达式




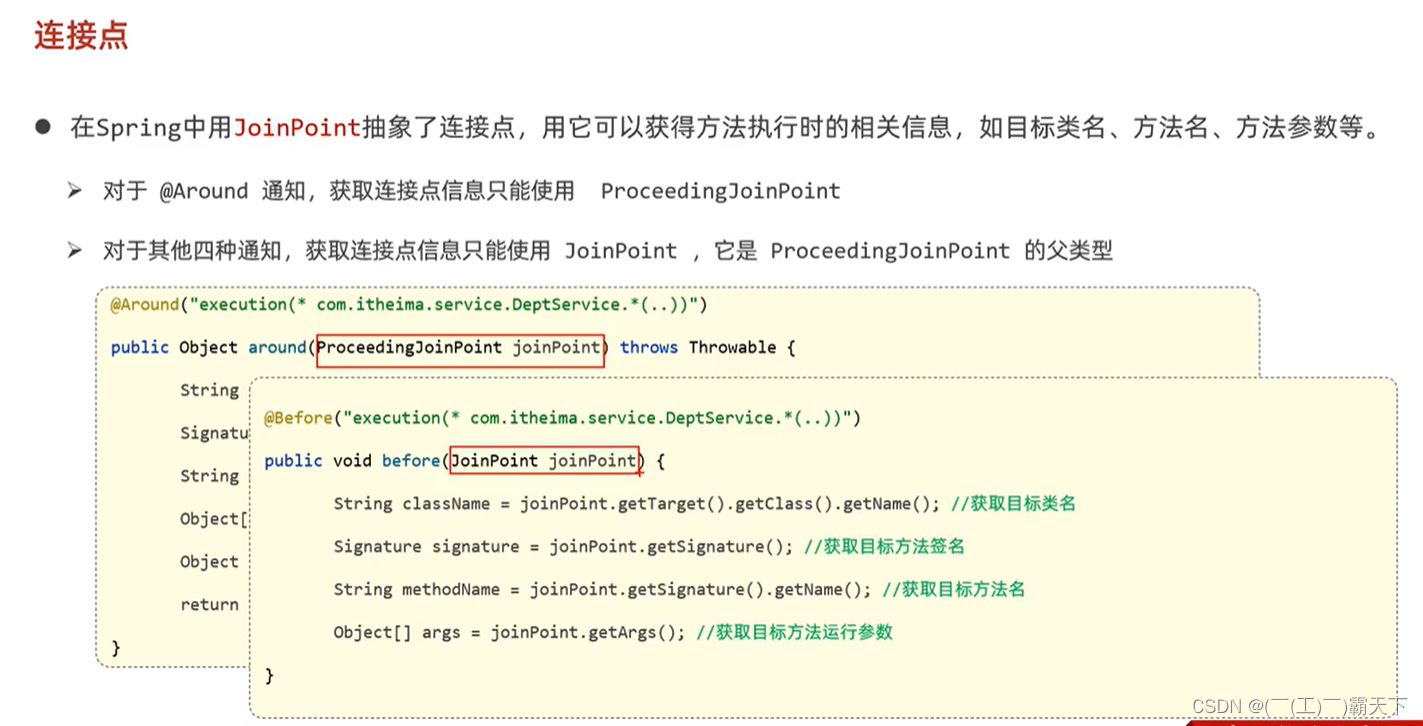
连接点

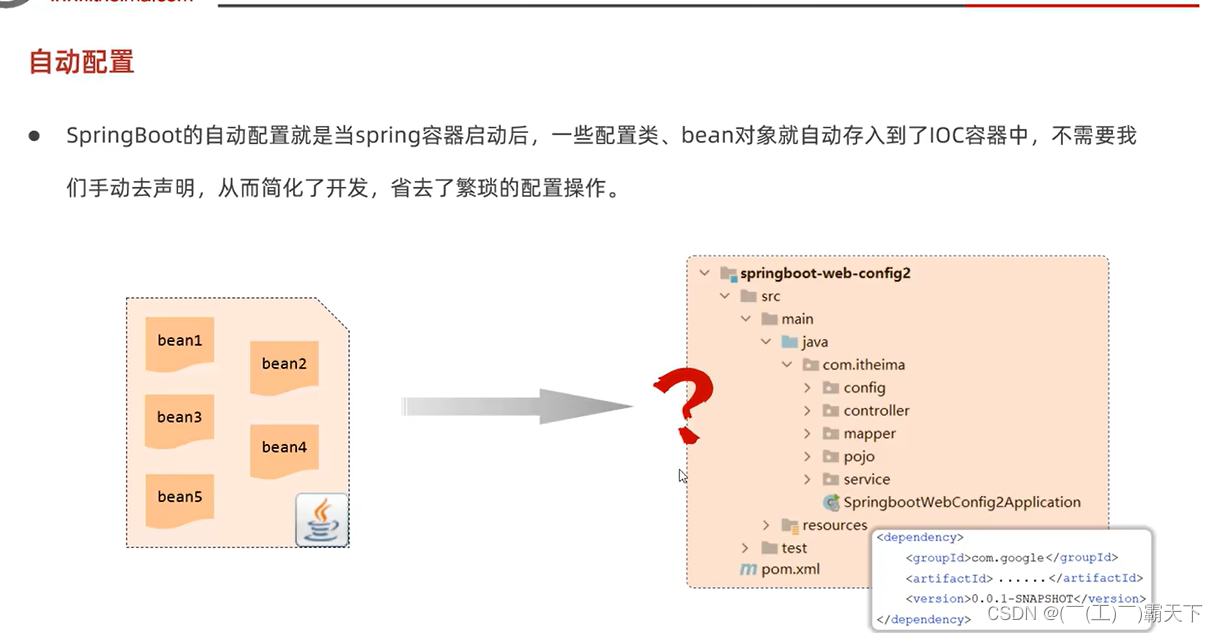
十一、SpringBoot
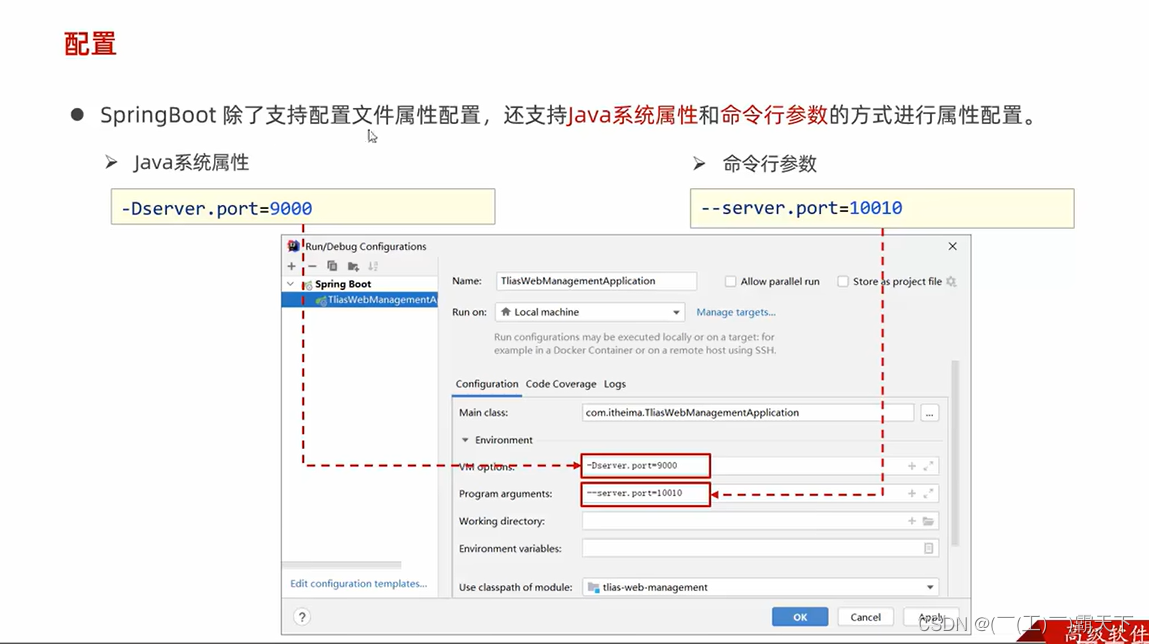
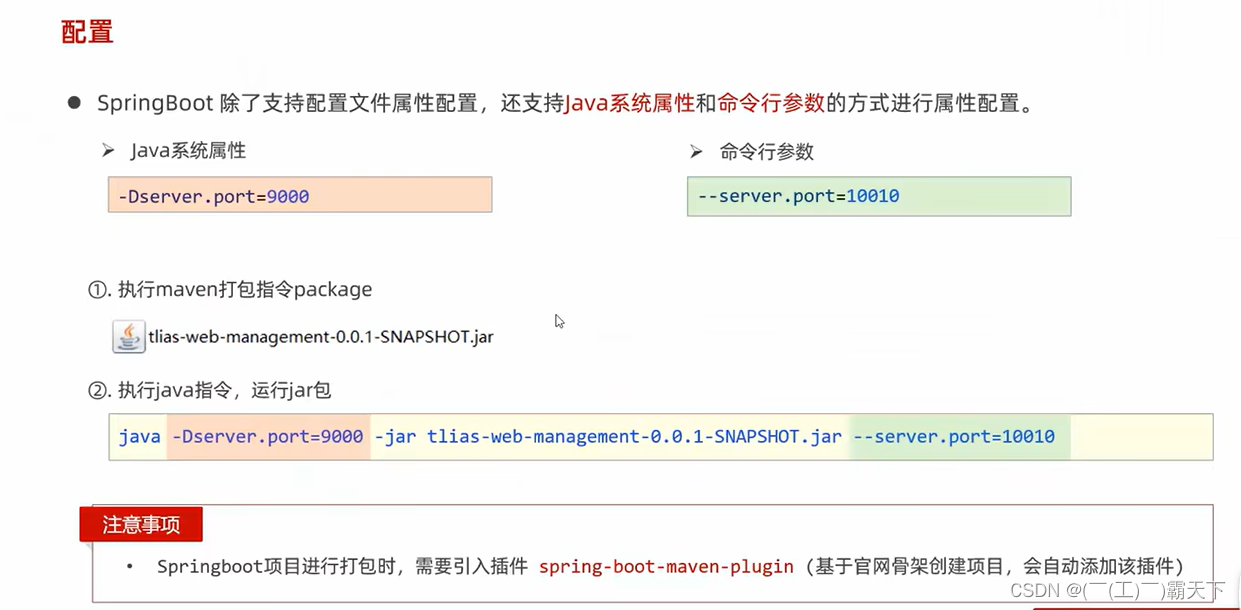
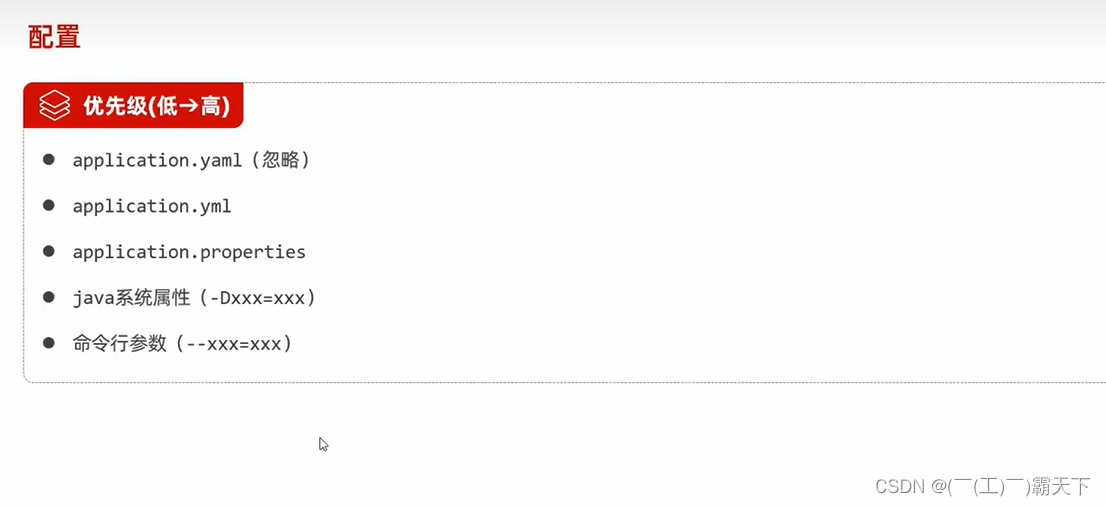
配置



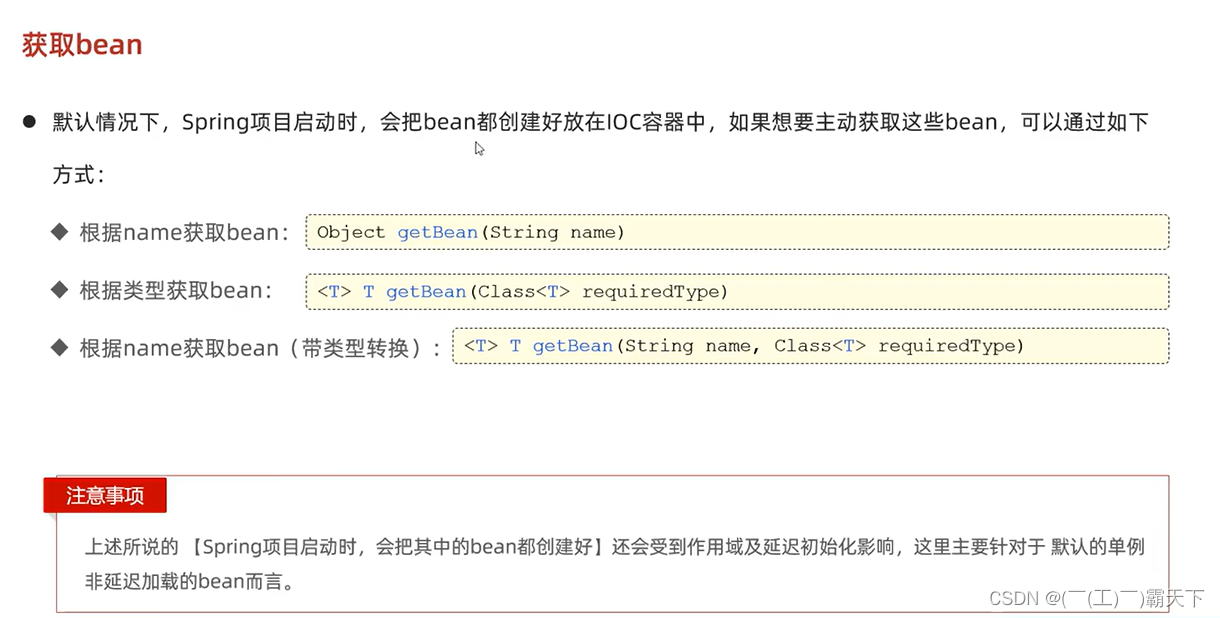
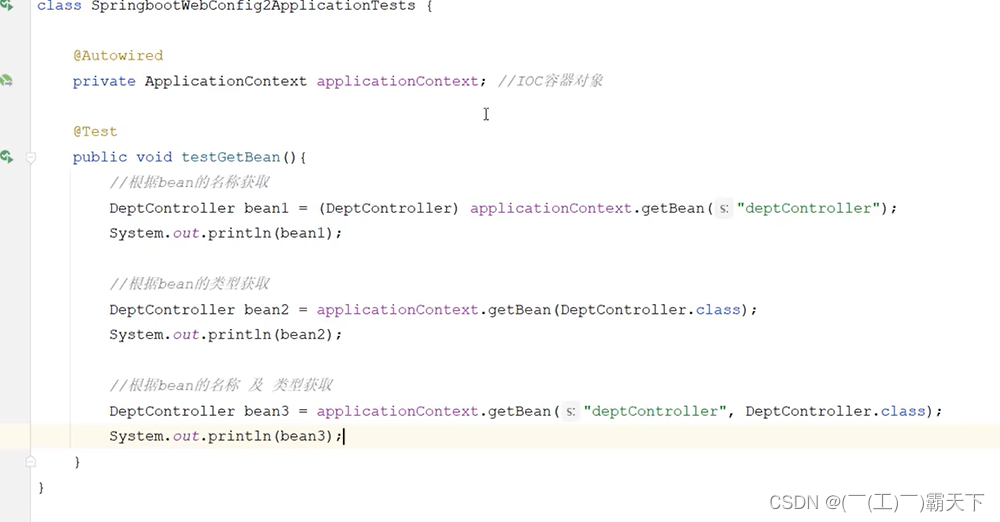
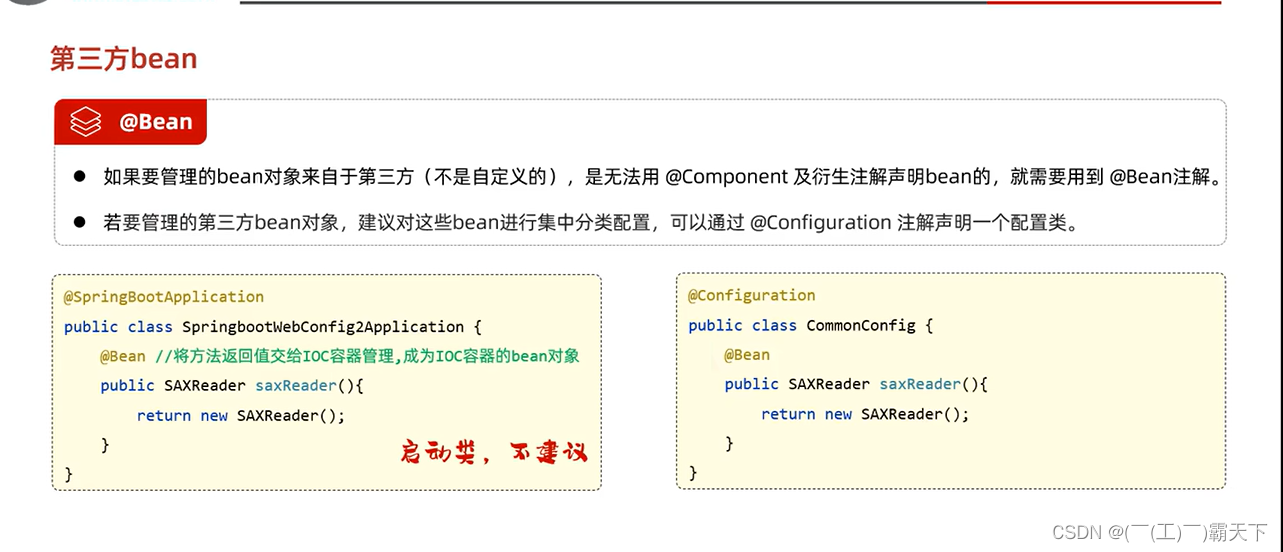
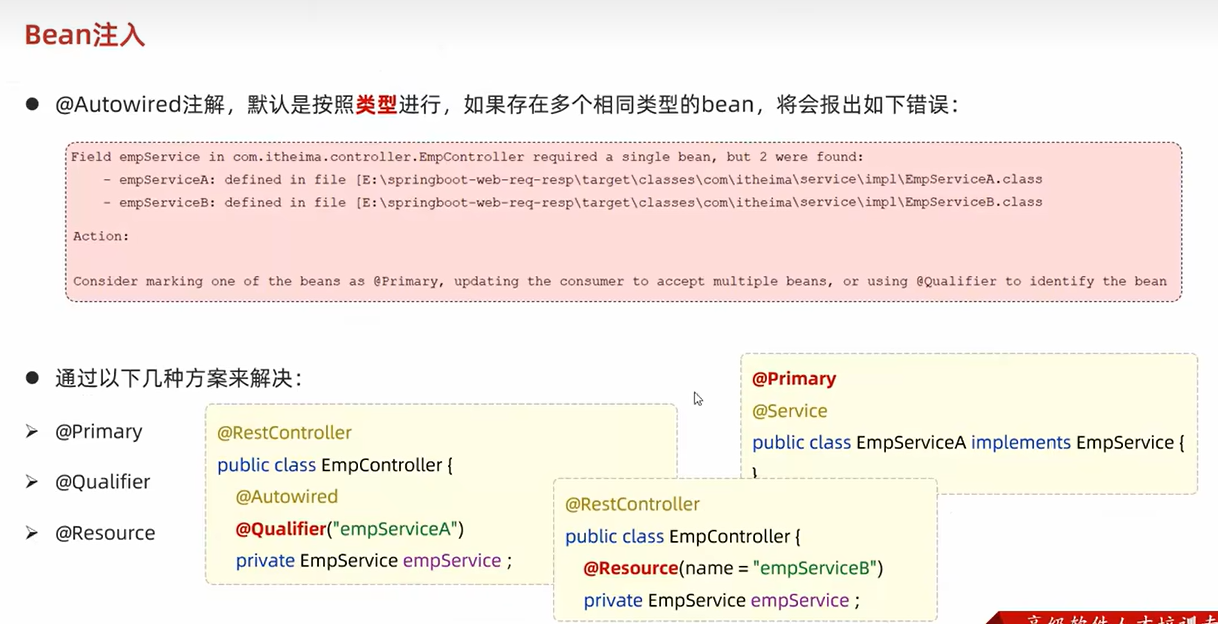
Bean管理







十二、SpringBoot原理 (待更)


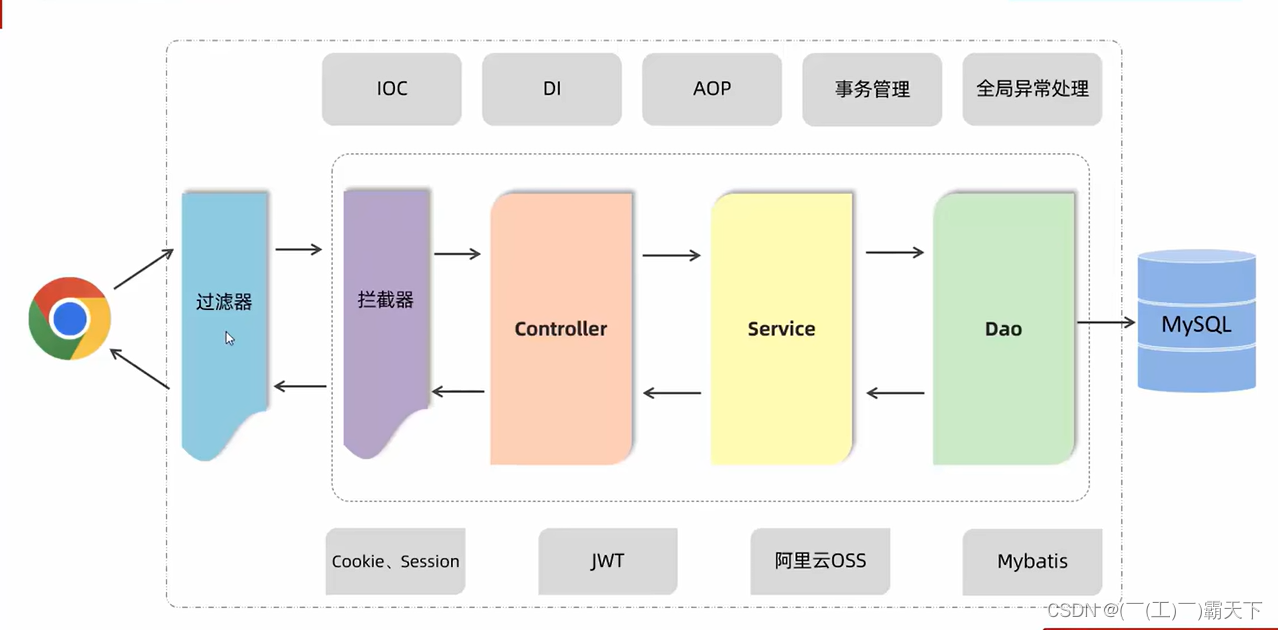
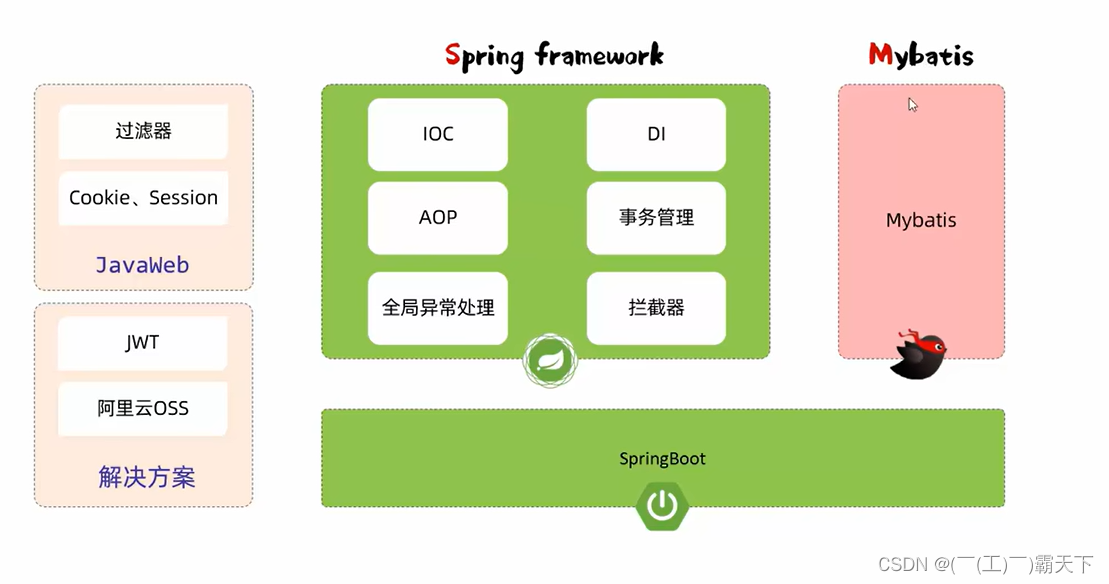
十三、web后端开发总结

Maven高级(待更)




























![[vue-element-admin]下载与安装](https://img-blog.csdnimg.cn/c6488911475f4010929a5a2910fdf10f.png)


![[ubuntu]创建root权限的用户](https://img-blog.csdnimg.cn/e6d62a0f27cc4068b41edd9981cc0464.png)