Electron学习1 安装环境与第一个程序
- 一、 Electron 简介
- 二、安装 nvm
- 三、安装nodejs
- 四、安装nrm
- 五、安装electron
- 1. npm 初始化
- 2. 创建 package.json
- 3. 安装electron
- 4. 创建一个页面
- 5. 创建文件main.js
- 6. 创建预加载器文件 preload.js
- 7. 启动程序
- 六、打包

一、 Electron 简介
Electron是一个用于构建跨平台桌面应用程序的开源库。它使用HTML、CSS和JavaScript等技术,通过将Web技术打包为原生应用程序,使得开发者能够创建出具有本地操作系统特性的软件。Electron使用Chromium作为渲染引擎,并允许开发者使用Node.js来访问底层系统资源。
本文将介绍electron开发环境配置。
准备环境 :
- windows10
- 一款编辑器软件,如vscode
二、安装 nvm
nvm(Node Version Manager)是一个用于管理Node.js版本的工具,它允许你在同一台机器上安装和切换多个Node.js版本。
nvm的主要功能包括:
- 安装多个Node.js版本:你可以使用nvm安装多个Node.js版本,并在需要时进行切换。这使得你可以在同一台机器上测试不同版本的Node.js应用程序。
- 切换Node.js版本:使用nvm,你可以轻松地在不同版本的Node.js之间进行切换,只需运行nvm use [version_number]即可。
- 创建独立的Node.js环境:你可以使用nvm为每个项目创建一个独立的Node.js环境,这样每个项目都可以使用其自己的Node.js版本,而不必担心版本冲突。
- 安装npm包:你可以使用nvm安装npm包,并确保它们与当前的Node.js版本兼容。
nvm 下载地址:
https://github.com/coreybutler/nvm-windows/releases
下载exe程序双击安装即可。
按提示,安装完以后,命令行运行:
nvm --version
可以查看到打印出版本信息。下面使用nvm来安装nodejs。
三、安装nodejs
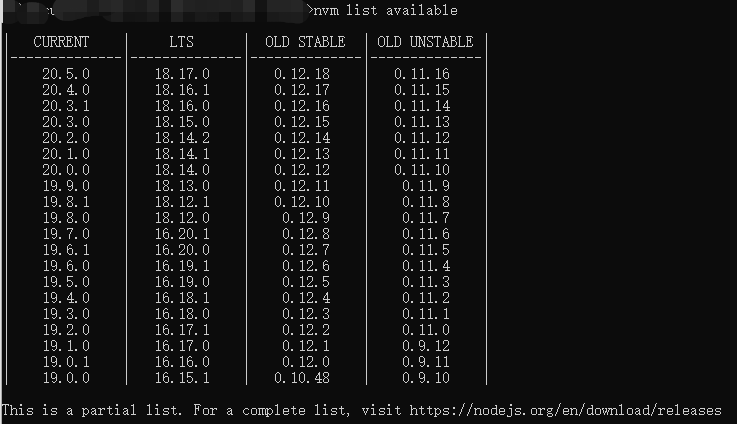
nvm list available
nvm install 16.16.0
在列出的可用版本里选择一个版本进行安装。

上面示例安装了16.16.0版本。
安装后,激活默认nodejs版本。
nvm use 16.16.0
nvm on
四、安装nrm
nrm 是 npm 的源管理工具,可以方便地添加、切换和删除 npm 源。nrm 的全称是 “npm Resource Manager”,旨在帮助开发者管理 npm 源的配置和切换。
使用 nrm,你可以轻松地在不同的 npm 源之间进行切换,而无需手动修改 npm 的配置文件。这对于在多个项目之间切换或者使用不同的 npm 源时非常有用。
# 安装 nrm
npm install -g nrm
# 列出可用源
nrm ls
# 使用指定源
nrm use taobao
其它还有添加、删除源等功能,平时并不常用 。
五、安装electron
1. npm 初始化
mkdir my-electron-app && cd my-electron-app
npm init
在文件夹里创建以下文件:
2. 创建 package.json
{
"name": "my-electron-app",
"version": "1.0.0",
"scripts": {
"start": "electron ."
},
"description": "Hello World!",
"main": "main.js",
"author": "Jane Doe",
"license": "MIT"
}
3. 安装electron
npm install --save-dev electron
4. 创建一个页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>你好!</title>
</head>
<body>
<h1>Electron , 你好!</h1>
</body>
</html>
5. 创建文件main.js
const {app, BrowserWindow} = require('electron')
const path = require('path')
const createWindow = ()=>{
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
});
win.loadFile('index.html');
};
app.whenReady().then(()=>{
createWindow();
// 苹果在退出后仍驻留
app.on('activate', ()=>{
if (BrowserWindow.getAllWindows().length === 0 ){
createWindow();
}
});
});
app.on("window-all-closed", ()=>{
if(process.platform !== 'darwin') app.quit();
});
6. 创建预加载器文件 preload.js
window.addEventListener('DOMContentLoaded', () => {
// 暂时什么都不做
})
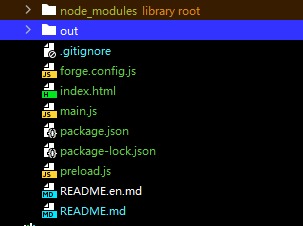
文件夹示例:
7. 启动程序
npm start

六、打包
使用命令:
# 将 Electron Forge 添加到您应用的开发依赖中,并使用其"import"命令设置 Forge 的脚手架
npm install --save-dev @electron-forge/cli
npx electron-forge import
# 制作分发包
npm run make
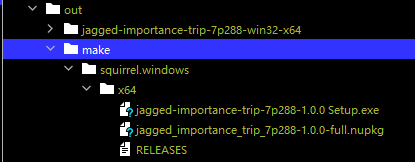
生成结果示例:













![[vue-element-admin]下载与安装](https://img-blog.csdnimg.cn/c6488911475f4010929a5a2910fdf10f.png)


![[ubuntu]创建root权限的用户](https://img-blog.csdnimg.cn/e6d62a0f27cc4068b41edd9981cc0464.png)