参加了一个团队开发的小项目,代码写完了一看别人的感觉自己写的老不规范了,后知后觉才看到开发文档里面的样式书写规范。感觉要大改了……也算给自己长个记性要先读完所有文档在开始。
也学习了解了一下BEM命名规范。
1. 什么是BEM?
BEM(Block, Element, Modifier)是一种前端编码规范,用于命名 HTML 和 CSS 中的类和选择器。它旨在提供一种一致的方式来组织和命名代码,使其易于理解、扩展和维护。
展开来说,BEM 是块(block)、元素(element)、修饰符(modifier)的简写,利用不同的区块,功能以及样式来给元素命名。
以下是 BEM 规范的基本原则:
- 块(Block) :块是一个独立的可重用组件,它代表一个完整的实体。它是整个 BEM 结构中最高层级的部分,应该有一个唯一的类名。 如下表示:
el-input
- 元素(Element) :元素是块的组成部分,不能独立存在。它们依赖于块的上下文,并且有属于块的类名作为前缀。 如下表示:
el-card__header (el-card的头部header)
el-card__body (el-card的主体body)
- 修饰符(Modifier) :修饰符用于修改块或元素的外观、状态或行为。它们是可选的,可以单独使用或与块或元素的类名结合使用。 如下表示:
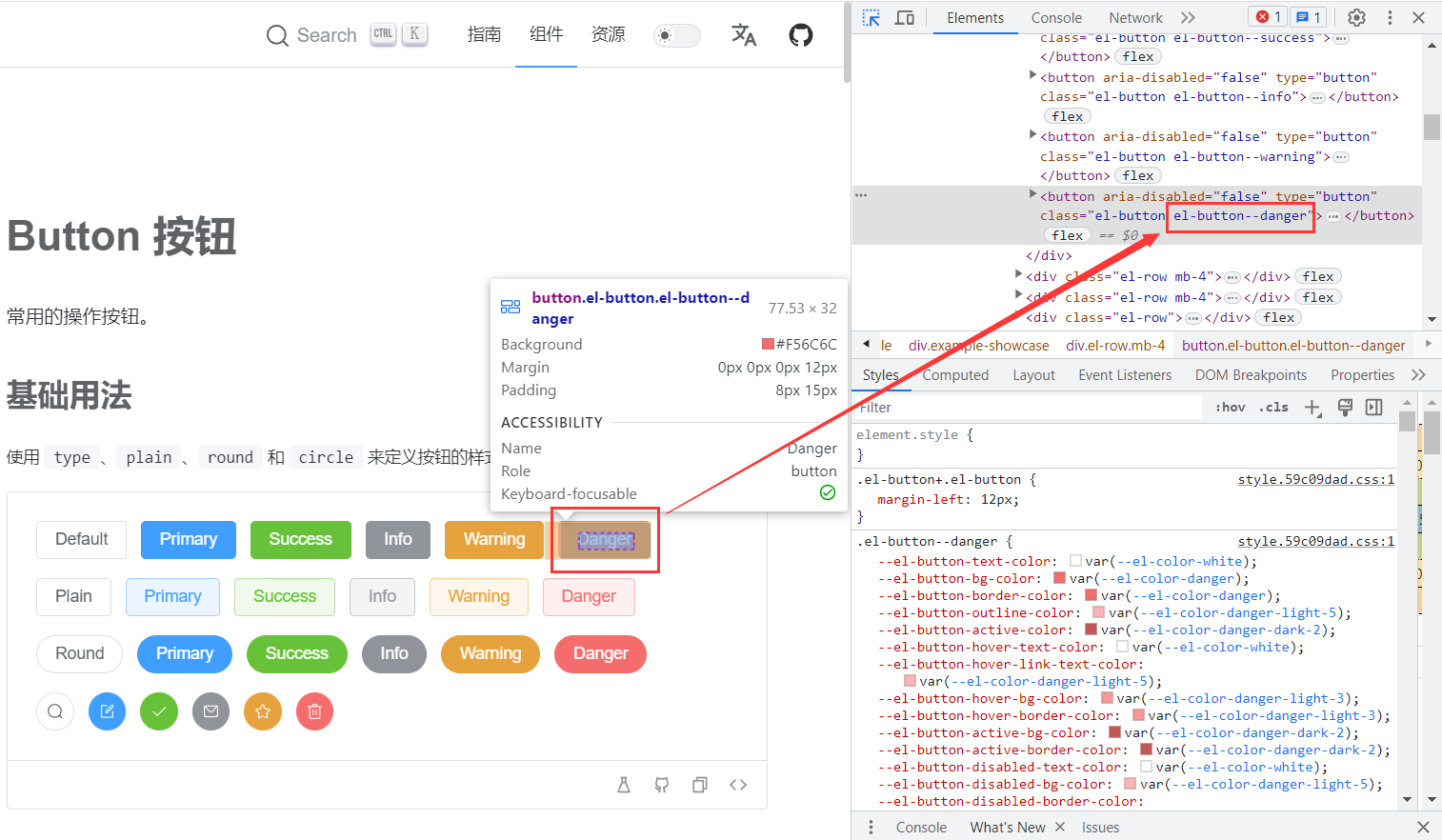
el-button--warning

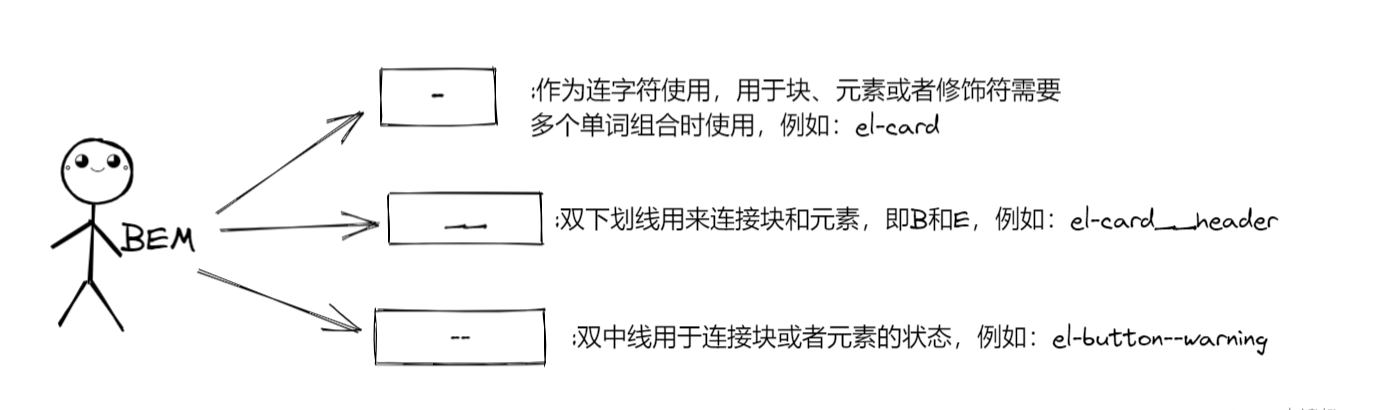
偷了个图总结的很明了:

2.BEM有什么优缺点?
优点:
- 通过 BEM 的命名规范,可以让前端代码更容易阅读和理解,更加的语义化,更容易协作,更容易控制,更加健壮和明确,而且更加严密。
HTML
<form class="form form--theme-xmas form--simple">
<input class="form__input" type="text" />
<input
class="form__submit form__submit--disabled"
type="submit" />
</form>CSS
.form { }
.form--theme-xmas { }
.form--simple { }
.form__input { }
.form__submit { }
.form__submit--disabled { }缺点:
- BEM 的一个槽点是,命名方式长而难看,书写不雅。相比 BEM 格式带来的便利来说,我们应客观看待。
- 而且,一般来说会使用通过 LESS/SASS 等预处理器语言来编写 CSS,利用其语言特性书写起来要简单很多。
BEM 和预编译结合
.header {
&__body {
padding: 20px;
}
&__button {
&--primary {
background: #329FD9;
}
&--default {
background: none;
}
}
}
参考资料:
BEM — Naming
CSS BEM命名规范
BEM 规范及实战快速生成_牛客网