学习抖音: @渡一前端必修课
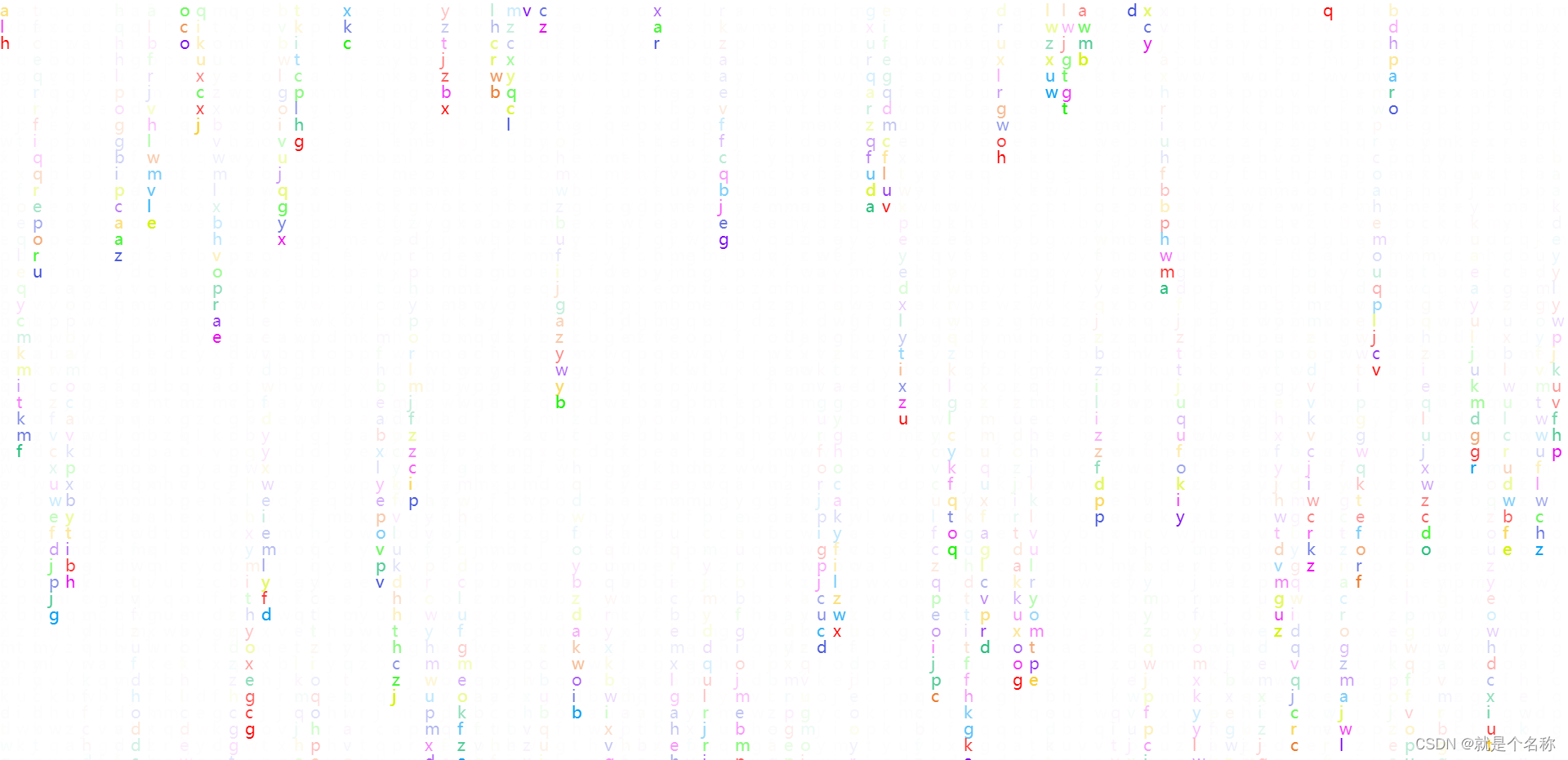
效果图:

全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
<style>
* {
padding: 0;
margin: 0;
}
#view {
max-width: 100vw;
max-height: 100vh;
overflow: hidden;
display: block;
}
</style>
</head>
<body>
<canvas id="view"></canvas>
</body>
<script>
// 获取canvas元素
const cvs = document.getElementById("view");
// 获取窗口大小 window.devicePixelRatio
// window.devicePixelRatio为一个双精度浮点值,指示显示器的物理像素分辨率与CSS像素分辨率之比。简单来说,它告诉浏览器应使用多少屏幕物理像素来绘制单个CSS像素。
const width = window.innerWidth * window.devicePixelRatio,
height = window.innerHeight * window.devicePixelRatio
console.log(width)
console.log(height)
// 设置 canvas尺寸
cvs.width = width
cvs.height = height
// 获取绘制上下文
const ctx = cvs.getContext("2d")
// 字体大小
const fontSize = 20 * window.devicePixelRatio;
// 定义列宽和多少列
const columnWidth = 20;
const columnCount = Math.floor(width / 20);
// 没一列下一个文字是第几个
const nextChar = new Array(columnCount).fill(0)
// 绘制
function draw() {
ctx.fillStyle = "rgba(255,255,255,0.2)";
ctx.fillRect(0, 0, width, height)
for (let i = 0; i < columnCount; i++) {
ctx.fillStyle = getRandomColor();
let char = getRandomChar();
ctx.font = `${fontSize}px "Roboto Mono"`
let x = i * columnWidth; // x 轴的位置
const s = nextChar[i]
let y = (s + 1) * fontSize; //y 轴的位置
ctx.fillText(char, x, y)
if (y > height && Math.random() > 0.95) {
nextChar[i] = 0
} else {
nextChar[i]++
}
}
}
setInterval(draw, 30)
// 获取随机颜色
function getRandomColor() {
let color = [
"#4150d8",
"#28bf7e",
"#ed7c2f",
"#ff0000",
"#f9cf36",
"#4a5bdc",
"#7b04f4",
"#ee04f4",
"#04a0f4",
"#1af404",
"#d4f404",
"#f404f1",
];
return color[Math.floor(Math.random() * color.length)]
}
// 获取随机文字
function getRandomChar() {
const str = "qwertyuioplkjhgfdabzxcmv"
return str[Math.floor(Math.random() * str.length)]
}
</script>
</html>