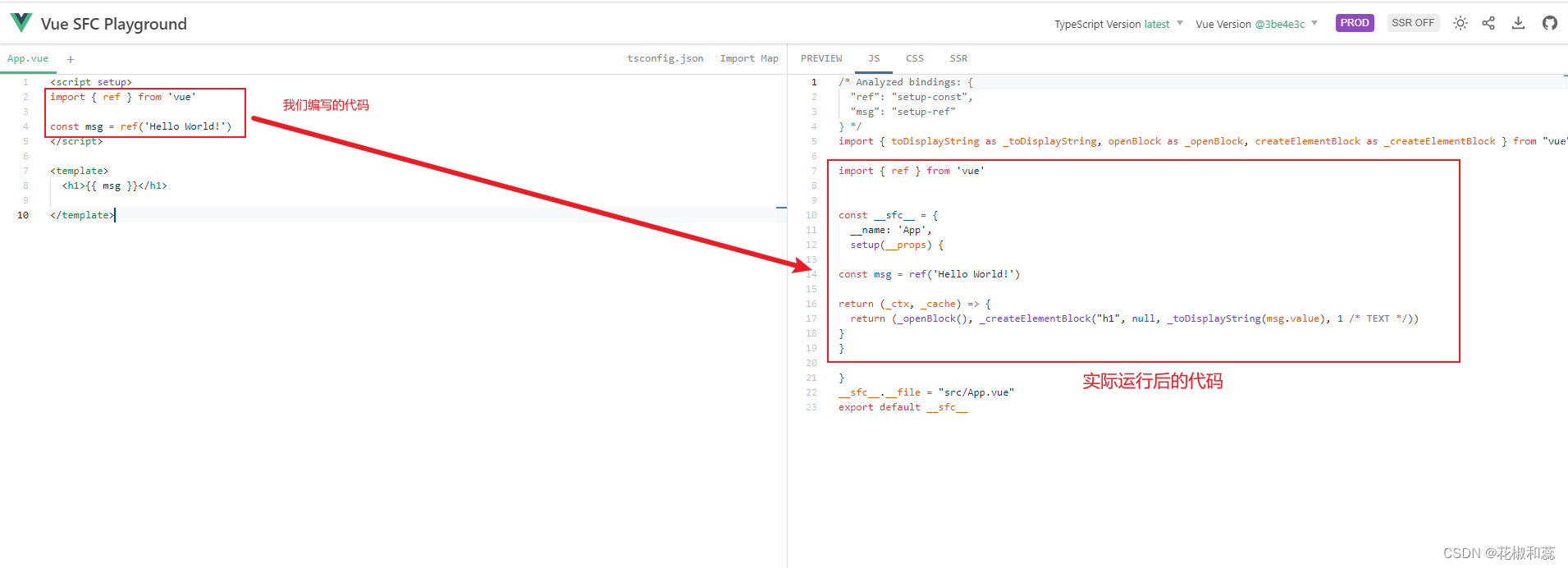
01.render函数是vue中的一个特殊的函数(有一个默认的函数做参数,是createElement),用来创造html标签和标签中的内容。好处是可以动态的创建html标签
例如:

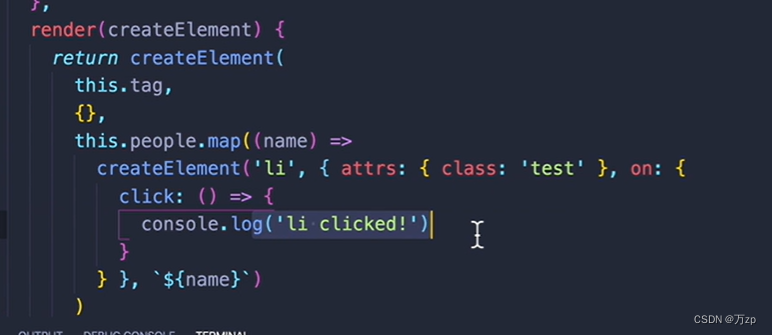
其中返回的createElement()函数有三个参数,第一个参数是标签名字,例如h1,h2,span等,第二个是属性,里面可以添加标签的属性,例如 style,length,第三个是内容,可以是子标签或者是文本内容。


在创建组件。createElement(直接写组件名字,import导入的时候的组件自定义名字)
在vue-cli中的app.vue文件中,render函数是es6的箭头函数形式。
02.vue-cli来创建vue项目。
跟传统的vue项目不同的,通过vue-cli创建的项目有一些不同:
之前传统:自己创建空项目,导入vue相关的js文件。要去写一些关于vue的代码的话(包括一些vue的组件),都需要自己手动创建html文件或者vue文件。

vue-cli创建:(都是在dos界面上运行的代码)
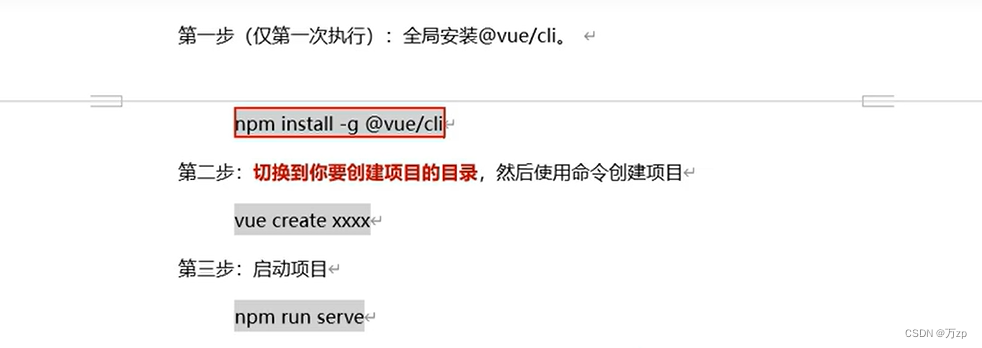
01.运行步骤

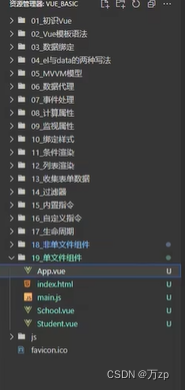
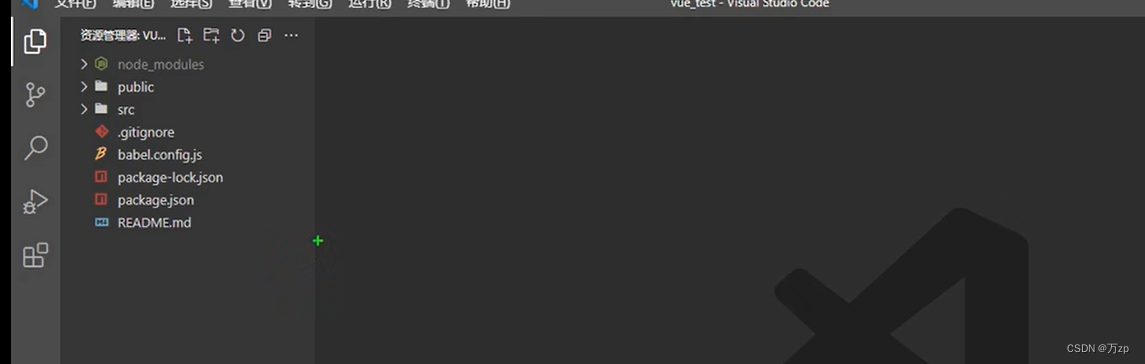
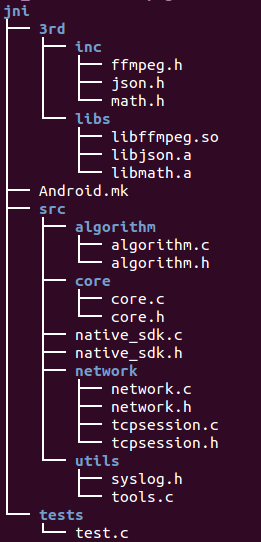
02.在创建的项目文件中,用vscode去打开,相关的项目结构如图所示:

03.项目中的配置文件进行分析:
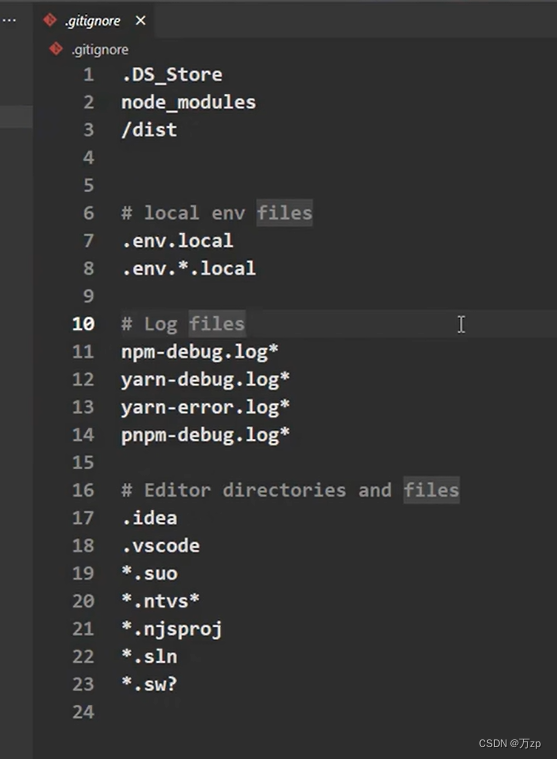
.gitignore文件:表示项目中不需要git来管理的文件。

babel.config.js文件:babel的控制文件。
babel.config.js 是一个用于配置 Babel 编译工具的配置文件。Babel 是一个用于将新版本的 JavaScript 代码转换为向后兼容的旧版本 JavaScript 代码的工具(es6->es5)。在 babel.config.js 中,你可以指定要使用的插件、预设、转换规则以及其他相关配置选项。
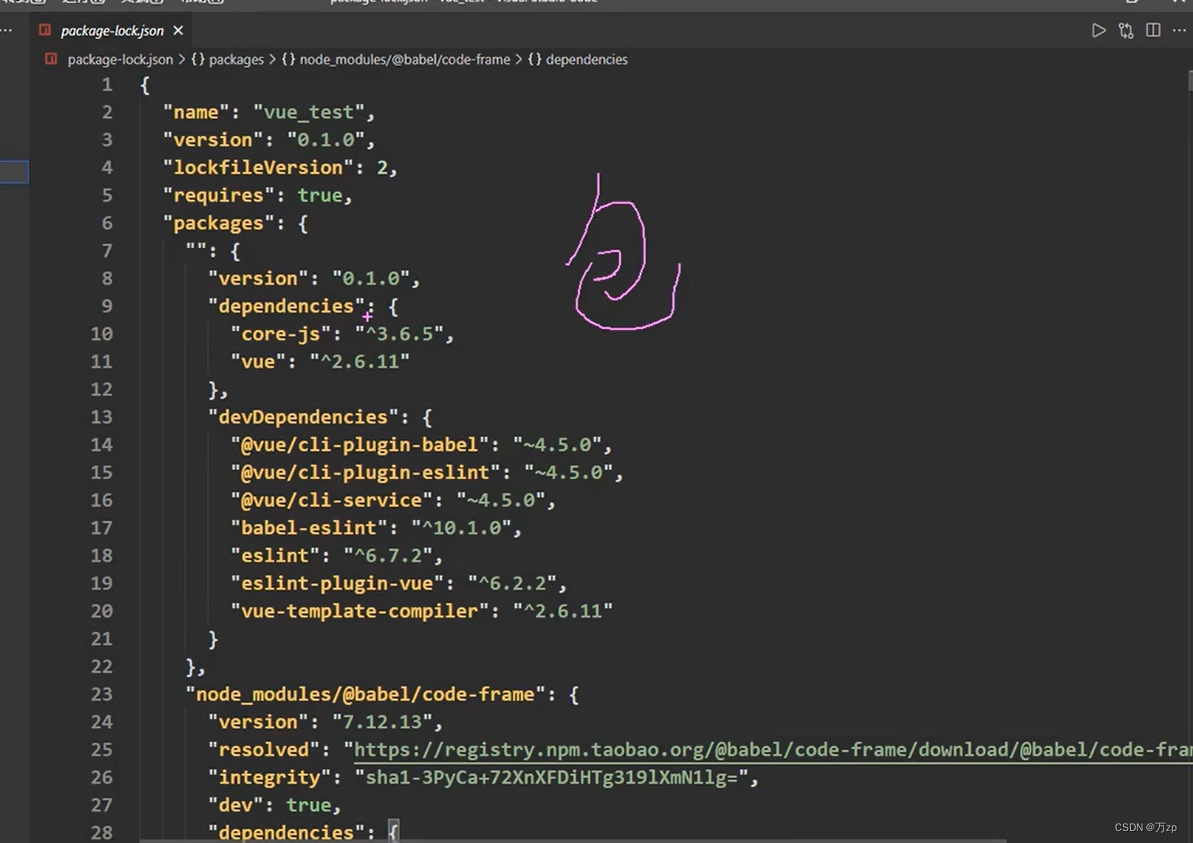
package-lock.json文件:这个是控制依赖版本的文件,和maven中的poml文件很相似,都是用于导入依赖。

version:是强制指定的版本
resolved:下载地址
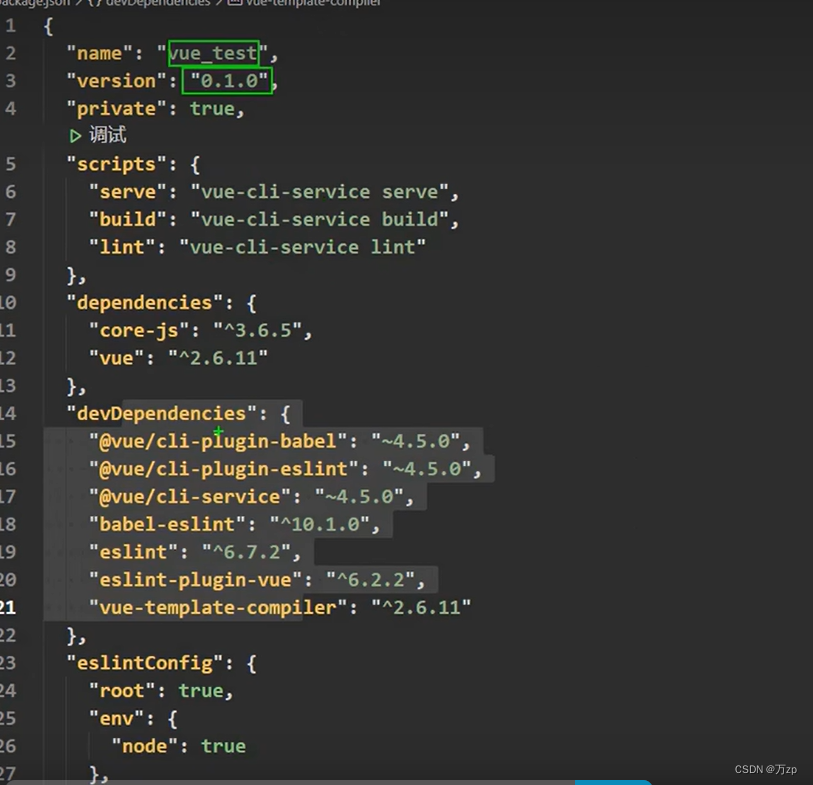
package.json文件:

readme.md:日志文件。
ref属性
被用来给元素或子组件注册引用信息(id的替代者)
应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
使用方式:
打标识:<h1 ref="xxx">.....</h1>或 <School ref="xxx"></School>
获取:this.$refs.xxx
<template>
<div>
<h1 v-text="msg" ref="title"></h1>
<button ref="btn" @click="showDOM">点我输出上方的DOM元素</button>
<School ref="sch" />
</div>
</template>
<script>
//引入School组件
import School from "./components/School";
export default {
name: "App",
components: { School },
data() {
return {
msg: "欢迎学习Vue!",
};
},
methods: {
showDOM() {
console.log(this.$refs.title); //真实DOM元素
console.log(this.$refs.btn); //真实DOM元素
console.log(this.$refs.sch); //School组件的实例对象(vc)
},
},
};
</script>
props配置项
功能:让组件接收外部传过来的数据
传递数据:<Demo name="xxx"/>,此处的<Demo/>是组件
接收数据:
第一种方式(只接收):props:[‘name’]
第二种方式(限制类型):props:{name:String}
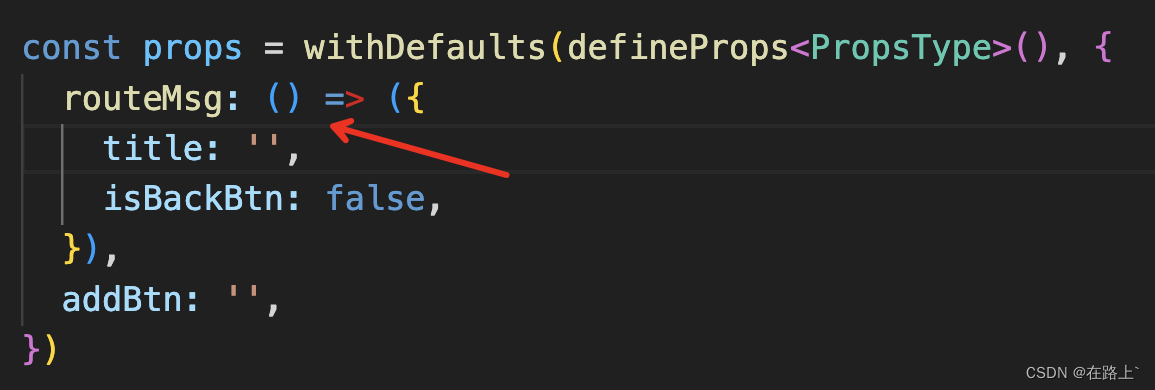
第三种方式(限制类型、限制必要性、指定默认值):
props:{
name:{
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
<template>
<div>
<h1>{{ msg }}</h1>
<h2>学生姓名:{{ name }}</h2>
<h2>学生性别:{{ sex }}</h2>
<h2>学生年龄:{{ myAge + 1 }}</h2>
<button @click="updateAge">尝试修改收到的年龄</button>
</div>
</template>
<script>
export default {
name: "Student",
data() {
console.log(this);
return {
msg: "我是一个尚硅谷的学生",
myAge: this.age,
};
},
methods: {
updateAge() {
this.myAge++;
},
},
//简单声明接收
// props:['name','age','sex']
//接收的同时对数据进行类型限制
/* props:{
name:String,
age:Number,
sex:String
} */
//接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
props: {
name: {
type: String, //name的类型是字符串
required: true, //name是必要的
},
age: {
type: Number,
default: 99, //默认值
},
sex: {
type: String,
required: true,
},
},
};
</script>
mixin(混入)
混入(mixin)提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项(如data、methods、mounted等等)。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
使用方式:
第一步定义混合:
{
data(){....},
methods:{....}
....
}
第二步使用混入:
全局混入:Vue.mixin(xxx) //运行的时候,直接全部vue组件收到影响
局部混入:mixins:['xxx']
创建一个mixin.js文件,代码如下:
export const hunhe = { //这里是分别暴露,暴露两个对象,hunhe(主要包装methods和mounted函数)和hunhe2(包装data)
methods: {
showName() {
alert(this.name);
},
},
mounted() {
console.log("你好啊!");
},
};
export const hunhe2 = {
data() {
return {
x: 100,
y: 200,
};
},
};
main.js文件(vue-cli项目的入口文件):
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
import {hunhe,hunhe2} from './mixin'
//关闭Vue的生产提示
Vue.config.productionTip = false
Vue.mixin(hunhe)
Vue.mixin(hunhe2)
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
组件中
<template>
<div>
<h2 @click="showName">学生姓名:{{ name }}</h2> //这里是mixin的方法
<h2>学生性别:{{ sex }}</h2>
</div>
</template>
<script>
// import {hunhe,hunhe2} from '../mixin' //这里因为全局mixin,就不需要在这里导入了
export default {
name: "Student",
data() {
return {
name: "张三",
sex: "男",
};
},
// mixins:[hunhe,hunhe2]
};
</script>
scoped样式
作用:让样式在局部生效,防止冲突。写了scoped,这个组件中的style样式就只会在这个组件有效
写法:<style scoped>
props中的数据,data中的数据,mixin中的数据,如果出现同名的情况下:
props中的优先级最高
data中的其次。
但是如果mixin中有生命周期这种特殊的函数和组件中的同名生命周期函数发生冲突了:两个都运行。












![[保研/考研机试] 括号匹配问题 C++实现](https://img-blog.csdnimg.cn/334a300fd3d04f6f9bee541b7cbeed9f.png)