项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.1可行性分析
在开发系统之前要进行系统可行性分析,目的是在用最简单的方法去解决最大的问题,程序一旦开发出来满足了用户的需要,所带来的利益也很多。下面我们将从技术、操作、经济等方面来选择这个系统最终是否开发。
3.1.1技术可行性
本系统开发选择java技术,ssm框架,大大减少了使用windows编程的难度,减少开发人员在设计算法上的难度,作为java开发 Visual Studio更是一个必不可少的角色,它友好的界面,以及强大的功能,给程序开发人员带来了很多方便,加上环境简单,转移方便,无疑使此系统最佳的选择。所以后台设计选择使用MySQL数据库主要用来的建立和维护信息。对于前台开发要求应具备功能完善、易于操作等优点,后台数据库的要求则是能够建立和维护数据信息的统一性和完整性。
依据上述目标来分析本系统的硬件如下:
奔腾3的处理器;
内存是 2G;
硬盘是50G;
操作系统是Window 10;
在软件方面的话,安装了Visul Studio 0 和MySQL数据库开发工具。根据以上的软件与硬件要求,得到这个系统的技术是可行的。
3.1.2经济可行性
基于web动物园网站,该系统软件开发仅需要一台普通的计算机便可完成实现开发,其成本很低。另外,作为毕业设计作品来讲,开发成本基本上可以忽略不计,且该系统软件的投入使用,可以实现更加快速高效的基于web动物园网站,同时还能实现对人力资源和管理资源的有效节约,该基于web动物园网站在经济上完全可行。
3.1.3操作可行性
现在随着科技的飞速发展,计算机早已经进入了人们的日常生活中,人们的工作环境也不像以前有那么多的要求,需要员工一定要到公司办公,有的工作在家也可以完成。这使得人们的工作效益有了很大的提高。操作的多样性也变高了。因此,管理的计算机化,智能化是社会发展而带来的必然趋势,各种智能的软件层出不穷,不同的软件能完成用户不同的需求,这不仅提高了工作效率还能完成一些客户特定的一些需求。本系统不仅界面简洁明了还采用可视化界面,用户只要用鼠标和键盘就可以完成对相关信息的修改,删除,添加等操作。因为这个系统的操作十分简单,方便上手,对于第一次使用系统的人,只需要很少的时间就可以上手操作。由此可见,本系统在操作上是可行的。
3.1.4 运行可行性
本系统作为以java作为开发语言的系统,而且选用B/S结构则决定了要操作本系统仅需要占用很小的资源,并没有过多地硬件配置要求,目前市面上只要能正常运行浏览器的个人电脑都可以正常运行使用该系统。
经过总结,本系统在经济方面、技术方面、操作方面和运行方面的条件都得以满足,为此系统的开发具备了可行性条件。
3.2网站性能需求分析
对网站性能进行分析,可对系统反应度、界面简洁清晰度、储存能性、易学性、稳定性、可靠性进行分析;
系统反应度:同时上万人在线时反应时间应该在两三秒以内,。
界面简洁清晰:系统界面要求简单明了,操作简单,用户操作容易上手。
储存性能高:基于web动物园网站中需要存储的信息有很多,所以对系统的存储量要求很高,因此数据库就应该很强大,才能保证信息能安全稳定的进行存储;
易学性:该系统在操作上必须简单好上手,没有很多复杂的操作,只需要简单的进行学习就能操作该系统。
稳定性:要求基于web动物园网站运行要稳定,界面清楚、字体清晰等。
可靠性:一个好的网站必须具有高的可靠性,该系统通过结合先进的结构设计和数据的安全性,可以保证本系统具有高可靠性还有容错性,便于本系统不会出现一些不必要的错误信息,妨碍网站的管理。
3.3网站功能分析
考虑到实际生活中基于web动物园网站方面的需要以及对该平台认真的分析,将系统权限按管理员和用户这两类涉及用户划分。
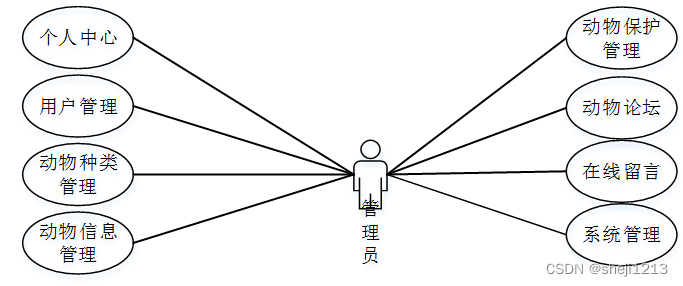
(a) 管理员;管理员使用本系统涉到的功能主要有:个人中心、用户管理、动物种类管理、动物信息管理、动物保护管理、动物论坛、在线留言、系统管理等功能。管理员用例图如图3-1所示。

图3-1 管理员用例图
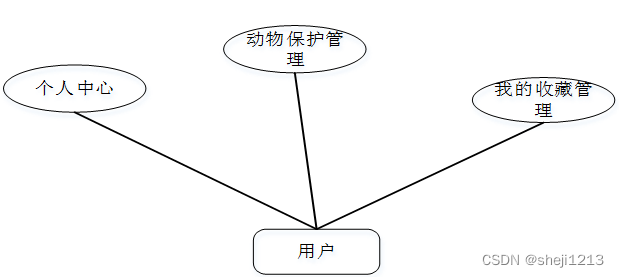
(b) 用户;进入系统可以实现个人中心、动物保护管理、我的收藏管理等功能进行操作。用户用例图如图3-2所示。

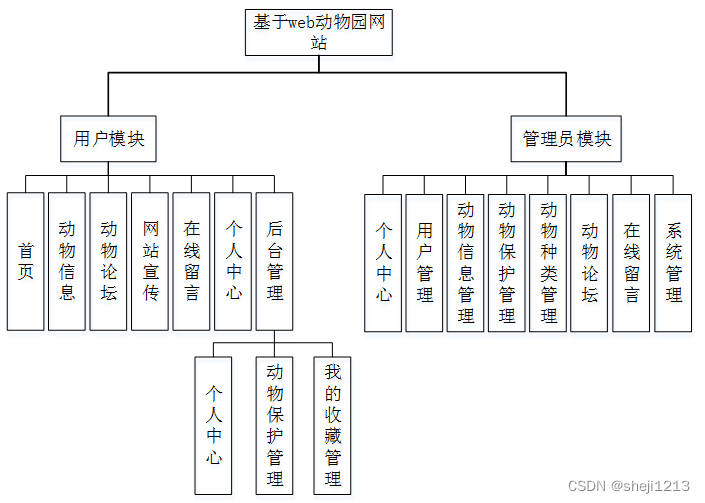
3.5系统结构图
整个系统的模块划分包含用户管理模块和管理员管理模块, 用户管理模块和管理员管理模块又划分了若干了子模块,为了方便更直观的理解,下图以图形形式给出关于整个网站的结构图。
 图3-3系统结构图
图3-3系统结构图
3.4系统流程的分析
由于不同的系统实际使用用户角色的不同,他们的业务分析也会变得有所不一样,为了论述方便接下来都将以管理员和用户功能权限下的系统业务流程来分析,如下图所展示:
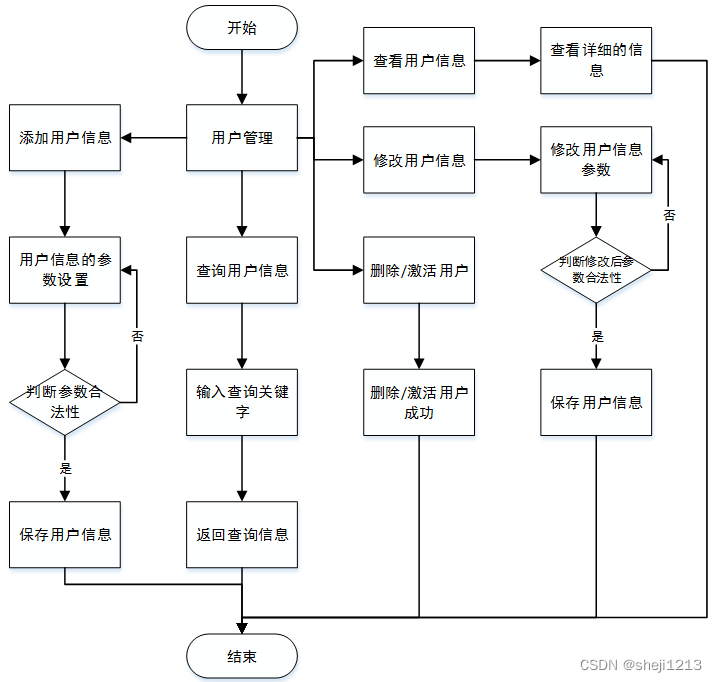
3.4.1 用户管理的流程

图3-4 用户管理流程
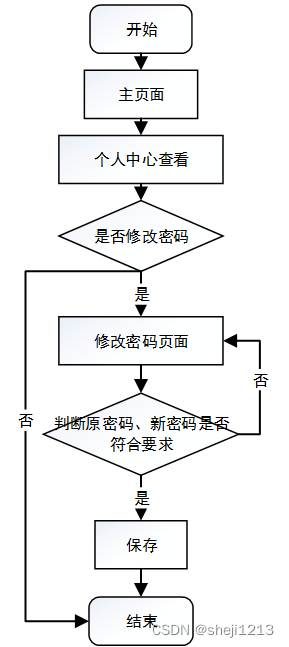
3.4.2 个人中心管理流程

图3-5个人中心管理流程
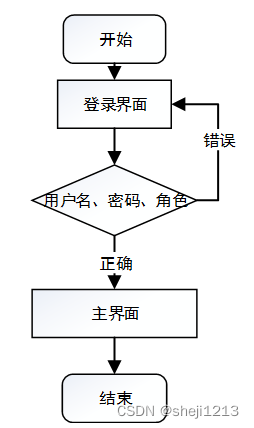
3.4.3 登录流程

图3-6登录流程
4数据库设计
4.1数据库设计与实现
在每一个系统中数据库有着非常重要的作用,数据库的设计得好将会增加系统的效率以及系统各逻辑功能的实现。所以数据库的设计我们要从系统的实际需要出发,才能使其更为完美的符合系统功能的实现。
4.1.1 概念模型设计
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
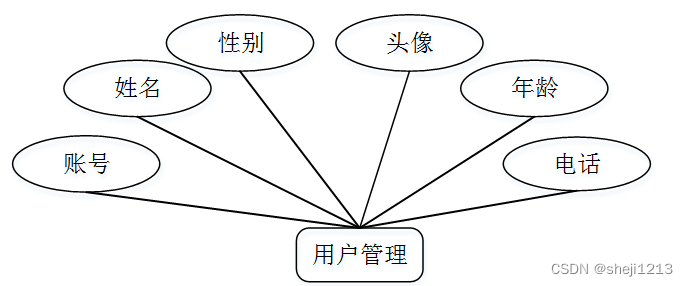
用户管理信息实体图如图4-1所示:

图4-1用户管理信息实体图
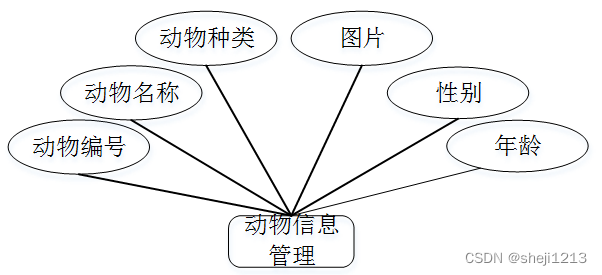
动物信息管理实体图如图4-2所示:

图4-2动物信息管理实体图
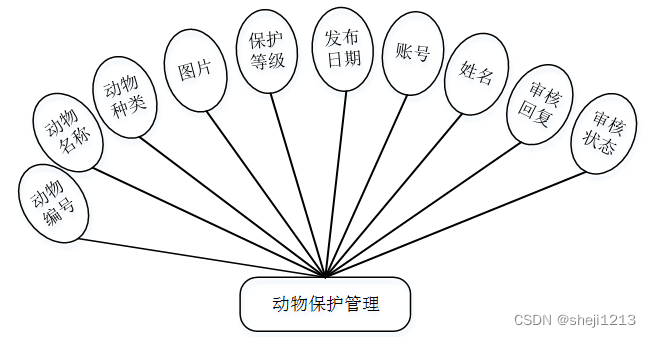
动物保护管理实体图如图4-3所示:

图4-3动物保护管理实体图
5.1系统功能模块
该界面是基于wb动物园网站的首页,界面设置要求界面简洁明了、操作简单、兼容性好。在考虑设计界面时,首先要考虑界面标准化设计,其次是完善界面设计,但不要因对界面的美化使界面的操作变得复杂,用户可在此页面进行登录等操作,页面顶部导航条是各模块的入口。
网站首页页面主要包括首页、动物信息、动物论坛、网站宣传、在线留言、个人中心、后台管理等内容,并根据需要进行详细操作;如图5-1所示.

图5-1网站首页界面图
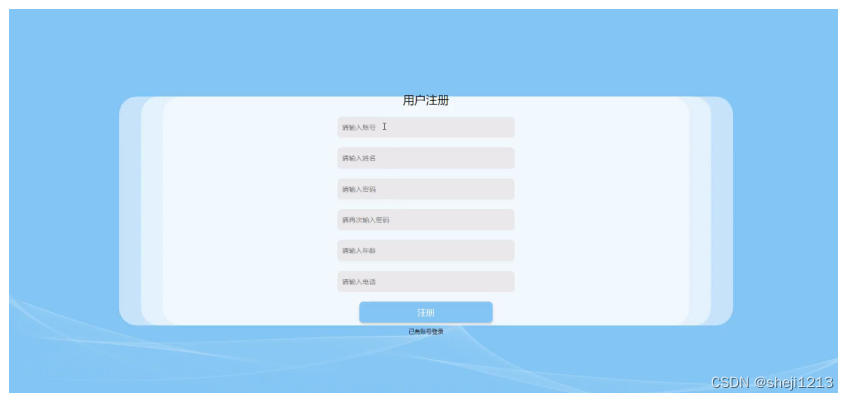
用户注册,用户通过输入账号、姓名、密码、年龄、电话等内容进行注册,如图5-2所示。

图5-2用户注册界面图
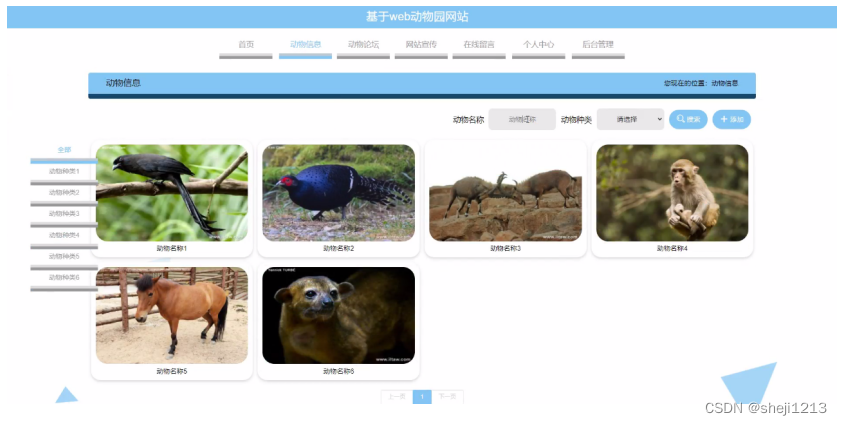
动物信息,在动物信息页面可通过输入动物名称、动物种类进行搜索可查看动物编号、动物名称、动物种类、性别、年龄、详情等内容,还可进行保护、评论或收藏等操作,如图5-3所示。

图5-3 动物信息界面图
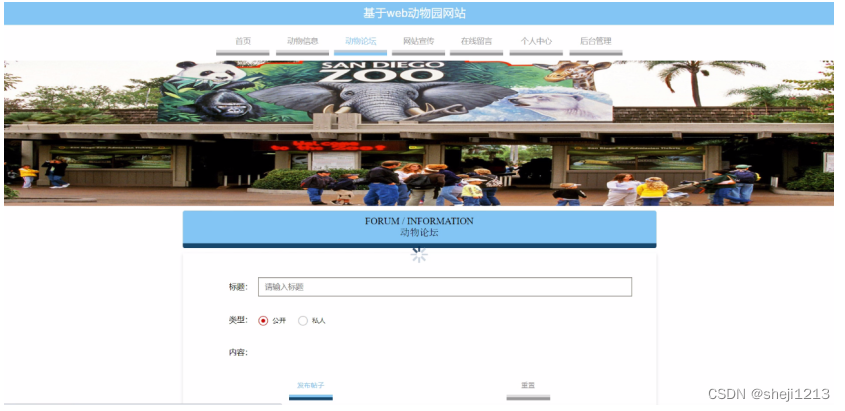
动物论坛,在动物论坛页面可通过输入标题、类型、内容等进行提交等操作,如图5-4所示。

图5-4动物论坛界面图
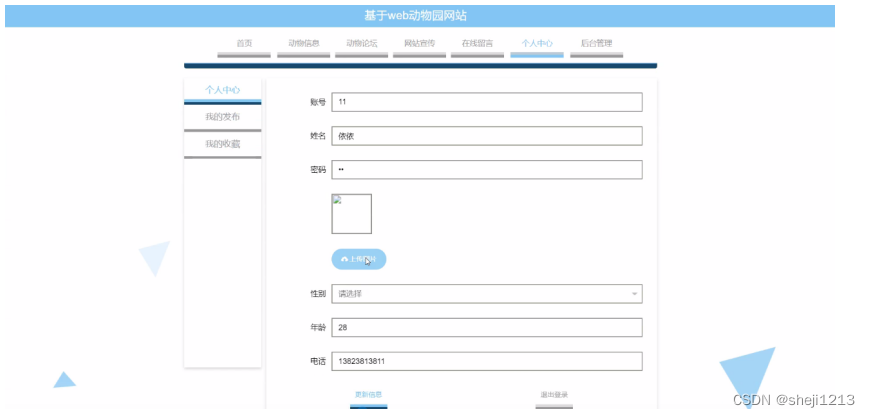
个人中心,在个人中心页面可通过输入账号、姓名、密码、年龄、上传图片、性别、电话等内容进行更新信息或查看我的发布、我的收藏等内容,如图5-5所示。

图5-5个人中心界面图
5.2用户后台功能模块
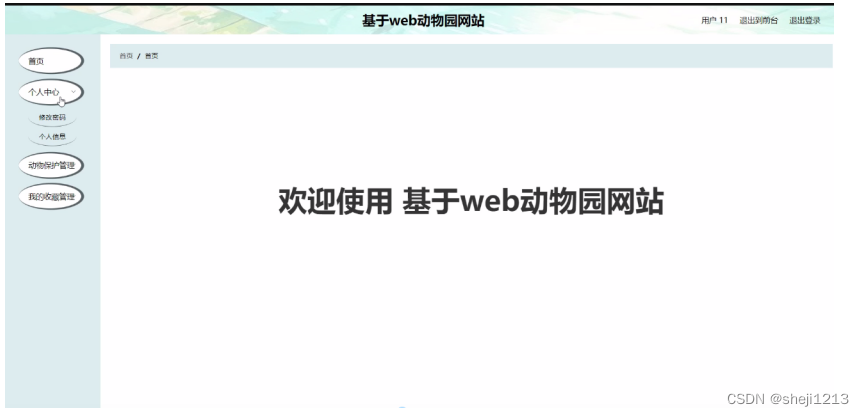
用户进入系统后台可查看个人中心、动物保护管理、我的收藏管理等内容,如图5-6所示。

图5-6用户功能界面图
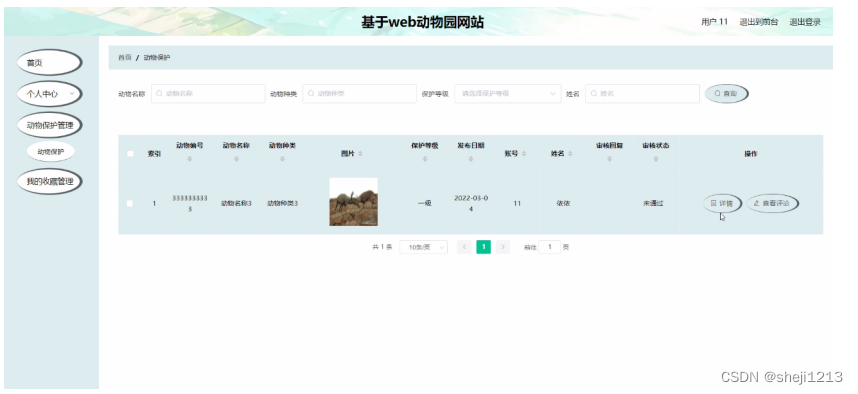
动物保护管理,用户可在动物保护管理页面查看动物编号、动物名称、动物种类、图片、保护等级、发布日期、账号 、姓名、审核回复、审核状态等内容,还可进行查看评论等操作,如图5-7所示。

图5-7动物保护管理界面图
我的收藏管理,用户可在我的收藏管理页面查看收藏名称、收藏图片、推荐类型等内容,还可进行删除等操作,图5-8所示。

图5-8我的收藏管理界面图
5.3管理员功能模块
管理员通过输入用户名、密码、角色进行登录,如图5-9所示。

图5-9管理员登录界面图
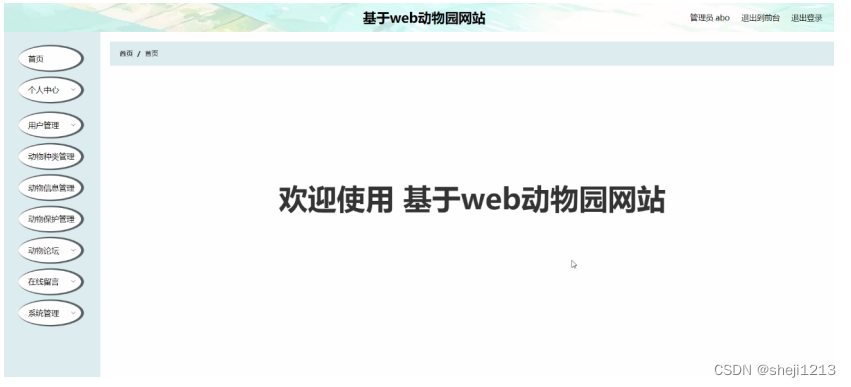
管理员通过登录进入基于web动物园网站可查看个人中心、用户管理、动物种类管理、动物信息管理、动物保护管理、动物论坛、在线留言、系统管理等内容,如图5-10所示。

图5-10管理员功能界面图
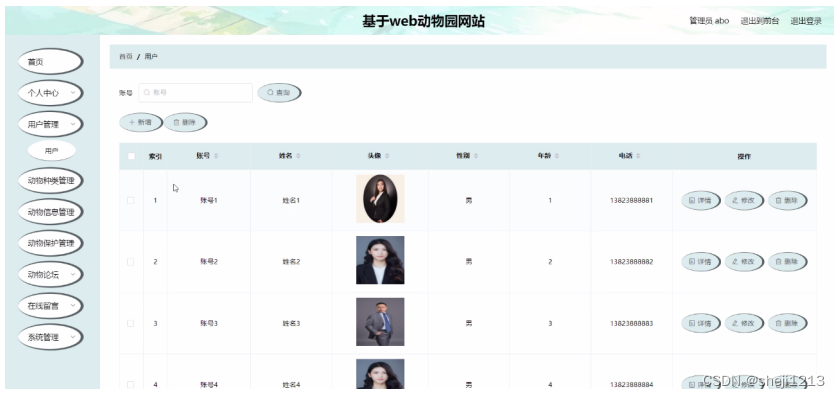
用户管理,管理员可在用户管理页面查看账号、姓名、头像、性别、年龄、电话等内容,还可进行新增、修改或删除等操作,如图5-11所示。

图5-11用户管理界面图
动物种类管理,管理员可在动物种类管理页面通过输入动物种类进行查询、新增、修改或删除等操作,如图5-12所示。

图5-12动物种类管理界面图