本文将用JavaScript实现两个颇有技术含量的功能:图片压缩、图片加密。
最终效果:可实现将任意图片加密、压缩,并保存到一个独立的html页面中,输入正确的密码,才能看到原图。
第一步、压缩图片
技术原理
将图片读入canvas,并使用canvas的toDataURL方法将图片base64化,在此过程中,可以设定quality值,即图片质量值,值为0.1到1之间,值越小,压缩度越高。
完整代码
保存为html文件即可运行。
<html>
<body>
<script src="https://code.jquery.com/jquery-1.11.3.js"></script>
<input id="file" type="file" capture="microphone" accept="image/*"><br>
压缩后的图片:<span id="sz"></span><br>
<img id="pic" >
<script>
$("#file").change(function(){
var m_this = this;
cutImageBase64(m_this,null,900,0.7);
})
function cutImageBase64(m_this,id,wid,quality) {
var file = m_this.files[0];
var URL = window.URL || window.webkitURL;
var blob = URL.createObjectURL(file);
var base64;
var img = new Image();
img.src = blob;
img.onload = function() {
var that = this;
//生成比例
var w = that.width,
h = that.height,
scale = w / h;
w = wid || w;
h = w / scale;
//生成canvas
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
$(canvas).attr({
width: w,
height: h
});
ctx.drawImage(that, 0, 0, w, h);
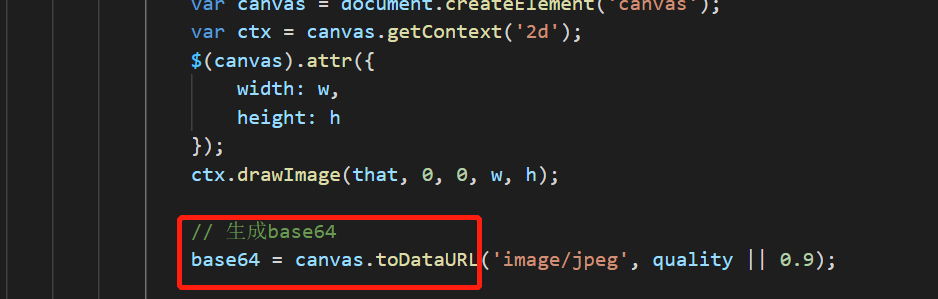
// 生成base64
base64 = canvas.toDataURL('image/jpeg', quality || 0.9);
document.getElementById("pic").src=base64;
document.getElementById("sz").innerHTML = parseInt(base64.length/2014,0) + "kb";
};
}
</script>
</body>
</html>运行效果

压缩率
本例,运行时加载任何一张本地图片。从上图中可以看到,压缩后图片的大小是41KB,而原始的文件大小是1MB:

可见,压缩效果还是非常不错的。
第二步、加密图片
前面所述的图片压缩,是很实用的技术,接下来,展示另一个奇淫技巧:图片加密。
之所以即讲压缩压缩,又谈图片加密,是因为图片加密是于前面压缩技术的基础上完成的。
上面的代码中,toDataURL产生的是图片的base64编码。

Base64编码必须是完整且正确才能正常显示图片。
而只需对此编码做小小修改,哪怕仅是改动一个字符,也会让图片无法正常显示。
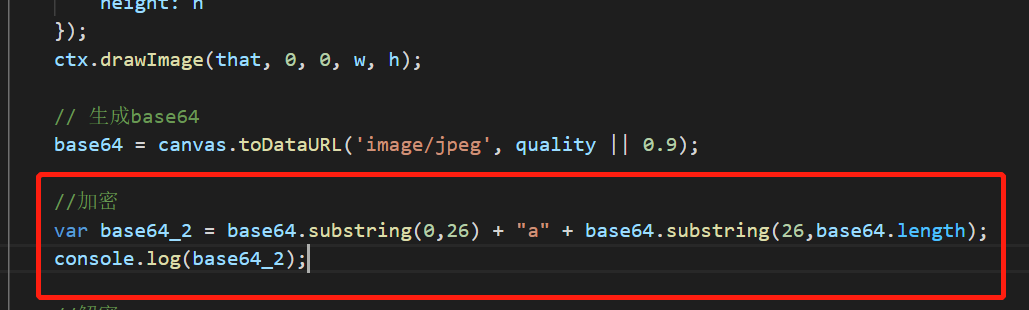
那么,程序中给编码某个位置增加一个字符,以达到破坏正确编码进而实现加密的效果:

运行效果,输出加密后的base64编码:

测试一下,这段动过手脚的base64编码以图片方式加载,看是否能显示图片。
效果如下,图片无法正常显示。

那么,接下来将实现这样的效果:
在网页中,用img的src引入加密的base64字符,此时图片是不能显示的。然后,可以输入密码,当密码正确时,解密base64字符,让图片正常显示。
运行效果
输入密码阶段:

密码正确,解密并显示图片:

解密并显示图片的源码:
注:base64编码很长,因此在下面的源码中没有展示,实测时,之前的代码会输出base64编码,复制过来使用即可。
<html>
<script>
function jm(){
var pass = prompt('请输入口令','');
if (pass != "1"+"2"+"3"){
alert("口令错误。");
}
else{
var base64_2 = document.getElementById("encode_base64").src.toString();
//解密
var base64_3 = base64_2.substring(0,26) + base64_2.substring(27,base64_2.length);
document.getElementById("pic").src=base64_3;
console.log(base64_3)
}
}
</script>
<img id="pic">
<a onclick="jm()">点此解密并显示图片</a>
<img id= "encode_base64" src="此处填入之前加密生成的base64编码">
</html>可能有人已经发现:虽然图片编码经过了加密,而且增加了口令保护,但是只要查看网页源码,就可以知道口令,这样完全没有起到加密的效果。
到目前为止,确实存在这个问题。所以,还要更进一步:
真正的加密
口令可以被看到,是因为javascript代码透明,那么,就要对解密的js代码加密了,加密后,口令将不可见!
用JShaman对JS代码进行混淆加密:

并在JShaman的配置中勾选择“字符串加密”:

加密后的代码将完全找不到之前的口令字符:

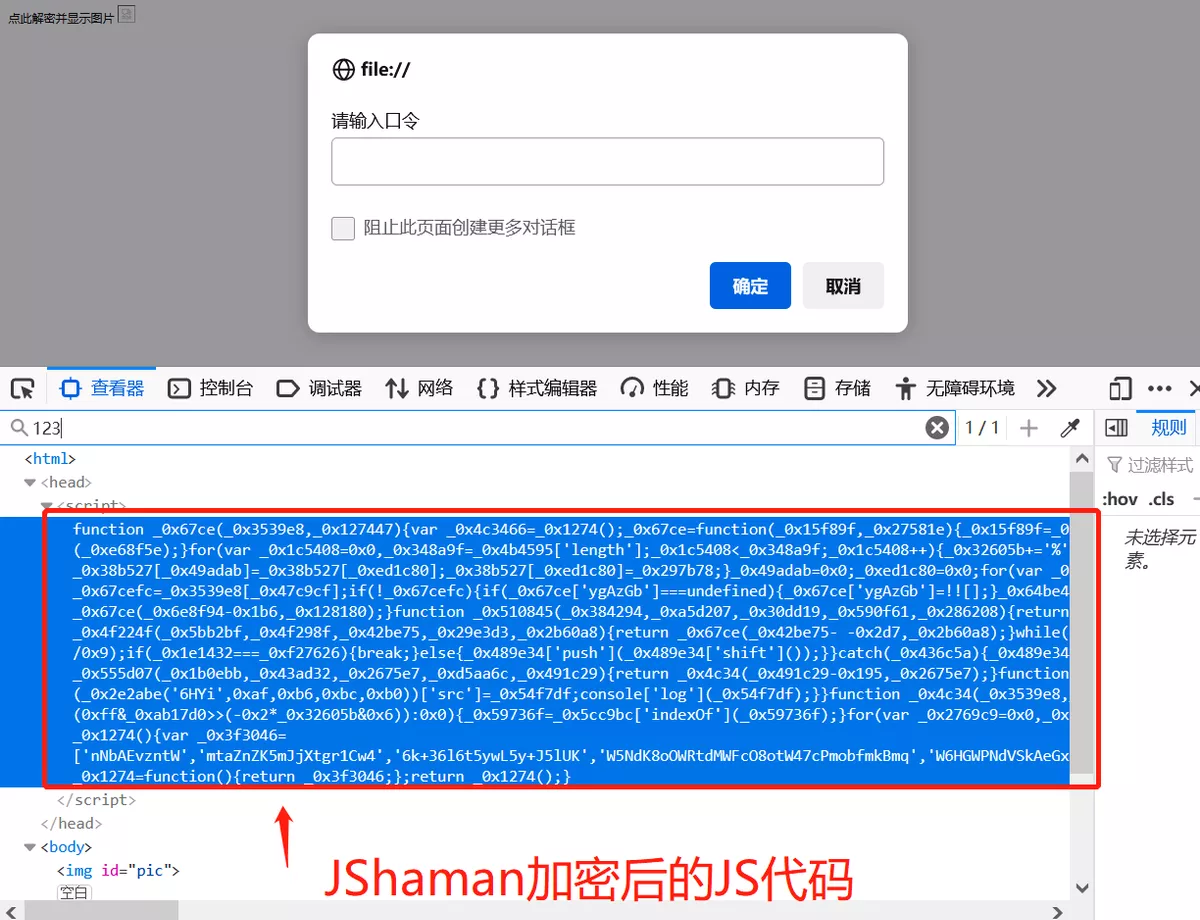
在网页中查看,加密的JS代码,其中搜索不到口令“123”:

这样就实现了完整的图片加密:将图片加密存放到了单独的html中,可以方便的携带、存储、传递。
而内容是加密的、口令也是加密的。只有知道口令的人,才能看到图片,安全又私密。