创建springboot项目的方式有很多,一般通过IDEA直接创建。
参考:创建SpringBoot项目的四种方式 - Linqylin - 博客园
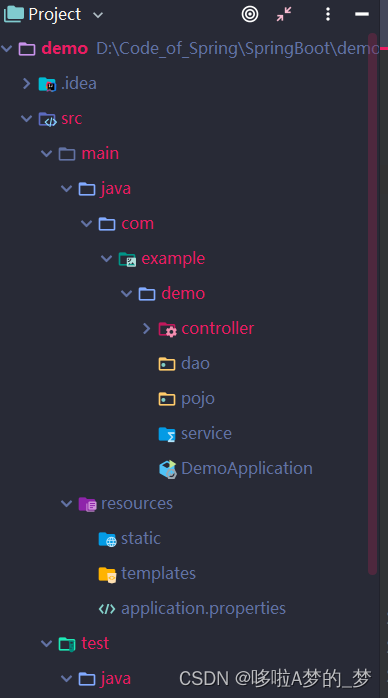
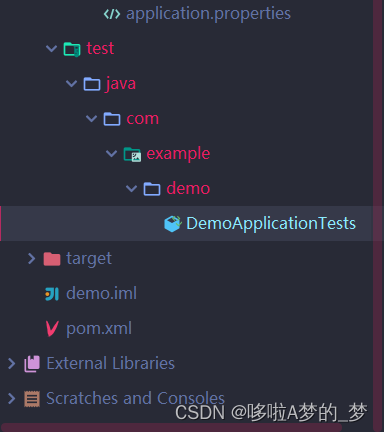
代码结构:


代码示例:
创建项目的时候导入了web依赖。
pom.xml:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<!--有一个父项目-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<!--<version>3.0.0</version> - 要求jdk17以上,故减低版本-->
<version>2.7.5</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<!--项目元数据信息,也就是Maven项目的基本元素-->
<!--坐标:g 、 a 、v,后面两个不用也行-->
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!--web依赖:tomcat、dispatcherServlet.xml .....-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--共性:-->
<!--spring-boot-starter: 所有的springboot依赖都是使用这个开头的-->
<!--单元测试(用Junit也是可以的)-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<!-- build —— 打jar包插件的-->
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
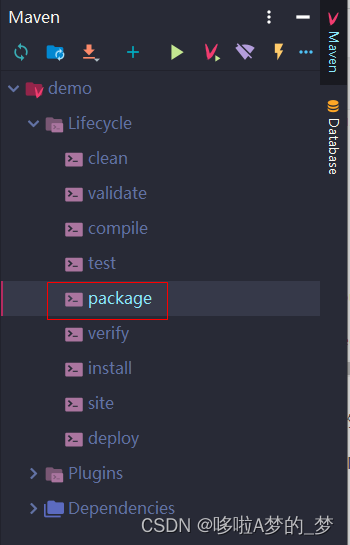
打jar包的方式:
右侧——>Maven : 双击package 即可打jar包。

启动项 : —— DemoApplication
package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
// 本身就是Spring的一个组件
// 程序的主入口
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}测试类:DemoApplicationTests
package com.example.demo;
import org.junit.jupiter.api.Test;
import org.springframework.boot.test.context.SpringBootTest;
@SpringBootTest
class DemoApplicationTests {
@Test
void contextLoads() {
}
}controller文件夹下的 HelloController 类:
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* springboot的核心原理:自动装配!!! —— 用起来就非常简单了
*/
//@Controller
// 为了让它是一个返回字符串,改为:
@RestController
public class HelloController {
// 这就是一个接口:http://localhost:8080/hello
@RequestMapping("/hello")
public String hello(){
// 调用业务,接收前端的参数
return "Hello,World!";
}
}上面还有一种写法(见下面)。
再创建一个java项目:
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.6</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.zhoulz</groupId>
<artifactId>springboot-01-helloworld</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springboot-01-helloworld</name>
<description>zhoulz first springboot project</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!--启动器-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<!--<version>2.0.1.RELEASE</version> 版本号可以不要,它会继承父依赖的-->
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
controller文件夹下的 HelloController 类:
(区别于上面的第二种写法)
package com.zhoulz.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
/**
* @auther zhoulz
* @description: com.zhoulz
*/
// 修改代码要重启项目,或者不重启也可以,通过“热部署”的方式(需要(创建项目时)导入相关依赖)
@Controller
@RequestMapping("/hello")
public class HelloController {
@GetMapping("/hello")
@ResponseBody
public String hello(){
return "Hello,zhoulz!";
}
}
resources文件夹下:
application.properties文件:
如何更改项目的端口号?
# 更改项目的端口号
server.port=8081
# 更改banner - 图标? —— 见resources文件夹下的banner.txt文件如何更改banner?
:在resources下新建banner.txt文件,放入自己定义的图标。
有 springboot banner在线生成网站 :https://www.bootschool.net/ascii-art
banner.txt文件:
████ █████ ████████ █████ █████
░░███ ███░░░███ ███░░░░███ ░░███ ░░███
░███ ███ ░░███ ░░░ ░███ ░███ ░███ █
░███ ░███ ░███ ███████ ░███████████
░███ ░███ ░███ ███░░░░ ░░░░░░░███░█
░███ ░░███ ███ ███ █ ░███░
█████ ░░░█████░ ░██████████ █████
░░░░░ ░░░░░░ ░░░░░░░░░░ ░░░░░
大吉大利 永无BUG 重新启动服务即可。