前言
在电商项目中,我们经常会使用到全局搜索来查询自己想要购买的商品,而商品的数量非常多,而且分类繁杂。
面对这样复杂的搜索业务和数据量,使用传统数据库搜索就显得力不从心,一般我们都会使用全文检索技术,比如Solr,Elasticsearch。
一、环境搭建
Windows环境:
参考前文:Elasticsearch 安装及启动【Windows】、RabbitMQ安装和使用
Linux环境:
参考前文:Elasticsearch 安装及启动【Linux】、Linux安装RabbitMq
这里为了方便演示,我们统一在windows环境下安装
二、使用步骤
1.引入依赖
<!-- 引入ES依赖 -->
<dependency>
<groupId>org.elasticsearch.client</groupId>
<artifactId>elasticsearch-rest-high-level-client</artifactId>
<version>7.12.0</version>
</dependency>
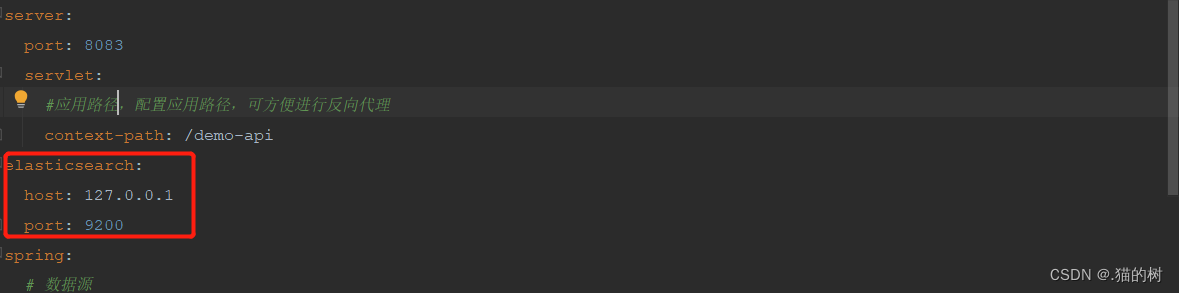
2.环境配置
修改配置文件application.yml如下:

创建ElasticSearchConfig配置类
package com.local.springboot.springbootcommon.config.es;
import lombok.Data;
import org.apache.http.HttpHost;
import org.elasticsearch.client.RestClient;
import org.elasticsearch.client.RestHighLevelClient;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Data
@Configuration
@ConfigurationProperties(prefix = "elasticsearch")
public class ElasticSearchConfig {
private String host;
private int port;
@Bean
public RestHighLevelClient getClient() {
return new RestHighLevelClient(RestClient.builder(
new HttpHost(
host, port, "http"
)
));
}
}
3.商品同步至es
全局搜索是在Elasticsearch中搜索商品信息,所以我们需要将商品信息同步至Elasticsearch中,在商品修改、新增、删除时通过RabbitMQ异步处理Elasticsearch中的商品信息
创建商品索引
这里直接在测试类中添加goods索引,mapping创建前端商品列表需要展示的字段
@Test
void createIndex() throws IOException {
// 创建一个索引请求
CreateIndexRequest indexRequest = new CreateIndexRequest("goods");
// 创建一个Settings
Settings.Builder settings = Settings.builder();
settings.put("number_of_shards", "3"); // 设置三个分片
settings.put("number_of_replicas", "1"); // 设置一个备份
// 把settings设置给request对象
indexRequest.settings(settings);
// 创建一个mappings
XContentBuilder mappings = JsonXContent.contentBuilder();
mappings
.startObject()
.startObject("properties")
.startObject("skuId")
.field("type", "text")
.endObject()
.startObject("skuName")
.field("type", "text")
.field("analyzer", "ik_max_word")
.endObject()
.startObject("productName")
.field("type", "text")
.field("analyzer", "ik_max_word")
.endObject()
.startObject("num")
.field("type", "integer")
.endObject()
.startObject("sellPrice")
.field("type", "double")
.endObject()
.startObject("coverUrl")
.field("type", "keyword")
.endObject()
.startObject("creatTime")
.field("type", "date")
.field("format", "yyyy-MM-dd")
.endObject()
.endObject()
.endObject();
// 把mappings设置给index
indexRequest.mapping(mappings);
// 客户端开始发送请求
CreateIndexResponse response = client.indices().create(indexRequest, RequestOptions.DEFAULT);
System.out.println(response.toString());
}
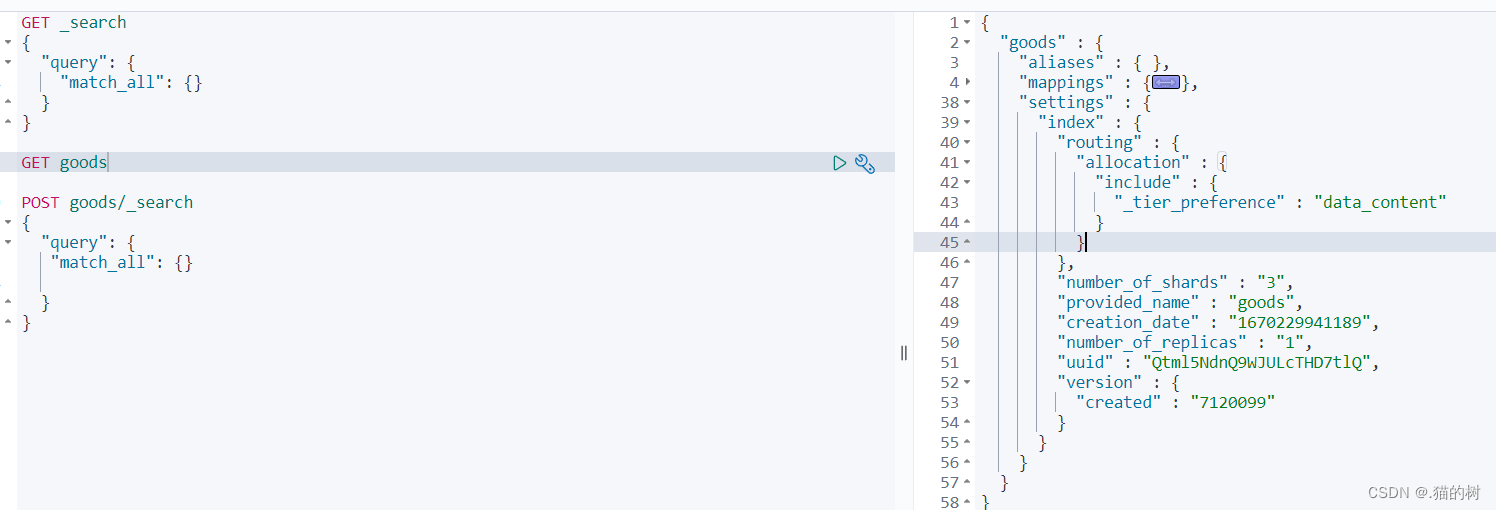
执行完进行查询,索引创建成功

es添加商品
将商品信息添加到Elasticsearch中,方法IndexRequest.source()
ElasticSearchServiceImpl.java
@Override
public void addGoods(ItemEntity itemEntity) throws IOException {
// 获取操作索引的对象
IndexRequest request = new IndexRequest(ElasticConstant.GOODS)
.id(itemEntity.getSkuId())
.source(JSON.toJSONString(itemEntity), XContentType.JSON);
client.index(request, RequestOptions.DEFAULT);
}
商品同步
商品做修改操作时,将商品信息同步至Elasticsearch中
商品添加处理
ItemInfoServiceImpl.java
@Override
public ApiResponse saveItem(ItemEntity itemEntity) {
if (itemEntity != null) {
String id = itemEntity.getSkuId();
if (StringUtils.isNotBlank(id)) {
ItemEntity entity = getById(id);
if (entity != null) {
BeanUtils.copyProperties(itemEntity, entity);
updateById(entity);
}
} else {
EntityUtil.initEntity(itemEntity);
itemEntity.setSkuId(IdWorker.get32UUID());
save(itemEntity);
}
}
// 同步商品信息
rabbitTemplate.convertAndSend(RabbitMQConstant.EXCHANGE_GOODS_EXCHANGE, RabbitMQConstant.ROUTING_KEY_GOODS_EVENT, itemEntity);
return ApiResponse.ok();
}
RabbitMQ 处理
参考前文:SpringBoot —— 整合RabbitMQ常见问题及解决方案
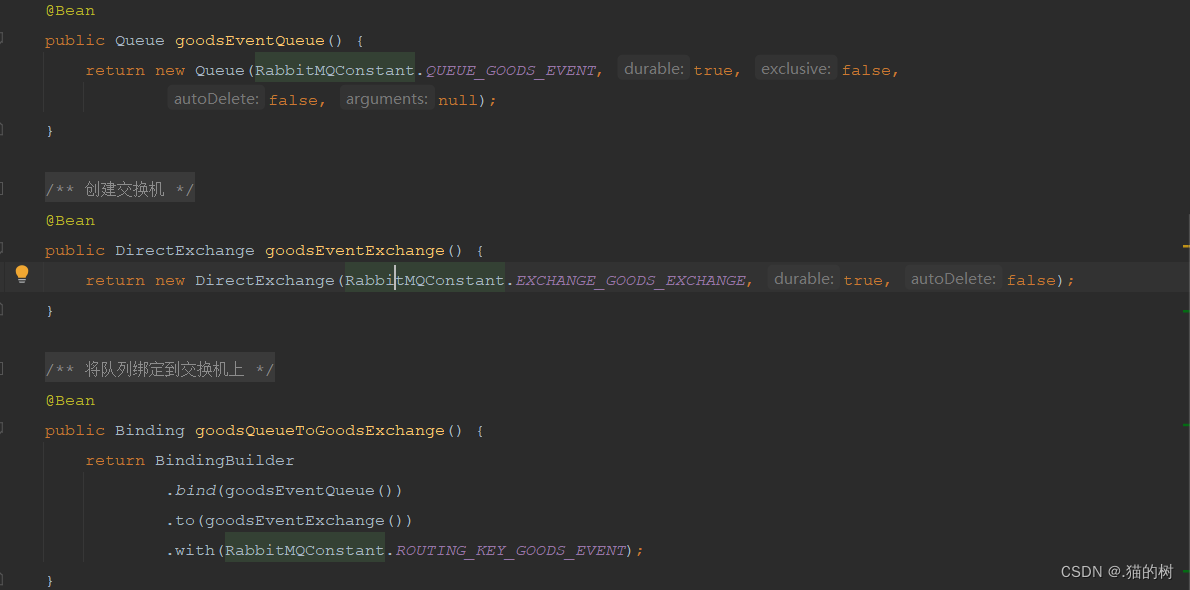
RabbitMQ配置

监听队列

测试
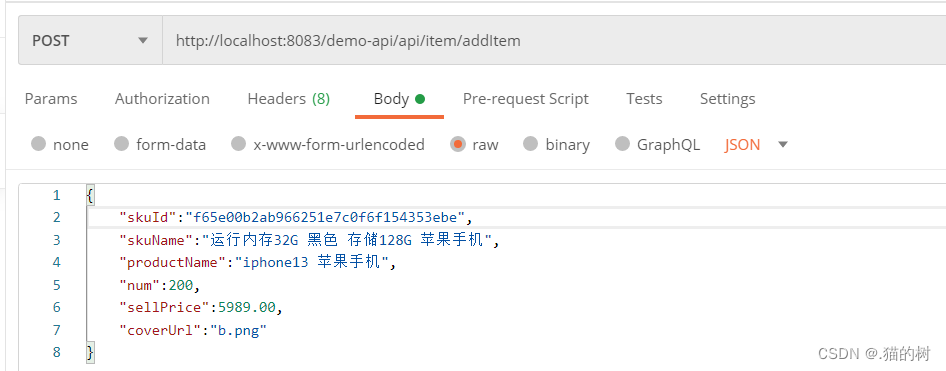
添加商品接口
package com.local.springboot.springbootapi.api.item;
import com.local.springboot.springbootcommon.reponse.ApiResponse;
import com.local.springboot.springbootdao.entity.ItemEntity;
import com.local.springboot.springbootservice.service.item.ItemInfoService;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
@RequestMapping("api/item/")
@RestController
public class ItemApiController {
@Resource
private ItemInfoService itemInfoService;
@RequestMapping(value = "/addItem", produces = "application/json;charset=UTF-8")
public ApiResponse addItem(@RequestBody ItemEntity itemEntity) {
return itemInfoService.saveItem(itemEntity);
}
}
调用接口,然后查询es数据,同步成功


ps:如果Elasticsearch是中途搭建的,可以写个脚本方法查询所有商品添加到Elasticsearch中
商品查询
ElasticSearchServiceImpl.java
@Override
public ApiResponse selectItems(String keyword, Integer sort) {
log.info("es查询商品信息参数:{},{}", keyword, sort);
List<ItemEntity> entities = new ArrayList<>();
SearchRequest request = new SearchRequest(ElasticConstant.GOODS);
// 设置查询条件 productName、skuName 匹配keyword
SearchSourceBuilder searchSourceBuilder = new SearchSourceBuilder();
// 设置排序
if (sort ==1) {
searchSourceBuilder.sort("sellPrice", SortOrder.ASC);
}
// keyword为空,查询全部
if (StringUtils.isBlank(keyword)) {
searchSourceBuilder.query(QueryBuilders.matchAllQuery());
} else {
searchSourceBuilder.query(QueryBuilders.multiMatchQuery(keyword, "skuName", "productName"));
// 设置高亮属性
HighlightBuilder highlightBuilder = new HighlightBuilder();
highlightBuilder.field("skuName", 30);
highlightBuilder.preTags("<font color = 'red'>");
highlightBuilder.postTags("</font>");
searchSourceBuilder.highlighter(highlightBuilder);
}
request.source(searchSourceBuilder);
try {
SearchResponse response = client.search(request, RequestOptions.DEFAULT);
for (SearchHit hit : response.getHits().getHits()) {
ItemEntity item = new ItemEntity();
Map<String, Object> sourceMap = hit.getSourceAsMap();
BeanUtils.populate(item, sourceMap);
// 获取高亮字段的信息, 但是有些数据是没有高亮信息的
Map<String, HighlightField> highlightFields = hit.getHighlightFields();
HighlightField skuNameHigh = highlightFields.get("skuName");
if (skuNameHigh != null) {
item.setSkuName(skuNameHigh.getFragments()[0].toString());
}
entities.add(item);
}
} catch (Exception e) {
log.info("es查询商品信息异常:{}", e.getMessage());
return ApiResponse.error("es查询商品信息异常:" + e.getMessage());
}
return ApiResponse.ok(entities);
}
ElasticSearch为搜索结果提供高亮、排序、分页等功能
比如搜索手机,查询匹配字段有手机两个字,查询结果手机就会出行高亮效果;排序我们可以通过传入字段的值进行相应匹配排序;分页这里就不说了,后续会单独写一篇文章总结ElasticSearch的分页查询
查询测试
package com.local.springboot.springbootapi.api.search;
import com.local.springboot.springbootcommon.reponse.ApiResponse;
import com.local.springboot.springbootservice.service.search.ElasticSearchService;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
@RequestMapping("api/elastic/")
@RestController
public class ElasticSearchController {
@Resource
private ElasticSearchService elasticSearchService;
@RequestMapping(value = "/selectItems", produces = "application/json;charset=UTF-8")
public ApiResponse selectItems(String keyword, Integer sort) {
return elasticSearchService.selectItems(keyword, sort);
}
}
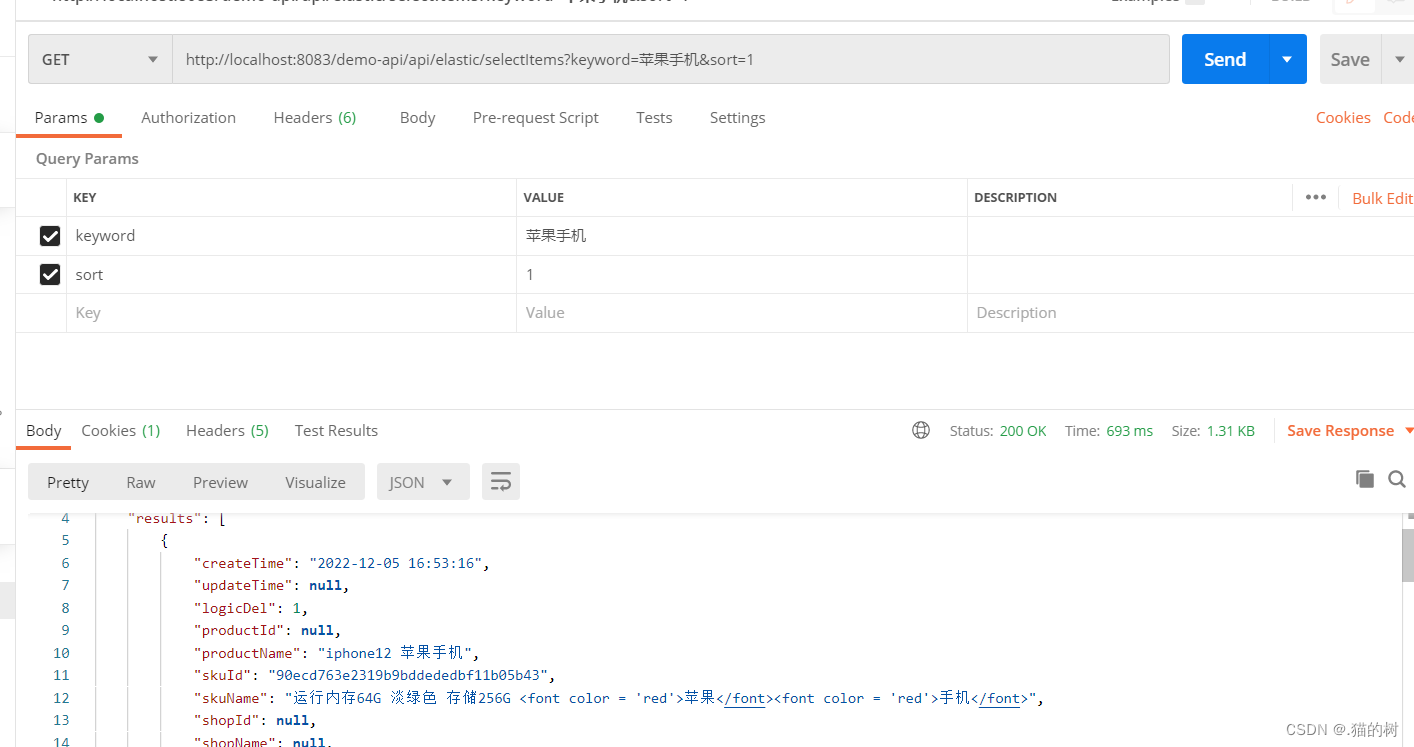
接口测试
查询成功

商品删除
单个商品删除
@Test
void delete() throws IOException {
DeleteByQueryRequest request = new DeleteByQueryRequest("goods");
request.setQuery(QueryBuilders.multiMatchQuery("d15e00ad1be60272d81ec79dfc01d4f1","skuId"));
BulkByScrollResponse response = client.deleteByQuery(request, RequestOptions.DEFAULT);
// 返回结果 true
System.out.println(response);
}
清除es中的所有商品数据
@Test
void clear() throws IOException {
DeleteByQueryRequest request = new DeleteByQueryRequest("goods");
request.setQuery(QueryBuilders.matchAllQuery());
BulkByScrollResponse response = client.deleteByQuery(request, RequestOptions.DEFAULT);
// 返回结果 true
System.out.println(response);
}
总结
以上就是今天要讲的内容,本文仅仅简单介绍了通过ElasticSearch在java中实现入门级全局搜索功能,后续会深入ElasticSearch搜索的其他功能
创作不易,关注💖、点赞👍、收藏🎉就是对作者最大的鼓励👏,欢迎在下方评论留言🧐