流程图通常用于管理、分析、设计许多不同领域的流程,是一个很有用的工具,能够帮助大家更轻松、更有效地解决问题。系统流程图是流程图的常见变体之一。
系统流程图是展示数据流以及决策如何影响周围事件的图表类型。 与其他类型的流程图一样,系统流程图由开始/结束终端、流程和决策组成,所有这些都由箭头连接,显示流程以及数据在流程中的移动方式。看起来并不困难,本文将结合好用流程图绘制工具博思白板boardmix为大家介绍系统流程图的一般画法,一起来学习吧!
1. 启动系统
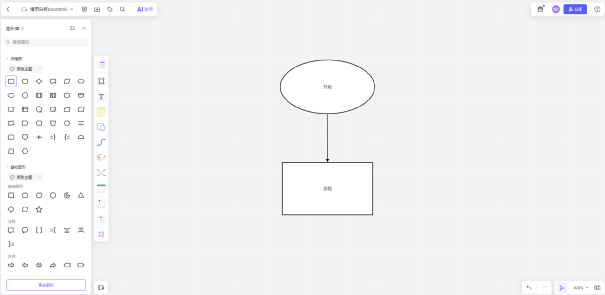
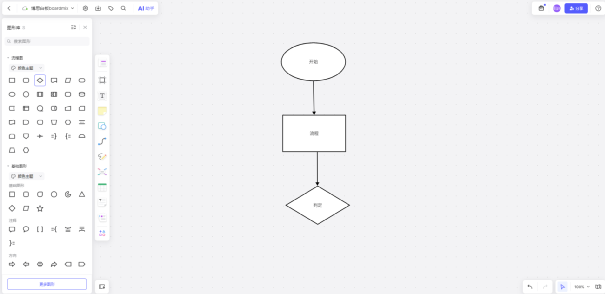
使用boardmix在线画系统流程图不需要下载应用程序,只需要百度搜索”博思白板”或“boardmix“并进入官网,点击右上角”进入工作台“,注册或登录账号后在工作台点击“新建白板文件”,在白板左侧点击图形工具,在弹出的图形工具面板可以看到专业的流程图符号,选择椭圆形的“开始”符号,在画布上点击即可显示,支持自由调整图形大小、形状、外框及字体格式等。

2. 开始流程
选择矩形“流程”符号,并使用箭头进行连接。

3. 判定条件
选择菱形“判定”符号,并使用箭头进行连接。

4. 判定结果
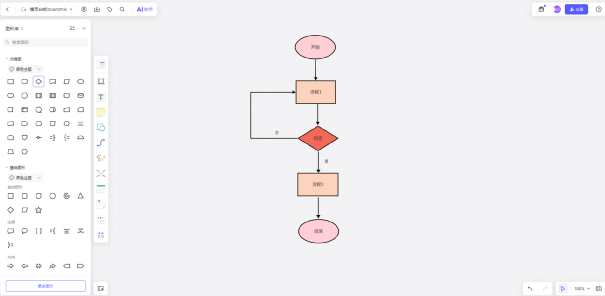
根据上一步的判定条件进行决定下一步行动,如果是的话就进入”流程3“,如果否的话就返回第二步“流程2”,需要注意的是boardmix左侧工具栏的连接线功能提供各种不同类型的线条,可自由选择使用。

5. 系统结束
选择跟“开始”一样的符号,并修改文字。如下图所示,在画完系统流程图后可以自由对图形框进行颜色填充和调整边框,使之得到更好的视觉效果。

以上是一个一般系统流程图绘制方法和步骤,只需要打开boardmix白板就能够自由绘制,非常简单。在实际的业务场景中,根据具体的系统流程内容可能会有更多的流程和判定条件,以及其他内容,相应的符号都能在boardmix图形工具库中找到,根据实际业务修改内容文字就好。
此外,在绘制系统流程图的过程中我们应该遵循以下三个原则,帮助更好地画出逻辑清晰系统流程图:
不要添加超过一个开始/停止。流程图应该只有一个开始和一个结束。
流程的流动通常是从上到下或从左到右,而不是相反。
重要的是不要让箭头相互交叉,因为流程图更容易与交叉线混淆。
博思白板boardmix是一个非常简单易上手的流程图绘制软件,内置流程图、泳道图、UML图、BPMN图、E-R图、数据流图、网络拓扑图、组织结构图和思科图等丰富的图形符号元素,能够轻松绘制专业规范的图形图表,还支持自由调节样式和颜色,上传图片、文件、音视频等。还能够一键导出成PNG/JPG/PDF/SVG等格式文件,易于分享。

除了使用boardmix自由绘制外,在boardmix社区内也可以找到丰富的流程图模板,支持一键复用,免费下载。
boardmix还是一款高效在线协作软件,支持链接一键分享,邀请团队成员协作或开展在线演示,全方位提升办公效率和体验,更有boardmix AI助手赋能智慧创作,浏览器搜索boardmix即可在线免费体验!