加速手机充电,打开这个小技巧,让充电速度翻倍,快速充满电量
通过打开这个小技巧,我们可以在有限的时间内快速充满手机电量,解决了电量不足的困扰。不再需要长时间等待充电,让我们能够更加便捷地使用手机,不错过任何重要的时刻。记住,加速手机充电,打开这个小技巧,让我们的手机充电速度翻倍,快速充满电量。

一旦手机关机,我们将无法接收到任何消息和通知,这可能会导致我们错过很多重要事情。为了避免这种麻烦,我们应该避免在手机关机时进行充电。那么,在保持手机不关机的情况下,如何让手机快速充满电呢?
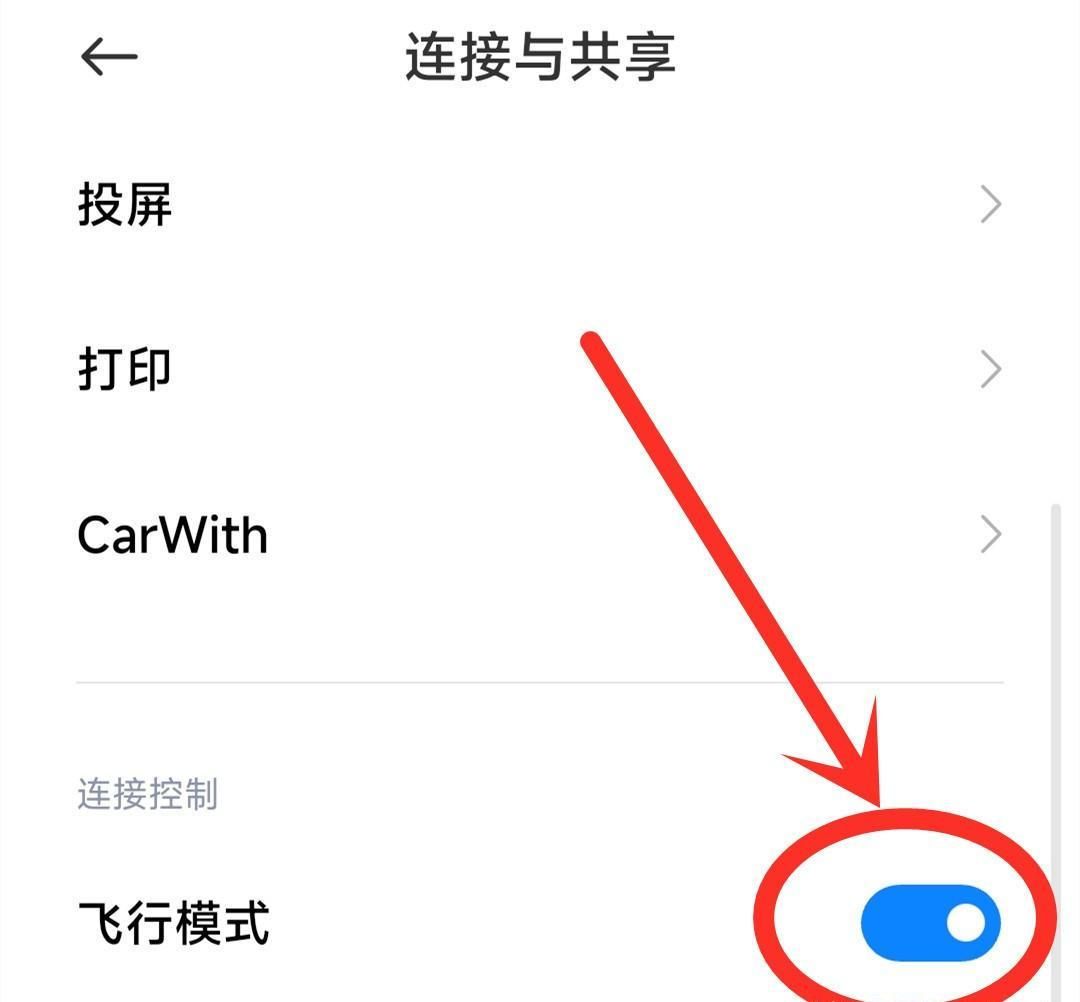
我们可以通过以下步骤来实现:首先,打开手机的设置菜单,然后找到"连接与共享"选项。点击进入后,我们会看到一个飞行模式的开关。将开关向右滑动,打开飞行模式。一旦飞行模式打开,手机上的所有连接,包括Wi-Fi、数据和电话等,都会断开。这样,当手机处于充电状态时,充电速度将加快一倍,从而快速充满电量。
通过采取这个简单的步骤,我们可以在手机保持开启的同时,实现快速充电,避免错过重要信息的同时,也能快速恢复手机的电量。记住,在充电时避免关机,通过开启飞行模式来加快充电速度,让我们的手机快速充满电!

然而,打开飞行模式后,他人将无法通过电话与我们联系,这可能导致错过许多重要事情。此外,我们也无法接收消息和通知,因为所有网络连接都被断开了。那么,在这种情况下该怎么办呢?
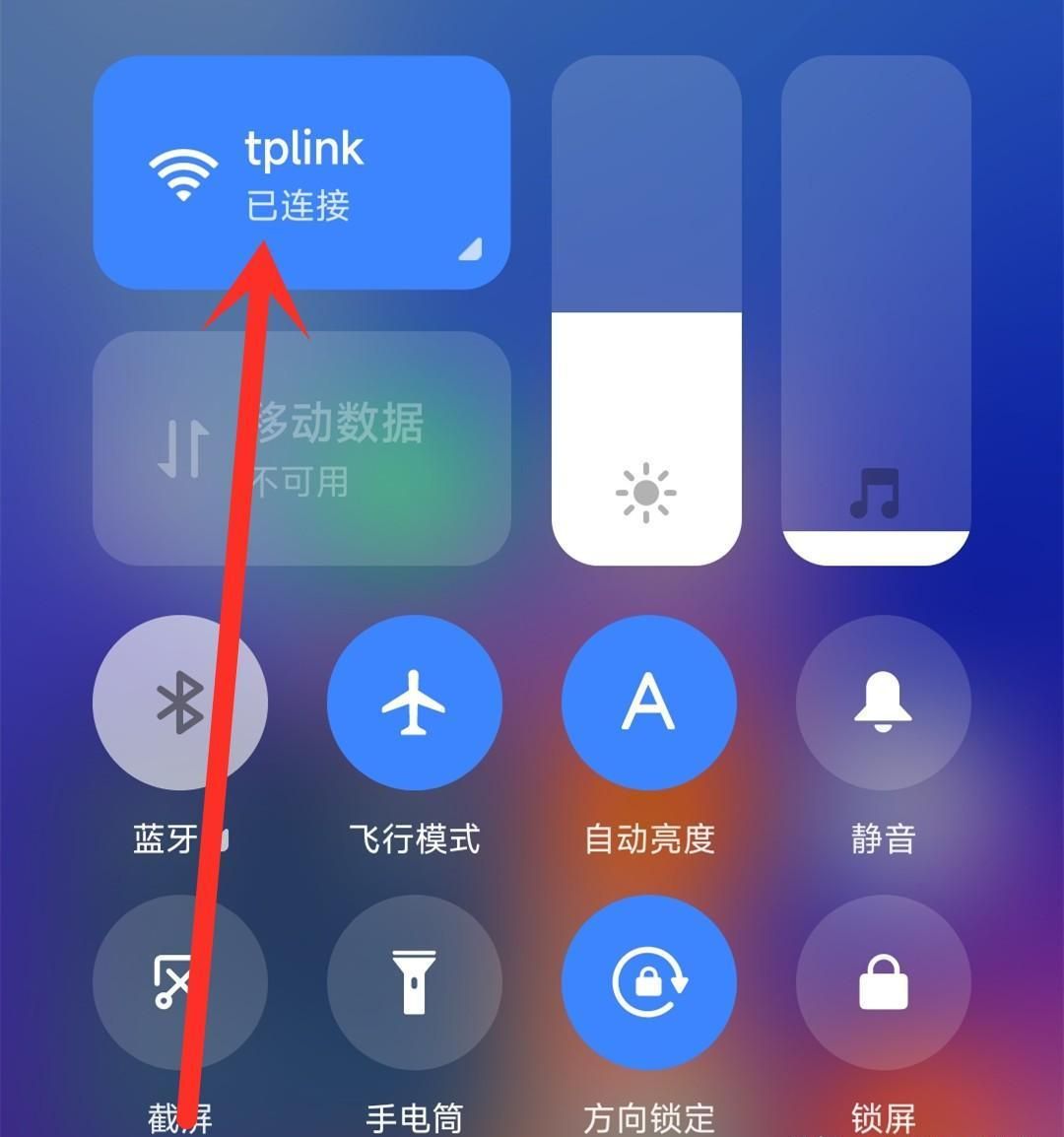
我们只需将手指移到屏幕上方并向下滑动,然后点击屏幕上的Wi-Fi开关。一旦打开Wi-Fi,我们就可以正常上网了。一旦我们能够上网,我们就可以接收消息和通知。虽然他人无法通过电话与我们联系,但我们可以通过诸如微信等聊天软件与他们保持联系。这样,我们就不会错过任何重要消息和事情。
通过这个简单的步骤,我们可以在打开飞行模式的同时,保持网络连接,以便接收重要消息和通知。记住,在需要保持充电速度的同时,打开Wi-Fi来保持与他人的联系,这样我们就可以及时了解并处理重要事务。

通过使用手机飞行模式进行充电,可以将手机充电时间缩短一半,实现快速充满电。当然,在给手机充电时,我们还应该注意以下几点,以延长电池的使用寿命,使电池更加耐用!
1.在给手机充电时,切记不要一边玩手机一边充电。这样做会导致手机内部温度升高,引起发热和发烫。长期以往,电池会出现老化、鼓包等问题,缩短寿命。
2.在充电时,尽量使用原装充电器来给手机充电。只有原装充电器的电压和电流与你的手机匹配,这样才能有效保护手机和电池。

3.充电时要记得将手机壳卸下来,否则会影响手机的散热效果。长时间保持手机壳的情况下充电,也会对手机电池造成损害,导致电池寿命缩短。

4.在充电时,一定要先将手机充电器插入插座,然后再连接手机。这样做可以避免电涌冲进电池内部,从而损坏手机电池。

通过打开这个小技巧,我们可以在有限的时间内快速充满手机电量,解决了电量不足的困扰。不再需要长时间等待充电,让我们能够更加便捷地使用手机,不错过任何重要的时刻。记住,加速手机充电,打开这个小技巧,让我们的手机充电速度翻倍,快速充满电量。