1.配置vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
export default defineConfig({
plugins: [vue()],
resolve: {
alias:{
'@': path.resolve(__dirname, 'src') }
}
})
2.报错path和__dirname
找不到模块“path”或其相应的类型声明。
找不到名称“__dirname”
npm i path -Dnpm install --save-dev @types/node3.vue文件中引入文件报错Cannot find module '@/api/index' or its corresponding type declarations.
import { chunk } from "@/api/index"
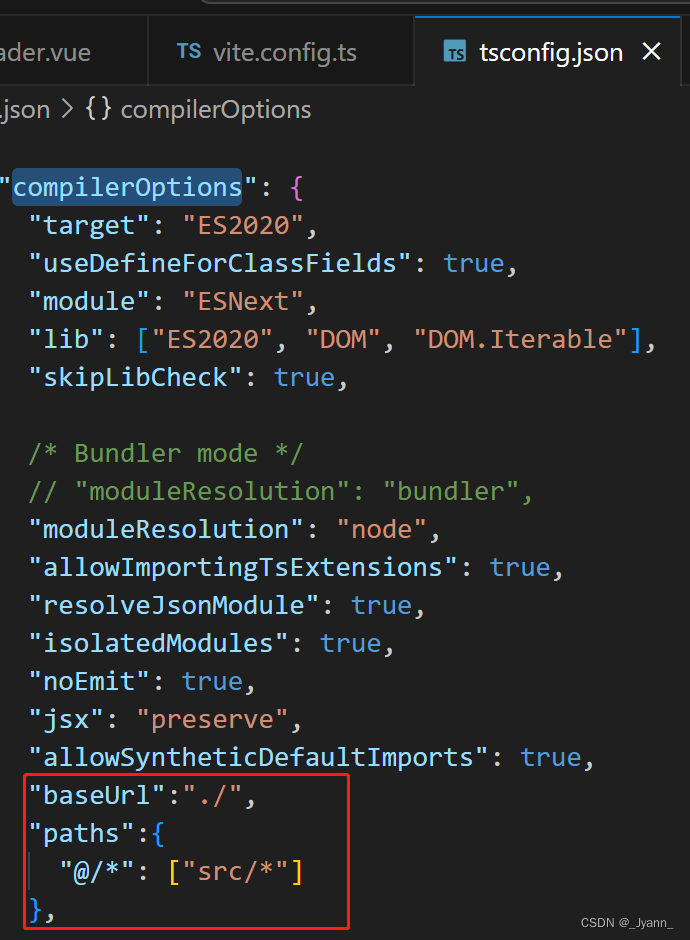
解决:在 tsconfig.json的compilerOptions下 加上 baseUrl 和 paths 即可。