1、CSS3新增选择器
- 属性选择器,权重为10
- 结构伪类选择器,权重为10
- 伪元素选择器,权重为10
1.1 属性选择器
用属性选择器可以不用借助类或id选择器

语法:
正则表达式:^表示开头,$表示结尾,*表示任意
/*标签名[属性名]*/
input[value]{
color:pink
}
/*标签名[属性=属性名] ---重要 */
input[type=text]{
color:red;
}
/* 标签名[属性名^=属性值开头字符] */
div[class^=icon]{
color:red;
}
/* 标签名[属性名$="aa" */
div[class$=data]{
color: blue;
}
/* 标签名[属性名*="aa" */
div[class*="va"]{
color: blueviolet;
font-size: 30px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 必须是input,且同时有value属性 */
input[value]{
color: red;
}
input[type=tel]{
color: red;
}
div[class^=icon]{
color: red;
}
div[class$=data]{
color: blue;
}
div[class*="va"]{
color: blueviolet;
font-size: 30px;
}
</style>
</head>
<body>
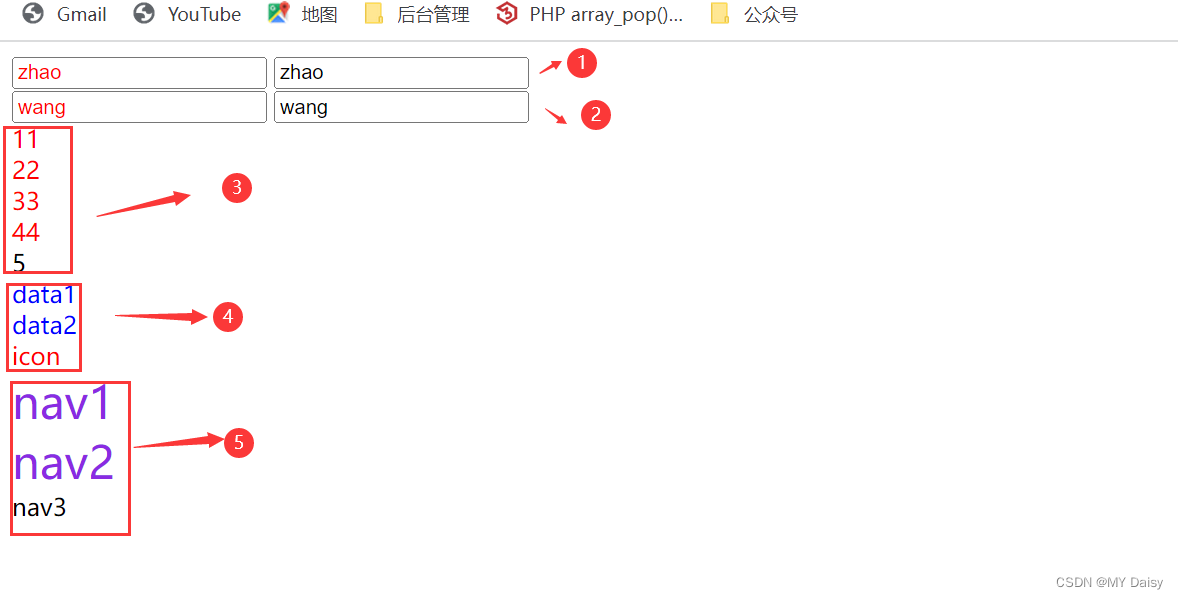
<!-- 1用属性选择器可以不用借助类或id选择器 -->
<input type="text" value="请输入用户名">
<input type="text" name="" id="">
<br>
<!-- 2用属性选择器可以选属性=属性值的元素 -->
<input type="tel">
<input type="email">
<!-- 3属性选择器可以选择属性值开头的某些元素 -->
<div class="icon1">11</div>
<div class="icon2">22</div>
<div class="icon3">33</div>
<div class="icon4">44</div>
<div>5</div>
<!-- 4属性选择器可以选择以某个属性值结尾的某些元素 -->
<div class="icon-data">data1</div>
<div class="icon-data">data2</div>
<div class="icon-icon">icon</div>
<!-- 5属性选择器可以选择属性值中含有某个值的元素 -->
<div class="navass">nav1</div>
<div class="navabb">nav2</div>
<div class="nav">nav3</div>
</body>
</html>

1.2 结构伪类选择器
主要根据文档结构选择元素,常用于父级选择器里的子元素

![[附源码]Python计算机毕业设计Django的个人理财系统](https://img-blog.csdnimg.cn/872389624d32432aa700982e34bd416e.png)




![[附源码]Node.js计算机毕业设计大学校园兼职网站Express](https://img-blog.csdnimg.cn/de9a2bec5cdf405bbf5a4e52d0f9946b.png)






![[附源码]Python计算机毕业设计大学生网上书店Django(程序+LW)](https://img-blog.csdnimg.cn/7735b9ffca0e4919838935a3c8a49107.png)