转载:安装和登录appuploader
目录
转载:安装和登录appuploader
一. 下载安装appuploader
windows启动
部分功能不可用处理
驱动安装
二. 登录appuploader
常规使用登录方法
验证码说明
使用上传专用密码登录
未支付688给apple账号登录

一. 下载安装appuploader
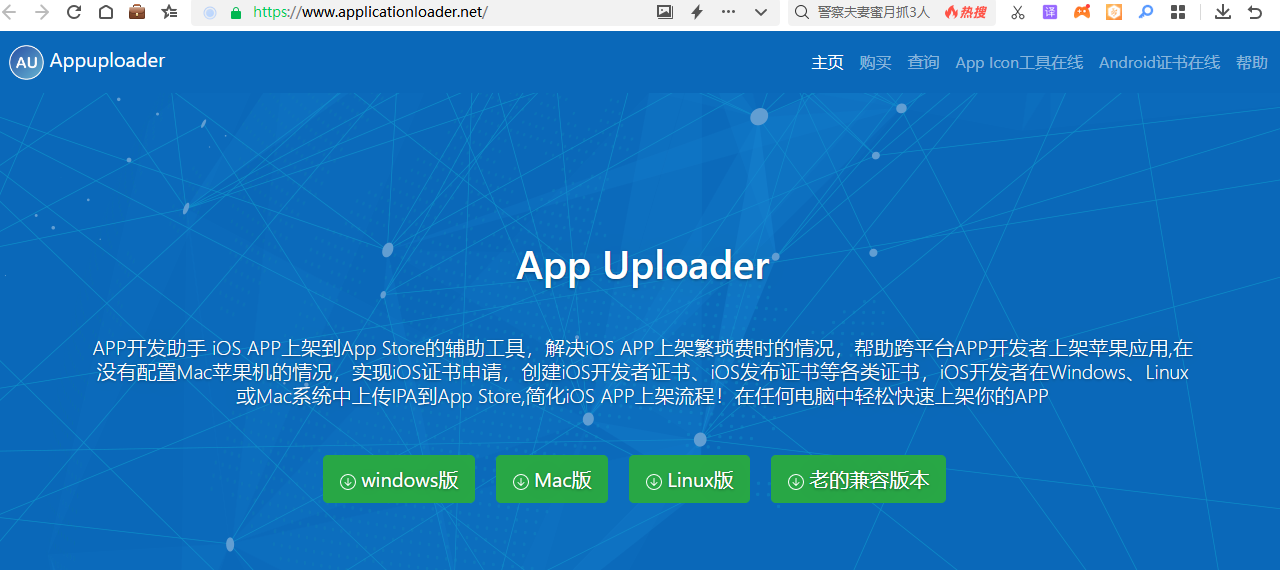
IOS开发工具官网地址 Appuploader home -- A tool improve ios develop efficiency such as submit ipa to appstore and manage ios certificate
最新版本已经优化了没支付688给apple的账号登录流程,无需再安装其他软件。部分电脑最新版本
无法启动,请下载在appuploader官网首页下载,如果您是windows电脑,则选择点击 “windows
版” ,如果是 mac 电脑则选择 “mac版”,下载后解压到电脑中就安装完成了。

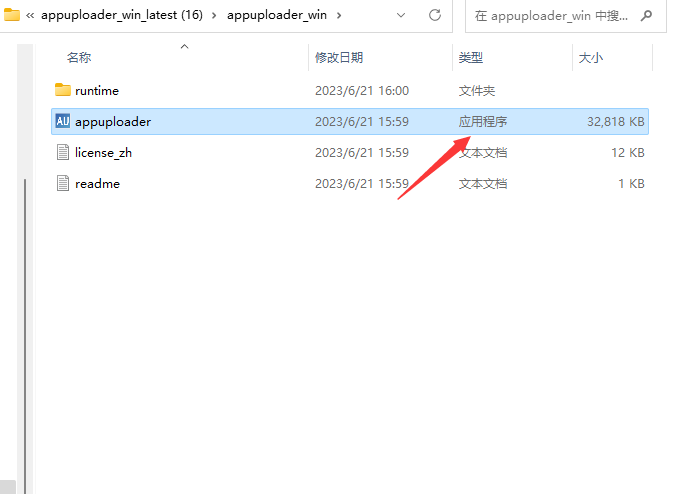
windows启动
windows系统里面,解压后双击appuploader.exe就可以直接运行了。
尽量不要放c盘,不要放带中文路径的盘。如果不行可以右击然后选择管理员运行试试。

linux 电脑启动处理
如果是linux电脑中,需要使用命令行,对appuploader修改权限。
在appuploader解压后的目录,打开命令行工具,执行下面的命令,使appuploader具备可执行权
限。就可以双击启动了。
sudo chmod -R 777 ./*
不会命令行的也可以试试,把各项权限都改查可执行。
部分功能不可用处理
有些电脑可能会对runtime下的组件进行权限控制,导致无法调用组件,例如无法上传,可以双击运
行下试试是否被系统权限阻止,正常会是一个黑色框一闪而过,如果系统提示权限错误,则放开权
限,允许执行。
驱动安装
安装测试,自动读取设备udid需要安装苹果手机驱动,驱动下载地址。部分电脑缺少程序运行的基
本库,可以安装驱动解决。下载后把文件夹内的exe都安装后重启工具。
下载apple手机驱动apple_drivers_win.zip
二. 登录appuploader
常规使用登录方法
-
双击appuploader.exe 启动appuploader
-
点击底部的未登录,弹出登录框
-
在登录框内输入apple开发者账号
-
如果没有apple开发者账号,只是普通的apple账号,请勾选上未支付688
-
然后软件会提示输入验证码,点击验证,验证成功就可以使用各项功能了
最新版本已经优化了未支付688给apple的账号的登录流程,无需再安装其他软件,可以直接下载最新版本

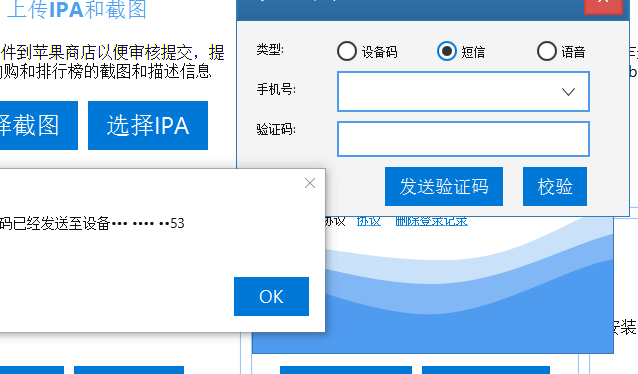
验证码说明
为了安全,账号必须开启验证码验证功能,才能使用appuploader,启用验证码功能请前往
https://appleid.apple.com ,在账号管理里面可以设置密保手机。
验证码输入界面留意是短信还是设备码,如果是收到了短信则选择短信,如果是设备码则选择设备码。
每天验证码数量是有限制的,如果不断发送,账号会被限制登录,所以不要快速不断的点击发送。如果提示验证码发送
次数过多,则需要等待第二天再试了。

使用上传专用密码登录
如果您只有上传权限,没有账号的其他权限,也没有账号的密码,可以通过上传专用密码登录。
打开软件后点击 选择ipa 或者选择截图 按钮,会弹出直接输入上传专用密码登录功能,此方法登
录后只能上传ipa和截图,无法进行其他的证书管理之类的功能。并且此方法登录后,账号和上传密
码不会被记住,每次打开软件都需要重新输入。
未支付688给apple账号登录
没支付费用给apple的账号,或者过期的账号,没有正常的开发者权限,只有非常有限的开发测试权
限功能。限制比较多,例如无法进行上传上架,无法创建发布证书,app无法使用推送功能,测试设
备最多3个,有效期最多7天等等。但是进行普通的开发和安装到自己手机进行测试还是可以的。
登录的时候需要,勾选未支付688选项,登录进去后,管理证书的时候也只有开发证书一种类型。


















![Vue [Day4]](https://img-blog.csdnimg.cn/c6ad5988260b406bbc593139fde8cc1c.png)