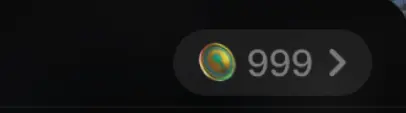
需求: 控件随着金币进行自适应宽度

image.png
步骤:
1、Container不设置宽度,需要设置约束padding;
2、文本使用Flexible形式;
Container(
height: 24.dp,
padding: EdgeInsetsDirectional.only(start: 8.dp, end: 5.dp),
decoration: BoxDecoration(
color: Color(0XFFFFFFFF).withOpacity(0.1),
borderRadius: BorderRadius.circular(12.dp),
),
child: Row(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
margin: EdgeInsetsDirectional.only(end: 3.dp),
child: R.img(
'gift_star_coin.png',
width: 16.dp,
height: 16.dp,
package: ComponentManager.MANAGER_GIFT,
),
),
Flexible(
child: Text(
_data.totalMoney.toString(),
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 12.0,
color: Color(0XFF858585),
),
),
),
Container(
child: R.img(
'gift_in_price.png',
width: 13.dp,
height: 13.dp,
package: ComponentManager.MANAGER_GIFT,
),
),
],
),
),


![Vue [Day4]](https://img-blog.csdnimg.cn/c6ad5988260b406bbc593139fde8cc1c.png)