微信作为如今当之无愧的国民 App,基本已经成为了国内用户的首选社交软件。
无论是日常交友,还是商务交流,基本都能在微信上完成。
主动加人最好的办法就是做矩阵,如果是被动加人的话方式就很多。
说说主动加人做矩阵吧。
微信目前是没有自动批量添加好友的功能,需要运营者一个一个手动去添加,这样太过于浪费时间,并且加频繁了还容易被封号,今天给大家介绍几种手动批量加好友的方式以及怎么借助第三方软件快速批量添加好友。
如何用微信添加客户,将客户添加到微信有4种方式:
01
扫描二维码面对面添加客户
02
搜索客户手机号码添加
03
在个人微信账号中添加客户
04
进入微信群 手动批量添加好友
以上就是通过微信添加好友的几种方式。这些方法需要员工手动操作,效率低还容易出错,下面提供个小方法,可以帮助你快速批量添加好友。
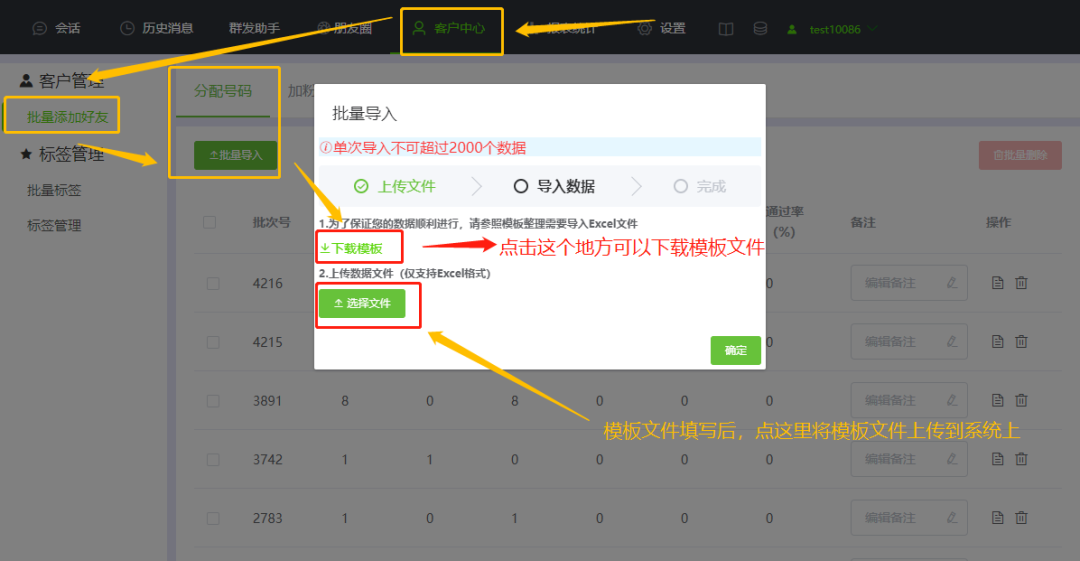
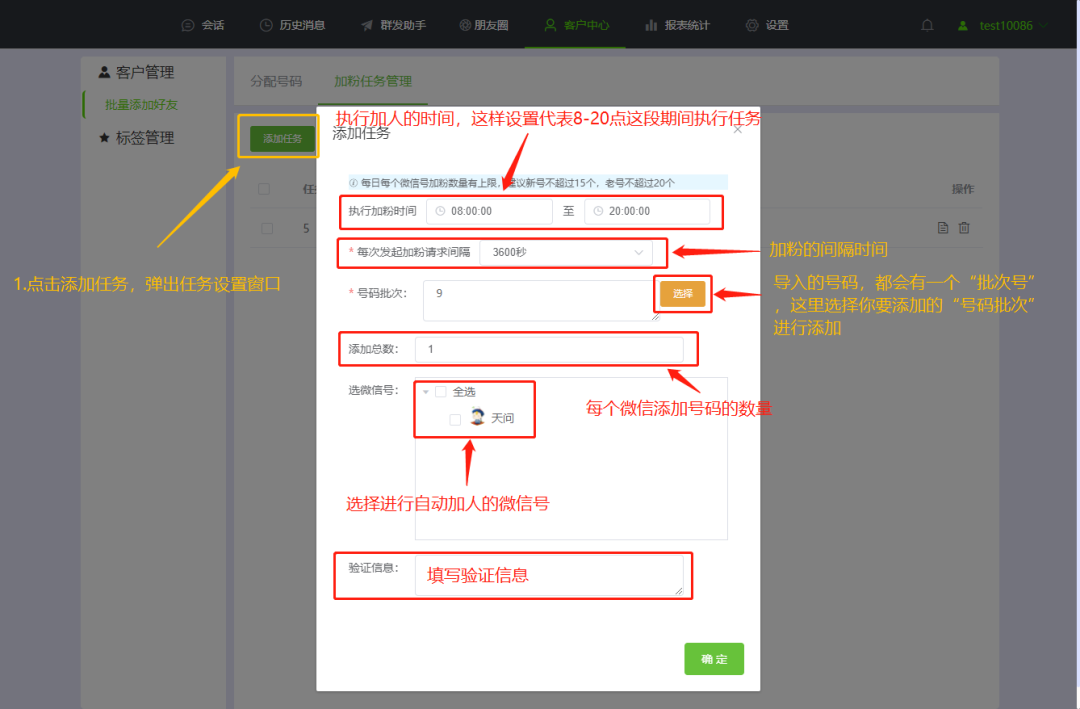
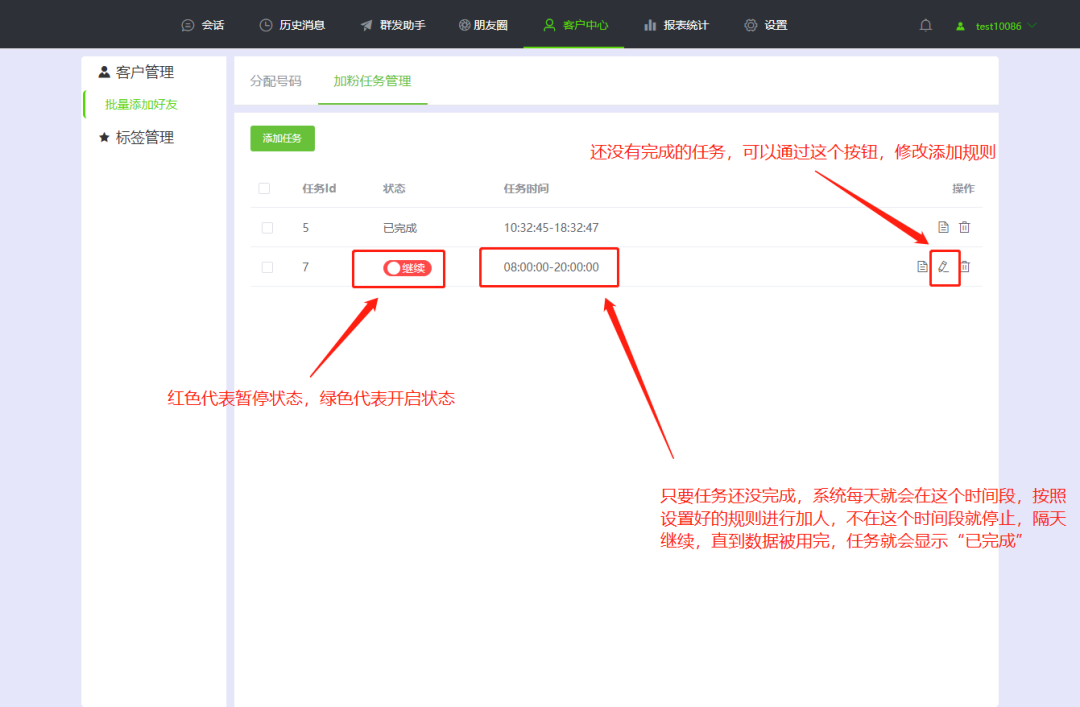
首先,你得自己先有一批数据(也就是微信号或手机号),批量导入数据后,创建加粉任务,可以多个微信号同时进行加好友,微信号根据设置的添加规则,自动执行加粉操作。选择的数据没有用完之前,任务每天都会自动执行,直到数据被用完;创建好的任务支持暂停。

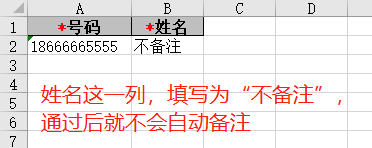
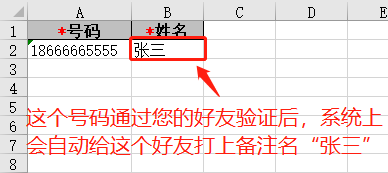
批量添加好友功能支持“对方通过后自动备注”,您自动添加的数据,对方通过后,系统会自动给这个好友打上“备注名"。(也可以不启动自动备注的功能,在您下载的模板文件中,以下图两种填写方式,可以达到不同的效果)


注意:
1、每日每个微信号加粉数量有上限,超过上限可能会因为频繁打招呼导致被封号;新注册的微信不建议用这个功能加人;建议老号一天添加不超过15个;执行加粉时间建议设置为8-20点,加粉间隔建议设置为一小时(即3600秒)。
2、导入系统用于“批量添加好友”的号码,一周内,如果有重复导入,系统不会重复添加;超过一周,重复的号码会被正常添加。


以上就是微信管理系统的批量自动加好友的方法。使用这种方法加好友,可以大大提高企业营销效率,进一步提升市场竞争力。














![Vue [Day4]](https://img-blog.csdnimg.cn/c6ad5988260b406bbc593139fde8cc1c.png)