1.全局前置路由和后置路由
2.独享路由守卫
3.组件内路由守卫
4.路由器的两种工作模式
路由
作用:对路由进行权限控制
分类:全局守卫,独享守卫,组件内守卫
一.全局前置路由和后置路由
① 前置路由守卫:每次路由切换之前被调用或者初始化的时候被调用
next() : 继续执行
router.beforeEach((to, from, next) => {
console.log('前置路由守卫', to, from, next)
if (to.meta.isAuth) {
if (localStorage.getItem('school') === 'atguigu') {
next()
} else {
alert('学校名错误')
}
} else {
next()
}
})meta是路由元信息,是路由器提供给我们放数据的一个容器

② 后置路由守卫: 每次路由切换之后被调用或者初始化的时候被调用
router.afterEach((to, from) => {
document.title = to.meta.title || "硅谷系统"
console.log('后置路由守卫', to, from)
})代码汇总
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router"
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
const router = new VueRouter({
routes: [
{
name: 'guanyu',
path: '/about',
component: About,
meta: { title: '关于' }
// 是否授权
},
{
name: 'zhuye',
path: '/home',
component: Home,
meta: { title: '主页' },
children: [
{
// 不要加/
name: 'xinwen',
path: 'news',
component: News,
meta: { isAuth: true, title: '新闻' }
},
{
// 不要加/
name: 'xiaoxi',
path: 'message',
component: Message,
meta: { isAuth: true, title: '消息' },
children: [
{
name: 'xiangqing',
path: 'detail', // 使用占位符声明并接收
component: Detail,
meta: { isAuth: true, title: '详情' },
// 第一种写法:值为对象,该对象中的所有key-value都会以props形式传给Detail组件
// 数据是写死的
// props: { a: 1, b: 'hello' }
// 第二种写法:值为bool值,如果bool值为真,就会把该路由组件收到的所有params参数,以props的形式
// 传给Detail组件
// props: true
// 第三种写法,值为函数
props ($route) {
return {
id: $route.query.id,
title: $route.query.title
}
}
}
]
}
]
}
]
})
// 全局前置路由守卫 --每次路由切换之前被调用或者初始化的时候被调用
router.beforeEach((to, from, next) => {
console.log('前置路由守卫', to, from, next)
if (to.meta.isAuth) {
if (localStorage.getItem('school') === 'atguigu') {
next()
} else {
alert('学校名错误')
}
} else {
next()
}
})
// 全局后置路由守卫 --每次路由切换之后被调用或者初始化的时候被调用
router.afterEach((to, from) => {
document.title = to.meta.title || "硅谷系统"
console.log('后置路由守卫', to, from)
})
export default router二.独享路由守卫
独享路由守卫:某个路由独享的,只有前置,没有后置

三. 组件内路由守卫
分为进入守卫和离开守卫
进入守卫:通过路由规则,进入该组件时被调用
离开守卫:通过路由规则,离开该组件时被调用
export default {
name: 'About',
// 组件内守卫(进入守卫) 通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {
console.log('beforeRouteEnter', to, from, next)
if (to.meta.isAuth) {
if (localStorage.getItem('school') === 'atguigu') {
next()
} else {
alert('学校名错误')
}
} else {
next()
}
},
// 离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {
console.log('beforeRouteLeave')
next()
}
}四.路由器的两种工作模式
① 对于url来说,#及其后面的内容就是hash值,hash值不会包含在HTTP请求中,hash值不会带给服务器
② 两种工作模式
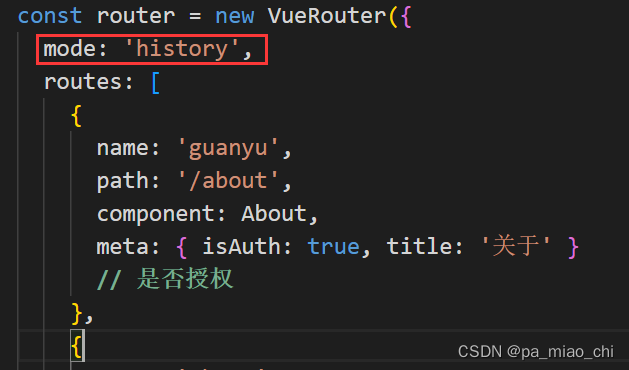
(1)history
- 地址干净,美观,路径中没有#
- 兼容性和hash模式相比较差
- 应用部署上线的时候需要后端人员支持,解决刷新页面服务端404的问题
(2)hash:
- 路径中有#,不美观
- 若以后地址通过第三方手机app分享,若app校验严格,地址会标记为不合法
- 兼容性比较好
③ 使用mode配置项进行配置









![Vue [Day4]](https://img-blog.csdnimg.cn/c6ad5988260b406bbc593139fde8cc1c.png)