| 难度 | 2 |
| 复杂度 | 3 |
题目:输入多个整数,按从小到大的顺序输出
步骤一:定义程序的目标
编写一个C程序,随机输入整数,按照从小到大的顺序输出
步骤二:程序设计
整个C程序由三大模块组成,第一个模块使用for与scanf函数完成整数的输入,第二个模块使用for循环的冒泡法进行排序,第三个模块使用printf函数进行输出。
编写代码
#include<stdio.h>
int main(){
//模块一:自主输入整数
int i,j,temp,num;
printf("请输入你想排序的个数:\n");
scanf("%d",&num);
int arr[num];
for(i=0;i<num;i++){ //使用for循环方式逐一添加相应的整数
printf("请输入第%d个整数:\n",i+1);
scanf("%d",&arr[i]);
}
//打印已输入的整数
printf("你请输入的整数为:");
for(i=0;i<num;i++){
printf("%d\t",arr[i]);
}
printf("\n");
//模块二:使用冒泡法进行数组中数值排序
for(i=num-1;num>0;num--){
for(j=0;j<=i;j++){
if(arr[j]>arr[j+1]){
temp=arr[j];
arr[j]=arr[j+1];
arr[j+1]=temp;
}
}
}
//模块三:打印排序好的数值
printf("从小到大的排序为:");
int num1=sizeof(arr)/sizeof(arr[0]);
for(i=0;i<num1;i++){
printf("%d\t",arr[i]);
}
return 0;
}
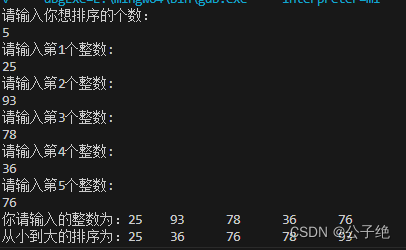
效果:

总结
这个案例的难点有几个,第一个难点是如何接受输入的整数,这里可以使用数组来接收,而数组的长度可以自定义,长度定义好了之后,就可以使用循环与输入函数进行数据的定义。第二个难点是如何进行数组排序,在已知数据的情况下,我们可以使用冒泡法来排序。关于冒泡法,这个是属于数据结构与算法的内容了,现在我们不讨论。第三个难点是如何输出排序好的数据,数据的长度我们已经在模块二使用了,而且它的数值已经变为0了,这时我们应该计算出数组的长度,然后使用for循环输出即可。别小看这个小案例,里面涉及到的知识点、程序思想是比较多的。好了,当然这个程序也许还可以继续优化,但是优化的代码一定要比原来的代码更加简练、更加易懂、更加易维护,否则是没有意义的。好了,我们在下一个章节再见,加油!















![Vue [Day4]](https://img-blog.csdnimg.cn/c6ad5988260b406bbc593139fde8cc1c.png)