vue框架搭建大屏自适应方案
1.可使用flexible.js + rem实现宽高,字体自适应
附上flexible.js代码
(function flexible(window, document) {
var docEl = document.documentElement;
var dpr = window.devicePixelRatio || 1;
// adjust body font size
function setBodyFontSize() {
if (document.body) {
document.body.style.fontSize = 12 * dpr + "px";
} else {
document.addEventListener("DOMContentLoaded", setBodyFontSize);
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10
function setRemUnit() {
// 这里默认是10等份,手动改为24,此时1rem=1920/24px即80px。(设计稿是1920px的)
var rem = docEl.clientWidth / 24;
docEl.style.fontSize = rem + "px";
}
setRemUnit();
// reset rem unit on page resize
window.addEventListener("resize", setRemUnit);
window.addEventListener("pageshow", function (e) {
if (e.persisted) {
setRemUnit();
}
});
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement("body");
var testElement = document.createElement("div");
testElement.style.border = ".5px solid transparent";
fakeBody.appendChild(testElement);
docEl.appendChild(fakeBody);
if (testElement.offsetHeight === 1) {
docEl.classList.add("hairlines");
}
docEl.removeChild(fakeBody);
}
})(window, document);
值得注意的是这段代码
// set 1rem = viewWidth / 10
function setRemUnit() {
// 这里默认是10等份,手动改为24,此时1rem=1920/24px即80px。(设计稿是1920px的)
var rem = docEl.clientWidth / 24;
docEl.style.fontSize = rem + "px";
}
在其他下载的flexible.js默认是10等份的,这边改成24等份比较方便一些
将flexible.js放至utils文件夹下

在main.js中导入改文件
import ‘@/utils/flexible.js’
我使用的编辑器是vscode,可下载插件快速的对px转成rem,这里我安装了cssrem插件

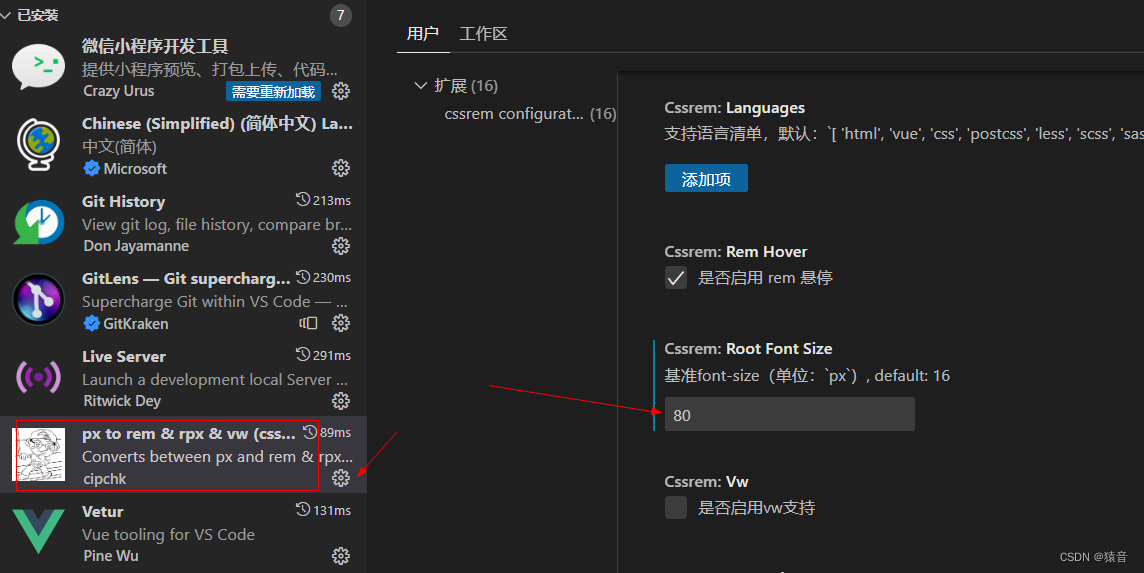
点击插件设置里的扩展设置

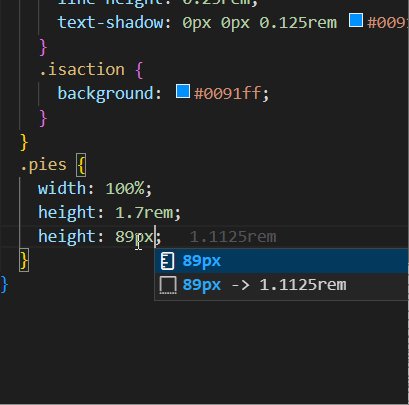
将基准设置为80即可,效果如下

这样就完成了宽高和字体的自适应
echarts 的自适应
echarts 有提供一个resize()方法,可以在窗口发生变化时,进行图表的自适应,但是无法将里面的自定义字体,图片等宽高自适应,因此需要自己写一个方法去对里面的字体做处理
// 字体转换 px -> rem
export function fontChart(res) {
let docEl = document.documentElement,
clientWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
if (!clientWidth) return;
// 此处的3840 为设计稿的宽度,记得修改!
let fontSize = clientWidth / 1920;
return res * fontSize;
}
将上面的代码自己随意起个名字放在utils文件夹下,并且挂载在vue实例中
main.js

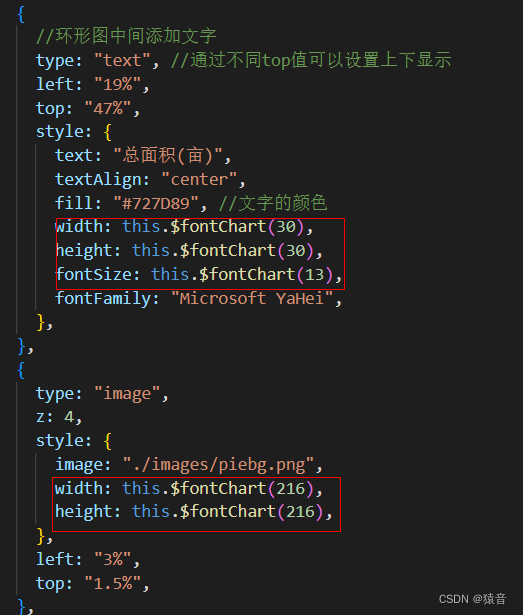
在echarts图表使用就可以直接使用了

这样基本自适应就做好了












![[附源码]Python计算机毕业设计Django的黄河文化科普网站](https://img-blog.csdnimg.cn/ca2c70c9b15a43ea9a369c28ca710777.png)





![[附源码]Nodejs计算机毕业设计基于java网上心理咨询系统数据分析Express(程序+LW)](https://img-blog.csdnimg.cn/ae65938a415f4edcb8417b643b6e3642.png)
