仅涉及后端,全部目录看顶部专栏,代码、文档、接口路径在:
【Lilishop商城】记录一下B2B2C商城系统学习笔记~_清晨敲代码的博客-CSDN博客
全篇会结合业务介绍重点设计逻辑,其中重点包括接口类、业务类,具体的结合源代码分析,读起来也不复杂~
谨慎:源代码中有一些注释是错误的,有的注释意思完全相反,有的注释对不上号,我在阅读过程中就顺手更新了,并且在我不会的地方添加了新的注释,所以在读源代码过程中一定要谨慎啊!
目录
A1.商品信息
B1.S端(属于显式操作)
备注(业务逻辑,可略过):
B2.M端(属于显式操作)
A2.商品模板信息
B1.S端(属于显式操作)
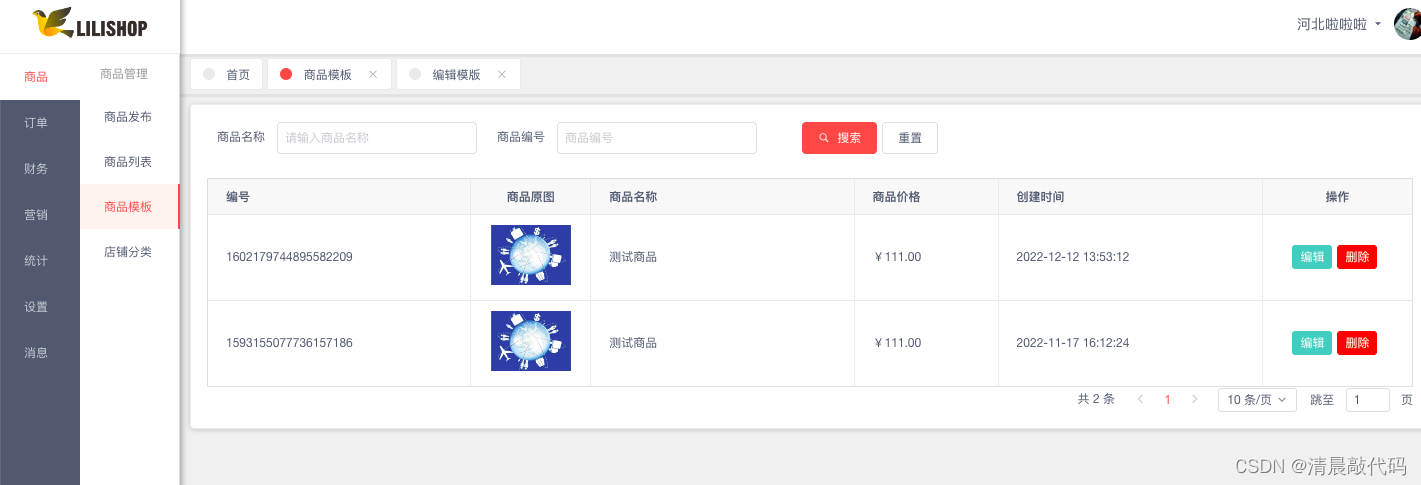
图再放一遍,本篇重点在右侧商品及商品强关联信息~

A1.商品信息
首先商品信息是需要单独页面进行管理的,而商品里面信息,例如图册、批发信息、SKU信息,这些都是跟着商品存在的,删除商品后这些也都会删除,并且他们也不会有单独配置的页面~和商品分类、品牌等是不一样的。
所以只有商品有单独操作页面,而他的附属信息在新增、编辑页面进行编辑~所以是没有单独的controller接口的~只是在业务层进行操作的。
B1.S端(属于显式操作)
先说店铺S端,因为商品是店铺添加的,先从添加的端说起~
这些是添加、编辑是需要获取的数据,在这里再说明一下吧~~~
- 商家运费模板列表(见 No3-5- 店铺端,规格接口)
- 查询某分类下绑定的参数信息(见 No3-5- 店铺端,规格接口)
- 获取所选分类关联的品牌信息(见 No3-5- 店铺端,商品分类接口)
- 根据categoryId获取分类规格(见 No3-5- 店铺端,规格接口)
- 分页获取商品计量单位(见 No3-5- 店铺端,单位接口)
- 获取当前店铺商品分类列表(见 No3-5- 店铺端,店铺分类接口)
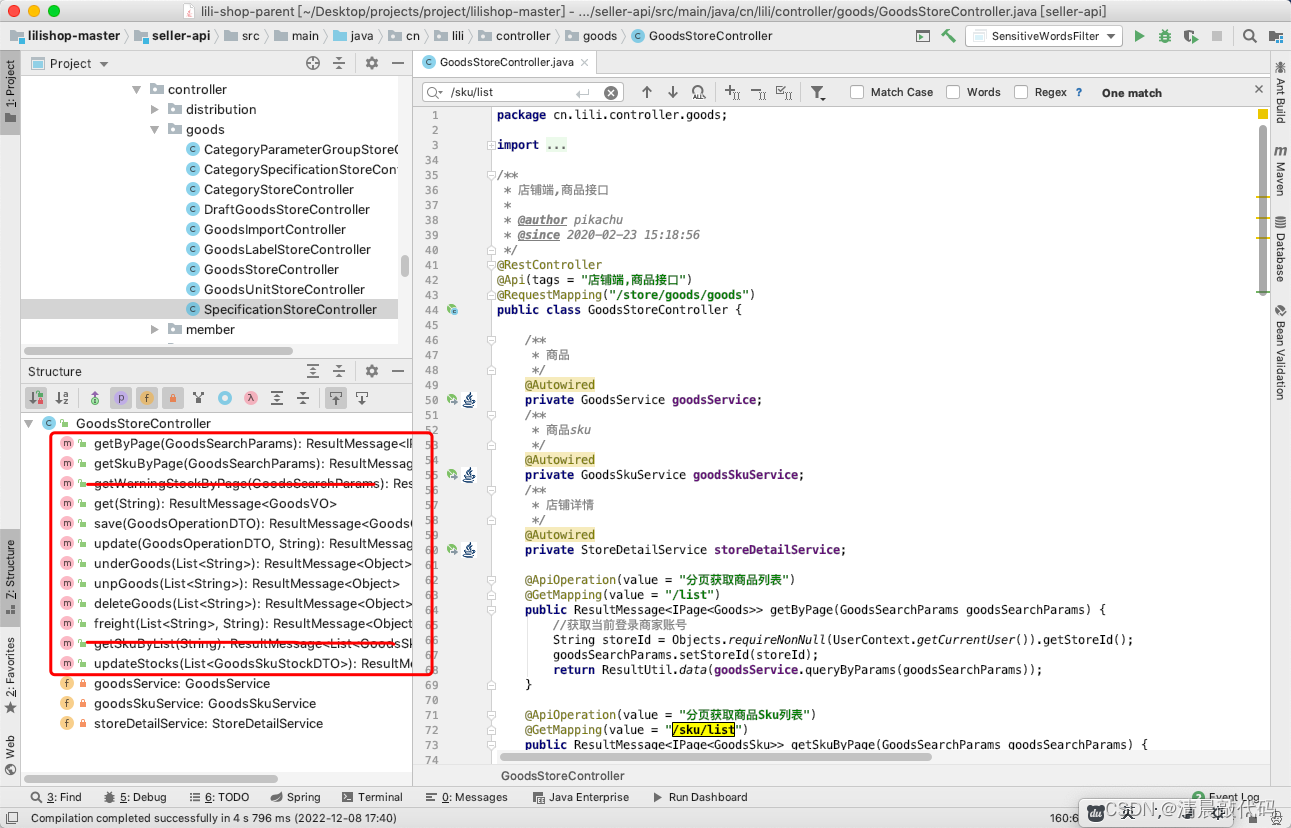
商品模块的接口
- 分页获取商品列表、通过id获取
- 新增商品、修改商品、下架商品、上架商品、删除商品
- 批量设置商品运费模板、分页获取商品Sku列表、修改商品库存


备注(业务逻辑,可略过):
简单说一声, 添加商品时,在商品业务层里面添加参数、添加商品sku、添加Gallery图片,然后在商品sku里面添加批量销售信息~
//添加商品时,在商品业务层里面添加参数、添加商品sku、添加Gallery图片
@Service
public class GoodsServiceImpl extends ServiceImpl<GoodsMapper, Goods> implements GoodsService {
@Override
@Transactional(rollbackFor = Exception.class)
public void addGoods(GoodsOperationDTO goodsOperationDTO) {
Goods goods = new Goods(goodsOperationDTO);
//检查商品
this.checkGoods(goods);
//向goods加入图片
if (goodsOperationDTO.getGoodsGalleryList().size() > 0 ) {
this.setGoodsGalleryParam(goodsOperationDTO.getGoodsGalleryList().get(0), goods);
}
//添加商品参数
if (goodsOperationDTO.getGoodsParamsDTOList() != null && !goodsOperationDTO.getGoodsParamsDTOList().isEmpty()) {
//给商品参数填充值
goods.setParams(JSONUtil.toJsonStr(goodsOperationDTO.getGoodsParamsDTOList()));
}
//添加商品
this.save(goods);
//添加商品sku信息
this.goodsSkuService.add(goods, goodsOperationDTO);
//添加相册
if (goodsOperationDTO.getGoodsGalleryList() != null && !goodsOperationDTO.getGoodsGalleryList().isEmpty()) {
this.goodsGalleryService.add(goodsOperationDTO.getGoodsGalleryList(), goods.getId());
}
this.generateEs(goods);
}
}
//在商品sku里面添加批量销售信息~
@Service
public class GoodsSkuServiceImpl extends ServiceImpl<GoodsSkuMapper, GoodsSku> implements GoodsSkuService {
@Override
@Transactional(rollbackFor = Exception.class)
public void add(Goods goods, GoodsOperationDTO goodsOperationDTO) {
// 是否存在规格
if (goodsOperationDTO.getSkuList() == null || goodsOperationDTO.getSkuList().isEmpty()) {
throw new ServiceException(ResultCode.MUST_HAVE_GOODS_SKU);
}
// 检查是否需要生成索引
List<GoodsSku> goodsSkus = GoodsSkuBuilder.buildBatch(goods, goodsOperationDTO.getSkuList());
//渲染商品sku
this.renderGoodsSkuList(goodsSkus, goodsOperationDTO);
if (!goodsSkus.isEmpty()) {
this.saveOrUpdateBatch(goodsSkus);
this.updateStock(goodsSkus);
}
}
/**
* 批量渲染商品sku
*
* @param goodsSkuList sku集合
* @param goodsOperationDTO 商品操作DTO
*/
@Override
public void renderGoodsSkuList(List<GoodsSku> goodsSkuList, GoodsOperationDTO goodsOperationDTO) {
// 商品销售模式渲染器
salesModelRenders.stream()
.filter(i -> i.getSalesMode().equals(goodsOperationDTO.getSalesModel()))
.findFirst()
.ifPresent(i -> i.renderBatch(goodsSkuList, goodsOperationDTO));
for (GoodsSku goodsSku : goodsSkuList) {
extendOldSkuValue(goodsSku);
this.renderImages(goodsSku);
}
}
}B2.M端(属于显式操作)
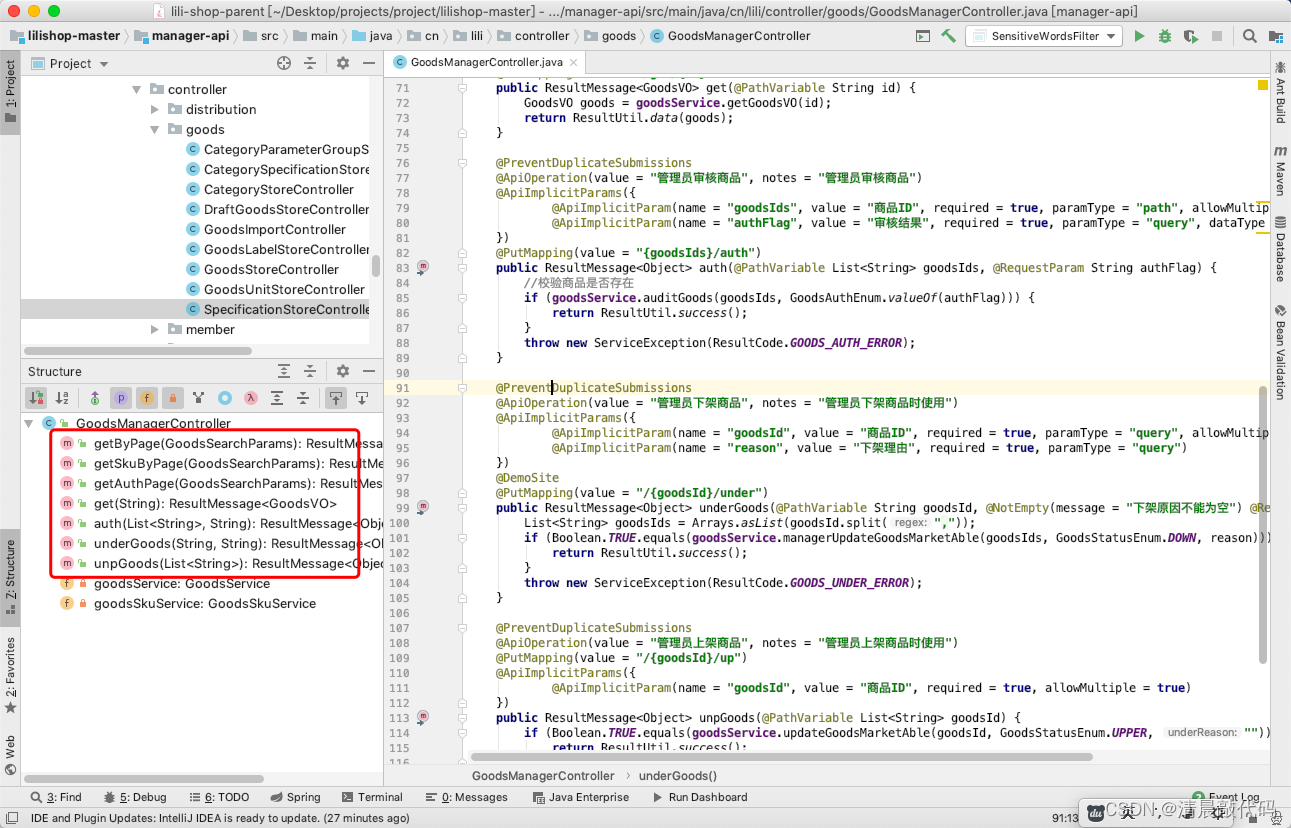
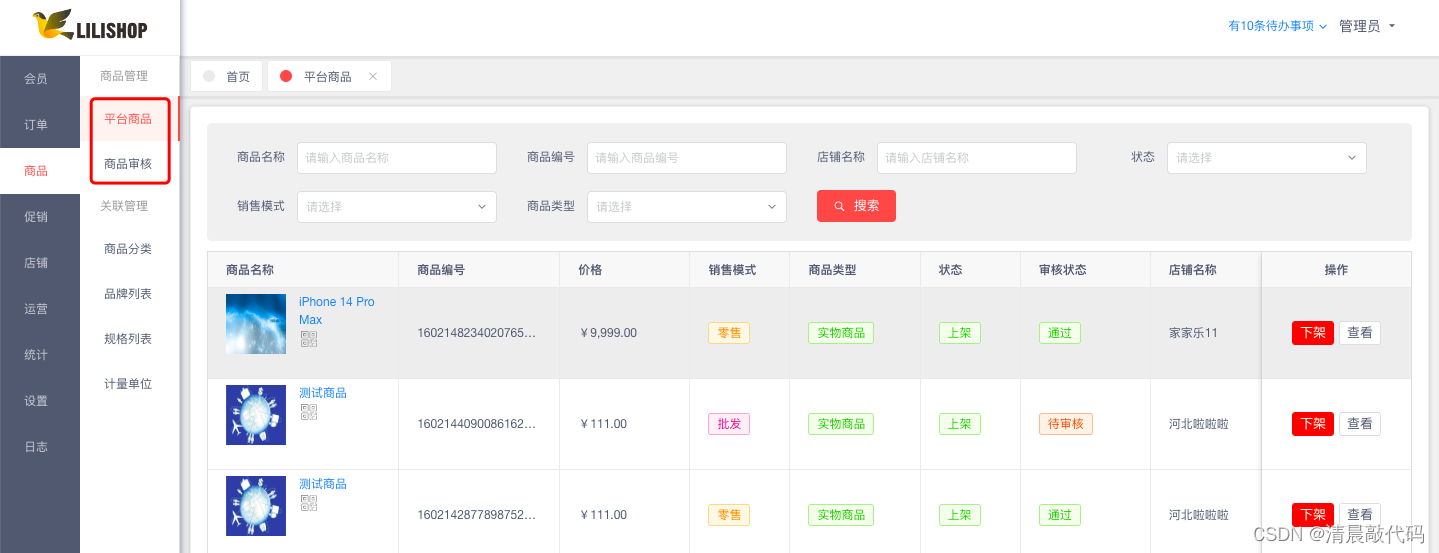
运营M端可以管理平台所有商品,而shop系统又将商品管理分为商品管理和商品审核
- 分页获取商品、分页获取商品sku列表、分页获取待审核商品、通过id获取商品详情、管理员审核商品、管理员下架商品、管理员上架商品


A2.商品模板信息
商品模板和主业务没有什么太多的关联,只是方便店铺用户使用。
用户可以保存商品模板,然后新增商品时可以选择商品模板~~~
商品模板可以理解为商品草稿,就是为发布的商品。其他系统里面都是在商品表里面增加一个草稿状态,而在这里是使用了新的商品模板表,看具体使用吧~
所以只有店铺S端会用到商品模板。
B1.S端(属于显式操作)
- 分页获取草稿商品列表、根据ID获取草稿商品、保存草稿商品,新增或者修改、删除草稿商品




![[附源码]Nodejs计算机毕业设计基于java网上心理咨询系统数据分析Express(程序+LW)](https://img-blog.csdnimg.cn/ae65938a415f4edcb8417b643b6e3642.png)






![[附源码]Python计算机毕业设计大学生网络安全题库系统Django(程序+LW)](https://img-blog.csdnimg.cn/50b35b51010e4ef9a24017518d6d5a18.png)







![[附源码]Nodejs计算机毕业设计基于JAVA人事管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/14b993ae01e744fb95a49fc8ece0aff0.png)