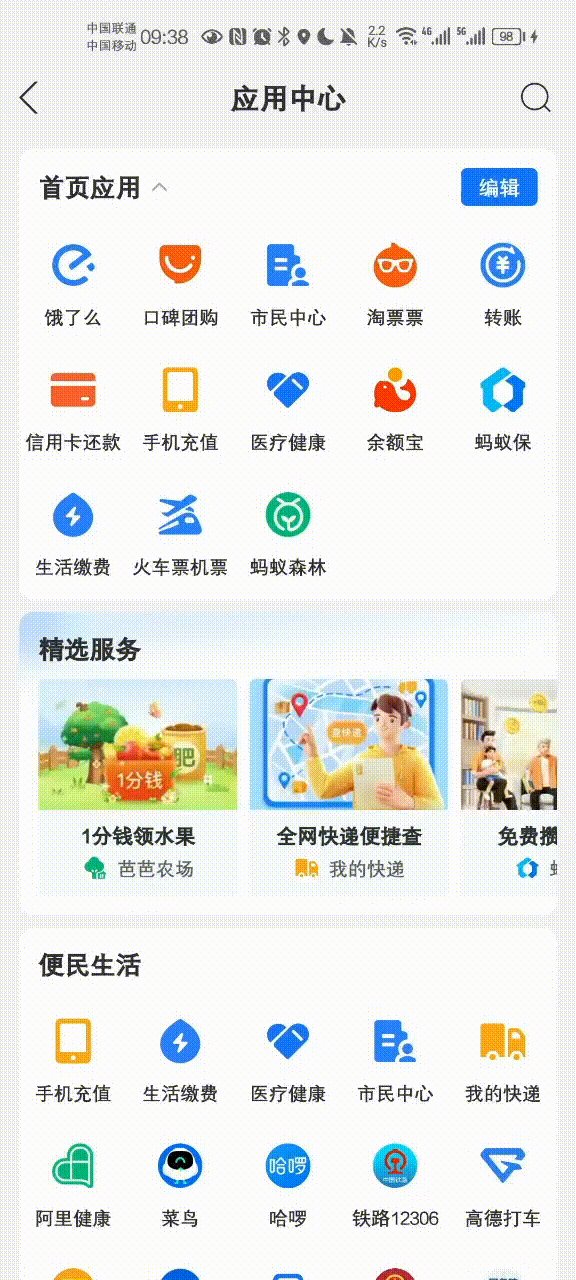
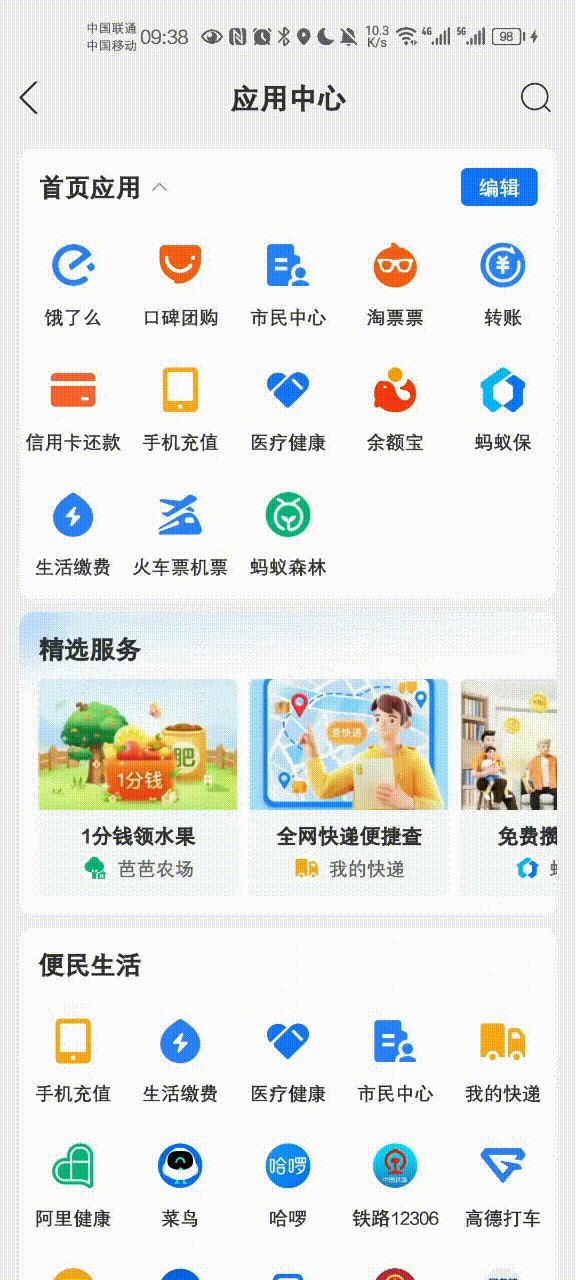
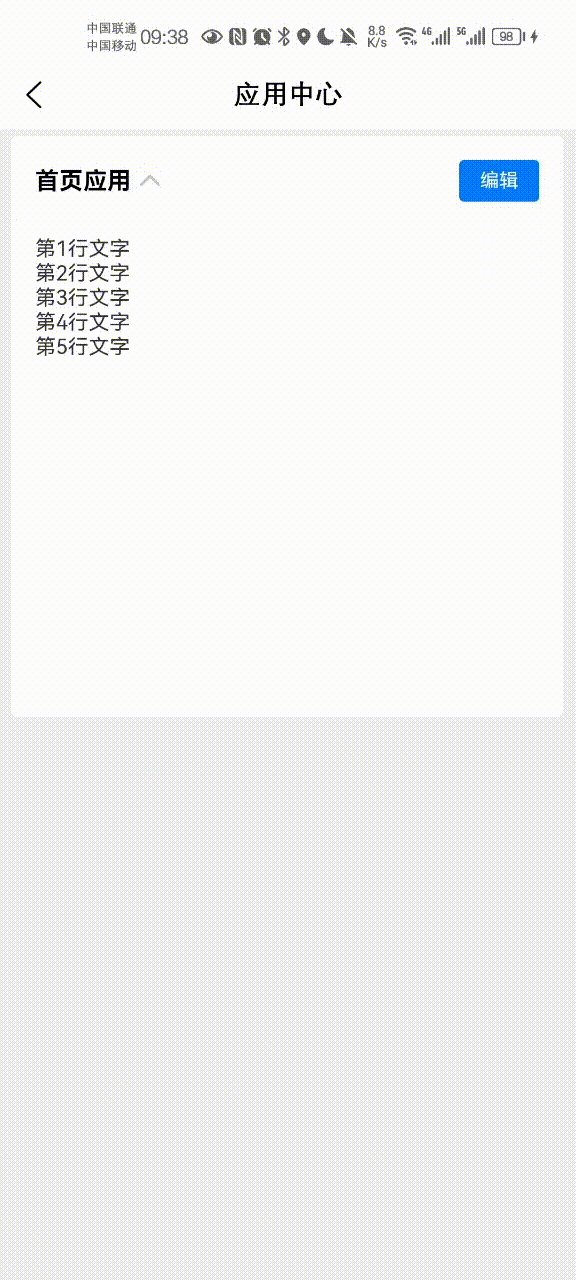
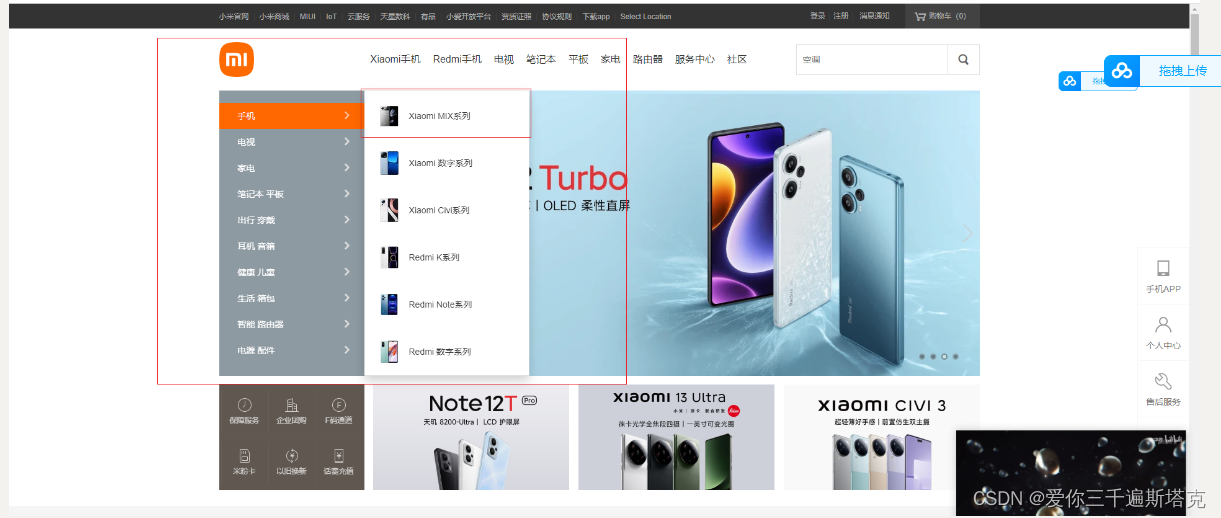
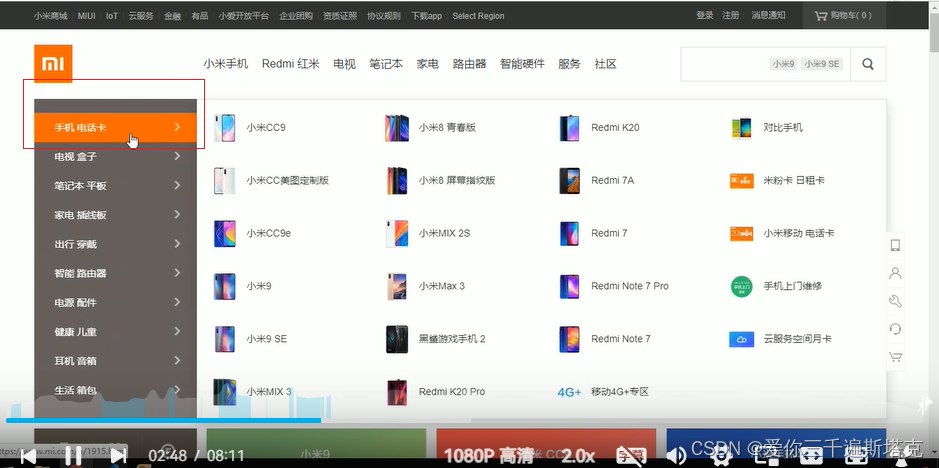
1、现在我想做成小米左侧边栏这样的效果,该怎么做呢?
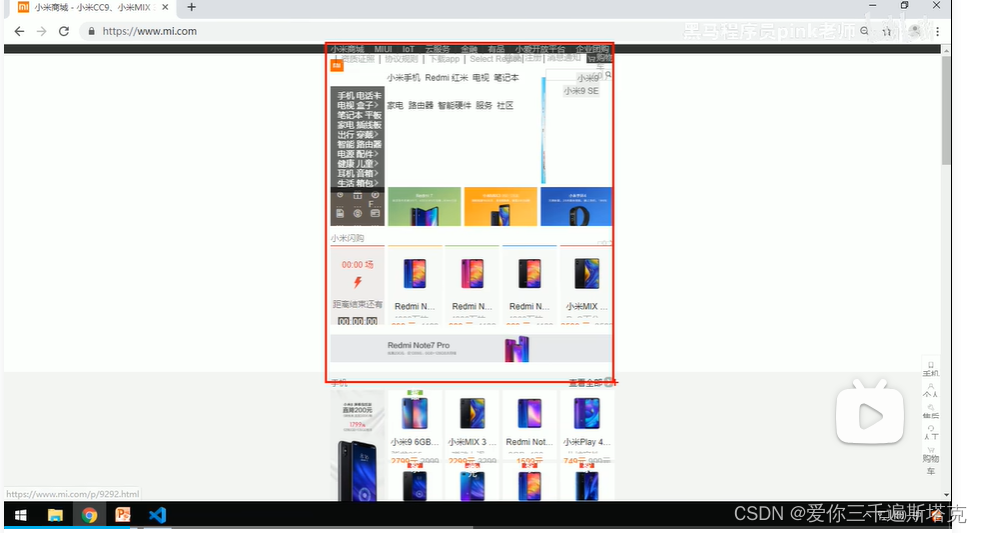
 2、小米商城触碰之后会显示出新的商品案例
2、小米商城触碰之后会显示出新的商品案例

3、一碰到之后会出现这个列表

4、这里涉及到了元素显示模式:

5、用人进行划分可以分为男人和女人,根据男人和女人的特性进行相应的分工和合作,什么是显示模式就是你这个元素要以什么样的方式进行显示,具体可以分为块元素和行内元素

如这个盒子独占了一个元素,因为会计元素更合适一些

6、那些元素属于块级元素,下面是常见的会计元素:

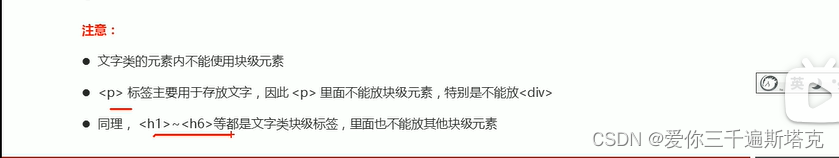
关于块元素的注意事项

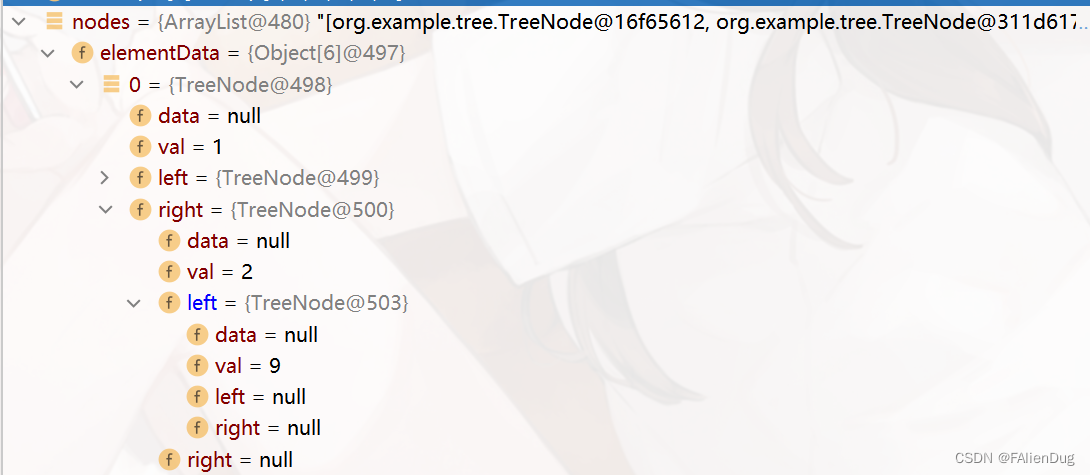
P元素里面不能放块级元素,要不浏览器内的代码就变成这样了


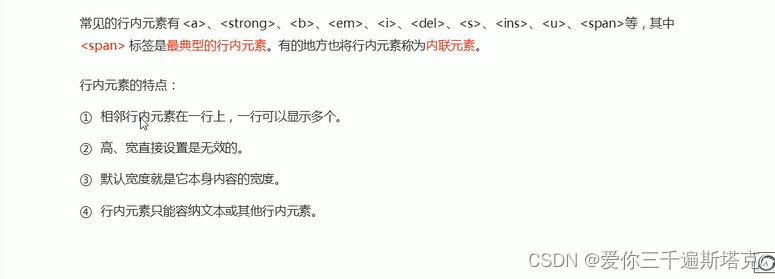
7、常见的行内元素有哪些

7.1行内元素的特点,在一行显示:直接设置高度和宽度是无效的,默认宽度是本身内容的宽度

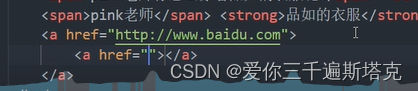
7.2 注意事项:下面的写法是错误的


7.3 特殊情况下a可以放块级元素,如下面有一个a,而里面有盒子,有会计元素
![]()

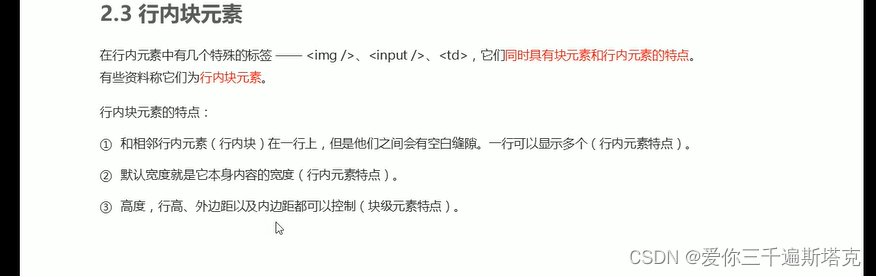
8、行内块元素
8.1 行内块元素的特点,一行也可以显示很多个
 8.2 行内块元素的案例,行内块元素也是排在一行,但是可以设置高度和宽度是他最大的特点
8.2 行内块元素的案例,行内块元素也是排在一行,但是可以设置高度和宽度是他最大的特点




9、行内块元素的转换,常用于在开发中增加a的点击范围


9.1 转化为行内元素


9.2 行内块元素

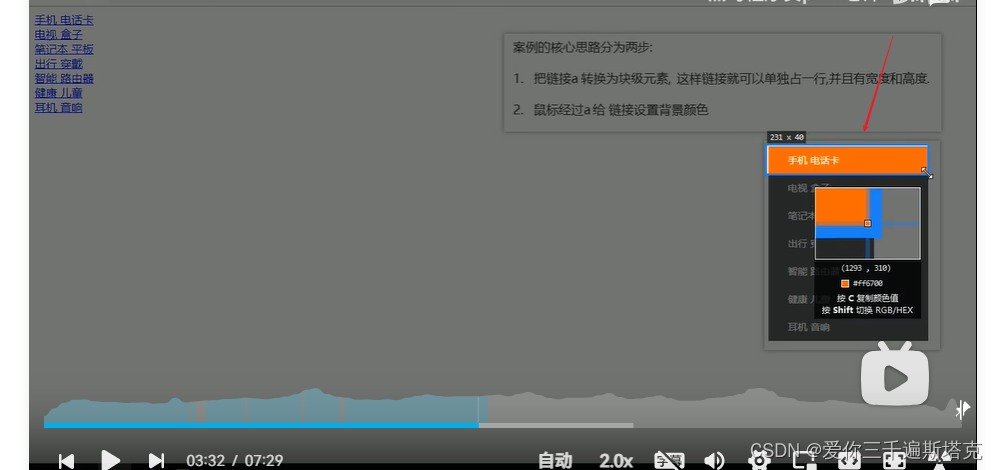
10、a链接是行内元素,但是为什么是竖着显示:解决的方案就是将a链接转换为块级元素
10.1 构思思路:

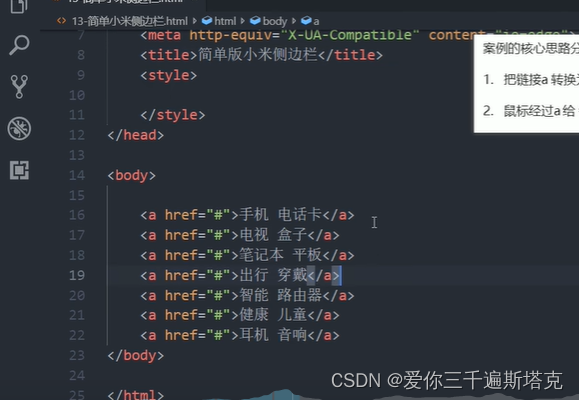
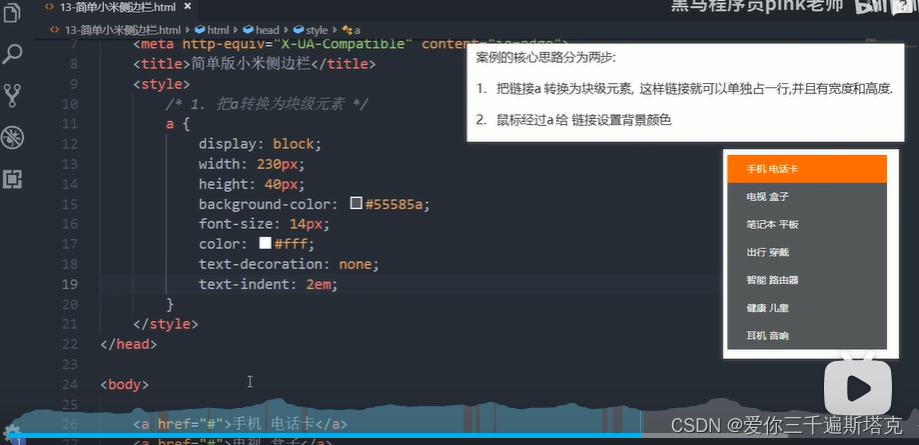
10.2 案例代码:

如何快速设计:用snipaste,摁住F1,再摁住F3

10.3 将a链接转换为会计元素,同时设计宽度和高度:
用snipaste摁住剪切,可以查看页面设计元素的宽度和高度:

代码的写法:

10.4 鼠标经过变换经过背景颜色

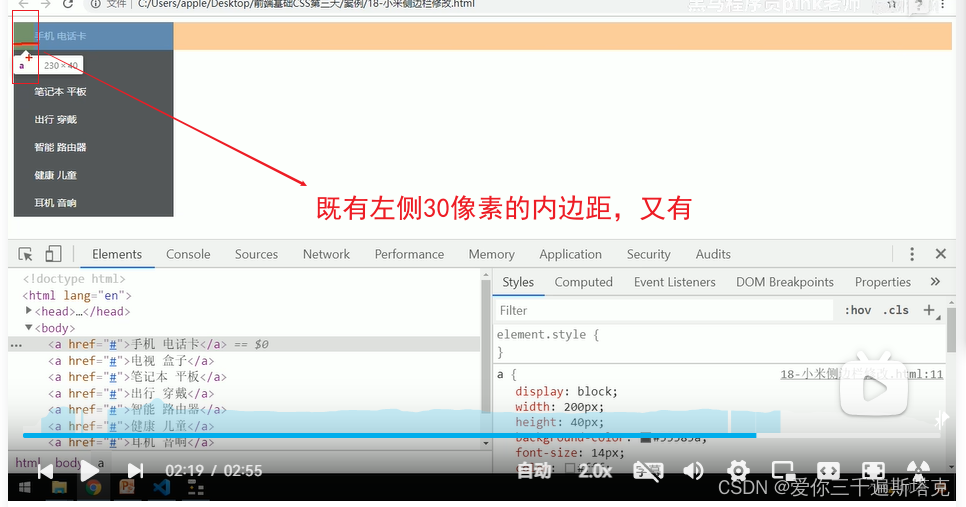
11、讨论使用padding,导致盒子宽度发生变化的情况

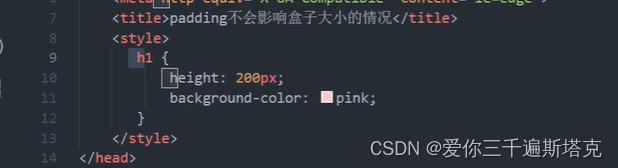
11.1 使用padding影响盒子宽度发生变化的情况,什么情况下不会出现padding撑开盒子的情况
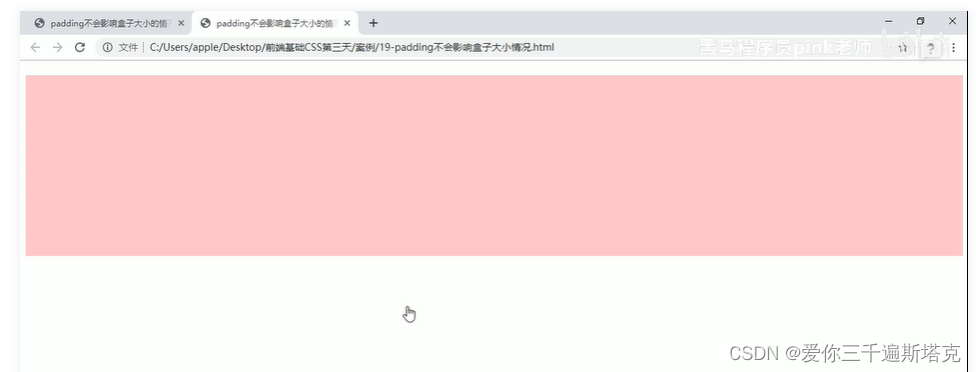
当盒子不加width和height的时候,比如这种情况

老师说如果此时加padding:30px,应该会撑大盒子 上述我添加之后,发现宽度没有变化,但是高度发生了变化,看样子padding会引起,撑大盒子的效果
上述我添加之后,发现宽度没有变化,但是高度发生了变化,看样子padding会引起,撑大盒子的效果

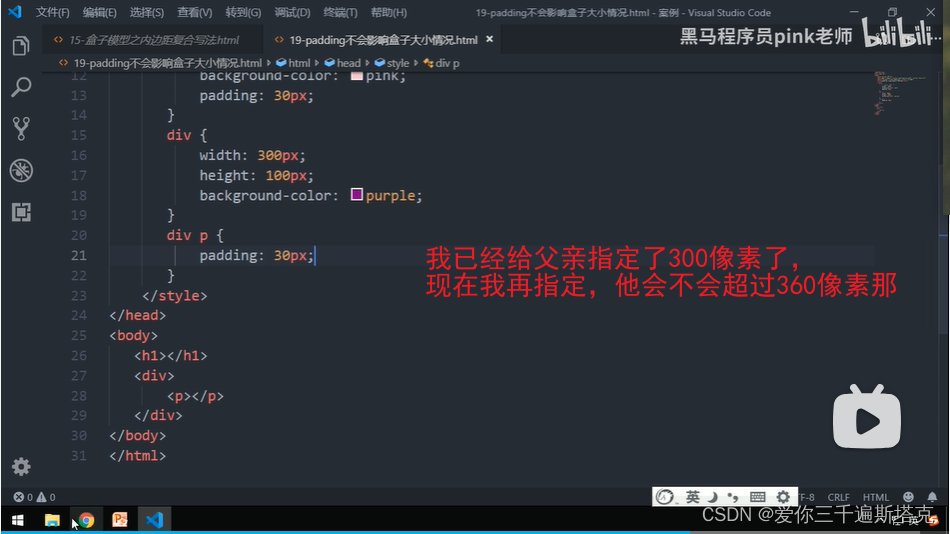
11.2 盒子中定义一个p
 结果从P标签来看,并没有发生改变宽度的情况:
结果从P标签来看,并没有发生改变宽度的情况:

他不发生变化的原因是由于我没有指定宽度,也没有指定高度,因此没有超出盒子的范围

如果我加了宽度,情况就会变成超出这个距离这种情况了

最后就变成这样了

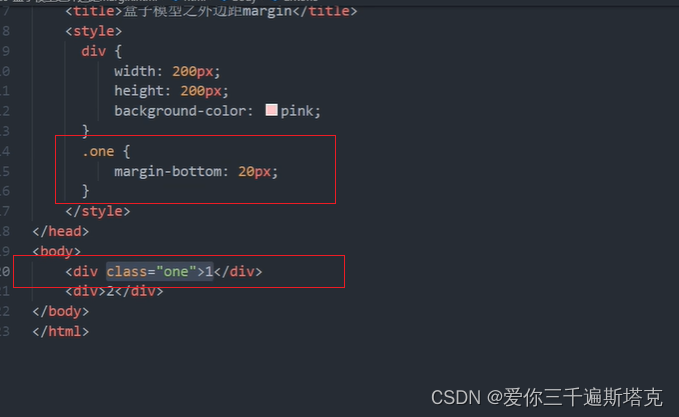
11.3 margin设置外边距,盒子与盒子之间的距离



11.4 代码实例及添加margin之后对原先盒子造成的影响,使用他相互靠近的盒子并不会产生影响


11.5 margin可以实现居中效果,比如下面的案例,无论浏览器怎样变,都会产生居中:

12、display隐藏元素,visibility也可以隐藏元素,但是用它隐藏元素之后,会保留位置。



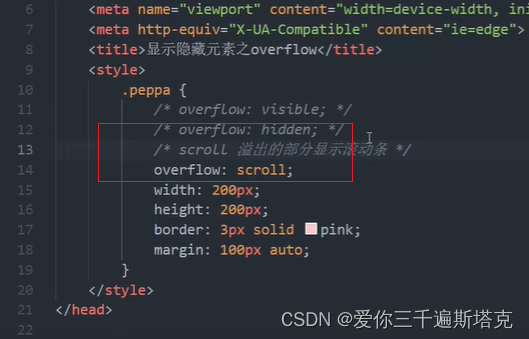
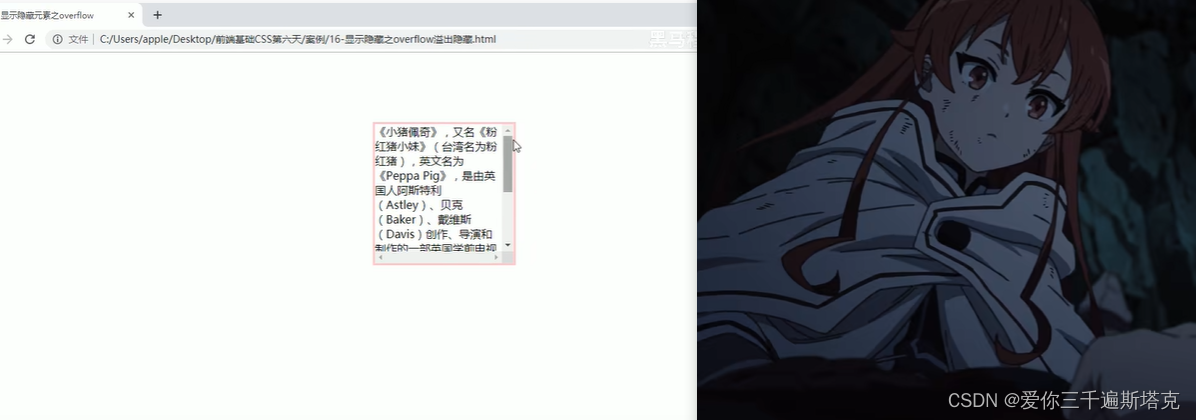
13、元素显示或者溢出:overflow

13.1 效果:

13.2 案例效果,加了之后的效果



隐藏成功
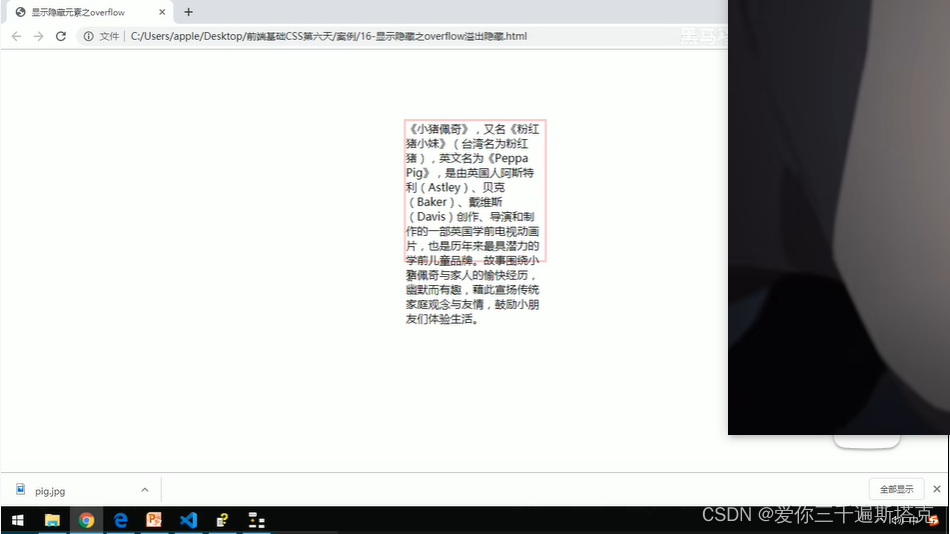
13.3 添加滚动条,及效果

13.4 使用auto会在需要的时候,才出现滚动条


14、土豆隐藏案例
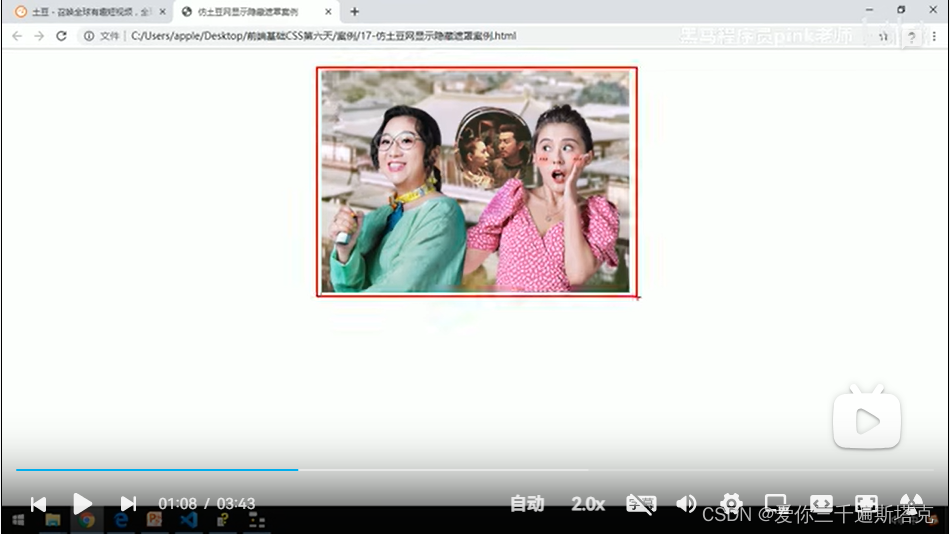
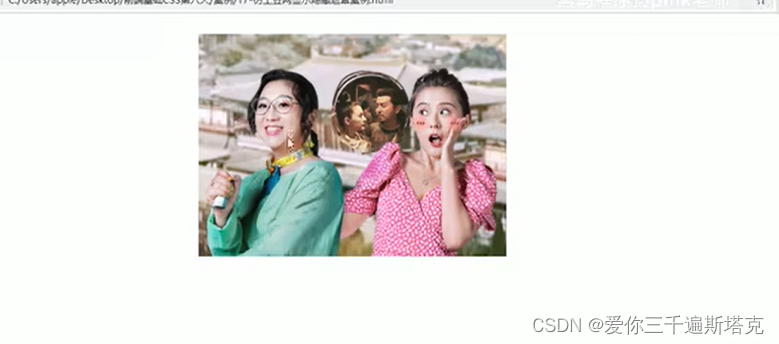
14.1 未经过之前:

14.2 经过之后会出现的效果

14.3 实现该效果的流程:核心原理,原先有一个黑色大盒子看不见,鼠标经过大盒子之后就显示出来了,引申到小米显示框,原先我的方框盒子看不到,但是鼠标经过大盒子之后就显示出来了,这里用绝对定位和display进行定义

14.4 设置高度和背景图片
 14.5 让图片填充盒子
14.5 让图片填充盒子

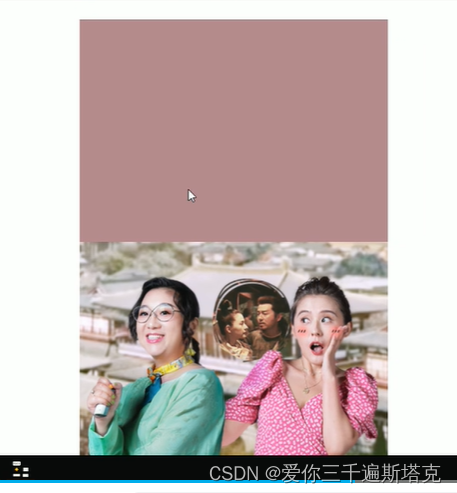
14.6 定义遮住盒子的样式

14.7 大黑盒子效果出现了,此时盒子属于标准流,上下浮动,如果你想压住盒子,

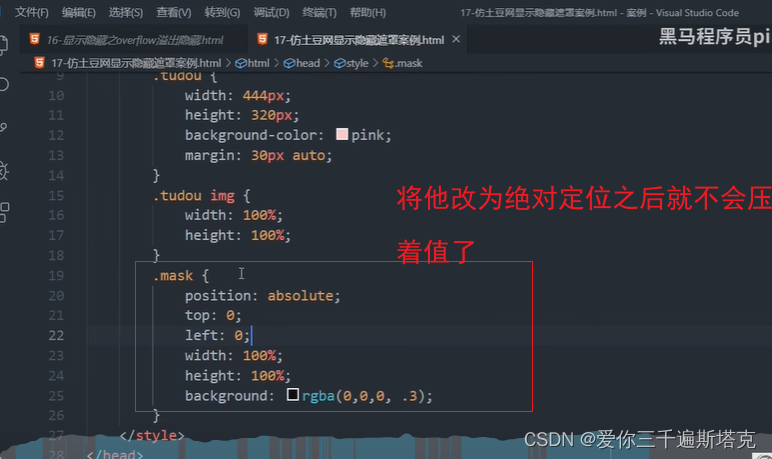
14.8 将他改成绝对定位之后,就可以压住盒子了

这里如果盒子不加相对定位就会出现这种情况


14.9 给他导一下背景图片

14.10 隐藏遮罩层,加一个display:none;

14.11 去掉遮罩层的效果

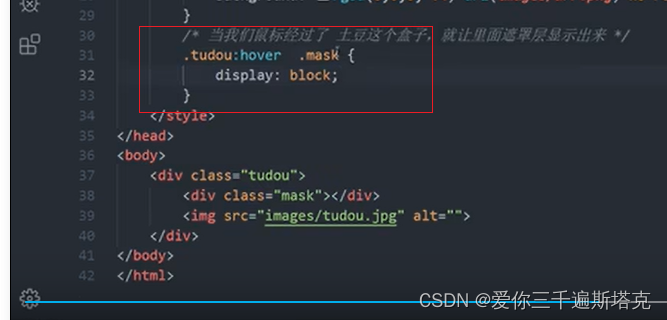
14.12 鼠标经过tudou,让它:hover,注意div也可以添加:hover,不是只有a链接可以添加:hover;


14.13 鼠标经过之后,让里面的内容显示出来,这句话是实现小米商场的关键

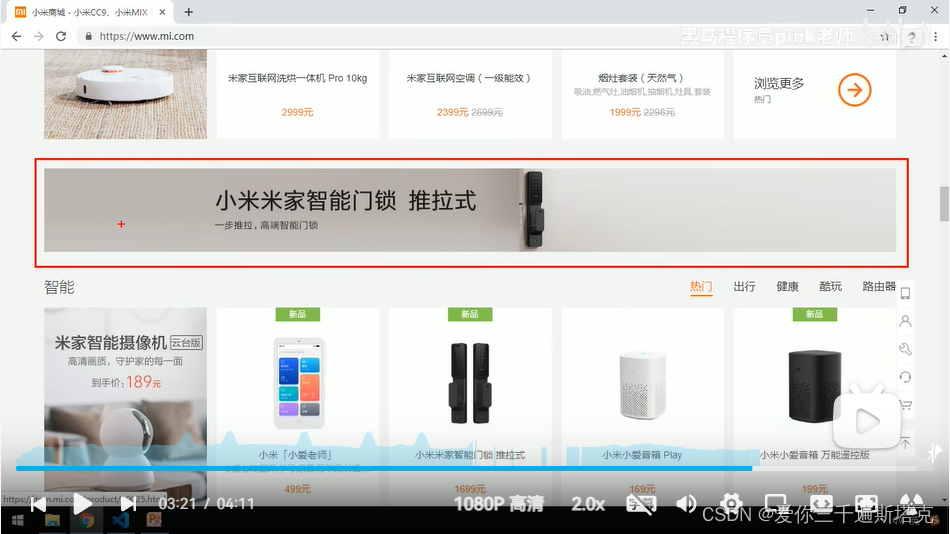
15、由土豆显示迁移到小米商城的显示

15.1 给盒子绑定:hover
 15.2 刚才犯了一个不认真的毛病,少写了一个r导致页面不能显示
15.2 刚才犯了一个不认真的毛病,少写了一个r导致页面不能显示


现在可以正常显示了,哈哈^_^开心