目录
屏幕显示原理:
显示刷新的过程
VSYNC机制具体实现
小结:
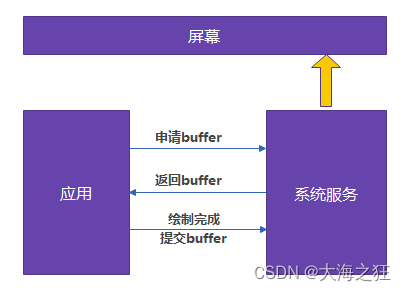
屏幕显示原理:
过程描述:

应用向系统服务申请buffer
系统服务返回一个buffer给应用
应用开始绘制,绘制完成就提交buffer,系统服务把buffer数据提供给屏幕
这样,屏幕就能显示应用绘制的显示数据了

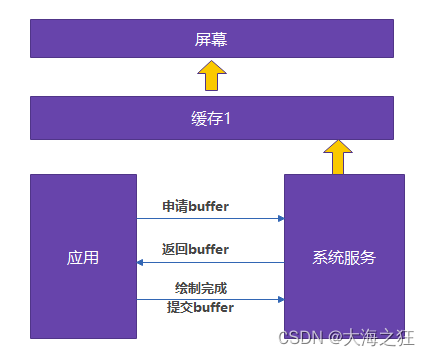
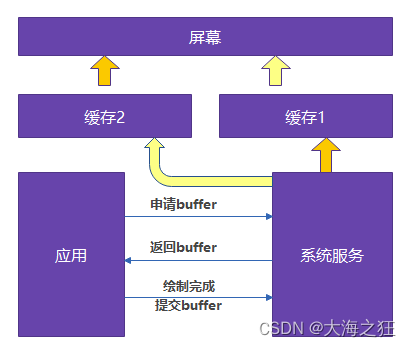
如果只有一个缓存,那么屏幕在还没有读完缓存数据的时候,系统服务又在写缓存数据,那么屏幕读取的这一帧数据其实就包含了两帧的数据,显示出来的可能一半是第一帧,一半是第二帧数据了。解决这个问题可以采用双缓冲区的方式。

这个操作过程大概是这样的,缓存1用于系统服务写数据,缓存2就用来给屏幕读取,
当屏幕需要读完缓存1的数据后需要读取下一帧数据,那么就把指针切换到缓存2来读取即可,同理系统服务就往缓存1来写数据,如此交替,就使得缓存的读写独立开来互不影响了。
显示刷新的过程
安卓定义的是60Hz的刷新率,就是每16ms屏幕的数据会刷新一次
那么我们分析一下显示刷新的过程:

应用进行绘制,然后由系统服务进行渲染并输出屏幕显示数据到缓存,屏幕读取缓存数据进行刷新显示。
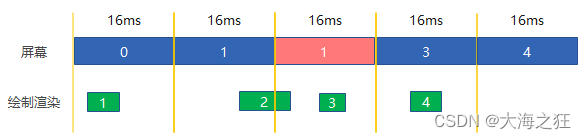
第1帧:绘制渲染正常,所以屏幕能够正常显示第1帧数据
第2帧:没能在16ms内完成,因此就无法提供这一帧屏幕数据给缓存,所以屏幕也只能继续读取旧的数据,也就是第1帧数据。我们从视图描述看,第2帧的性能优化的不错,远远小于16ms,但是这一帧之所以会没能在16ms内完成绘制渲染提供缓存出来,是因为这一帧绘制的比较晚,导致这一帧还没有绘制完成就到了16ms了,这就是掉帧。如果这样的情况多了,就会让用户明显感受到卡顿。
该怎么解决这个问题呢?答案是:Vsync信号

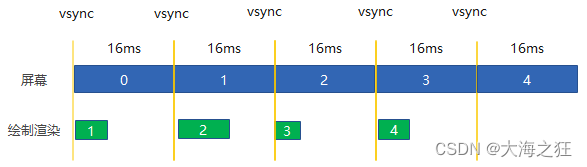
如果有个Vsync信号,来通知应用绘制,那么这样就能实现每一帧都比较完美地在16ms内完成绘制渲染,提供显示数据了。
这就是Vsync给应用和服务进行绘制渲染提供同步信号的基本原理了
VSYNC机制具体实现
上面讲解vsync原理的时候为了简单起见,把绘制和渲染结合一起了,实际上绘制和渲染是由不同的进程,不同的硬件来处理的。在Android系统中,绘制是由应用app来做的,对应CPU的操作,合成与渲染是由SurfaceFlinger完成,对应的是GPU。现在的问题是一个Vsync信号只有1个,怎么来同时对两个进程提供同步信号呢?Android系统中的做法是一分为二,就是把信号分为vsync-app和vsync-sf,同时也引入一个指挥家Choreographer,进行操作指导。
我们先从请求绘制开始:
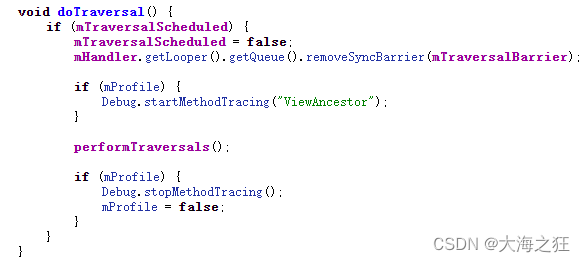
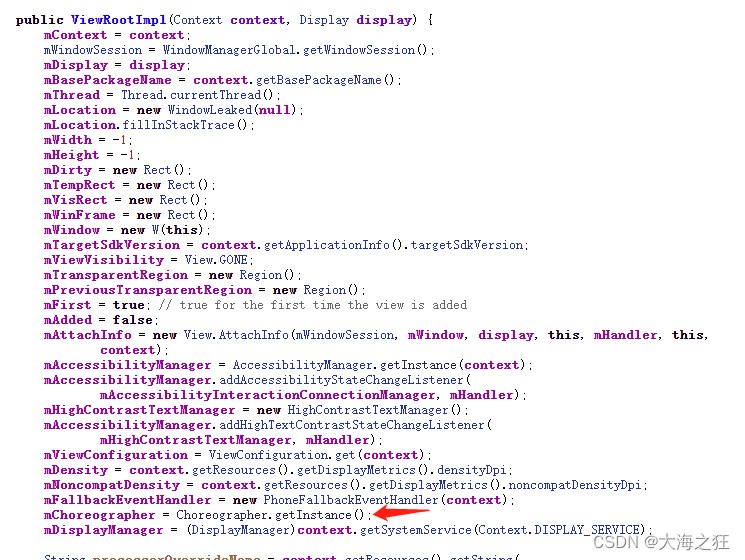
/frameworks/base/core/java/android/view/ViewRootImpl.java



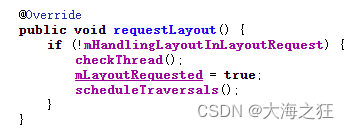
1)往消息队列插入SyncBarrier:这是一个屏障,把消息插入队列里就不可以处理普通消息,等到这个屏障撤除了才可以进行普通消息的处理。对异步消息是不影响的。
一次Vsync周期只能触发一次requestLayout,只会绘制一次
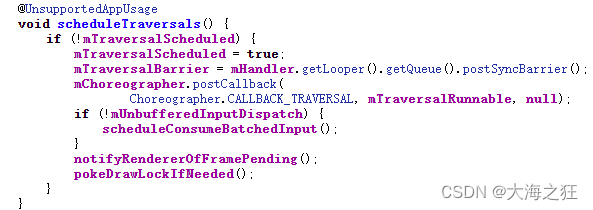
2)往mChoreographer插入Callback,mTraversalRunnable就是一个异步消息,需要紧急处理
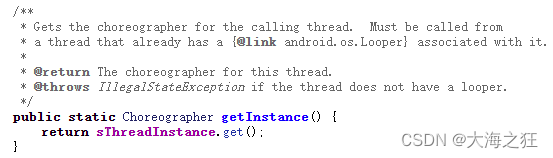
Choreographer是与ViewRootImpl一起创建的



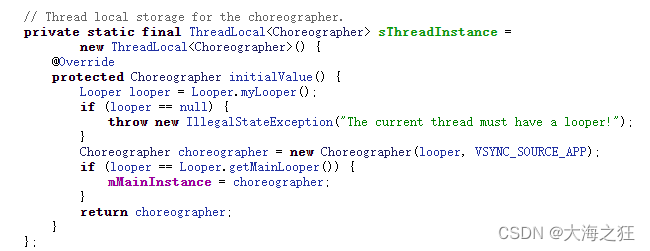
sThreadInstance是一个ThreadLocal,在不同的线程去getInstance可以得到不同的Choreographer的对象
Callback是怎么加到Choreographer里面呢?
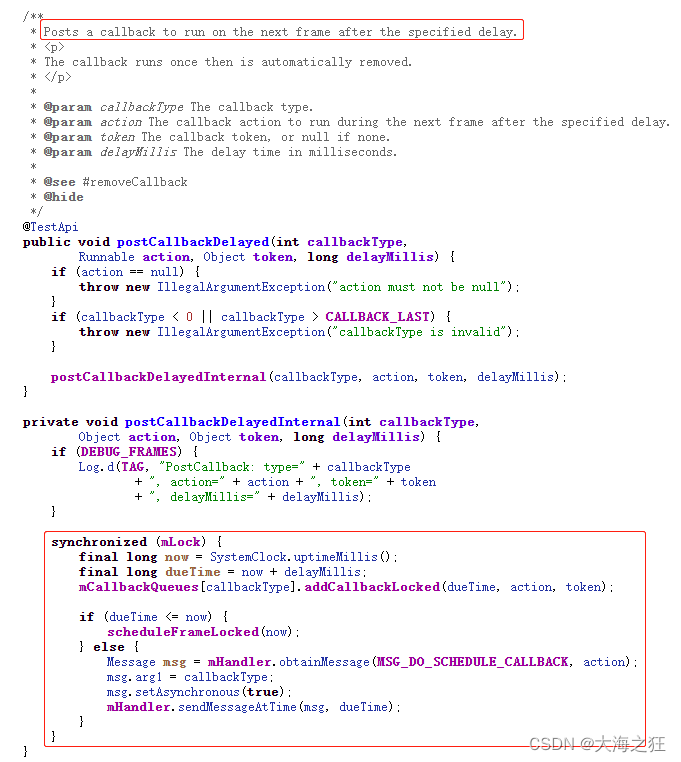
/frameworks/base/core/java/android/view/Choreographer.java

final long now = SystemClock.uptimeMillis();获取下一vsync的时间戳
dueTime就是从这个时间后延迟多久
mCallbackQueues[callbackType].addCallbackLocked(dueTime, action, token);
一个CallbackQueues队列,不同的callbackType有不同的队列,包含有3个参数
如果dueTime小于现在的时间戳那么就是说下一帧就要被处理的。直接调scheduleFrameLocked处理,如果是大于下一次vsync的时间,则需要通过handler发送一个异步消息,等待处理。

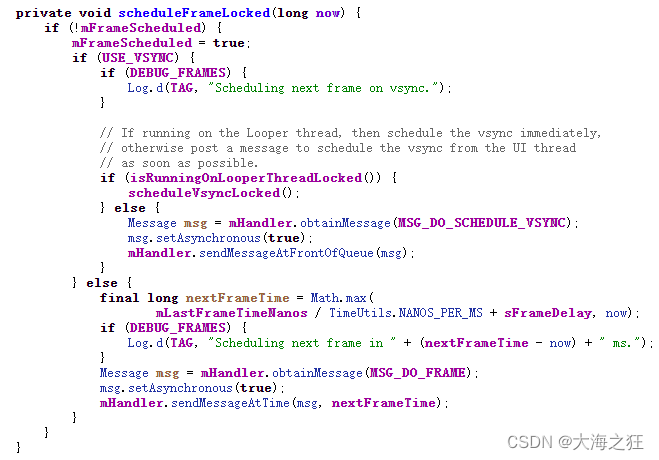
代码可以看到,跑在所在looper的线程的时候就会立刻调度vsync,否则就尽快post一个消息去UI线程。所以就使用了Handler发送一个异步消息,

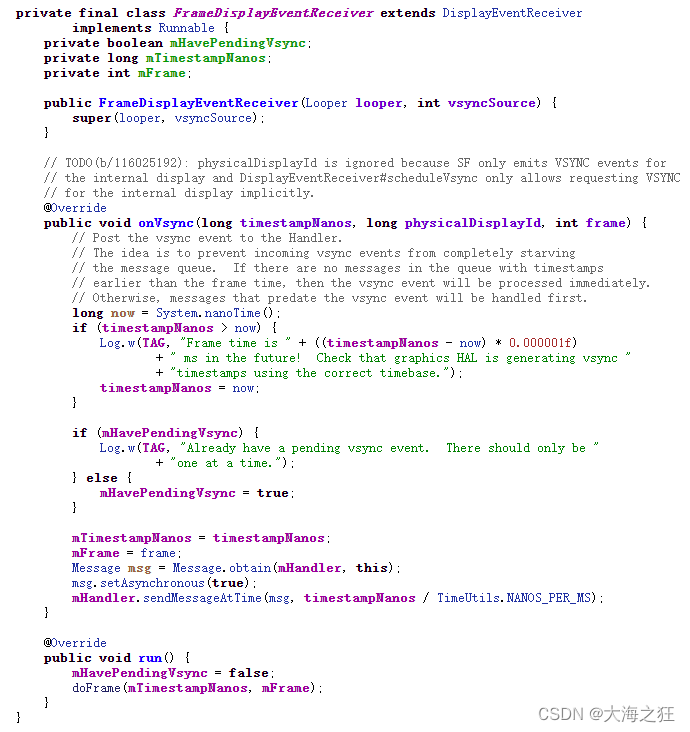
当vsync来的时候就会调用这个FrameDisplayEventReceiver,里面的timestampNanos就是这个vsync信号的时间戳,

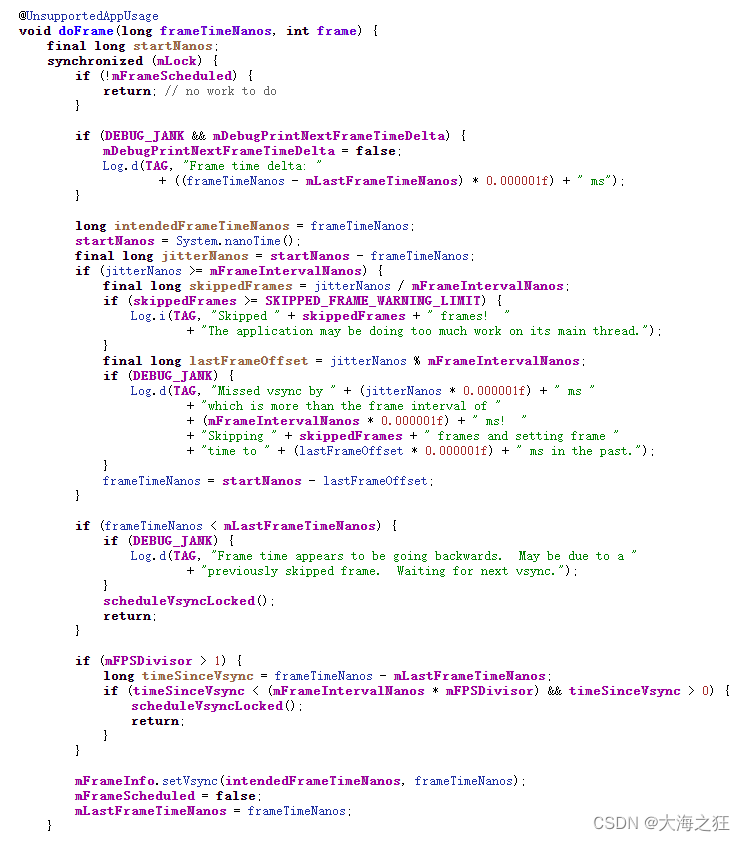
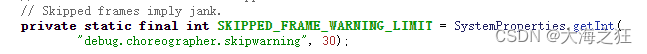
绘制的时候jitterNanos如果大于一个时间周期,并且超过了SKIPPED_FRAME_WARNING_LIMIT的警告值就会给出一个警告,应用主线程耗时操作。

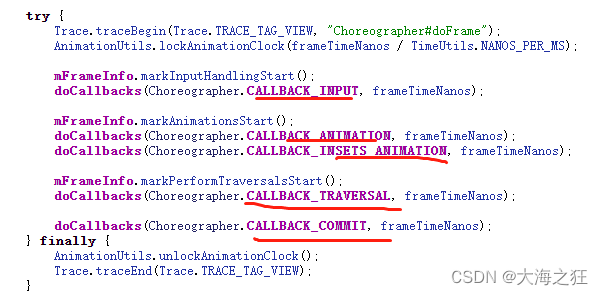
上面是属于计算时间的阶段,那么下一阶段就是一系列的回调阶段,包括:


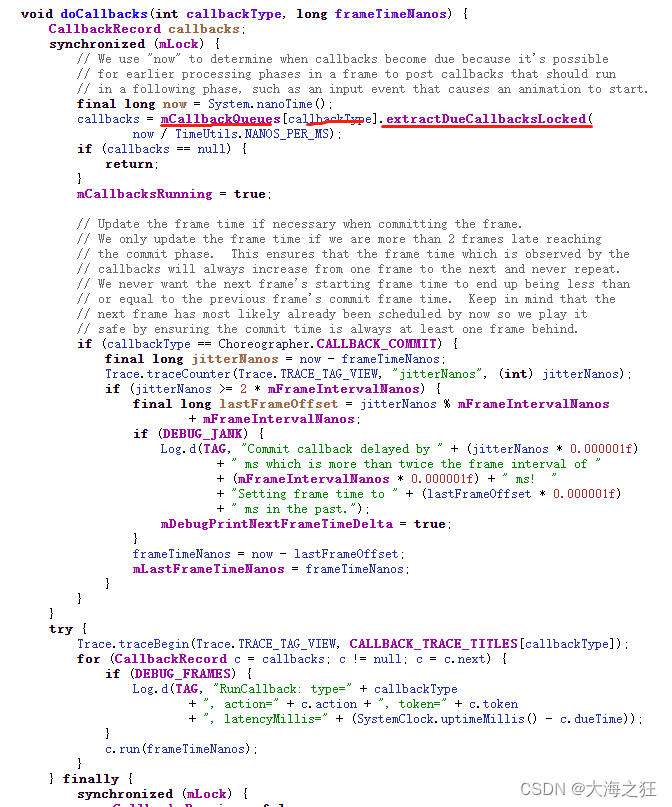
从callbackqueue里面取出带有时间戳的callback进行处理
小结:

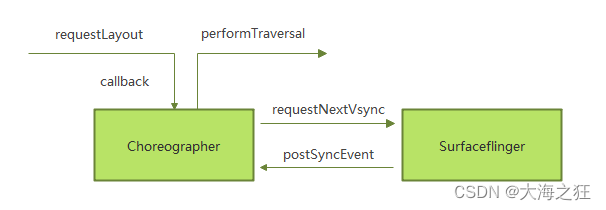
应用层的View调用了requestLayout要重绘,其实就是new了一个Choreographer丢到消息队列里面,然后Choreographer没有马上去处理消息,而是先是调用requestNextVsync函数向SurfaceFlinger请求下一个的vsync信号。然后SurfaceFlinger就会在下一个vsync信号来的时候通过postSyncEvent 向Choreographer发送一个通知,Choreographer接收到通知后就会去处理消息队列里面的消息,之前真正处理requestLayout的就是performTraversal这个方法,开始进行遍历等一系列操作。













![[Realtek sdk-3.4.14b]RTL8197FH-VG+RTL8812F WiFi开启访客网络之后无法扫描到SSID问题分析及解决方案](https://img-blog.csdnimg.cn/1479a3b3c5834639a6c070bf80af0502.png)