当一个项目大了目录文件多了,我们往往会为了找到一个文件花费大量的时间和精力,为了快捷方便的调试我们的项目,我们往往需要在打开app运行的时候需要知道当前打开的界面的文件在哪儿,我们这个代码就能快捷的知道我们app正在打开的文件路径,且在logcat打印出路径,点击路径可进入界面的文件编辑界面。废话不多少,直接上代码:
import 'package:flutter/cupertino.dart';
import 'package:flutter/foundation.dart';
///logcat打印路由的类,打印后可点击跳转到打开的页面
extension PageRouteLog on Widget {
static Map<Widget, String> routeMap = {};
static bool isShowLog = true;
///打印页面路由
///[page]需要传入页面对象
void routeLog(Widget? page) {
if (isShowLog && page != null) {
String? target;
if (routeMap.containsKey(page)) {
target = routeMap[page];
} else {
String route = page.toStringShort();
route = route.replaceAll("/", "");
String routePage = "${route}Page";
StackTrace stackTrace = StackTrace.current;
String trace = stackTrace.toString();
List<String> traces = trace.split("#");
for (String str in traces) {
if (str.contains(routePage) || str.contains(route)) {
target = str;
break;
}
}
if (target != null) {
int routePageIndex = target.indexOf(routePage);
if (routePageIndex != -1) {
target = target.substring(routePageIndex);
}
int routeIndex = target.indexOf(route);
if (routeIndex != -1) {
target = target.substring(routeIndex);
}
int split = target.indexOf("dart:");
if (split != -1) {
target = "${target.substring(0, split)}dart)";
}
}
routeMap.putIfAbsent(page, () => target ?? "");
}
if (target!=null&&target.isNotEmpty) {
if (kDebugMode) {//这里可以去掉,也可以传你项目的debug状态
print("i/CurrentPage:[当前打开的页面]$target");
}
}
}
}
}
使用:

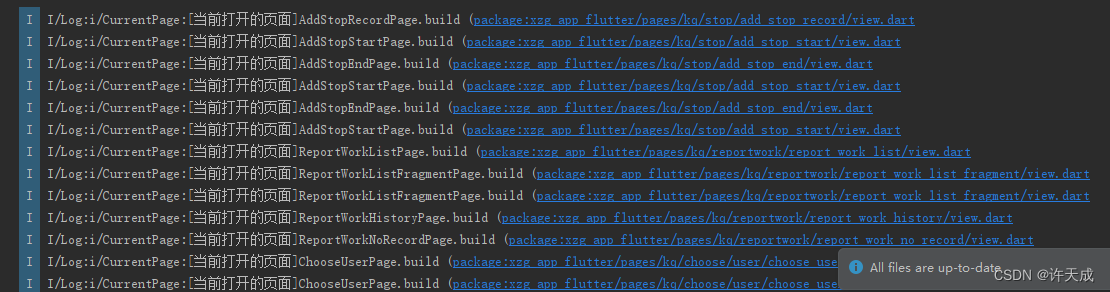
logcat的打印:










![[Realtek sdk-3.4.14b]RTL8197FH-VG+RTL8812F WiFi开启访客网络之后无法扫描到SSID问题分析及解决方案](https://img-blog.csdnimg.cn/1479a3b3c5834639a6c070bf80af0502.png)