去官网学习-》 模板语法 | Vue.js

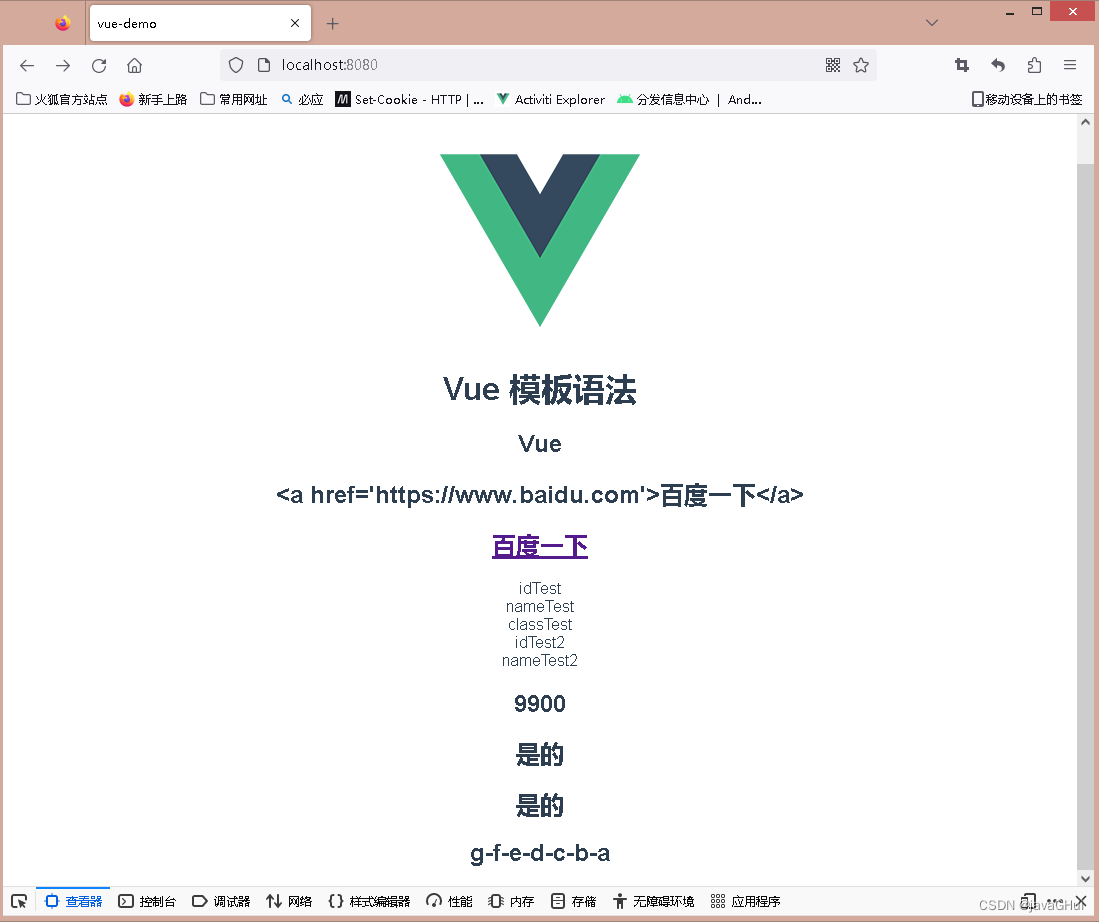
运行示例:
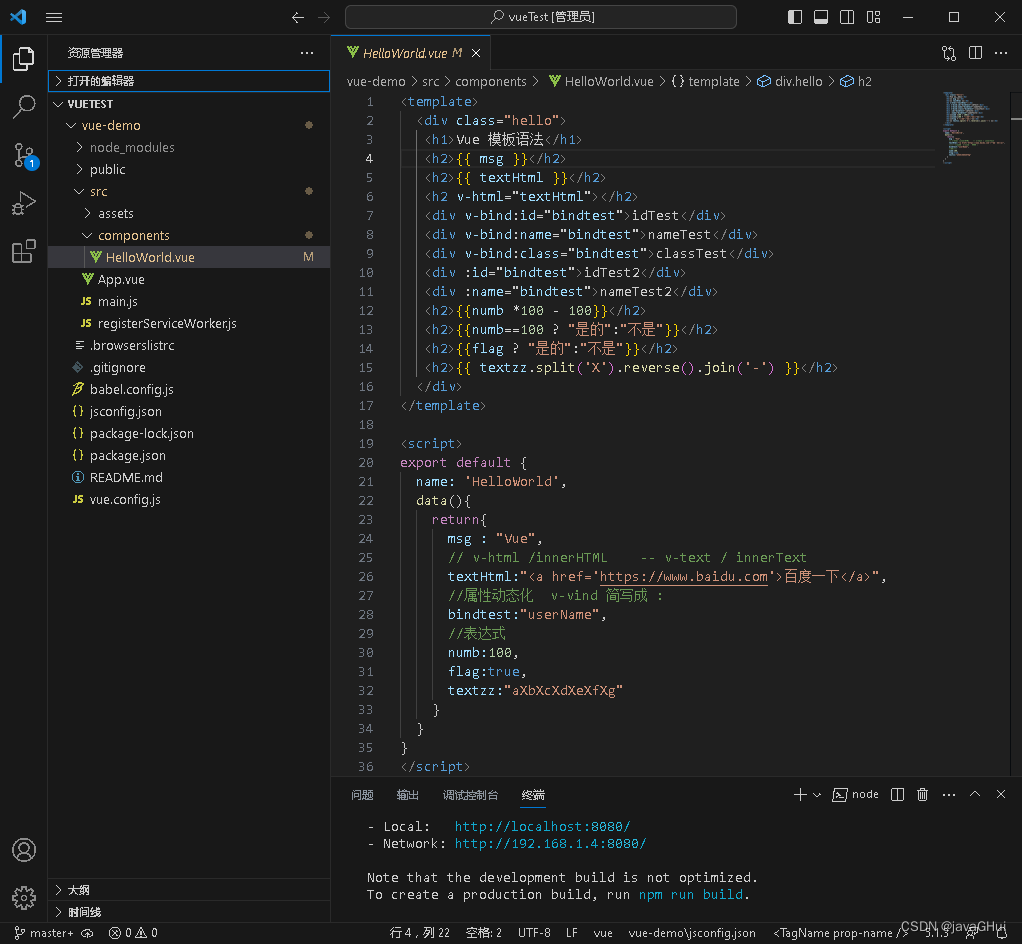
代码:HelloWorld.vue
<template>
<div class="hello">
<h1>Vue 模板语法</h1>
<h2>{{ msg }}</h2>
<h2>{{ textHtml }}</h2>
<h2 v-html="textHtml"></h2>
<div v-bind:id="bindtest">idTest</div>
<div v-bind:name="bindtest">nameTest</div>
<div v-bind:class="bindtest">classTest</div>
<div :id="bindtest">idTest2</div>
<div :name="bindtest">nameTest2</div>
<h2>{{numb *100 - 100}}</h2>
<h2>{{numb==100 ? "是的":"不是"}}</h2>
<h2>{{flag ? "是的":"不是"}}</h2>
<h2>{{ textzz.split('X').reverse().join('-') }}</h2>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return{
msg : "Vue",
// v-html /innerHTML -- v-text / innerText
textHtml:"<a href='https://www.baidu.com'>百度一下</a>",
//属性动态化 v-vind 简写成 :
bindtest:"userName",
//表达式
numb:100,
flag:true,
textzz:"aXbXcXdXeXfXg"
}
}
}
</script>


















![综合与新综合与新型交通发展趋势[75页PPT]](https://img-blog.csdnimg.cn/img_convert/701650afebe9fab3ab719faca4524a6e.jpeg)