1.配置相关
1.1eslint关闭
说明:根目录创建vue.config.js
module.exports = {
// 关闭eslint
lintOnSave: false,
};
1.2src配置别名
说明:根目录创建jsconfig.json文件
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*":[
"src/*"
]
}
},
"exclude": [
"node_modules",
"dist"
]
}"compilerOptions":这是 JavaScript 编译器的选项部分。"baseUrl":指定了基本路径,即相对于该配置文件的路径。在这个例子中,基本路径被设置为当前目录(./)。"paths":这是一个路径映射配置,用于将特定的模块路径映射到实际的文件路径。"@/*":这是一个自定义的模块路径前缀,以@/开头的模块路径将被映射到src/目录下的对应文件。rc/*":这是实际的文件路径,表示所有以src/开头的模块路径都将映射到src/目录下的对应文件。
"exclude":这是一个排除配置,用于指定哪些文件或目录应该被排除在 JavaScript 编译之外。"node_modules":指定了排除node_modules目录下的所有文件和子目录。"dist":指定了排除dist目录下的所有文件和子目录。
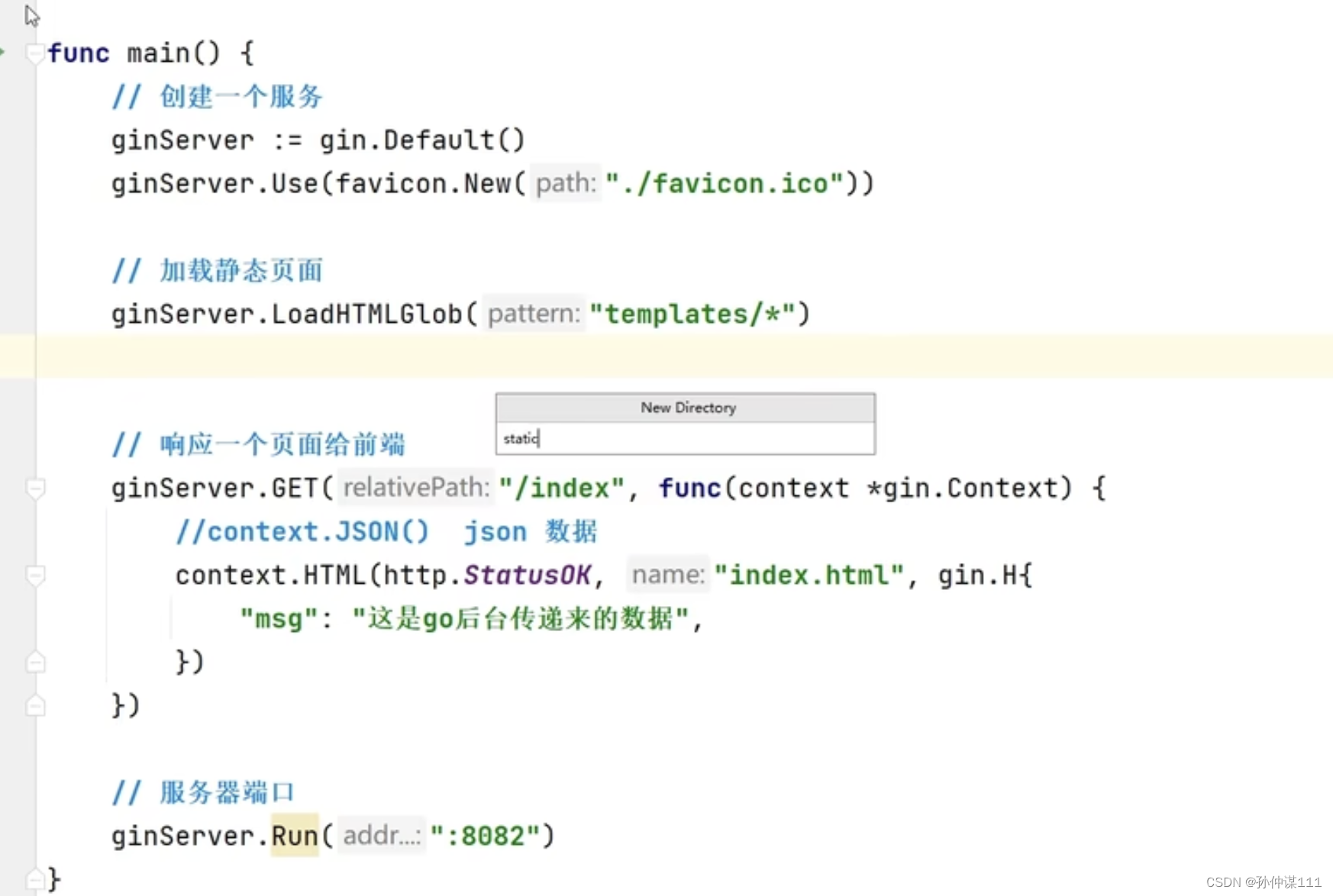
2. 组件使用
说明:非路由组件一般放置components里面
2.1创建组件

2.2引入组件

2.3注册组件

2.4展示组件
![]()
3.路由组件
说明:路由组件一般放置pages里面
3.1安装vue-router
npm i vue-router

3.2配置路由
说明:配置路由放置router文件中 ,并且vue--router是插件,需要Vue.use()

//另一个专门写routes.js文件
import routes from "./routes.js";
//VueRouter实例
let router = new VueRouter({
routes,
scrollBehavior(to, from, savedPosition) {
// 始终滚动到顶部
return { y: 0 };
},
});
//暴露
export default router;export default [
{
name: "center",
path: "/center",
component: Center,
meta: {
show: true,
}
]3.3注册路由
import router from "@/router";
new Vue({
render: (h) => h(App),
router
}).$mount("#app");3.4展示路由组件
说明:路由出口
<router-view></router-view>3.5总结:
1.位置不同:非路由组件一般放置components里面,而路由组件一般放置page里面
2.路由组件一般需要在router文件夹中进行注册(使用的是组件的名字),而非路由组件使用是以标签的形式使用
3.路由组件和非路由组件中有$route:一般获取路由信息(路径,query,params等);$router:一般进行编程式导航路由跳转(push|replace)。
3.5路由重定向
//重定向,当项目跑起来的时候,立马定向首页,路径
{
path: "*",
redirect: "/home",
},4.路由的跳转
4.1声明式导航
<router-link to="/login">4.2编程式导航
说明:声明式导航可以做的,编程式导航都可以做。
goSearch() {
this.$router.push(location);
}5.路由元信息
说明: 指定的路由组件+v-show进行展示或者隐藏
5.1路由配置
{
path: "/login",
component: Login,
meta: {
show: false,
},
},5.2 vue页面
<!-- 在login,register是隐藏的 -->
<Footer v-show="$route.meta.show"></Footer>6.路由传参
说明:参数有params参数:属于路径中的一部分,需要占位;query参数不属于路径的一部分,/login?name=123
6.1params参数
说明:通过在路由配置中使用问号 ? 来表示可选参数,可以灵活地处理不同情况下的路由匹配和参数传递。
{
name: "search",
path: "/search/:keyword?",
component: Search,
meta: {
show: true,
},
}, this.$router.push("/search/"+this.keyword)6.2query参数
this.$router.push("/search/"+"?"+this.keyword)6.3总结
6.3.1.字符串形式
this.$router.push("/search/"+this.keyword+"?"+this.keyword)
6.3.2.模板字符串的写法
this.$router.push(`/search/${this.keyword}?k=${this.keyword.toLocaleLowerCase()}`)
6.3.3.对象的写法
说明:路由对象要名字,而不是path, 如果有query参数,也应该传过去;这query不传入?是因为Vue Router 会自动处理查询参数的拼接和编码
let location = {
name: "search",
params: { keyword: this.keyword || undefined },
query:{k:this.keyword|| undefined}
};
location.query = this.$route.query;
// 解释:往哪儿跳转,带什么参数,需要用name写路由组件
this.$router.push(location);
6.4路由传参面试题
6.4.1路由传参对象写法中path是否可以结合parmas参数一起使用?
说明:path这种写法不能与params参数一起使用
6.4.2如何指定params可传可不传入?
说明:如果路由要求传递params参数,你不传入,那么路由路径就会出问题。配置路由后面添加一个问号,代表着可传入可不传入。?(正则表达式)
6.4.3但是params传递的是空字符串,如何解决?
说明:用逻辑中断undefined
6.4.4路由组件可不可以传递props数据?
说明:
布尔模式 :如果 props 被设置为 true,route.params 将会被设置为组件属性。
对象模式:如果 props 是一个对象,它会被按原样设置为组件属性。当 props 是静态的时候有用。
props: { keyword: false }函数模式:
props: $route => ({ query: route.query.keyword })7.重写push和replace
说明:因为编程式导航跳转到当前路由(参数不变),多次执行会抛出NavigationDuplicated的警告错误?
解释:vue-router引入了Promise;通过给push方法传递相应的成功,失败回调,可以捕获错误。但是治标不治本。push是VueRouter类的实例,是在它的原型上面
// 以下解决编程式问题
let originPush = VueRouter.prototype.push;
let orginReplace = VueRouter.prototype.replace;
// 重写push|replace
// 第一个参数:告诉你往哪儿跳
// 无论你传入不传成功和失败回调,都写
// 改变原型
VueRouter.prototype.push = function (location, res, rej) {
if (res && rej) {
// originPush()this的指向是window,如果都传入了,那么就和原来一样
originPush.call(this, location, res, rej);
} else {
originPush.call(
this,
location,
() => {},
() => {}
);
}
};
VueRouter.prototype.replace = function (location, res, rej) {
if (res && rej) {
orginReplace.call(this, location, res, rej);
} else {
orginReplace.call(
this,
location,
() => {},
() => {}
);
}
};8.三级联动
说明:组件在多次使用,注册成全局组件,直接使用。
//三级联动组件---全局组件、
import TypeNav from "@/components/TypeNav";
// 第一个参数:全局组件的名字,第二个参数:哪一个组件
Vue.component(TypeNav.name, TypeNav);9.配置代理服务器
说明:
proxy:这个配置项用于设置代理,将特定的请求路径转发到目标服务器。"/list":这是需要代理的请求路径前缀。例如,所有以/list开头的请求将被代理。target:这是目标服务器的地址。你需要将"********"替换为实际的目标服务器地址。ws: true:这个配置项用于启用 WebSocket 代理。changeOrigin: true:这个配置项用于修改请求头中的Origin字段,以便目标服务器可以正确识别请求的来源。pathRewrite:这个配置项用于重写请求路径。在这个示例中,将/list前缀重写为空字符串,即去掉/list。secure: false:这个配置项用于禁用 SSL 安全验证。
module.exports = {
// 关闭eslint
lintOnSave: false,
devServer: {
proxy: {
"/list": {
target: "********",
ws: true,
changeOrigin: true,
pathRewrite: { "^/list": "" },
secure: false,
},
},
},
};
10.美文收尾
落霞与孤鹜齐飞,秋水共长天一色!






![综合与新综合与新型交通发展趋势[75页PPT]](https://img-blog.csdnimg.cn/img_convert/701650afebe9fab3ab719faca4524a6e.jpeg)