向下同步
对于远程仓库的项目,初始化一个配置文件,配置远程仓库及相关信息,赋值远程仓库的地址,使用git pull命令即可拉取仓库代码。
git pull [remote_addr]
该部分完成向下同步
向上同步
向上同步时会遇到很多的问题,比较顺利的是add,commit,push没有障碍。
git add .
项目文件添加到工作区
git commit -m "msg"
项目文件添加到暂存区
git push [remote_addr] [remote_git]:[local_git]
项目文件推送到远程仓库
如果遇到障碍一般会遇到两个层面的障碍:
- 工作区与暂存区同步
git一般都有.gitignore用户屏蔽非必要文件。工作区是未和git产生联系的目录,此时还未进入git版本管理,.gitignore可以选择那个文件将会被提交到缓冲区。
.gitignore文件的使用方法 首先,在你的工作区新建一个名称为.gitignore的文件。 然后,把要忽略的文件名填进去,Git就会自动忽略这些文件。github上有一些常用的忽略文件
使用gitignore文件实现工作区与缓存区的文件筛选。
在git代码提交时首先通过git add将命令添加到缓冲区,这个步骤在有些ide中会自动完成。只有先提交到缓存区的代码才会进入git版本记录。
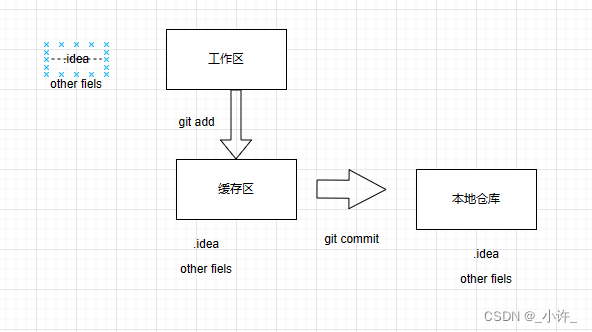
git工作区可以理解为开发者可以看得见的,任意编辑的文件,例如如下文件夹


这里的所有内容都是工作区的内容,通过使用了git add命令将文件并使用gitignore筛选后提交到缓存区。
需要将那么些文件添加到工作区可以使用如下命令:
git add * # 将工作区所有修改添加到暂存区
git add . # 将工作区所有修改添加到暂存区
git add <file-name> # 将指定文件添加到暂存区
git add *.js # 提交所有 .js 格式文件
git add -f <file-name> # 强制添加 指定文件添加到暂存区
# 注:<file-name> 指的是文件的名称
在commit时一般将所有文件提交,所以git add最好时有选择性的提交。
如下初始化一个git仓库将所有内容添加到工作区中

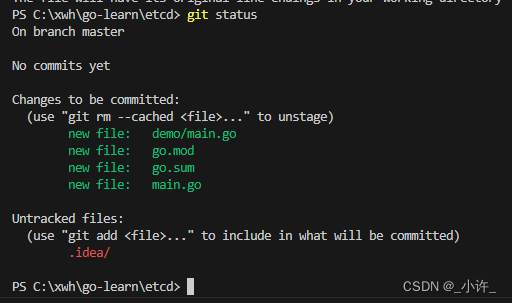
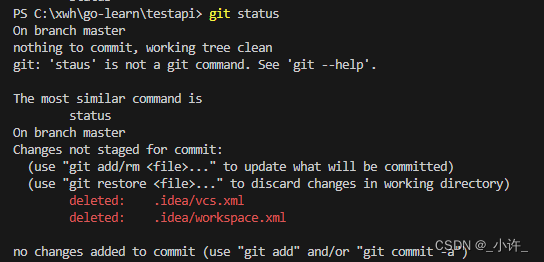
git status查看状态

此时代码已经被提交到缓冲区了。
如果gitignore漏写导致提交了一些无关代码该如何撤回或者删除呢?
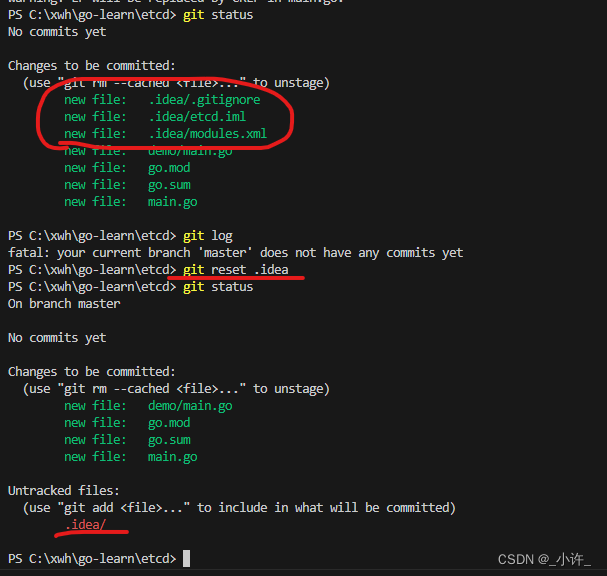
git reset命令撤销缓存文件
使用git reset命令撤销.idea文件

git reset命令
git reset <file-name> # 从暂存区恢复指定到工作区
git reset . # 从暂存区恢复所有文件到工作区
git reset --hard # 把暂存区的修改退回到工作区
git reset撤销就是恢复未使用git add命令之前。
这里会遇到的问题是git commit后git reset会导致本地仓库和缓存区不一样,该问题在会面讲解。
git reset是撤回commit的操作也就是撤回本地仓库的提交,由于缓存区(git add)和本地仓库(git commit)是联级操作的因此再git rest也能对缓存区撤回(简单来水就是reset是撤回commit的,由于缓存区和本地仓库要是联级操作,没有commit直接撤回了add的内容)
git restore命令是专属用来撤销缓存区代码的,也就是返回git add之前的状态。
该命令又分两种情况,缓存区的内容和本地仓库内容是否一致,如果对文件增加了新的功能话,比本地仓库内容多,再git restore是就需要考虑是否保留这些内容。
git restore --staged将本地仓库的内容撤销到缓存区并保留修改
git restore将本地仓库内容撤销到缓存区不保留修改
git restore就是撤回git add提交。
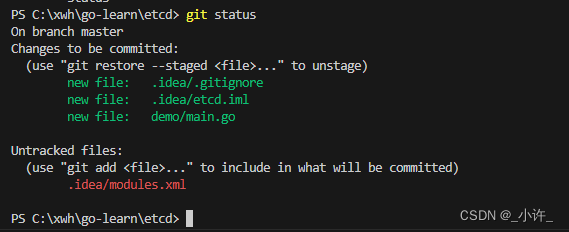
例如,git add添加新文件

git resotre撤回并保留工作区修改,如果不用–staged那么新追加的代码就消失了

撤销了缓存:

😃😃😃😃git reset和git restore相似之处在于他们都能撤回缓存区内容,也就是git add的内容,(reset是由于联级操作完成);不同之处在于rest还可以操作本地仓库即(commit的内容),后者只能操作缓存区。

看上图,查看本地仓库没有.idea/etcd.iml文件(没有commit),使用git reset命令撤回了缓存区的该文件Untracked fiels出现了该文件。

如上图,说明git restore并不能撤回本地仓库的文件。

如上图所示,git restore撤回缓存区内容。
git status😀😁用于查看工作区、暂存区的状态,会经常用到。
git rm --cached <file-name> 命令将本地暂存区的内容移除,直接删除文件的git索引,从而删除文件跟踪。

git rm直接将本地仓库和缓存区的内容直接删除了。
- 暂存区与本地仓库同步
git commit将暂存区的内容提交到本地仓库,如下未当前缓存区内容:

git commit将缓存区全部内容提交,因此在工作区提交到缓存区是需要认证筛选。如下,git commit命令提交代码

git commit <file-name> ... "相关的记录信息" # 将缓存区的指定文件提交到本地仓库
git commit -m "相关的记录信息" # 将缓存区的所有文件提交到本地仓库
如果缓存区没有仔细筛选,导致不必要文件提交到了本地仓库,git也提供了git revert撤销提交。
git revert HEAD

注意revert命令会回溯到前一个commit的版本,如果只有一个版本,那么本地文件也会消失,注意revert时一定要大于一个版本。
git rm删除本地仓库的文件

git提交了多余的内容或者想删除之前提交的内容,可以使用该命令,对本地仓库的操作都是联级操作,对本地仓库的操作和缓存区是同步的。
git rm --cached注意一定要携带-cached不然会将本地文件一起删除了,除非完全不需要了。
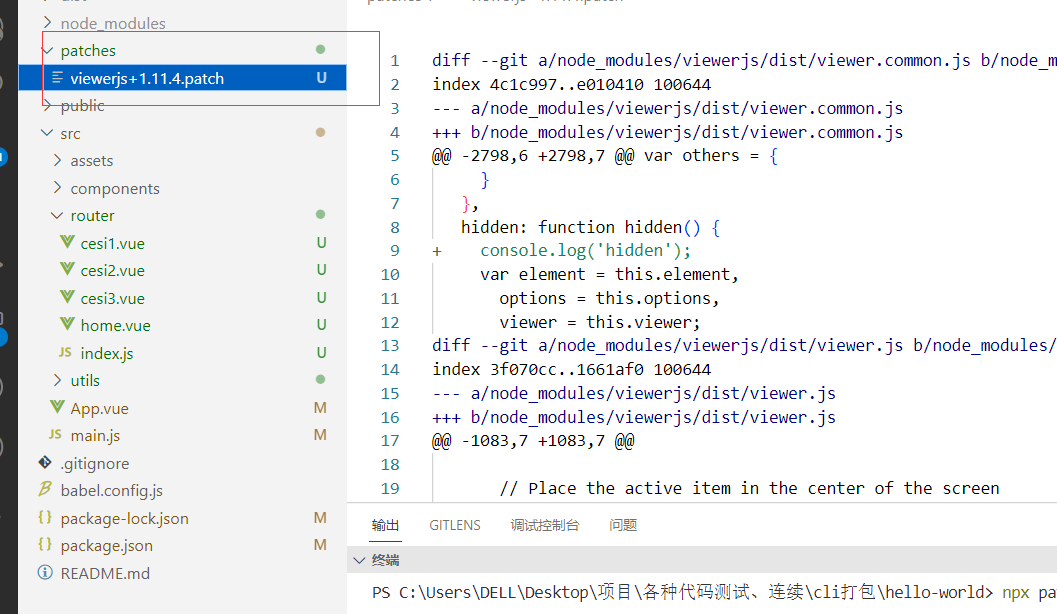
把.idea文件直接删除了是无效的,因为此时的删除只是把工作区删除了,缓存区还在,本地仓库。这次文件仍然在commit的本地仓库,在写新代码是新代码不断从工作区git add,再git commit,被merge到commit的本地仓库。如下图

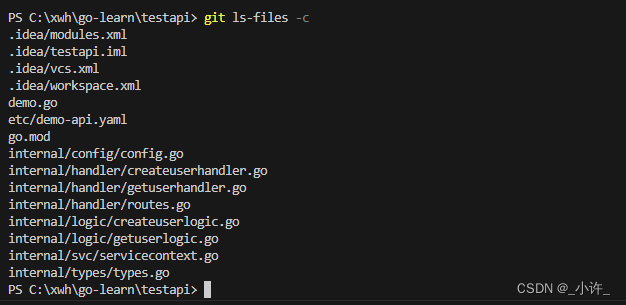
直接删除只是将工作区的文件删除了,缓存区和本地仓库仍然存在,可查看,
git status查看缓存区文件状态
git ls-files -c查看本地仓库文件状态git ls-files -h获取更多命令


git直接检索出了文件目录下被删除的文件,也给出了方法(git add重新添加,git rm删除工作区文件,git restore)
git ls-files --help查看有关本地文件的命令

通过git rm删除缓存区内容,git rm命令比较特殊是链级删除,首先本来开发者就要删除文件目录的文件,又要删除工作区和暂存区,rm就很好完成该工作,一次性删除三个位置的文件,分三种情况:
(未commit,已add,只删除add的部分;以commit,以add,全部删除;未commit,未add,删除不了,未与git所有)
不会出现以commit,未add的情况,应为commit和add是关联的,一样的。另外删除均将文件目录的文件也删除了。
由于git在提交时都是从缓存区全部提交,因此在删除本地仓库时缓存区也同步删除了,这也是必须的,不然下次再提交如果缓存区还存在又被提交上去了,一次类推,对本地仓库的操作都是和缓存区同步的,这些有git系统自动完成。
git revert是通过切换不同的提交版本号实现代码回溯,git rm是直接删除文件,git reset是撤回缓存区提交的内容,这些命令各有不同但都能实现代码回溯功能,而且缓存区随本地仓库自动变化。
更多问题请移步论坛Git问答
极客笔记™ - 深入浅出打磨IT笔记














![综合与新综合与新型交通发展趋势[75页PPT]](https://img-blog.csdnimg.cn/img_convert/701650afebe9fab3ab719faca4524a6e.jpeg)