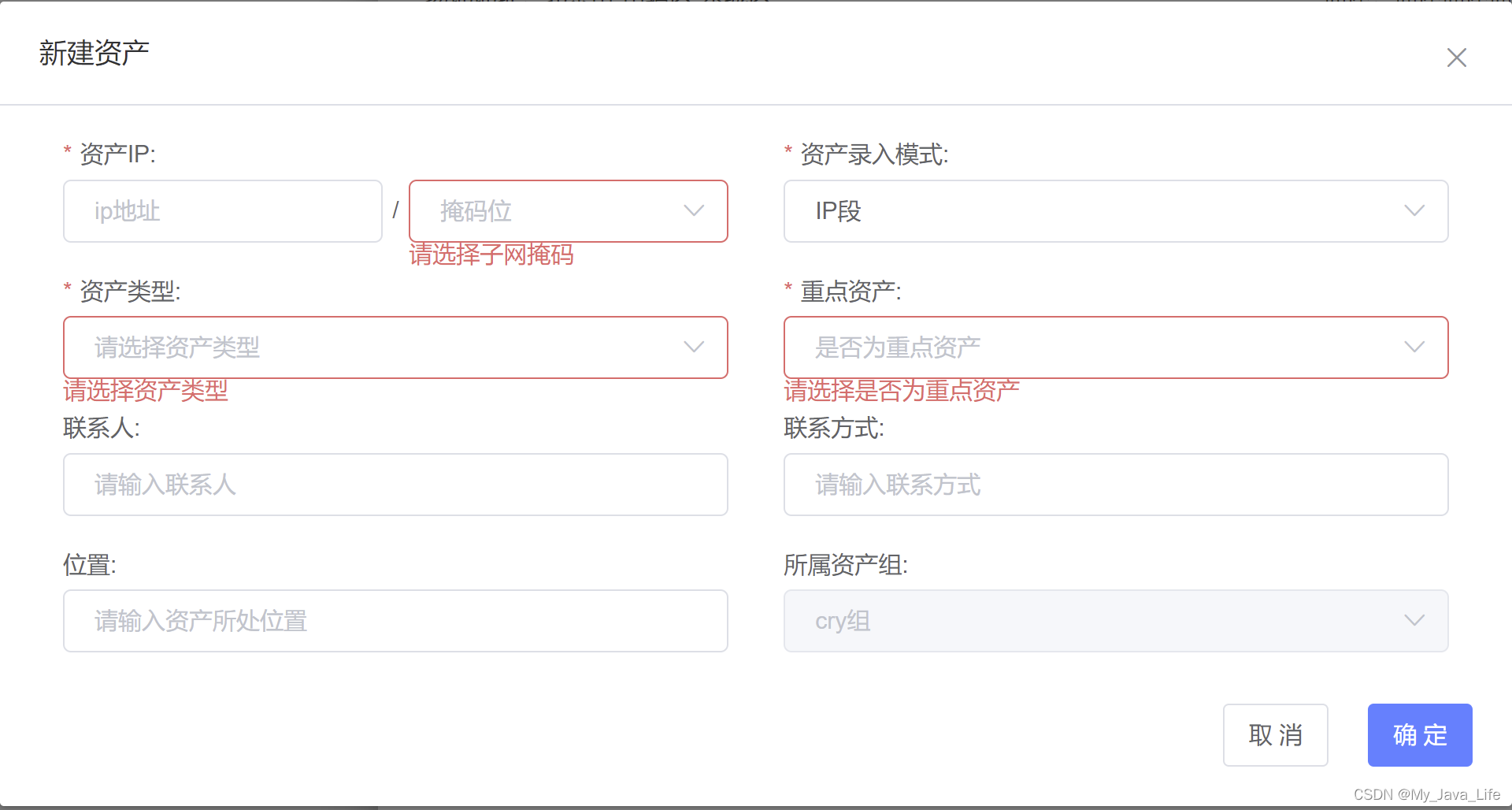
在Element的Dialog中使用表单时,可能会出现以下问题
无法清空表单校验
<el-dialog title="新建资产" :visible.sync="addAssetsFormVisible" @close="resetForm('addAssets')">
resetForm (formName) {
this.$refs[formName].resetFields();
this.$refs[formName].clearValidate();
},
点击编辑,然后取消编辑后,点击新增,弹窗中所有下拉框全部出现必填校验
解决方案
给el-dialog添加destroy-on-close属性
但是这样虽然没有大问题,可在点击编辑,然后取消编辑时,会先清空表单中的数据,再关闭弹窗,表单中数据有闪烁的效果,不太友好,暂时没找到好的方法
必须用@close,使用@closed无法清空表单数据
@closed=“resetForm(‘addAssets’)” destroy-on-close