目录
- 一、LinkSpriteText
- 二、EmojiText
- 1、EmojiText
- 2、支持超链接的EmojiText出现的问题
- 三、通用版EmojiText
- 1、使用方法
之前做web项目有个需求需要通过某种方式打开试题中所提到的关键字介绍,当时是在试题旁边放个小按钮点击打开,后来要求把图标放在题干中,或者直接点击关键字打开介绍,这个就要用到图文混排了
上网搜了一番,高版本新项目推荐Text MeshPro,对于一些低版本老项目就只能基于Text实现了,原理我就不过多赘述了,说一下我从网上下载这么多版本发现的一些问题,最后给出一个可用的版本
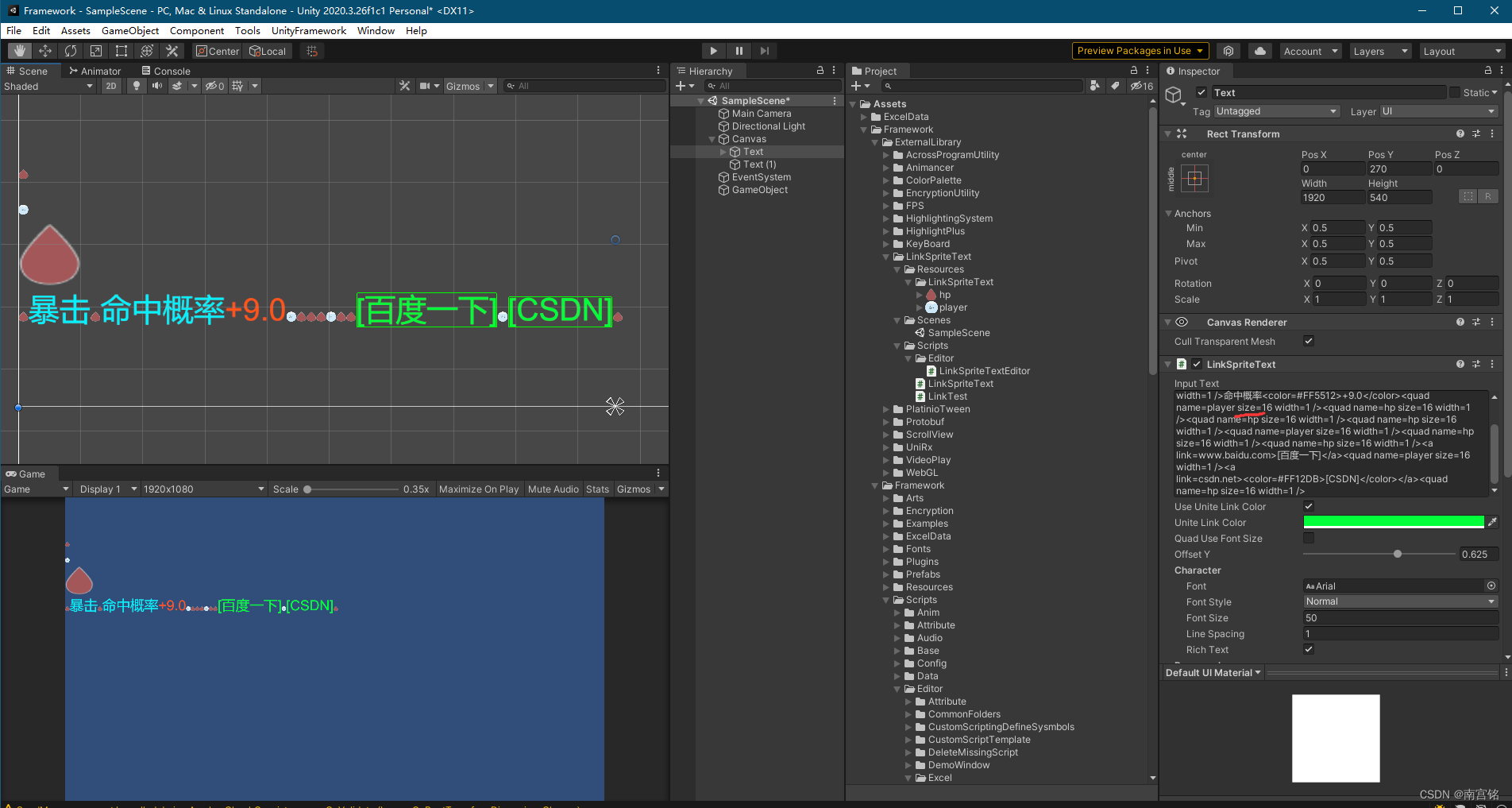
一、LinkSpriteText
链接:LinkSpriteText
使用quad进行占位并且把相关参数设置到sprite,最后填充,可以自定义表情大小,支持高版本,支持超链接,不过一个Text只支持一个超链接,稍微改改也能支持多个

使用起来就是在写富文本, name就是图片名字,统一放在Resources下固定路径,超链接默认蓝色, 我自己添加的小功能,可以统一图片大小为FontSize,自定义或统一超链接的颜色,缺点就是只支持静态表情不支持动态表情
二、EmojiText
1、EmojiText
链接:EmojiText
这个支持动态表情不支持超链接,把表情打成图集,然后传给shader重新渲染,这个不知道是不是最初版,网上有很多实现了超链接的EmojiText版本
2、支持超链接的EmojiText出现的问题
①说是高版本Text没有完整的顶点数据,会出现错乱的情况导致已经不能使用了
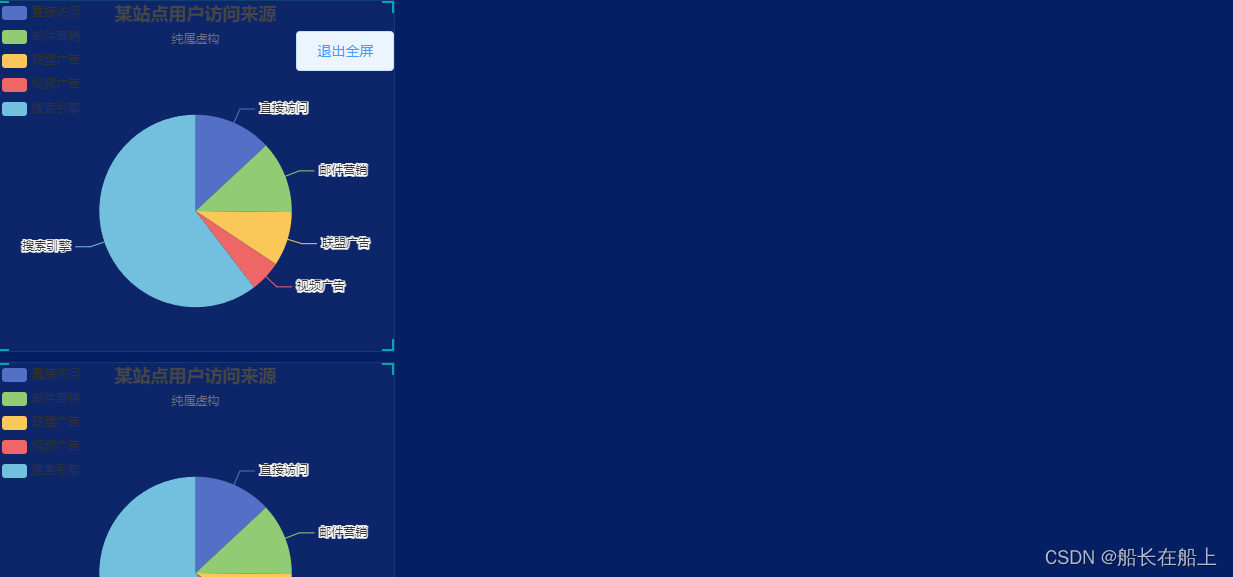
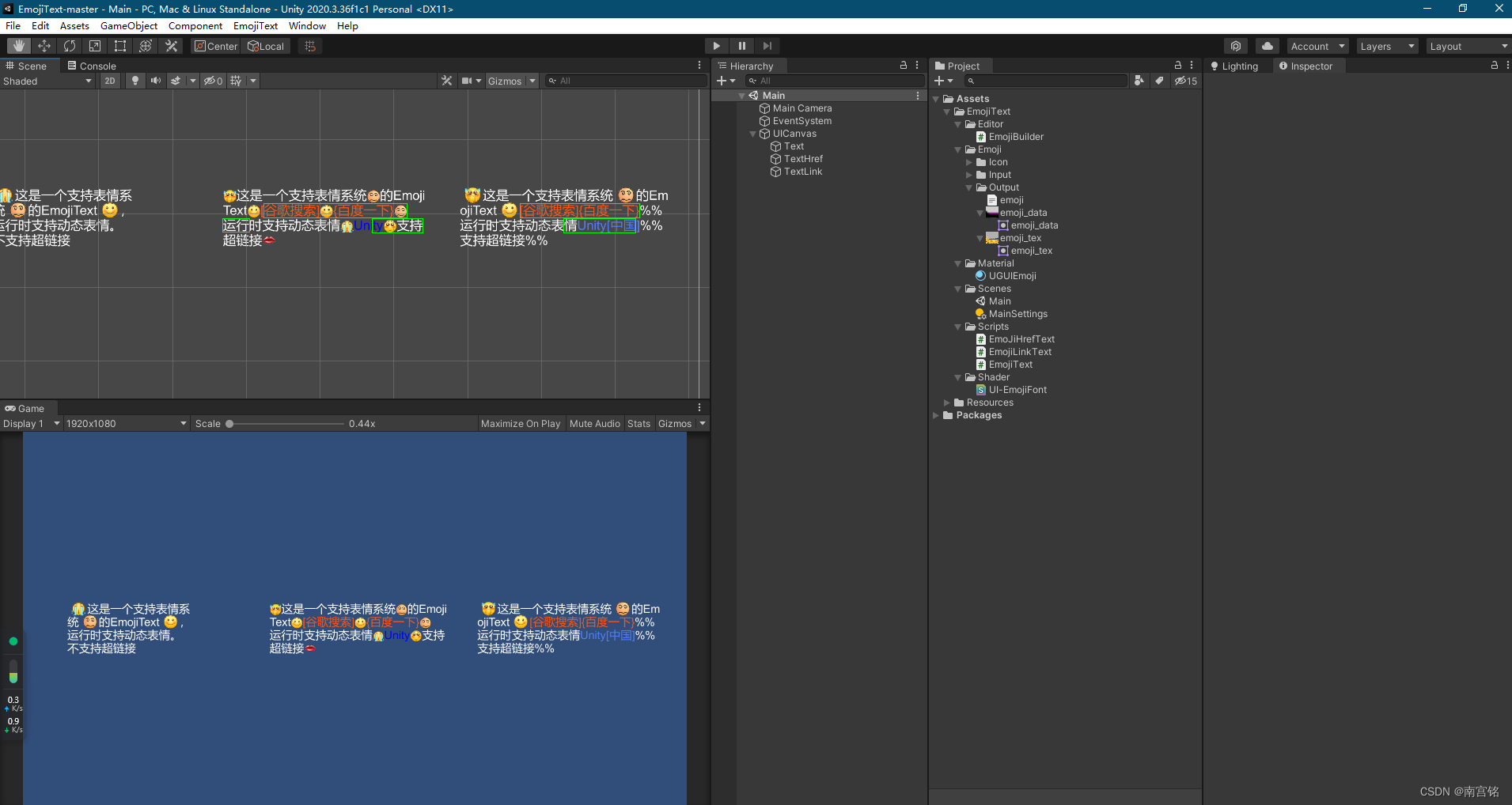
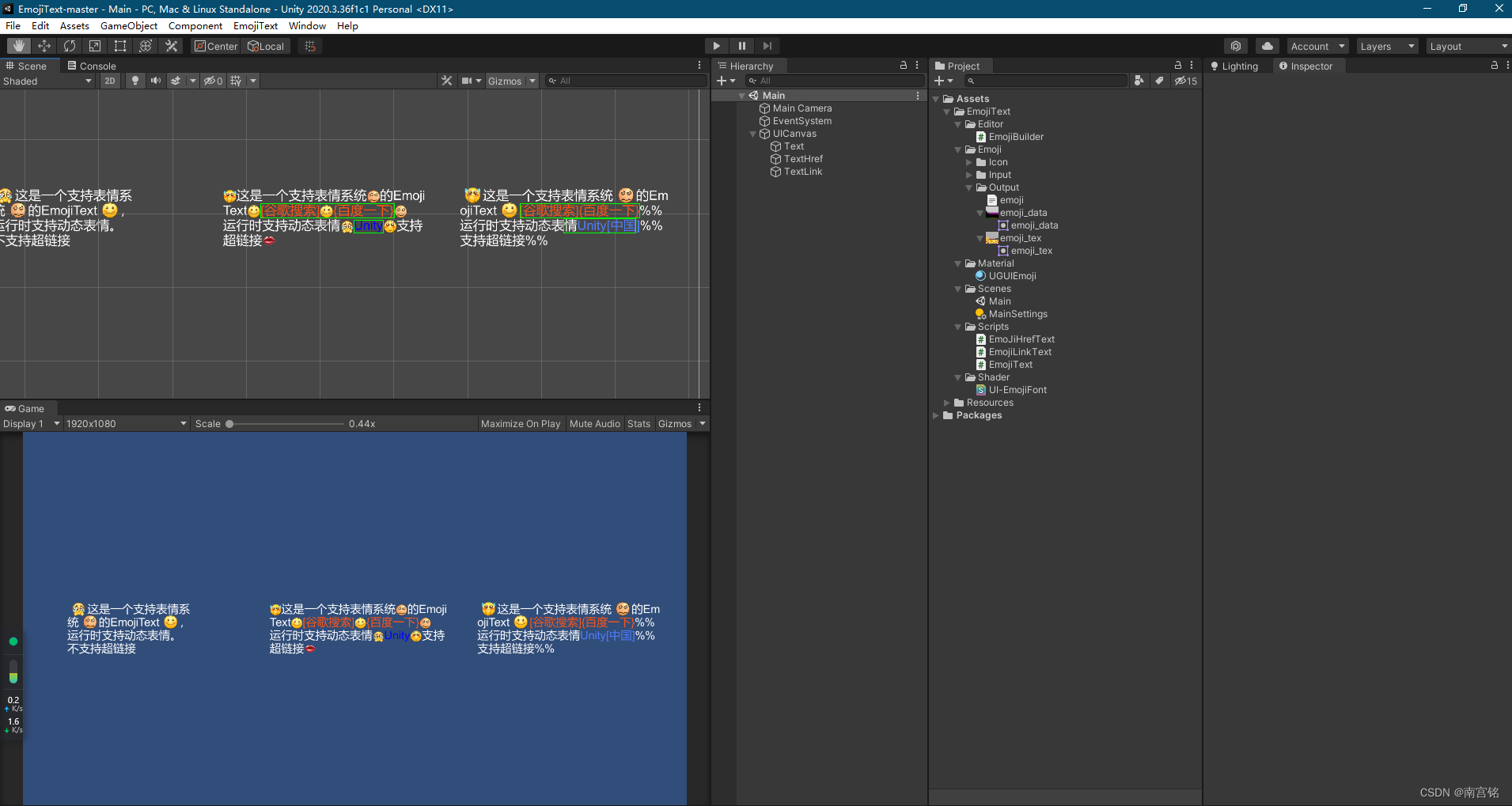
②虽然支持超链接的版本有很多,但是出现以下组合情况的时候,超链接点击触发事件的包围盒区域就会计算异常:
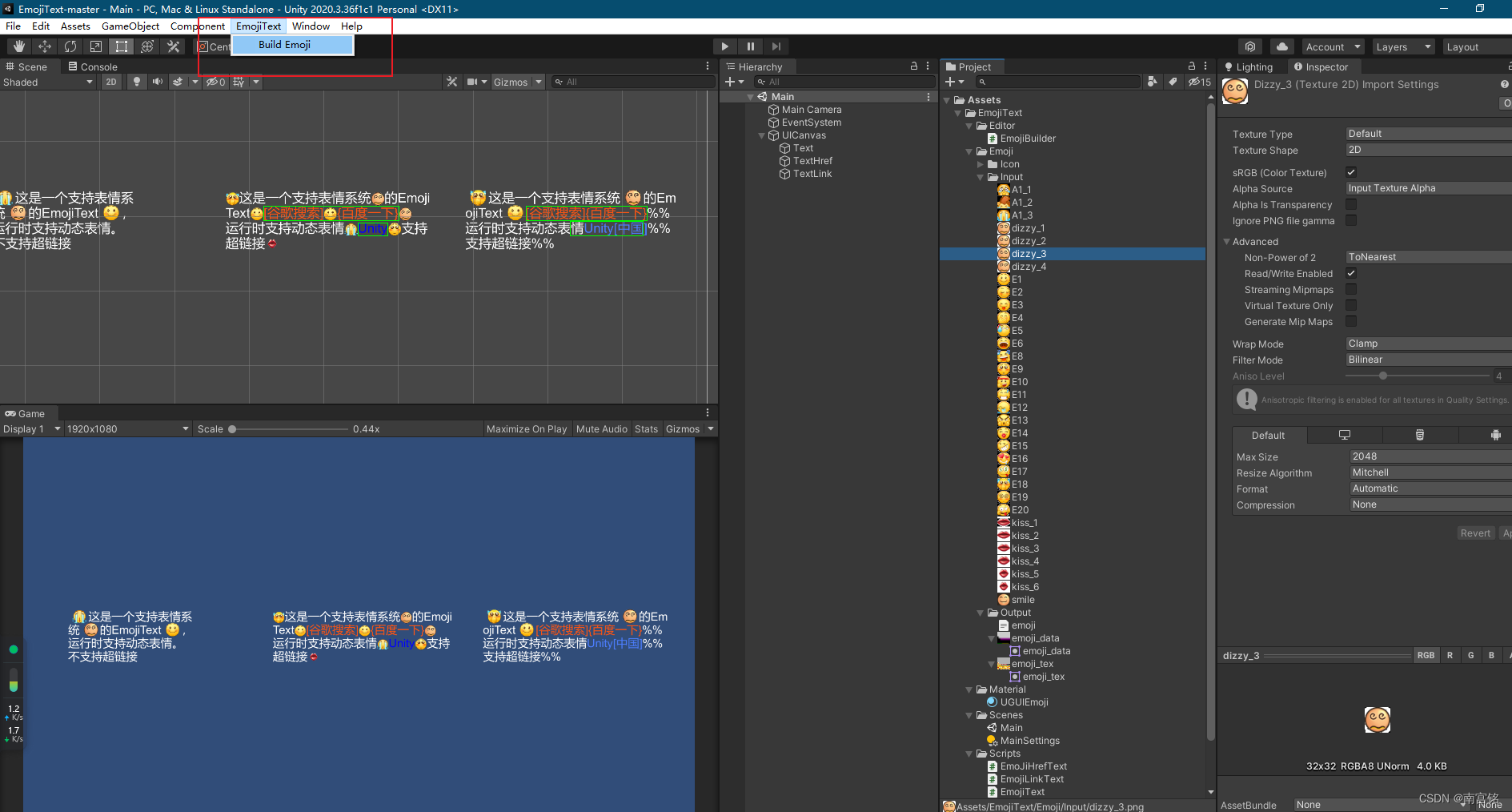
在超链接的首尾部添加表情,在超链接中添加表情会导致计算错误,我把可点击区域用绿框画出来了
③超链接后面表情显示不出来

三、通用版EmojiText
优化了上述问题并且支持2017-2020版本,参考了:
LinkSpriteText
UGUI图文混排——基于Unity2019版本

1、使用方法
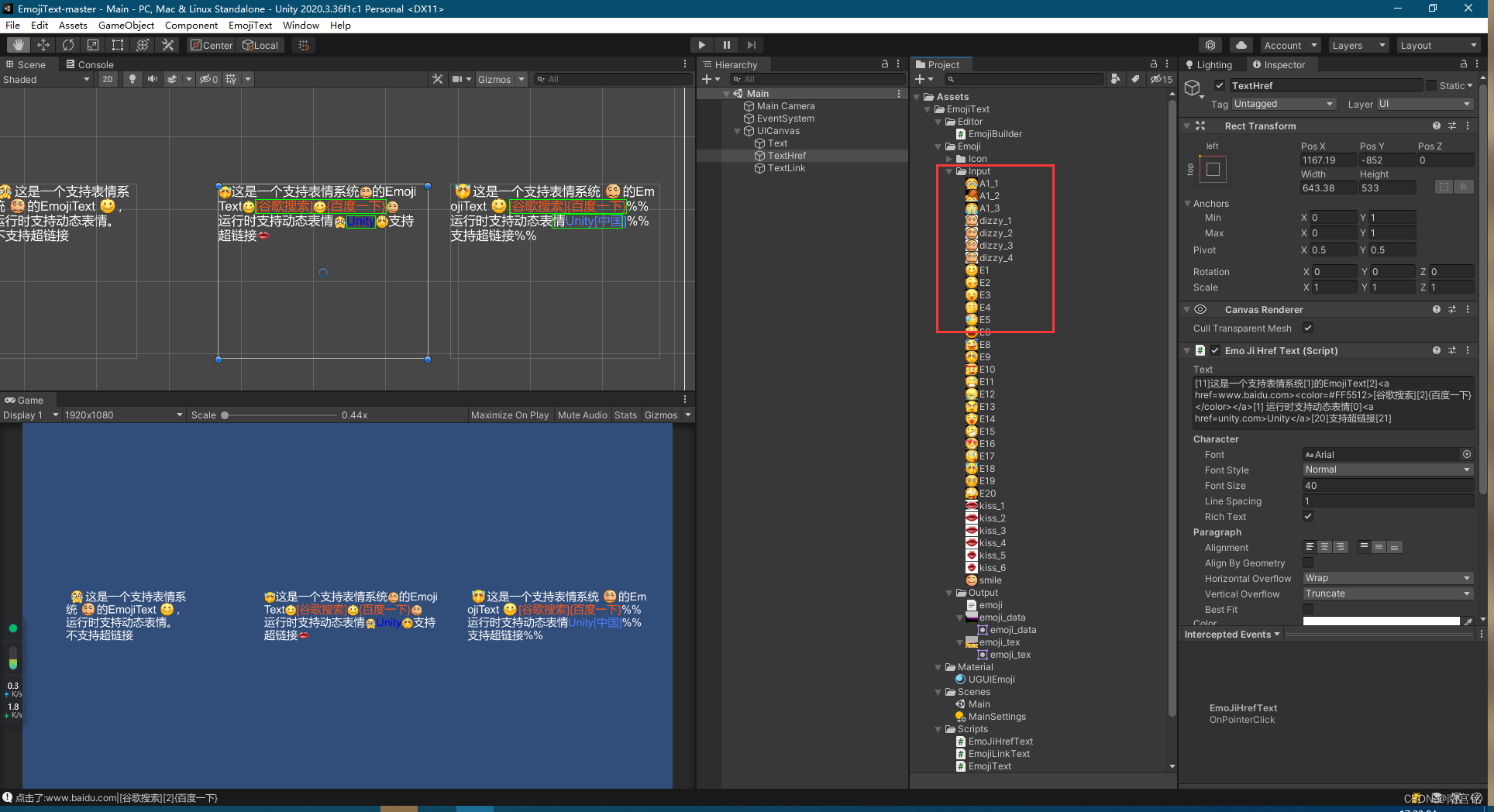
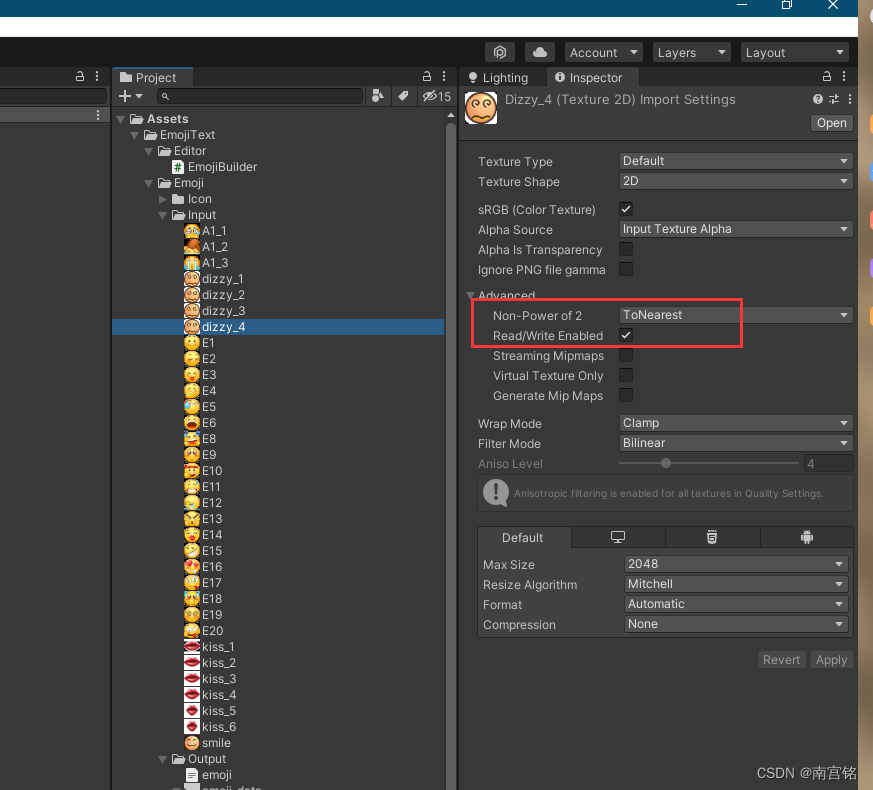
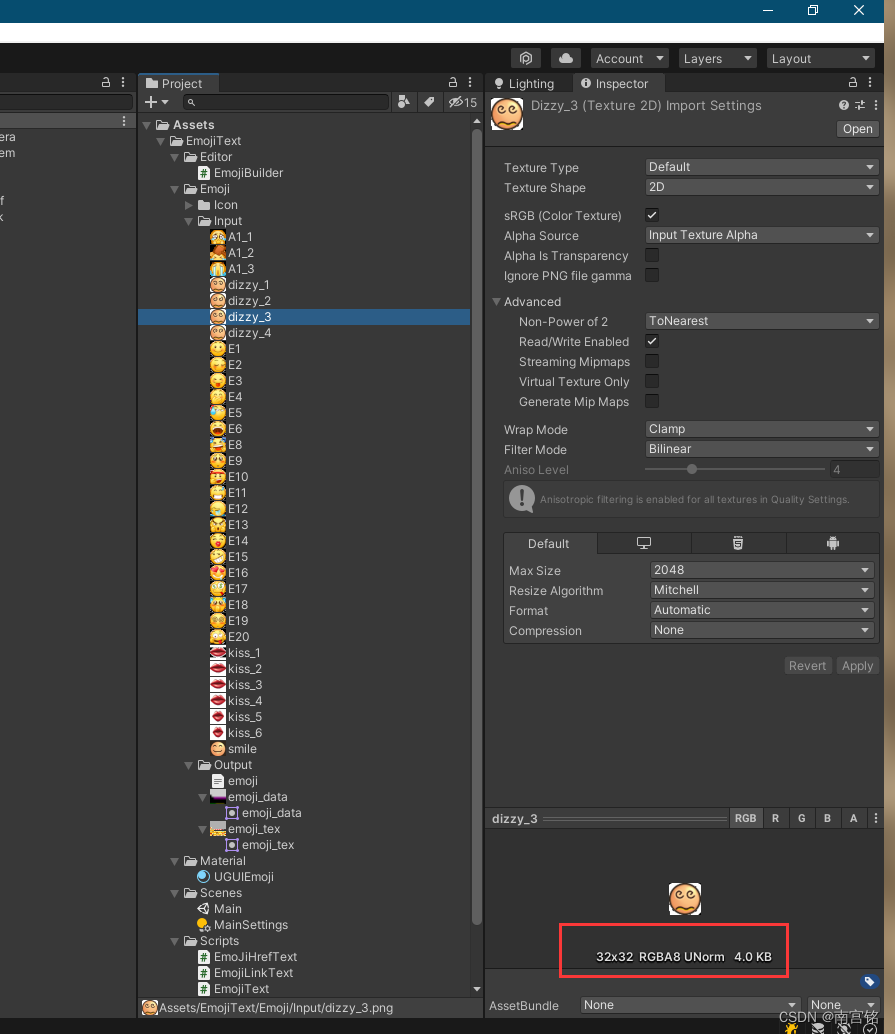
①将表情放入EmojiText/Input文件夹,看图注意表情图片设置,动图需要带后缀


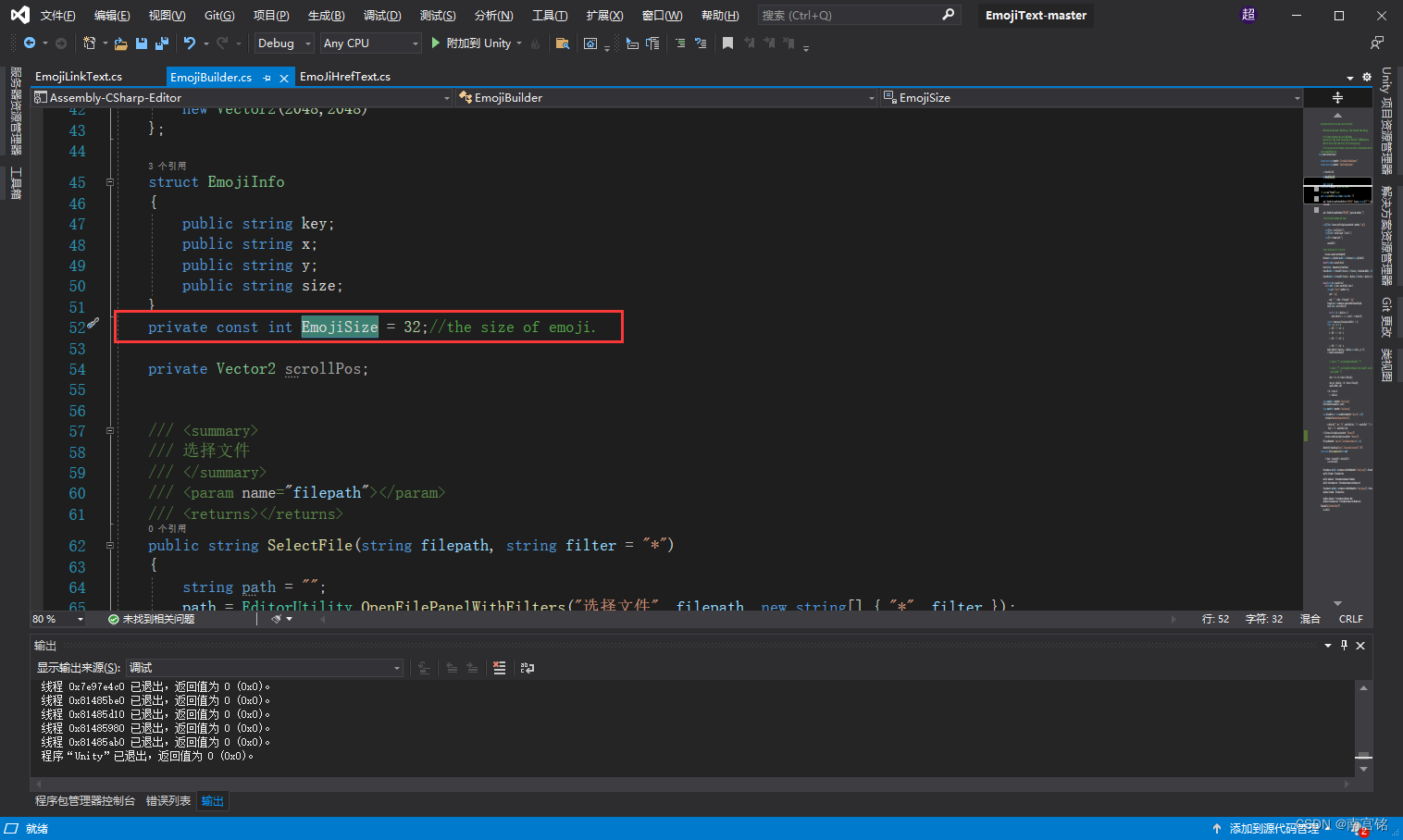
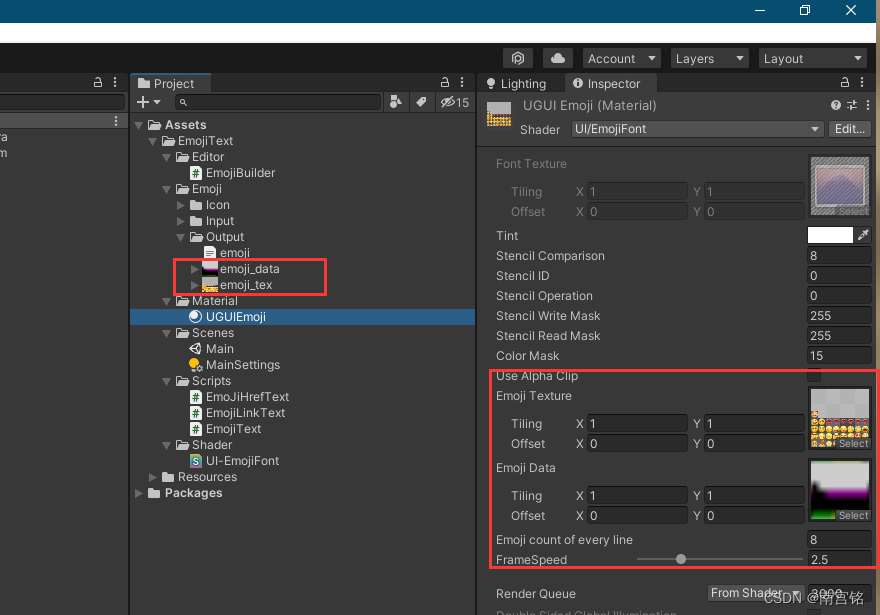
②根据图片(全部统一大小)大小修改EmojiBuilder脚本参数,然后build资源



③将资源拖给shader,Emoji count of every line为图集每行的个数,FrameSpeed是动图速度

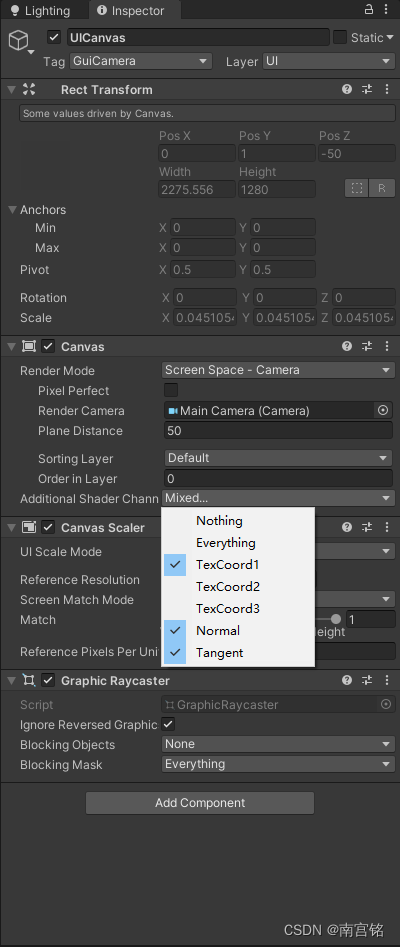
④Canvas添加shader通道

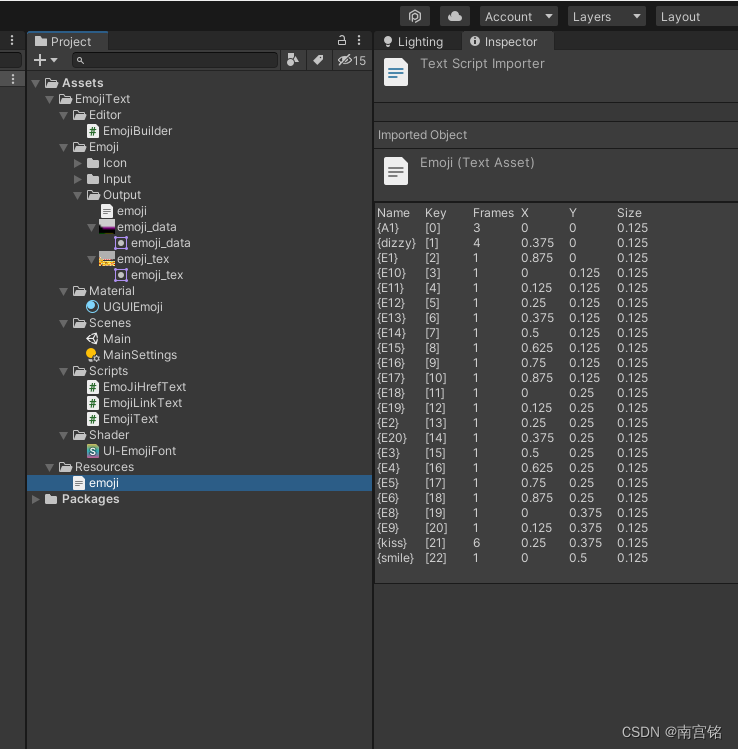
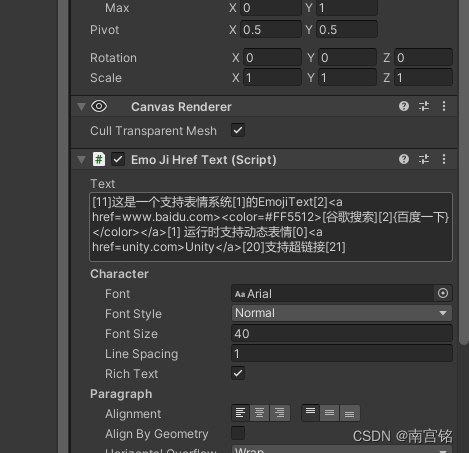
⑤在Output和Resources下有个emoji文件,这俩数据一样,输入里面的key就会显示相应的表情,超链接是以a标签的形式,里面支持嵌套颜色跟表情


工程下载