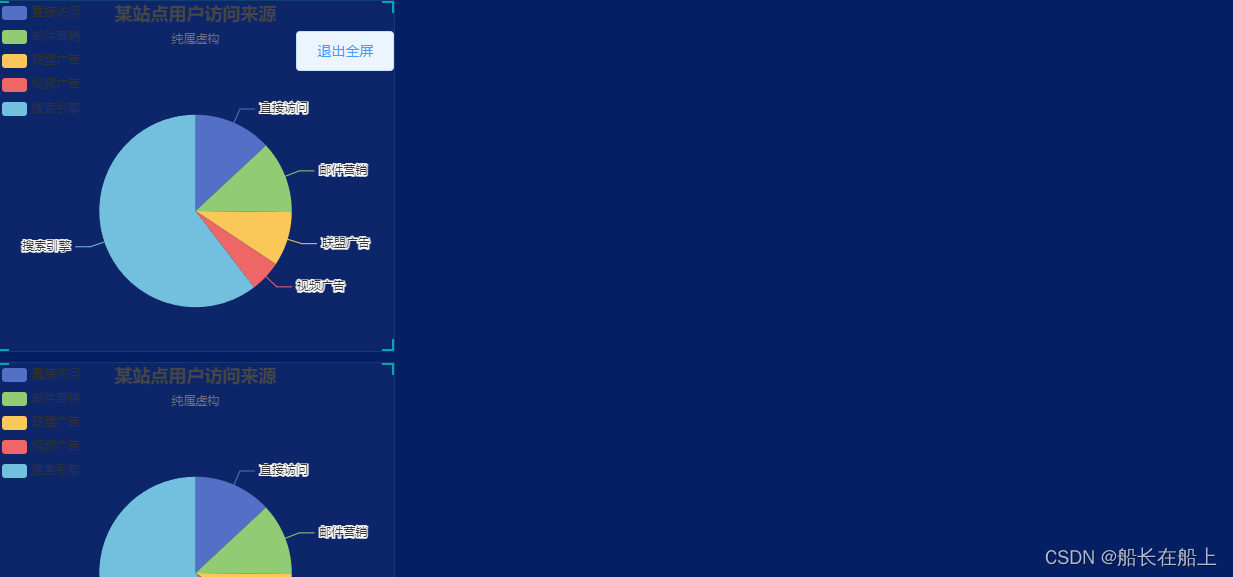
有效解决问题 : Failed to execute ‘exitFullscreen‘ on ‘Document‘: Document not active
在未全屏的情况下触发exitFullscreen,会报这个错。
<el-button class="screen" @click="toggleFullscreen">全屏</el-button>fullscreen: false// 全屏、退出全屏切换
toggleFullscreen() {
let element = document.documentElement;
if (this.fullscreen) {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
} else {
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.msRequestFullscreen) {
// IE11
element.msRequestFullscreen();
}
}
this.fullscreen = !this.fullscreen;
}mounted() {
// 退出全屏后要执行的动作
window.onresize = ()=>{
let isFull = document.mozFullScreen||
document.fullScreen ||
//谷歌浏览器及Webkit内核浏览器
document.webkitIsFullScreen ||
document.webkitRequestFullScreen ||
document.mozRequestFullScreen ||
document.msFullscreenEnabled
if(isFull === undefined) {
this.fullscreen = false;
}
}
}