目录
- 题目描述:41. 缺失的第一个正数(困难)
- 题目接口
- 解题思路
- 代码
- PS:
题目描述:41. 缺失的第一个正数(困难)
给你一个未排序的整数数组 nums ,请你找出其中没有出现的最小的正整数。
请你实现时间复杂度为 O(n) 并且只使用常数级别额外空间的解决方案。
LeetCode做题链接:LeetCode-缺失的第一个正数
示例 1:
输入:nums = [1,2,0]
输出:3
示例 2:
输入:nums = [3,4,-1,1]
输出:2
示例 3:
输入:nums = [7,8,9,11,12]
输出:1
提示:
1 <= nums.length <= 5 * 105
-231 <= nums[i] <= 231 - 1
题目接口
class Solution {
public int firstMissingPositive(int[] nums) {
}
}
解题思路
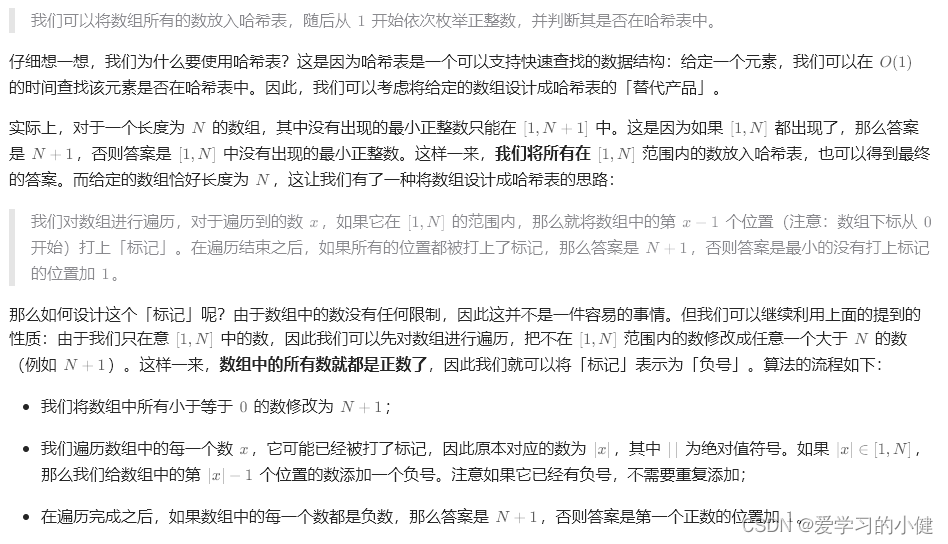
这题如果没说只使用常数级别额外空间的解决方案那就很简单,但是有了这个限定条件后,就不一样了,下面是官方题解:

代码
class Solution {
public int firstMissingPositive(int[] nums) {
int n = nums.length;
for (int i = 0; i < n; ++i) {
if (nums[i] <= 0) {
nums[i] = n + 1;
}
}
for (int i = 0; i < n; ++i) {
int num = Math.abs(nums[i]);
if (num <= n) {
nums[num - 1] = -Math.abs(nums[num - 1]);
}
}
for (int i = 0; i < n; ++i) {
if (nums[i] > 0) {
return i + 1;
}
}
return n + 1;
}
}
成功!

PS:
感谢您的阅读!如果您觉得本篇文章对您有所帮助,请给予博主一个赞喔~