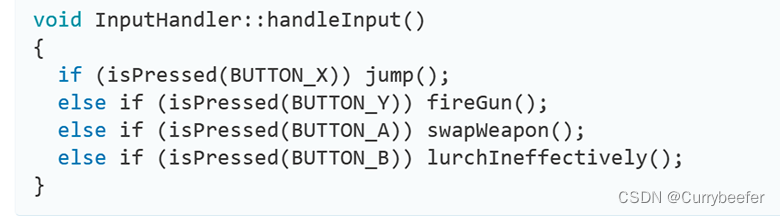
对于一般的按键输入,我们通常这么做,直接if按了什么键,就执行相应的操作

在这里我们是将用户的输入和程序行为硬编码在一起,这是我们很自然就想到的最快的做法。
但是如果这是一个大型游戏,往往我们需要实现一个按键配置的功能(话说2077直到上线都没有实现这个功能),这样写就不行了。 我们需要让这些“行为”可以变化。
同时,我们有时候还会希望玩家可以操控不同的角色,而不同的就角色可能在按同一个按键的时候做出不同的动作。
这个时候我们就需要考虑使用命令模式了。
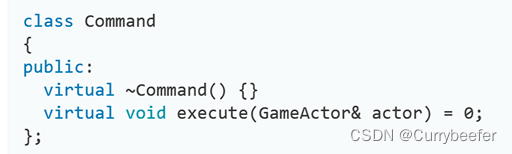
采用命令模式后,我们将jump,fire这些方法做成一个抽象类command的子类,这样每个命令就有了面向对象的形式的封装(将命令变为数据对象,让这个对象和其他对象一样可以被存储和传递)
定义基类

定义命令子类,其他的命令和这个子类一样定义就行

注意到这里会传入actor,也就是说,这样做的话游戏就会根据传入的对象来做不同的复杂指令
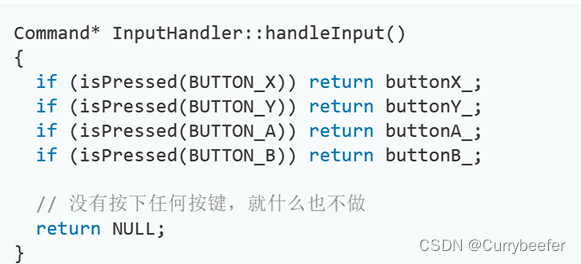
然后在刚才做按键输入的地方,我们这么做,只传回命令类的指针,这里buttonX_的类型是command*

然后在Tick里这么写

通过这种方式,我们就解决了开头提到的两个问题。
1.对于不同的按键,由于其类型都是command*,我们只需要让这个指针指向不同的子类命令对象,就可以实现按键配置功能了。
2.对于不同的游戏角色,我们因为会往里边传入不同actor的引用,最后调用的是actor中内置的方法(如jump方法),这就实现了不同的角色拥有不同的按键行为。
通过命令模式,我们实现了将按键输入控制器,输入的命令,以及目标角色的行为三者解耦。
命令模式还可以做什么?
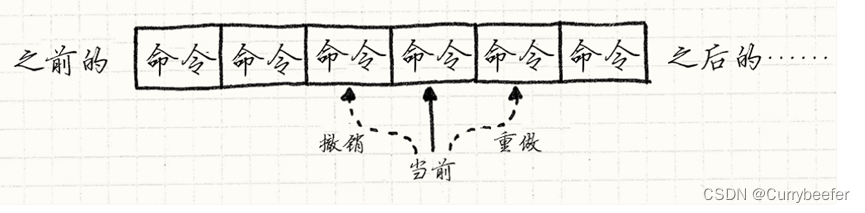
由于我们将命令封装成了数据,那么我们就很容易实现一个命令队列,从而可以轻易实现撤销、重做、时光倒流等功能。

命令数据还可以形成日志,用于复现用户行为,便于重复测试同样序列命令对各种目标的影响。
原书链接:
命令模式 · Design Patterns Revisited · 游戏设计模式 (tkchu.me)