目录
0. 使用场景
1. 动图示例
2. 实现方式
2.1 创建drag.js
2.2 使用v-drag
3. 结尾
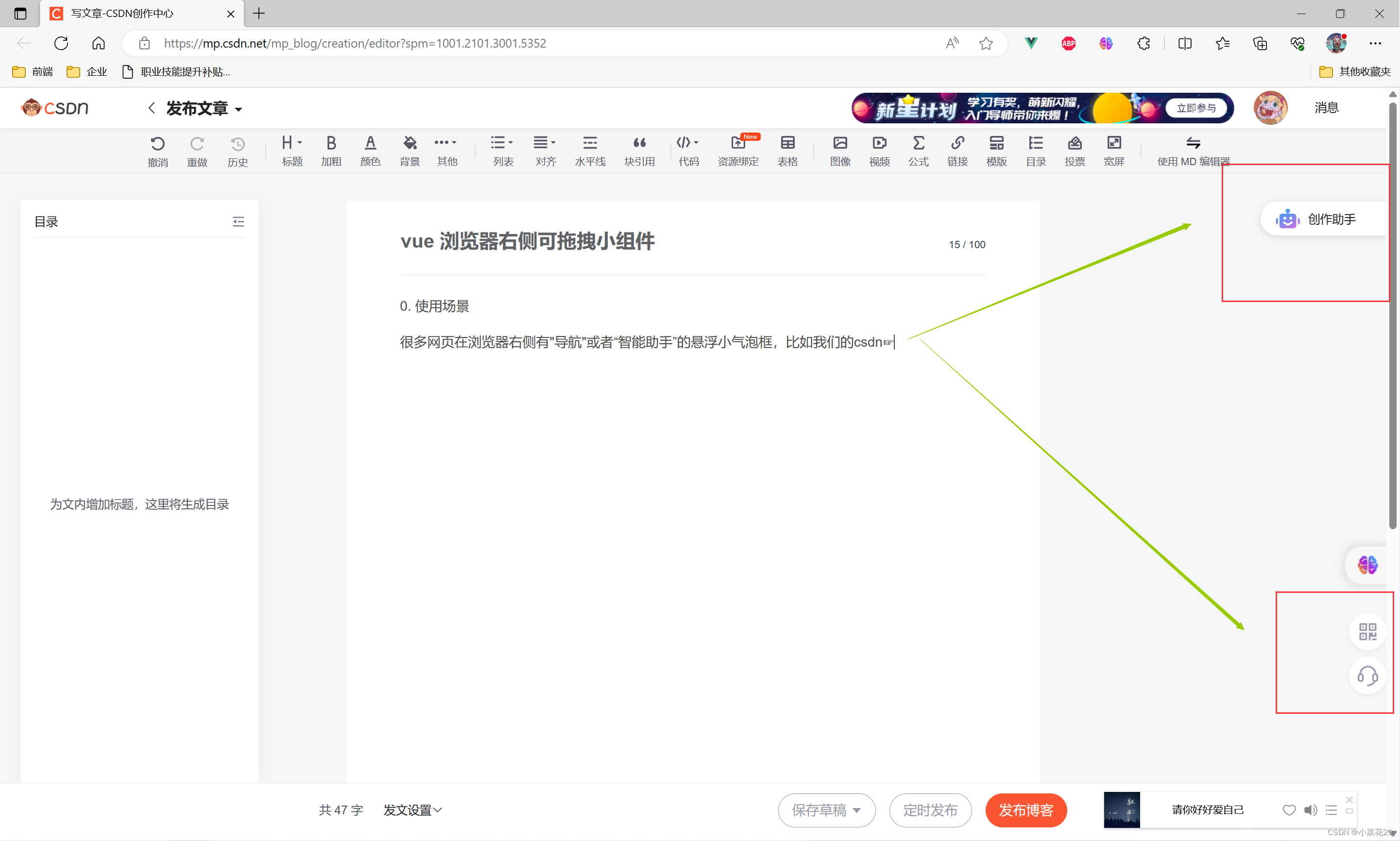
0. 使用场景
很多网页在浏览器右侧有"导航"或者“智能助手”的悬浮小气泡框,比如我们的csdn☞
作为页面友好型的引导标注,某些场景下这些小气泡可以沿着浏览器的右侧进行上下的拖拽。
1. 动图示例
简单贴一张动图演示下效果

2. 实现方式
用vue的自定义指令,做一个v-drag的操作指令,也有许多大佬分享了源码,只不过在此基础上稍加修改下限定,一直保持沿着浏览器右侧上线拖拽而已。
2.1 创建drag.js
// 实现拖动的js
import Vue from 'vue';
// 自定义拖拽指令,第一个参数'drag',即是拖拽指令名称
Vue.directive('drag', {
bind: function (el) {
const odiv = el;
// 缓存 clientX clientY 的对象: 用于判断是点击事件还是移动事件
const clientOffset = {};
odiv.style.position = 'fixed';
odiv.onmousedown = (e) => {
const disX = e.clientX - odiv.offsetLeft;
const disY = e.clientY - odiv.offsetTop;
// 缓存 clientX clientY
clientOffset.clientX = e.clientX;
clientOffset.clientY = e.clientY;
document.onmousemove = (e) => {
const left = e.clientX - disX;
const top = e.clientY - disY;
// odiv.style.left = left + 'px'; // 放开该部分,可以进行全屏的拖拽
odiv.style.right = '0px'; // 限制只能沿着右侧进行拖拽
odiv.style.top = top + 'px';
// odiv 距离顶部的距离
const dragDivTop = window.innerHeight - odiv.getBoundingClientRect().height;
// odiv 距离左部的距离
const dragDivLeft = window.innerWidth - odiv.getBoundingClientRect().width;
// 边界判断处理
// 2、超出顶部处理
if (odiv.getBoundingClientRect().top <= 0) {
odiv.style.top = '0px';
}
// 3、超出底部处理
if (odiv.getBoundingClientRect().top >= dragDivTop) {
odiv.style.top = dragDivTop + 'px';
}
// 4、超出右边边界区域处理
if (odiv.getBoundingClientRect().left >= dragDivLeft) {
// odiv.style.left = dragDivLeft + 'px'; // 放开该部分,可以进行全屏的拖拽
odiv.style.right = '0px'; // 限制只能沿着右侧进行拖拽
}
// 5、超出左边边界区域处理
if (odiv.getBoundingClientRect().left <= 0) {
// odiv.style.left = '0px'; // 放开该部分,可以进行全屏的拖拽
odiv.style.right = '0px'; // 限制只能沿着右侧进行拖拽
}
};
document.onmouseup = () => {
document.onmousemove = null;
document.onmouseup = null;
};
};
// 绑定鼠标松开事件
odiv.addEventListener('mouseup', (event) => {
const clientX = event.clientX;
const clientY = event.clientY;
if (clientX === clientOffset.clientX && clientY === clientOffset.clientY) {
return false;
// console.log('click 事件');
} else {
return false;
// console.log('drag 事件');
}
});
}
});
其中这部分👇
odiv.style.right = '0px'; // 限制只能沿着右侧进行拖拽
是限制拖拽位置的,共有三处,注释掉放开上一行的代码,即可实现全屏的拖拽。
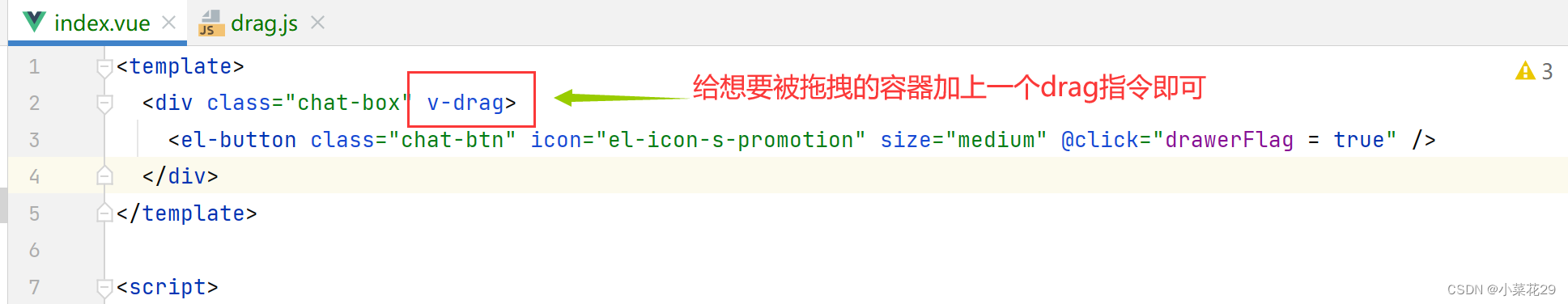
2.2 使用v-drag

使用非常简单,如上图👆所示,加一个v-drag指令即可
3. 结尾
源码参考☞vue自定义组件实现右下角悬浮工具栏。vue实现可以拖动的右下角悬浮菜单。点击悬浮菜单,弹出一个自定义的弹窗组件,组件传参。vue模板 - 剑轩的专栏 - TNBLOG感谢🙏