在界面设计中,设计师利用动效让整个界面更加活泼,给界面元素带来生命力,解决功能上的问题,在更好地展示产品功能的基础上,凸显品牌的特色。而作为用户,动效增强了体验者的审美感受、情感需要,让用户更容易理解和使用产品,使用户和界面之间具有更自然和谐的联结。因此动效不仅是设计师有效的表达工具,更是人机交互过程中重要的指导性视觉元素。
动效设计的基本原则是在自然流畅的基础上添加个性,更好地服务于界面的功能性表达,凸显产品的优势。制作过程中需遵循一系列与时间、空间、连续性相关的动效设计原理分享给大家。
- 界面元素的动画速度合宜,不能过快也不能过慢。动画持续的时间通常在0.2-05s之间,小于0.1s的动画很难让人感知,大于1s的动画又容易让人感觉拖沓、延迟、不够流畅,宣传动画的动效通常在0.2-0.6s(6f-15f)之间。
- 设备屏幕的大小会影响动画的持续时间。在一版情况下,手机上动画的持续时间在0.2-0.3s为宜;在平板电脑上,在0.4-0.5s之间;在更大的屏幕上,元素变化的位置路径会更长,因此需要更长的时间;在可佩戴设备中,在0.15-0.2s之间。然而,在网页上又是另外一种方式,由于用户习惯在浏览器中快速打开网页,也希望在不同页面之间能够快速切换,所以在网页上的动画应该要比手机上更快,通常在0.15-0.2s之间。一旦超过这个时间,用户就会觉得网页不流畅,或者认为网络出了问题。当然根据动画类型的不同也应该有不同的考量,如进入页面的品牌推广动画,就可以用更长的时间来表现。


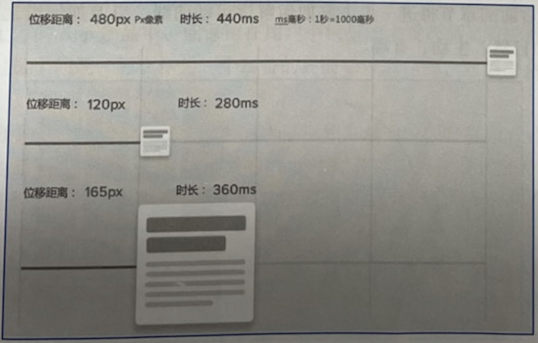
3.动画的持续时间与物体的大小和移动的距离有密切关系。小的元素动画要比大元素的动画持续的时间短;同样大小的元素,距离短的动画持续时间更短。大元素与小元素相比,小元素的移动速度显得更慢,因此需要的时间更短。

4.按顺序依次出现列表项目或同样元素时,需要在每一个新列表项出现之前有一个短暂的间隔。为了保证动效的有序和流畅度,间隔的时长一般在0.02-0.025s之间。如果是答题的动画,答案选择项依次出现的间隔时长约为0.06s,为了让用户轻松答题,要不制造过度的时间紧迫感。

5.添加缓动动画是动画制作最基本也是最重要的原理之一,缓动是让动效看上去自然的关键所在。在物理世界中,不受任何物理因素影响的匀速运动(又称线性运动)几乎是不存在的,这种不符合自然规律的动画,会让运动物体显得机械、不真实而且很无趣。在一般情况下,匀速运动仅限于对匀速的颜色或者透明度进行改变的动画中;或者动画作为背景,不断循环时。缓动通常是让运动物体在开始时缓慢加速到全速,在结尾时缓慢减速到停止。缓动的添加需要对时间和速度进行合理的调整,通常用运动曲线来表示。
如何给元素添加合适的运动缓动是动效更加自然、生动、有趣?
a.标准曲线(Ease In Out)是最为常见的缓动曲线,运动元素在运动初期快速加速运动,然后缓慢减速。常用于元素从一个位置移动到另一个位置。例如:元素进入或离开屏幕时,导致屏幕上其他元素产生位移时建议使用。

b.减速曲线(Ease Out缓出关键帧 )多用于元素由屏幕外进入屏幕时使用,元素以全速进入屏幕然后逐渐缓慢减速到达指定目标位置。

c.加速曲线(Ease In缓入关键帧) 多用于元素离开屏幕时使用,元素逐渐加速离开屏幕,整个持续时间要小于元素进入屏幕的时间。

d.夏普曲线,夏普曲线与标准曲线类似,也称Ease In Out,元素的加速和减速变化较快,主要用在已有元素离开屏幕后在次返回的情况。

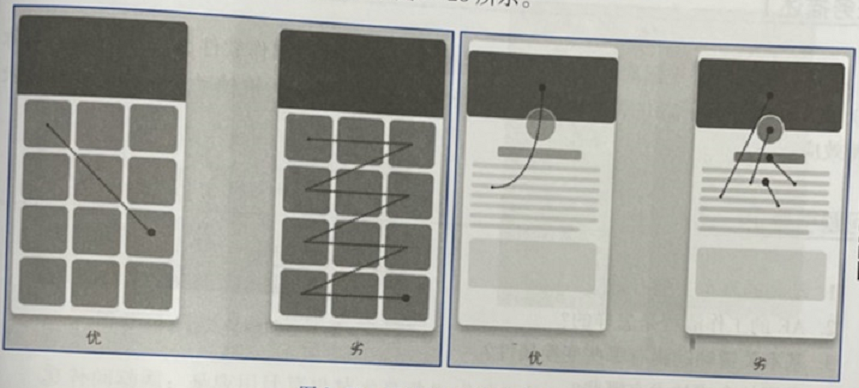
6.在动效设计中,视觉连续性原理是引导用户视觉流程,聚焦注意力的重要手段。在同一界面上设计多个元素的动效时,要注意两点:一是有目的地安排动画顺序和方向,单纯统一的方向和顺序,更容易吸引用户的注意力;二是要安排一个核心的运动元素来吸引用户的注意力,让其他元素都跟随它的运动,或尽可能地弱化其他动画元素。视觉连续性强的动画会显得有秩序感,让用户更多地关注内容本体。否则用户的注意力容易被分散,不知道要看哪里。

动画的核心标准就是让动效遵循现实世界中最自然的物理运动原则,如加速、减速、反弹等。优秀的界面动效可以吸引用户注意力,满足其心理预期,并提高用户执行任务的效率。
遇到的问题
- 视频质量基本不变的情况下如何压缩视频文件大小:
AE导出mov格式,pr添加音乐导出MP4格式,线上压缩MP4文件Compress Video Online - Free & Secure Video Compression Tool
注:因文件较大的无法导入Media Encode未使用调整比特率的方法。(比特率编码选择VBR,2次调整目标比特率为2-4之间,最大比特率10-12,这样缩小文件体积,且输出视频尺寸和清晰度不会有明显损失,18MB的视频压缩到了4MB)
2.多人协作,项目整理
合并合成文件后,点击文件 / 整理工程(文件)/ 收集文件自动整理项目中使用到的文件到一个新的项目文件夹;
3.与开发配合:
3.1导出Lottie文件
a、下载并安装ZXP installerhttps://aescripts.com/learn/zxp-installer/
b、下载最新版bodymovin插件https://github.com/airbnb/lottie-web/blob/master/build/extension/bodymovin.zxp
c、把下载好的bodymovin.zxp拖到ZXP installer
d、打开AE,在菜单首选项->常规中勾选:ballot_box_with_check:允许脚本写入文件和访问网络(否则输出JSON文件时会失败)
e、在AE中制作动画,打开菜单窗口->拓展->Bodymovin,勾选要输出的动画,并设置输出文件目录,点击render;
最终输出一个json文件;
我们的项目技术栈为vue,引入动画文件的方式参考:
https://blog.csdn.net/qq_44094296/article/details/115717841
3.2apng方式
a、AE导出png序列帧;
b、使用isparta生成动图;
常用快捷键
| 快捷项目 | Windows操作系统 | |
| 移动时间轴的快捷键 | 把时间轴往后移动1帧 | 下箭头 |
| 把时间轴往前移动1帧 | 上箭头 | |
| 把时间轴往后移动10帧 | Shif+下箭头 | |
| 把时间轴往前移动10帧 | Shif+上箭头 | |
| 把时间轴移动到前面的关键帧处 | J | |
| 把时间轴移动到后面的关键帧处 | K | |
| 把时间轴移到图层的起点 | I | |
| 把时间轴移到图层的结束点 | O | |
| 在时间轴面板剪切图层长短的快捷键 | 剪辑静态图层的起点 | Alt+[ |
| 剪辑静态图层的结束点 | Alt+] | |
| 在“时间轴”面板移动图层的快捷键 | 把图层的起点移到当前时间点 | [ |
| 把图层的结束点移到当前时间点 | ] | |
| 显示或隐藏图层交换属性快捷键(英文首字母) | 锚点 | A |
| 位置 | P | |
| 缩放 | S | |
| 旋转 | R | |
| 不透明度 | T | |
| 显示图层上交换属性的关键帧 | U | |
| 设置工作区的长短快捷键 | 工作区的起点 | B |
| 工作区的结束点 | N | |
| 上下移动图层快捷键 | 向下移动图层 | ctrl+[ |
| 向上移动图层 | ctrl+] | |
| 移动关键帧的快捷键 | 把关键帧向前移动1帧 | Alt+左箭头 |
| 把关键帧向后移动1帧 | Alt+右箭头 | |
| 把关键帧向前移动10帧 | Shift+Alt+左箭头 | |
| 把关键帧向后移动10帧 | Shift+Alt+右箭头 | |
| 其他常用 | 选择 | V |
| 移动画布 | 空格键 | |
| 显示隐藏参考线 | ctrl+; | |
| 显示隐藏图层锚点 | ctrl+shift+h | |
| 渲染 | ctrl+m | |
// 背景内容或者音乐自动循环
右击原始素材-解释素材-主要-其他选项(循环)
// 背景内容固定在最后一关键帧
参考文档:
《界面设计》主编:腾讯云计算[北京]有限责任公司
一次动态闪屏项目中用到的7个AE实用技巧 | 人人都是产品经理
woshipm.com/ucd/5593527.html
https://blog.csdn.net/weixin_39864591/article/details/110564226



![[附源码]计算机毕业设计付费自习室管理小程序Springboot程序](https://img-blog.csdnimg.cn/1cee4fd785f546eb92e20b403a2a4b4d.png)