本文是记录自己写代码时候遇到的一些感觉比较有用/有意思的技巧,怕自己忘了记录一下。如果有想要分享的思路/纠正改进的地方欢迎交流。
如何输出结果 (Verbose Trick)
有关类的输出
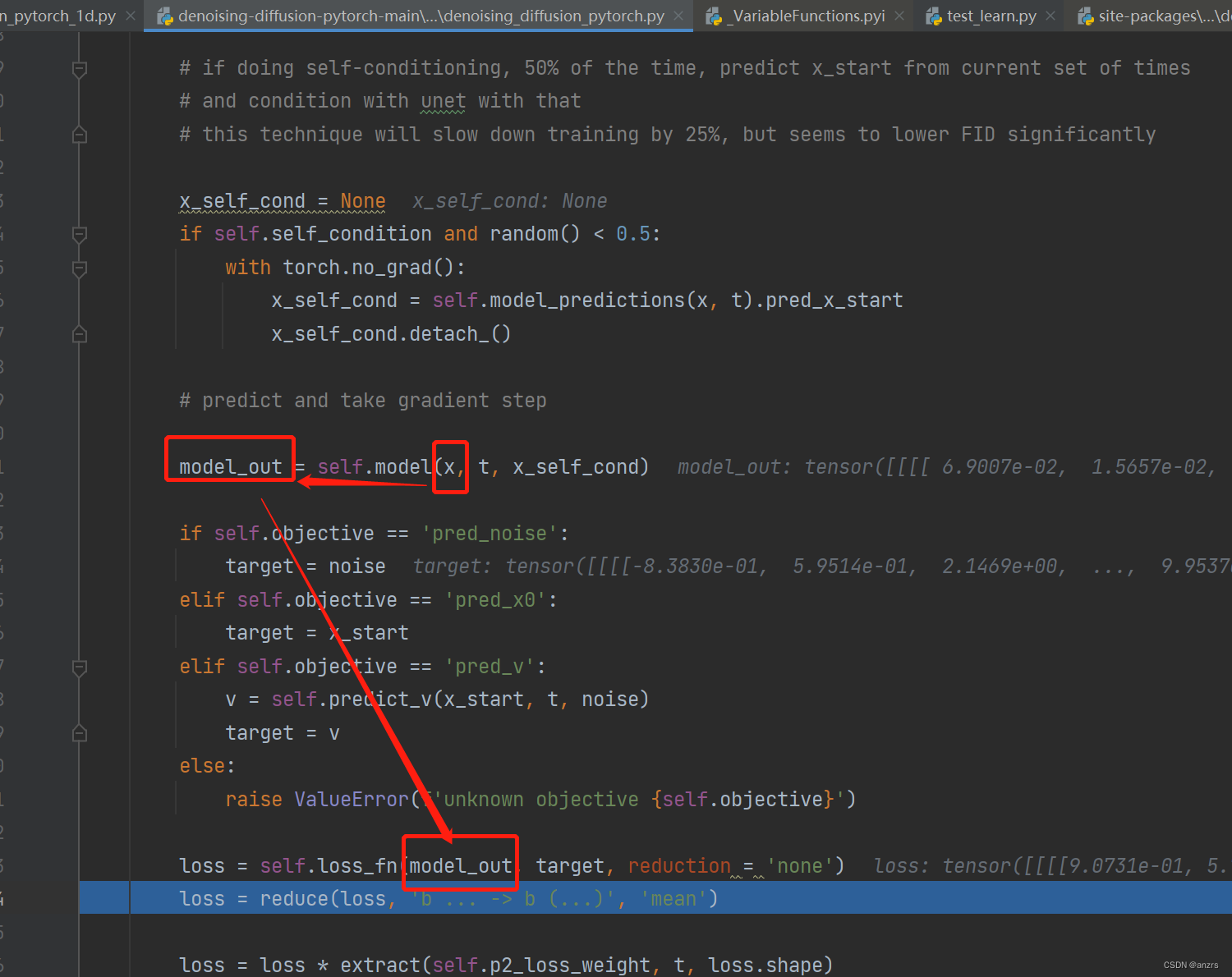
1. 如果想在**模型的 forward 中输出相关变量**,但又不希望反复输出影响观看效果,可以在类的私有变量中设定 self.verbose = True,并在首次输出后修改 Self.verbose = False 即可。
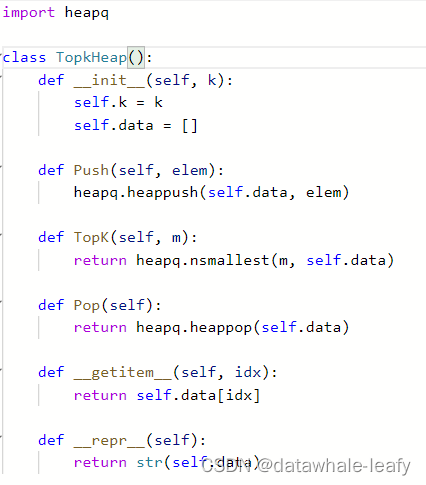
2. 如果想**输出类的信息**,可以通过实现类的\_\_str__ 方法或 \_\_repr__方法,其中
1. \_\_repr__ 所返回的字符串应该准确、无歧义,并且尽可能表达出如何 用代码创建出这个被打印的对象。
2. 而\_\_str__ 在 str() 函数被使用,或是在用 print 函数打印一个对象的时候才被调用的,并且它返回的字符串对终端用户更友好。
**\_\_str__ 方法未实现时,会转而调用\_\_repr__方法,因此如果只想实现一个时,可以实现\_\_repr__方法。**

-
当我们想让模型输出多个东西时,很容易存在记混顺序或是别的什么情况,这时我们可以使用Collection中的具名元组namedtuple来存储记录的属性.
DiscOutSplit = collections.namedtuple( "DiscOutSplit", ["d_real", "d_fake", "d_real_bit", "d_fake_bit"]) EntropyInfo = collections.namedtuple( "EntropyInfo", "noisy_out quantized_out nbpp qbpp", )代码中展示了两种定义方法,通过列表或空格分隔的str
格式化输出
-
Python 3.6 支持了简明的 f 字符串输出,可以支持多行表达式,表达式运算,哈希取值等多种运算。
- 直接使用
print("The {add_a} + {add_b} = {add_out}")- 表达式运算
bags = 3 apples_in_bag = 12 print(f'The result of add is {add_a + add_b}')- 哈希取值
user = {'name': 'leafy', 'occupation': 'student'} print(f"{user['name']} is a {user['occupation']}")- 多行表达式
name = 'leafy' occupation = 'student' msg = ( f'Name: {name}\n' f'Occupation: {occupation}' ) print(msg)- 函数调用
print("The {add_a} + {add_b} = {add(add_a, add_b)}")- 实例对象调用(对象所在类必须定义了表达方法 __repr__ 或 __str__)
class User: def __init__(self, name, occupation): self.name = name self.occupation = occupation def __repr__(self): return f"{self.name} is a {self.occupation}" u = User('leafy', 'student') print(f'{u}')- 格式化字符串
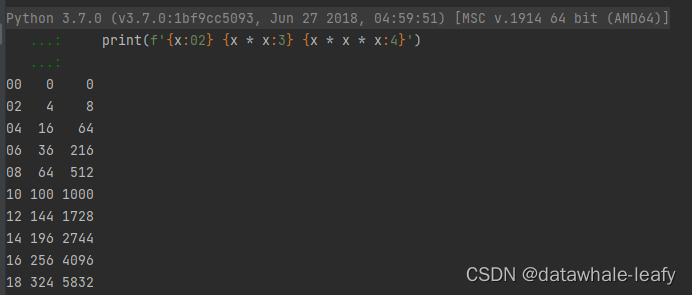
for x in range(0, 20, 2): print(f'{x:02} {x*x:3} {x*x*x:4}')
# hexadecimal print(f"{a:x}") # octal print(f"{a:o}") # scientific print(f"{a:e}")- 右对齐
s1 = 'Fnatic' s2 = 'TPA' s3 = 'SKT T1' s4 = 'SSW' print(f'{s1:>6}') print(f'{s2:>6}') print(f'{s3:>6}') print(f'{s4:>6}')
Fun Fact
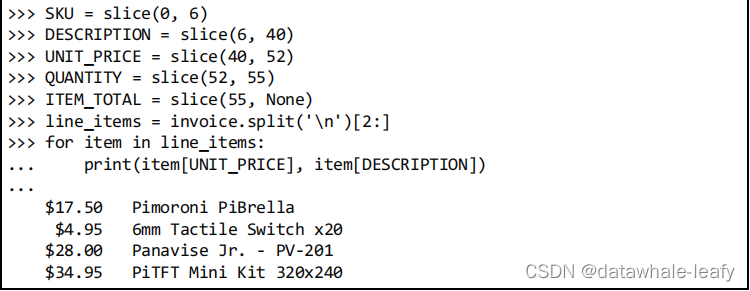
切片拆包
例子来自 Fluent Python (“Fluent Python by Luciano Ramalho (O’Reilly). Copyright 2015 Luciano Ramalho, 978-1-491- 94600-8.”)

目前就想到这么多,想到了会继续补充












![[附源码]Python计算机毕业设计SSM基于的高校在线办公系统(程序+LW)](https://img-blog.csdnimg.cn/c0a837db349c4b4bbe5f347368eda122.png)